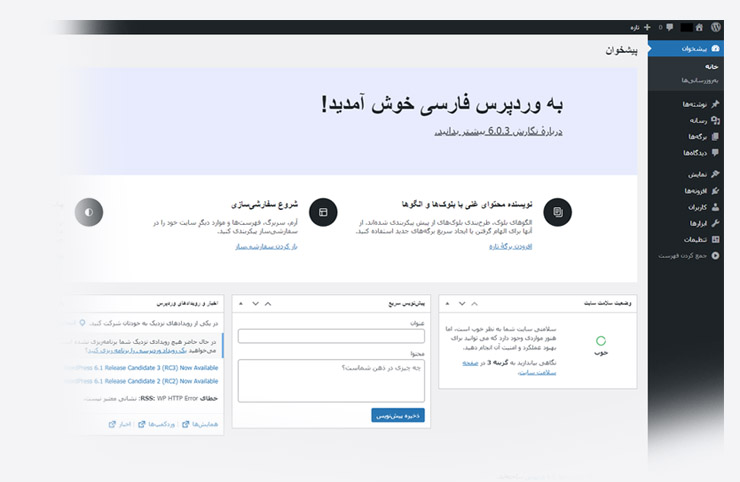
آموزش وردپرس به زبان ساده
وردپرس یکی از محبوب ترین سیستم های مدیریت محتوا در دنیاست، اما برای بسیاری از مبتدیان تنظیم و استفاده از آن می تواند دشوار باشد. در این دوره شما را با اصول اولیه وردپرس آشنا خواهیم کرد.
ابتدا، بهتر است بدانید که وردپرس یک پلتفرم برای ساخت و مدیریت وب سایت است، و توانایی های قابل توجهی دارد.
این سیستم شامل ویرایش محتوا، اضافه کردن صفحات، قالب بندی، ارجاع های داخلی و بیشتر است.
برای شروع، ممکن است به نظر برسد که تنظیمات وردپرس خیلی پیچیده است، اما در واقع این موضوع بسیار آسان است. تنظیمات وردپرس به دسته هایی تقسیم شده اند، بنابراین مواردی همچون تنظیمات صفحه اصلی، تنظیمات نظرات و تنظیمات پست ها، در یک قسمت مشخصی است.
همچنین بیشتر پوسته هایی که برای استفاده در وردپرس طراحی شده اند، دارای رابط کاربری آسان و شفافی هستند و تقریباً به همه کاربران اجازه می دهند تا به راحتی بتوانند تنظیمات و محتوای خود را به روز کنند.
کار با وردپرس، مانند هر سیستم مدیریت محتوا دیگری، به صبر، تمرین و تجربه نیاز دارد. با این حال، با مطالعه راهنمای وردپرس، تلاش برای کمک و پشتیبانی از جامعه وردپرس و استفاده از پوسته ها و افزونه های مربوطه، در کوتاه مدت می توانید به یک کاربر وردپرس حرفه ای تبدیل شوید.
آیا وردپرس پیش نیاز لازم دارد ؟
برای شروع کار و ابتدای مسیر هیچ پیش نیازی لازم نیست و شما طبق جلسات زیر میتوانید از صفر طراحی سایت خودتان را شروع کنید و رقته رفته در جلسات بعدی و در انتهای دوره با صفحه ساز المنتور و آموزش المنتور آشنا خواهید شد که باعث میشود تا شما وب سایت هایی حرفه ای همانند سایت های بزرگ ایرانی و خارجی طراحی کنید.
طراحی سایت با وردپرس بدون کدنویسی
بله امکان پذیر می باشد شما میتوانید بدون دانش برنامه نویسی و کدنویسی سایت و فروشگاه اینترنتی خودتان را با وردپرس طراحی و اجرا کنید ما در دوره جامع طراحی سایت بدون کدنویسی به صورت کاملاً طبقه بندی شده و پروژه محور به شما آموزش داده ایم که چگونه به این شکل طراحی سایت کنید .
از کجا می توانم فایل های وردپرس را برای نصب دریافت کنم؟
شما می توانید فایل های وردپرس را از وب سایت رسمی وردپرس به نشانی wordpress.org دانلود کنید. به صفحه دانلود وردپرس مراجعه کنید و نسخه مورد نظر خود را انتخاب کنید. سپس فایل zip را دانلود کرده و پس از آن آن را از حالت فشرده خارج کنید. پس از این کار, می توانید فایل های وردپرس را برای نصب استفاده کنید.
خوب است. برای دانلود فایل های وردپرس، به وب سایت رسمی وردپرس به نشانی wordpress.org بروید.
1.در منوی بالای سمت راست صفحه بر رویگزینه "Download WordPress" کلیک کنید.
2.در صفحه بعد، نسخه جدید وردپرس بالای صفحه به نمایش در خواهد آمد. اگر میخواهید نسخه دیگری را دانلود کنید، بر روی پیوند "Looking for our previous releases?" کلیک کنید تا به صفحهای بروید که در آن نسخههای قدیمی وردپرس نیز برای دانلود آماده است.
3.بعد از انتخاب نسخه مورد نظر، دکمه "Download WordPress" را کلیک کنید.
4.فایل zip وردپرس به دست شما خواهد رسید. این فایل را در پوشه مورد نظر خود ذخیره کنید.
5.پس از دانلود، فایل zip را از حالت فشرده خارج کنید. برای این کار، روی فایل zip کلیک راست کرده و گزینه "Extract" را انتخاب کنید.
ده حالا فایلهای وردپرس شما آماده استفاده است. شما میتوانید آنها را به سرور خود با استفاده از کلاینت FTP یا هر روش دیگری که به صرفه به نظر میآید، انتقال دهید.
7.پس از انتقال فایلها به سرور، میتوانید از طریق صفحه نصب وردپرس به نصب وردپرس بپردازید.
آیا می توانم بدون داشتن دانش تخصصی در زمینه برنامه نویسی وبسایت به کمک وردپرس وبسایت خود را طراحی کنم؟
بله، بدون داشتن دانش تخصصی در زمینه برنامه نویسی وب سایت، می توانید با استفاده از وردپرس وب سایت خود را طراحی کنید. وردپرس یکی از معروفترین سیستمهای مدیریت محتوای سایت (CMS) است که در بسیاری از سایت ها استفاده می شود. با استفاده از وردپرس، شما می توانید از قالب های پیش طراحی شده استفاده کنید، افزونه های مفید و حرفه ای را نصب کنید و با استفاده از ویرایشگرهای ویژه وردپرس مانند Gutenberg، اطلاعات، محتویات و عناصری که میخواهید به سایت خود بیافزایید.
بنابراین، با توجه به اینکه وردپرس با رابط کاربری ساده، تنوع قالب ها و فروشگاه های پیش ساخته و آموزش های غنی به راحتی قابل بهره برداری است، شما بدون داشتن دانش تخصصی میتوانید به راحتی وبسایت خود را طراحی و مدیریت کنید.
انتخاب و کار با قالب وردپرس
یکی از موارد مهم در ساخت وب سایت با وردپرس، انتخاب و استفاده از قالب مناسب است. در این مقاله، شما را با روشهای انتخاب و استفاده از یک قالب وردپرس آشنا خواهیم کرد.
از ابتدا، ممکن است شما در فضای اینترنت برخی از قالبهای وردپرس را دیده باشید. اما چگونه میتوانید یک قالب مناسب برای وب سایت خود انتخاب کنید؟
1. نوع و موضوع وب سایت: اولین بخش برای انتخاب قالب، نوع و موضوع وب سایت شماست. آیا یک سایت فروشگاهی هستید؟ یا یک وبلاگ فرهنگی؟ یا یک پورتال خبری؟ هر نوع وب سایت، نیاز به یک قالب دارد که با موضوع و محتوای آن تطبیق داده شده است.
2. توجه به طراحی و بصری: قالب وردپرس شما باید بصری برای افرادی باشد که وب سایت شما را مشاهده میکنند. البته، توجه به بخشهای مختلفی از دیزاین مثل رنگ و موقعیت اجزای صفحهی نیز رعایت باید شود.
3. ویژگی های وردپرس قالب: قابلیتهای مختلفی در وردپرس مانند امکانات سئو، نصب راحت، سازگاری، انعطاف پذیری در سفارشی سازی، خوانایی، ریسپانسیو بودن و عاملیت چند زبانه بودن خیلی از جزئیات مهمی هستند که نیازمند توجه هستند.
4. بررسی و بررسی مجدد: قبل از تصمیم گیری برای خرید و استفاده از یک قالب، بهتر است به دقت بررسی کنید و نظر سایر کاربران و دیدگاه های آنها را بخوانید. همچنین لازم است که قبل از تصمیم گیری نهایی بخشهای مختلف سایت را در حالت آزمایشی بررسی کنید.
هنگامی که یک قالب وردپرس مناسب برای وب سایت خود پیدا کردید، باید آن را بارگیری و نصب کنید. پیش از شروع به شخصی سازی وب سایت خود با استفاده از قالب، باید قابلیت ها، امکانات و بخش های مختلف آن را بررسی و سپس استفاده کنید تا با نحوه فعالیت قالب و آگاهی از قابلیت های آن، بتوانید بهترین نتیجه را از وب سایت خود بگیرید.
صفحه ساز ها در وردپرس چکار میکنند و بهترین آن چیه؟
صفحهسازها در وردپرس، ابزارهایی هستند که به کاربران اجازه میدهند به راحتی صفحات وب را بدون نیاز به دانش کد نویسی، طراحی و سفارشی کرد. برخی از بهترین صفحهسازهای وردپرس شامل افزونههای Beaver Builder، Elementor، Divi، Thrive Architect، و SiteOrigin Page Builder میباشد.
صفحه سازها به کاربر کمک میکنند تا بدون داشتن دانش کدنویسی، صفحات وبشان را طراحی و سفارشی کنند. با استفاده از عناصری مانند یک عکس، نوشته یا فرمهای چندگانه، میتوانید صفحاتی مانند صفحات فروشگاه، صفحات محصول، صفحات ارتباط با ما و صفحات فرود بهینه سازی شده را بسازید.
همچنین، صفحهسازها به کاربران این امکان را میدهند که پوستههای وردپرس را به طور خودکار و سریع تغییرات دهند. این به کاربران امکان میدهد که به راحتی پوستههای بسیار متنوعی را امتحان کنند و بهترین ظاهر را برای وبسایت خود انتخاب کنند.
بهترین صفحهساز وردپرس، بسته به نیاز و سلیقه شما متفاوت است. با این حال، برخی از بهترین ها عبارتند از:
• Elementor: یکی از محبوبترین صفحهسازها در وردپرس است و دارای رابط کاربری بسیار کاربرپسند است.
• Beaver Builder: این صفحهساز، قابلیت بالایی در ساخت و سفارشی کردن صفحات وردپرس دارد و طراحی مصنوعی بسیار زیباست.
• Divi: یکی از کامل ترین صفحهسازهای وردپرس با قابلیتهای زیادی در طراحی صفحات وب است، امکانات ویژهای برای ساخت قالبهای خود تنظیم کردن و افزونههای متعددی را ارائه میدهد.
در نهایت، باید گفت که اختیاری در انتخاب صفحهساز از دلایل بیشتری مرتبط با نیاز وب سایت شما انتخاب شده است که البته میتوانید اجزای مختلفی چون هزینه، عملکرد، فناوری بارگذاری، تعداد کاربران همزمان و مواردی دیگر را در نظر گرفته و تصمیم گیری را انجام دهید.
افزونه ها در وردپرس
افزونهها در وردپرس، ابزارهای کوچکی هستند که شما به وب سایت خود اضافه میکنید تا ارتقاء دچار بهبود و افزایش کارایی سایت شما داشته باشد. افزونهها میتوانند در هر قسمت از وب سایت شما مورد استفاده قرار گیرند، از جمله بخشهای مختلفی نظیر پلاگینهای ارتباط با مشتریان، بهینه سازی سئو، ایمیل مارکتینگ، شبکههای اجتماعی، پلاگینهای فیلترینگ رباتها و... .



































22 پاسخ
سلام من دوره را خریداری کردم تابستان سال 1402 و تا الان نتونستن دوره رو ببینم
دوره من با دوره طراحی سایت 2 فرق داره و آیا باید هزینه ای برای دوره طراحی سات 2 پرداخت کنم ؟
سوال دوم اینه من الا دوره را ببینم پشتیبانی دریافت میکنم ؟
سلام خدمت شما
بله دوره جامه 2 آذر سال 1402 منتشر شده است برای راهنمایی بیشتر تیکت بزنید .
سلام ممنون و تشکر
جزاک الله خیرا
سلام من یه سایت هنوز خالی هست اما سرعت باز شدن افزونه ها خیلی زیاده
سلام احتمالا مشکل از هاست شماست
سلام میشه تفاوت وردپرس و المنتور رو بگید . راه اندازی سایت با کدوم بهتره ؟
سلام درود بر شما
افزونه المنتور ، افزونه ای می باشد که روی وردپرس نصب می باشد برای یادگیری المنتور باید وردپرس را در ابتدا یاد بگیرید
سلام اگه آموزش رایگان المنتور رو ببینیم باهاش یه سایتی رو طراحی کنیم بعد دوره اموزش جامع رو ببینیم و روی سایت اگه بخوایم تغییرات اعمال کنیم مشکلی پیش نمیاد؟ منظورم این هست که با همون اطلاعات کم ی سایت رو راه بندازیم
سلام خیر هیچ مشکلی به وجود نمیاد در دوره جامع طراحی سایت تمامی موارد صفر تا صد گفته شده است نیازی به دیدن دوره رایگان ندارید.
اخه الان نمیتونم دوره صفر تا صد رو بگیرم گفتم اگه دوره رایگان رو بگیرم از لحاظ سئو، امنیت و فنی سایت به مشکل نمیخورم؟
اگه بعدا دوره صفر تا صد رو ببینم رو این المانها کار کنم قابل ویرایش و جبران هست؟
سلام خیر به هیچ عنوان مشکل بر خورد نمی کنید
سلام وقت بخیر
درحال ساخت یک سایت هستم وقتی در حالت واکنش گرا روی حالت گوشی تنظیمش میکنم چیزی که روی گوشی نشون میده نیست چکار باید بکنم؟
سلام
بله ممکنه مشکل از سمت کش مرورگر باشه یا از طریق پیشخوان > المنتور > ابزار ها بازسازی css را بزنید و مجدد چک کنید
سلام وقت بخیر وقتی کل مرحله کی به سیستم های المنتور رعایت کردم و سه چیز که گفتی نیاز تغیر دادم و مشکل یک مشکل یکی ازالمان ویجت بخش داخلی فقط اضافه نمیشه بهشون همین
سلام
در آپدیت اخیر المنتور بخش داخلی به صورت پیشفرض غیر فعال شده است برای فعال سازی طبق روش زیر عمل کنید
1. ابتدا وارد پیشخوان وردپرس و سپس بخش المنتور و تنظیمات آن وارد شوید
2. سپس وارد تب ویژگی ها شوید و گزینه کانتینر فلکس باکس را غیر فعال نمایید .
سلام خسته نباشی
فایل wp-config.php داخل فایل وردپرس نیست فقط فایل wp-config-sample.php قبلش بود درحال حاضر نیس
سلام پس اگه نیست شما هنوز اقدام به نصب نکردید و مراحل اولیه رو طبق جلسه نصی وردپرس حتما ببینید
مشکل بخش المنتور فقط یکی از المان المنتور ویجت پایه به الان ها اضافه نمیشه اون سه چیزی برای المنتور نیاز بود حافظه php غیر تغییر دادم مشکل حل نشد
توی قالب بخش سکشن رو ندارم مشکل چیه
سلام در المنتور نسخه جدید کانتینر به صورت پیشفرض قرار دارد برای تبدیل باید وارد تنظیمات المنتور تب ویژگی ها شوید و گزینه کانتینر را غیرفعال نمایید
با سلام من تازه طراحی سایت وردپرس انجام میدم و برای یک سایت با افزونه one click demo import er قالب آماده Portal news رو نصب کردم یعنی دمو قالب را نصب کردم و بعد صفحات خودم رو جایگزین کردم می خواهم بدانم:
1_آیا کار من(نصب دمو و بعد جایگزینی صفحات خودم) برای سایت یک مشتری اشکال دارد؟
2_بعد از نصب دمو می شود افزونه one click demo import er رو پاک کنم؟
3_همراه با نصب دمو افزونه فرم ساز wp form هم نصب شده اما کار نمی کند شما میدانید چرا؟
خواهشمندم راهنمایی ام کنید مرسی
سلام درود بر شما
1.بهتر است اینکار را در سایت اصلی نکنید و بعد از تکمیل در لوکال هاست انتقال دهید
2.بله میتوانید
3.احتمالا باید اپدیت شود و با نسخه فعلی سازگاری ندارد