
قطعا محیط مناسب برای نوشتن محتوا، در هر وب سایتی حائز اهمیت است و با امکاناتی که داشته باشد به زیبایی آن نیز کمک خواهد کرد.
در وب سایت های وردپرسی اگر از وژن 8. 9. 4 به بعد استفاده میکنید، مسلما ویرایشگر گوتنبرگ را دیده اید زیرا بطور پیش فرض بروی وردپرس شما نصب است.
ما در این مقاله از المنتور سایت ، نحوه ی کار با ویرایشگر گوتنبرگ یا بلوک را بصورت مرحله به مرحله و تصویری به شما آموزش میدهیم و تفاوت آن را با ویرایشگر کلاسیک بیان خواهیم کرد.
قبل از شروع این بخش، پیشنهاد میکنیم برای نوشتن یک محتوای مناسب و رعایت استفاده از هدینگ ها در آن، حتما سری به مقاله ی چگونه از تگ های هدینگ استفاده کنیم؟ بزنید.
معرفی محیط و کار با ویرایشگر گوتنبرگ | سازگاری با یواست
بهتر است برای درک کامل این قسمت، مرحله به مرحله با ما پیش بروید.
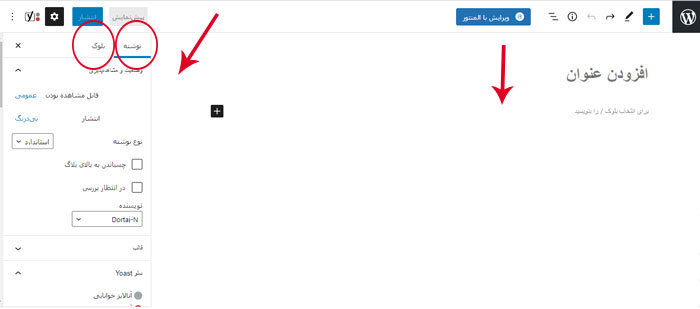
ابتدا از قسمت پیشخوان، یک نوشته ی جدید ایجاد کنید تا با تصویر زیر رو به رو شوید :

همین طور که در تصویر میبینید و با فلش قرمز مشخص شده است، این ویرایشگر از دو قسمت تشکیل شده است :
قسمتی که در سمت راست بوده و شما میتوانید ” محتویات نوشته و برگه ” را در آن بنویسید و قسمت بعدی مربوط به ” تنظیمات نوشته و برگه ” می باشد که در سمت چپ صفحه واقع شده است.
در سمت چپ صفحه، شما با دو تب متفاوت روبه رو هستید و با دایره در تصویر مشخص شده اند به اسم های “نوشته” و “بلوک“.
در تب نوشته شما امکان تغییراتی از قبیل زمان انتشار ، نویسنده ، پیوند یکتا ، انتخاب دسته و برچسپ ، تصویر شاخص و … را خواهید داشت.
و در تب بلوک میتوانید تنظیمات مربوط به نوشته که شامل رنگ متن ، اندازه ی فونت و … است، انجام دهید.
نحوه ی کار با بخش های ویرایشگر گوتنبرگ
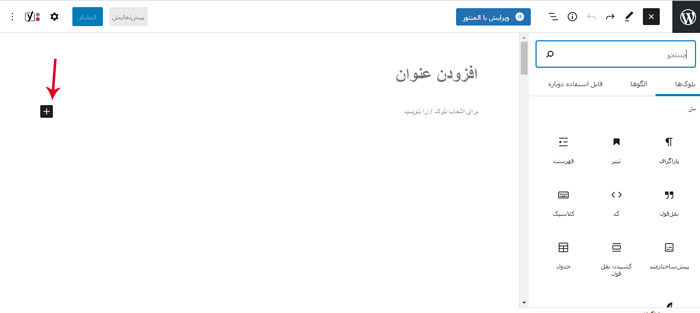
شما برای کار با گوتنبرگ نیاز به قسمت سمت راست یعنی مکانی که محتویات نوشته و برگه را باید وارد کنیم، دارید.
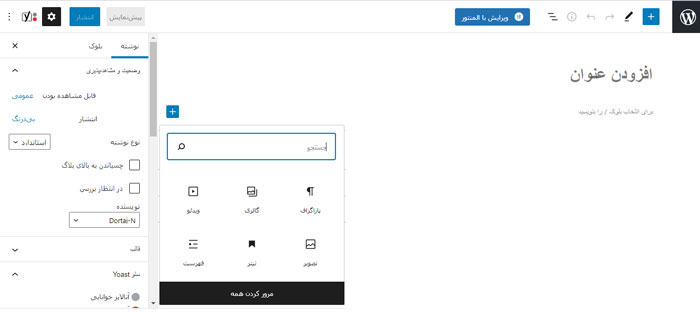
در ابتدا بر روی علامت بعلاوه (+) کلیک کرده تا لیست المان های ویرایشگر بلوک برای شما ظاهر شود و متناسب با نیازتان یکی از آن ها را استفاده کنید.

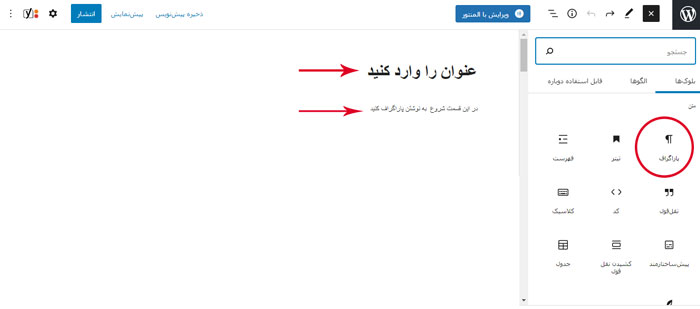
مثلا شما برای اضافه کردن عنوان و پاراگراف میتوانید مطابق تصویر زیر پیش بروید:
ابتدا عنوان مدنظر خود را واردکنید و با انتخاب بلوک پاراگراف، شروع به نوشتن کنید.

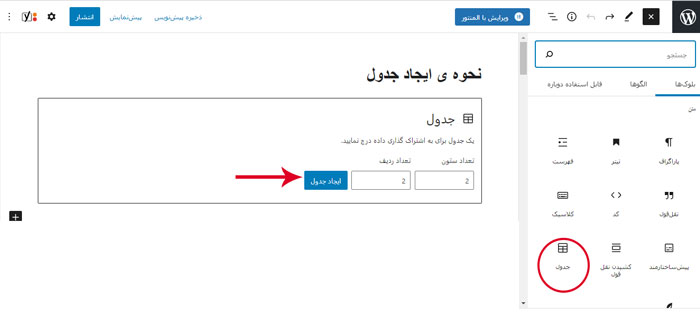
و یا برای اضافه کردن تصویر، جدول و … نیز همانند پاراگراف، بلوک موردنظر را انتخاب کنید و تنظیمات لازم را برای آن اعمال نمایید.

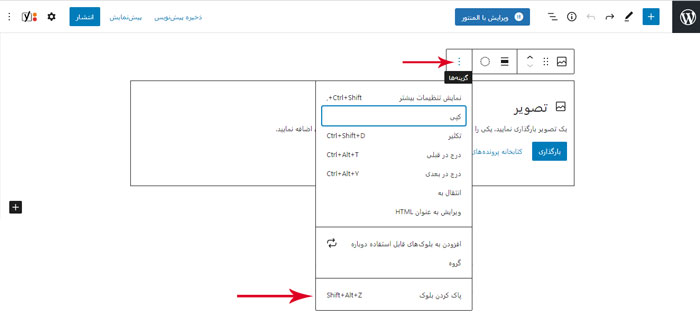
شما همچنین میتوانید برای پاک کردن هر بلوک بر روی سه نقطه کلیک کرده و گزینه پاک کردن بلوک را بزنید و آن را حذف نمایید.

به طور کلی ویرایشگر گوتنبرک دارای المان های زیادی می باشد که به شرح ذیل هستند و با انتخاب هرکدام از آن ها، این امکان برای شما فراهم است که تنظیمات لازم را در سمت چپ صفحه برای آن بلوک و المان مدنظر اعمال کنید.
- پاراگراف ها
- لیست ها
- نقل قول
- تیترها
- کد ها
- تصاویر و ویدئو
- گالری تصاویر و ویدئو
- شورت کدها
- ستون ها
- دکمه ها
- ابزارک ها
- محیط قطعه کد ها
سازگاری ویرایشگر گوتنبرگ با یواست سئو
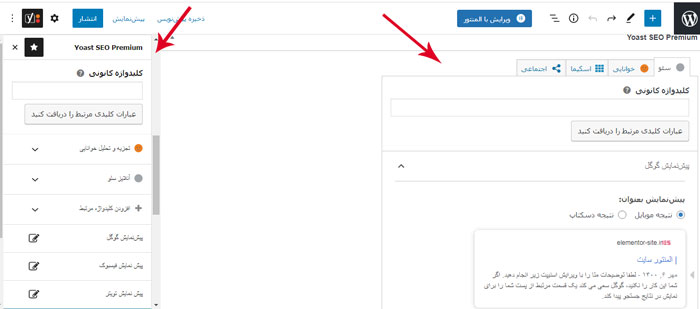
همین طور که میدانید افزونه یواست سئو یکی از بهترین افزونه هایی ست که برای بهینه سازی قسمت هایی از وب سایت کارایی دارد. آنچه حائز اهمیت است سازگاری ویرایشگر گوتنبرگ با این افزونه است.
به این صورت که شما پس از ایجاد برگه و نوشته ی خود میتوانید به راحتی و با کمک ابزار یواست، آن را از لحاظ سئو بررسی کنید.

علاوه بر ویرایشگر گوتنبرگ، شما به راحتی میتوانید از افزونه المنتور نیز استفاده کنید و بهترین طراحی وب سایت را بدون نیاز به کدنویسی برای صفحات خود داشته باشید.
تیم المنتور سایت با ارائه نسخه ی اورجینال این افزونه، امکان خرید المنتور پرو را برای شما مخاطبین عزیز فراهم کرده است تا با خیال راحت و بدون مشکل بتوانید از المنتور را خریداری کرده و از آن استفاده کنید.
تفاوت بین ویرایشگر گوتنبرگ یا بلوک و ویرایشگر کلاسیک چیست؟

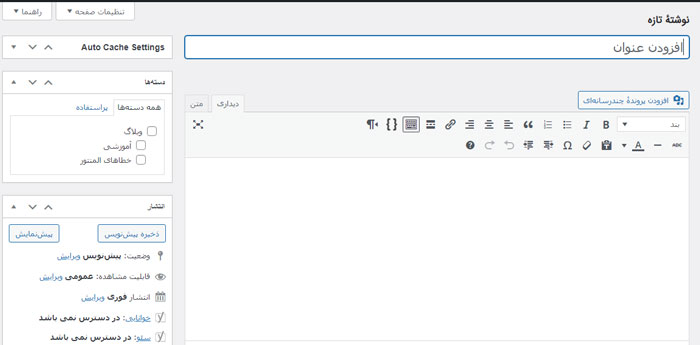
به طور کلی واضح ترین تفاوتی که بین دو ویرایشگر کلاسیک و گوتنبرگ در وردپرس وجود دارد این است که ویرایشگر کلاسیک، یک ویرایشگر متن با دکمه های قالب بندی شده و بسیار شبیه به Microsoft Word بود و از امکانات زیادی برخوردار نبود.
در حالی که ویرایشگر جدید گوتنبرگ از رویکرد کاملاً متفاوتی به نام Blocks استفاده می کند و از این جهت به ویرایشگر بلوک نیز معروف است.

ویرایشگر بلوک وردپرس راهی ساده برای افزودن انواع مختلف محتوا به پست ها و صفحات شما ارائه می دهد و بصورت بصری و کاملا انعطاف پذیر طراحی شده است.
به عنوان مثال ، در ویرایشگر کلاسیک اگر در یک محتوا نیاز به جدول بود ، باید یک افزونه ی جداول جداگانه را نصب میکردیم اما با ویرایشگر بلوک ، شما می توانید به سادگی یک بلوک جدول اضافه کنید ، ستون ها و سطرهای خود را انتخاب کرده و شروع به افزودن محتوا کنید.
بلوک ها عناصر محتوایی هستند که برای ایجاد طرح بندی محتوا به صفحه ی ویرایش اضافه می شوند. درواقع هر موردی که به پست یا صفحه خود اضافه می کنید یک بلوک به حساب می آید.
همچنین نه تنها برای نوشته و صفحه بلکه، شما این امکان را دارید که برای هر پاراگراف ، تصاویر ، فیلم ها ، گالری ها ، صدا ، لیست ها و موارد دیگر نیز بلوک اضافه کنید.

سادگی کار کردن با این ویرایشگر جدید و در دسترس بودن امکانات آن، باعث شده مبتدیان و افرادی که تازه شروع به کار برای نوشتن در وب سایت خود کرده اند، به راحتی بتوانند آن را یاد گرفته و محتواهای جذابی خلق کنند.
اکنون که با تفاوت ویرایشگرهای کلاسیک و بلوک آشنا شدید ، وقت آن است که نگاهی به محیط ویرایشگر گوتنبرگ و نحوه ی کار با آن بیاندازیم.





14 پاسخ
سلام من سایتم با المنتور طراحی شده و از تمام صفحه در المنتور تم سازی شده الان من می خوام مقالات و یا محصولاتم را موجود کنم مشکلی پیش میاد از گوتنبرگ استفاده کنم برای نوشتن مقالاتم ؟
سلام درود بر شما خیر کاملا سازگار می باشد
سلام یه سوالی داشتم این پنل دسته ها که در اخر ویدویو توضیح دادین به چه دردی میخوره ما با دسته بدی چه امکاناتی به دست میاریم
با اصلا چه کاربردی دار ه
سلام وقت بخیر
با این قسمت شما میتوانید موضوعاتی که منتشر میکنید را دسته بندی کنید هم برای سئو و هم برای مخاطب مورد استفاده قرار میگیرد
سلام من چند تا مطلب طبق آموزش ها نوشتم…..الآن میخوام مثلا….مطلب مربوط به مقالات در قسمت دیگه و مطلب مربوط به فروش و یا آموزش در قسمت دیگه سایت اضافه بشه…ولی الآن هر مطلبی که مینویسم میاد تو صفحه اصلی حالا میخواد در هر رابطه ای باشه…..الآن در لوکال هاست با خود قالبی که وردپرس بهم داده دارم کار میکنم و فعلا نوشته ها تمرینی هستند….ممنون میشم راهنمایی کنید
سلام وقت بخیر
لطفا پیوند های یکتا در تنظیمات وردپرس روی نام نوشته قرار دهید و تست کنید .
سلام مجدد…از همین در حال استفاده هستم ….منظورم اینه که دسترسی به نوشته ها همگی از طریق صفحه و برگه اصلی هست …حالا میخواد موضوع نوشته هام به هرچیزی مربوط باشه ….من میخوام اگر در رابطه با ایران نوشتم دسترسی اون نوشته از برگه دیگر باشد…اگر از گیتار نوشته باشم از برگه دیگر…اگر از ماشین نوشتم از برگه دیگر.. .اما الان موضوع ها هر چقدر متفاوت باشند….همه از طریق برگه اصلی قابلیت دسترسی دارند …..برای ایجاد این تفکیک چه کنم
سلام درود بر شما
اگر از المنتور استفاده میکنید آموزش ساخت آرشیو المنتور را حتما ببنید
درود بر شما
آیا میتوان بطور کامل ویرایشگر کلاسیک را از بخش افزونه ها حذف کرد؟ در اینصورت مشکلی پیش نمیاد؟
سلام بله مشکلی پیش نمیاد
سلام وقت بخیر .از قالبی که استفاده میکنم ویرایشگر کلاسیک دارد و المنتور . الان میخواهم از شرتکدهای دکان استفاده کنم که باید به کمک گوتنبرگ شرتکد اضافه کنم .آیا میتوانم گوتنبرگ را اضافه کنم؟ به چه صورت این کا را انجام دهم؟ ممنون میشم راهنمایی کنید .
سلام وقت بخیر
کافیه پلاگین کلاسیک را غیر فعال و از شورت کدها استفاده و در انتهای کار مجدد فعال کنید .
موفق باشید
ممنون از پاسخگوییتون
مشکل و اختلالی در برگه های سایتم بوجود نمی آید؟
سلام مجدد ، خیر مشکلی به وجود نمیاره