امروز با ادامه آموزش های المنتور همراه شما هستیم و قصد داریم به شما آموزش دهیم که با صفحه ساز Elementor چگونه صفحات آرشیو را بسازید،
نکته مهم : این آموزش و آموزش های پایه ای با قالب هلو المنتور انجام شده است که صرفاً شما با محیط المنتور و امکانات آن آشنا شوید و در صورت نصب برخی از قالب های دیگر شما شاهد این هستید که صفحات آرشیو شما از قبل در قالب نصبی شما طراحی شده است ولی با این آموزش هم میتوانید مجددا آن را طراحی نمایید .
راستی این ویژگی فقط روی نسخه پولی المنتور قابل انجام می باشد . برای تهیه آن میتوانید از طریق سایت به صفحه خرید المنتور پرو مراجعه نمایید .
امکاناتی که ویژگی ساخت صفحات آرشیو Elementor به ما می دهد چیست ؟
شما فرض کنید در حال ایجاد یک وب سایت خبری گیم هستید و میخواهید برای صفحات آرشیو خبر کنسول های بازی PS4 و Xbox و غیره ، جداگانه قالب آرشیو داشته باشید و چیدمان رنگ بندی و لوگو هر کدام در صفحات مجزا باشند .المنتور کار شما را راحت کرده !!! چجوری ؟
به این صورت که شما میتوانید برای هر صفحه ای از آرشیو های خود شرط تعیین کنید و برای هر دسته از نوشته های خود یک قالب مجزا تعریف کنید .
این مقدمه ای بود برای این که با این ویژگی عالی المنتور پرو آشنا شوید .
آموزش ساخت صفحه بایگانی یا آرشیو المنتور
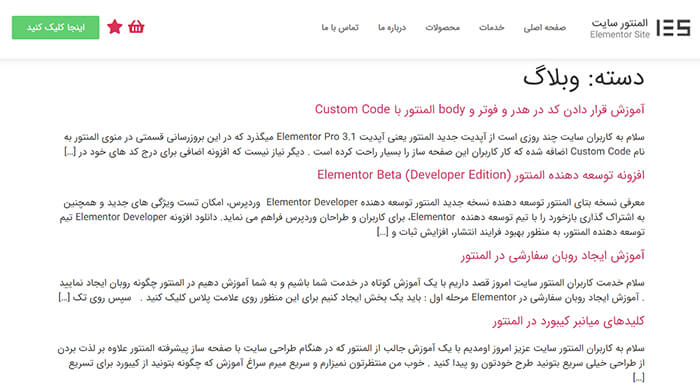
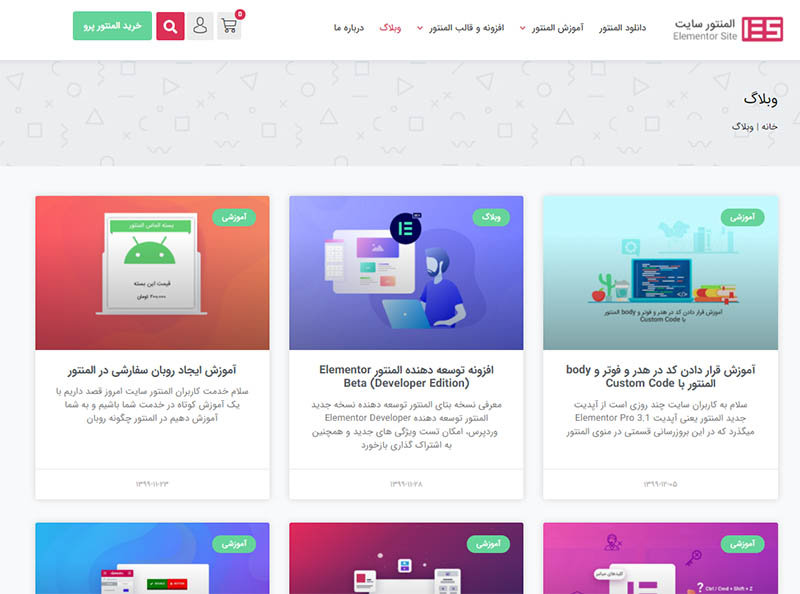
خوب در ابتدا همان طور که در تصویر زیر مشاهده میکنید ، زمانی که در ما از قالب Hello elementor در سایت استفاده میکنیم ارشیو نوشته های وردپرس ما به صورت خطی و پست سر هم ایجاد میشود .

برای این که ما صفحاتی زیبا داشته باشیم با این آموزش همراه ما باشید .
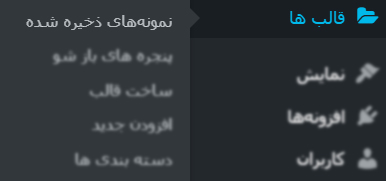
در ابندا وارد منوی قالب ها یا Template در منوی وردپرس زیر منوی المنتور شوید و روی نمونه های ذخیره شده کلیک کنید .

در این صفحه برای مشاهده تمامی قالب هایی که از قبل آماده کردیم می باشد و شما بالا کلیک روی ![]() با تب های مشابه با تصویر زیر برخورد خواهید کرد . ( در اینجا عدد 4 جلو همه نشان دهنده تعداد قالب های ساخته شده توسط ما می باشد )
با تب های مشابه با تصویر زیر برخورد خواهید کرد . ( در اینجا عدد 4 جلو همه نشان دهنده تعداد قالب های ساخته شده توسط ما می باشد )
![]()
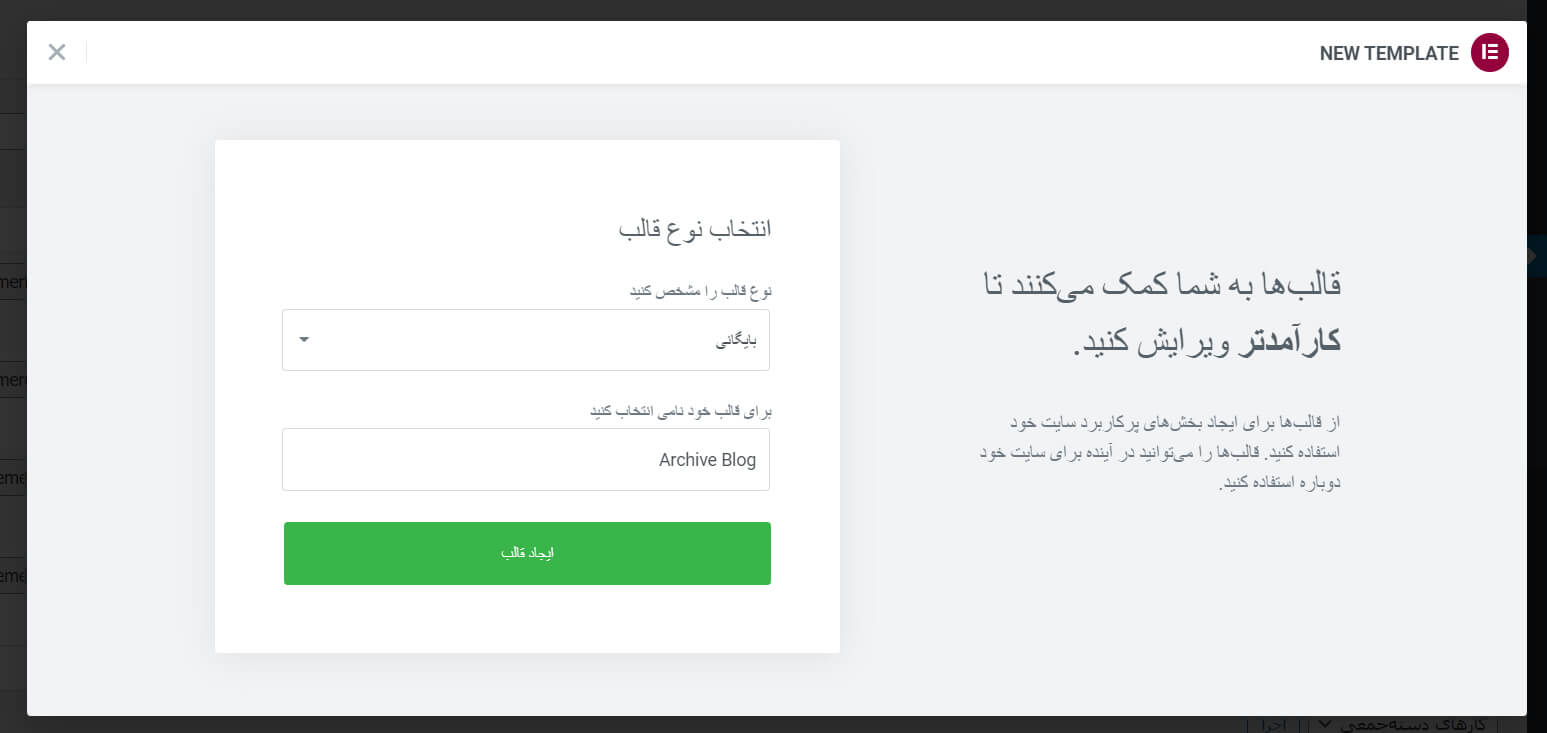
برای اینکه قالب آرشیو خودمون را استارت بزنیم کافیه روی دکمه افزودن جدید واقع در بالای صفحه سمت چپ کلیک کنیم و تیتر دلخواه و موضوع قالب را انتخاب کنیم .
ما در اینجا تیتر دلخواه را Archive Blog و نوع قالب را بایگانی تعیین میکنیم و سپس ایجاد قالب را بزنید .

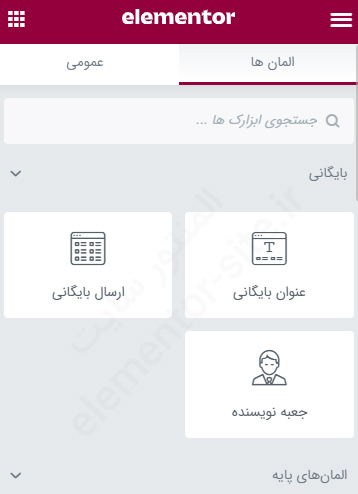
به دلیل این که ما نوع قالب را بایگانی انتخاب کردیم به همین دلیل اتوماتیک المنتور تشخیص میدهد و ویجت های المنتور مرتبط با بایگانی و آرشیو نوشته ها را برای شما در بالای منو ویجت ها به نمایش قرار میدهد .

طرح مورد نظر و نمونه ما قالب آرشیو وبلاگ المنتور سایت می باشد .

در ابتدا ما برای تیتر بالای صفحه یک بخش ایجاد میکنیم و در آن بخش از 2 ویجت تیتر و Breadcrumbs یا مسیر راهنما استفاده میکنیم و برای Breadcrumbs پیشنهاد ما استفاده از افزونه سئو یوآست می باشد که شما کافیه برای فعال سازی این ویجت افزونه یواست را نصب کنید و سپس برای فعال سازی آن طبق زیر عمل کنید .
ویجت Breadcrumbs افزونه سئو یواست در المنتور
برای فعال سازی ویجت Breadcrumbs یواست فقط کافیه وارد تنظیمات ظاهر جستجو در افزونه Yoast SEO شوید و روی تب مسیر راهنما کلیک کنید و آن را فعال سازی کنید .
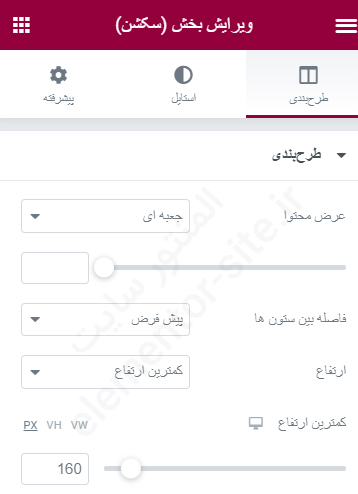
خوب بعد از این که این مراحل را انجام دادید ابتدا روی بخش کلیک میکنیم و یک ارتفاع حداقل براش تعیین میکنیم . برای این منظور اگر آموزش های قبل را دنبال نکردید حتما جلسه آموزش ایجاد بخش و ستون در المنتور را مشاهده کنید . ما در اینجا حداقل ارتفاع را 160 پیکسل قرار میدهیم .

در قسمت بعدی ویجت های تیتر و یوآست را به سطر اضافه میکنیم و طبق آموزش های گذشته شروع به استایل دادن آن خواهیم کرد تا مشابه نمونه طرح خودمون شود .
نمایش نوشته ها در صفحه آرشیو المنتور
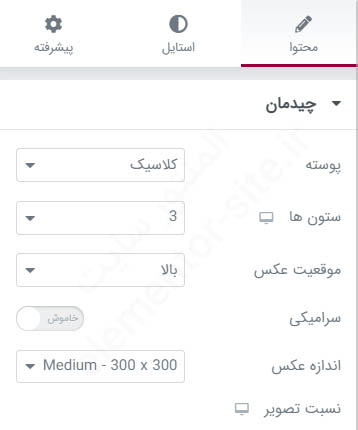
خوب بعد از این که تیتر صفحه را اضافه کردید نوبت آن رسید که نوشته ها را در صفحه نمایش دهید . برای این کار ویجت Archive Post را انتخاب کنید . و در صفحه رها کنید .

شما با تغییرات پوسته میتوانید حالت های مختلفی برای طرح نمایش انتخاب کنید و قسمت های مختلفی را تغییر دهید .
شرط گذاشتن قالب بایگانی المنتور
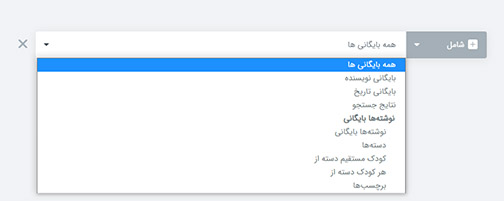
بعد از این صفحه شما طراحی کافیه روی دکمه ![]() کلیک کنید و سپس در صفحه باز شده میتوانید شرط خود را بنوسید .
کلیک کنید و سپس در صفحه باز شده میتوانید شرط خود را بنوسید .

- همه بایگانی ها : با انتخاب این گزینه تمامی ارشیو های سایت شما با قالب فعلی طراحی کردید نمایش داده می شوند حتی پست تایپ های جدید شما .
- بایگانی نویسنده : اگر قالب برای صفحه نویسنده ایجاد کردید از این گزینه استفاده کنید .
- بایگانی تاریخ : اگر برای آرشیو تاریخی خود می خواهید قالب طراحی کنید پس از طراحی شرط آن را روی این گزینه قرار دهید .
- نتایج جستجو : اگر قالب شما برای ارشیو صفحه جستجو می باشد روی گزینه نتایج جستجو قرار دهید .
- نوشته ها بایگانی : با انتخاب این گزینه قالب طراحی شده خود را برای بایگانی فقط نوشته ها به کار ببرید .
- دسته ها : با انتخاب این گزینه لیست انتخابی اسم دسته برای شما نمایش داده می شود که میتوانید به صورت دستی دسته خواصی را انتخاب کنید .
- کودک مستقیم دسته از : این گزینه مربوط به چایلد و زیر مجموعه های دسته می باشد .
- هر کودک دسته از : این گزینه مربوط به چایلد و زیر مجموعه های دسته می باشد .
- برچسب ها : اگر قالب شما برای برچسب ها شما می باشد این را انتخاب کنید .
امیدواریم از این جلسه لذت برده باشید و در جلسه آینده در مورد آموزش طراحی قالب صفحات داخلی با هم صحبت خواهیم کرد .






87 پاسخ
سلام ما باکس نوشته رو با جت انجین ساختیم، میخوایم همون باکس رو توی ارشیو نشون بده چکار کنیم
سلام درود بر شما
لطفا طبق موارد و مراحل پایین عمل کنید :
ساخت لیستینگ (Listing): ابتدا باید با استفاده از ویژگی لیستینگ افزونه جت انجین، یک قالب برای نحوه نمایش نوشتهها طراحی کنید
افزودن ابزارک Listing Grid: پس از ساخت لیستینگ، باید ابزارک Listing Grid را به صفحه ارشیو خود اضافه کنید. این ابزارک به شما امکان میدهد تا لیستینگهای ساخته شده را در صفحات نمایش دهید
تنظیم کوئری: در تنظیمات ابزارک Listing Grid، باید کوئری مورد نظر خود را برای نمایش نوشتهها تنظیم کنید. میتوانید از متغیرهای داینامیک مانند %current_terms% برای نمایش نوشتههای مرتبط با دستهبندیهای خاص استفاده کنید
سلام چجوری یه دسته محصول رو ویرایش کنم؟
سلام برای ویرایش از قسمت پیشخوان > محصولات > دسته بندی اقدام کنید برای طراحی از قسمت قالب های ذخیره شده اقدام کنید
سلام استاد وقتتون بخیر مرسی برای این آموزش خوبتون استاد ما وقتی پست رو بصورت کارت قرار میدیم اون آواتار (عکس نویسنده) رو نشون نمیده….. چیکار کنم❤❤
سلام باید تیک آن را بزنید اگر نمایش نمی دهد تحت تاثیر قالب شما قرار گرفته است .
سلام و درود ممنون از آموزشتون
من کلا قسمت بایگانی رو از لیست اول که ما انتاخب کردید ندارم و بعد نام رو زدید
سلام درود بر شما
باید افزونه المنتور پرو را نصب داشته باشید
سلام
مشکل حل شد باید تو حالت نمایش میدیدمش.
یه مشکلی دیگه دارم که توضیحات دسته وسط چین نمیشه.
ممنون میشم راهنمایی کنید
سلام از قسمت استایل (ترازبندی) می توانید وسط چین نمایید
سلام وقت بخیر
با المنتور پرو قالب صفحه آرشیو رو درست کردم. چطور می تونم این قالب را برای دسته بندی محصولات فروشگاهی بسط بدم که همین صفح ارشیو برای همه دسته بندی ها نشون داده بشه؟
تشکر
سلام درود بر شما
صفحه آرشیو نوشته ها و پست تایپ ها با صفحه پست تایپ محصولات کاملا متفاوت می باشد و اصلا نباید این کار انجام شود .
سلام وقت بخیر.
من در قسمت ویرایش متن برچسب پویای توضیحات آرشیو رو انتخاب میکنم اما متن دسته نمایش داده نمیشه.
اگه ممکنه راهنمایی کنید ممنون
سلام این قسمت باگی ندارد احتما در دسته بندی در قسمت توضیحات متن توضیحات دسته را انتخاب نکرده اید
سلام
من طبق اموزش قالب بایگانی رو طراحی کردم
بعد در سربرگ سایت دوتا گزینه دارم : خانه ، نمونه کار
بعد فهرست من این لینک رو قرار دارم : https://example.ir/?elementor_library=نمونه-کارها
الان روی نمونه کار کلیک میکنم به این قسمت بایگانی ها نمیره ، فقط زمانی که در حساب ورد پرس باشم میره
لطفا راهنمایی کنید
سلام درود
بله دقیقا باید بعد از شرکت گذاری از قسمت دسته بندی ها لینک دسته ها را مشخص کنی
سلام خسته نباشید
من صفحه ارشیو(بلاگ) رو از طریق برگه ساختم(یک برگه اضافه کردم و اسمش رو گذاشتم بلاگ و ویجت ارسال بایگانی رو استفاده کردم) میخواستم بدونم این طراحی با طراحی صفحه ارشیوی که اموزش دادید (از طریق ساخت قالب المنتوری) تفاوتی داره یا خیر
سلام این ویجت هم به درستی کار میکند و خیر تفاوتی ندارد
سلام من با با لوپ آخرین پست هام ساختم آخرین پست ها هم میاد ولی نمیشه روشون کلیک کرد دید
سلام درود بر شما اگر با کانتینر ها کار میکنید تگ کانتینر را روی a قرار دهید .
سلام استاد وقت بخیر
من در صفحه اصلی سایت سه عکس گذاشتم که نمایانگر سه بخش اصلی سایت من است. 1- مطالب آموزشی2- سوالات متداول3- اخبار انجمن. یک آرشیو هم درست کردم که چند تا پست از مطالب آموزشی گذاشتم و لینک آن را برای عکس مطالب آموزشی قرار دادم ولی برای بقیه بخش ها نمیتونم آرشیو جداگانه درست کنم که لینکش را برای آنها لحاظ کنم. ارشیو مختلط از مطالب ارشیو قبلی است و جداگانه نیست
سلام.خود این پرسش پاسخ ها یه اموزش خیلی خوب میتونه باشه.یه سوال داشتم میخوام قابلیتی طراحی کنم که تو صفحه ارشیو دکمه سرچ بر اساس نام نویسنده طراحی کنم.مرسی
سلام بله میتوانید با افزونه های سرچ پیشرفته این کار را انجام دهید .
سلام وقت بخیر.
برای صفحه آرشیو وبلاگ،
کدوم ویجت مناسبتره؟
1- Archive Posts
2- Loop Grid
سلام اگر اختصاصی بخواهید طراحی کنید قطعا لوپ
سلام
برای نمایش اختصاصی نوشتهها در دستههای مختلف از بخش سایت ساز المنتور پرو استفاده کردم که یک آرشیو اختصاصی در شرایط متفاوت داشته باشم.
کار طراحی به خوبی پیش رفت تا اونجا که بعد از آزمایش متوجه شدم فقط دسته مادر در این ابزارک المنتور پرو نمایش داده میشه و خبری از زیردستهها نیست!
اگر از دوستان راه حلی برای رفع این چالش دارند ممنون میشم راهنمایی داشته باشند.
سلام
آیا با این آموزش میشه یک طرح صفحه برای مشخصههایی مثل برند یا طراح محصولات ساخت؟
در واقع نیاز به صفحهای داریم که با طراحی مشترک فقط عکس و توضیحاتش برای مشخصههای مختلف ووکامرسی تغییر پیدا کنه. مثل سایت دیجی کالا که برای محصولا هر برند صفحه جداگونه با طراحی مشترک داره.
سلام بله کافیه هر دسته بندی را مجزا طراحی و شرط قرار دهید .
سلام خسته نباشید باید چکار کنم صفحه ارشیو زیر هم نیاد ورق بخوره
سلام وقت بخیر
نمایش صفحات را اکثر ویجت ها دارند و ما متوجه نشدیم دقیقا مشکل شما چیه
سلام و عرض ادب
با این تفاسیر برای انجام پروژه ها ، شما توصیه به طراحی با المنتور پرو دارید یا خرید قالب ؟
سلام
طراحی بدون قالب اماده خیلی بهتر می باشذ
سلام ئقت بخیر
با کدام المان توضیحات دسته بندی را در صفحه آرشیو نمایش دهیم؟
سلام ویجت توضیحات بایگانی میتوانید استفاده کنید
سلام وقت بخیر.من همه این کارهارو انجام دادم ولی قسمت ارشیو پست توی صفحات سایتم نشون داده نمیشه.چیکار باید کرد؟
سلام وقت بخیر
شما باید شرط گذاری را به درستی انجام دهید
قسمت مربوط به شرط گذاری را مجدد ببنید
ببخشید پیرو این آموزشتون خواستم که المنتور پرو رو یا هر افزونه ای رو نصب کنم …کلا ….به وردپرس متصل نمیشم البته الآن روی لوکال هاست هستم
….ارور اونده بابت سلامت سایت …که من نمیتونم به وردپرس متصل بشم بخاطر ارور ……curl error 28:connection time out after 10013miliseconds و میگه که ماژول ضروری gd نصب نشده یا غیر فعال……در حالی که من اصلا کار اضافی نکردم
سلام وقت بخیر
اگر از هاست استفاده میکنید به هاستینگ خود تیکت بزنید .
نه در لوکال هاست دارم طراحیش میکنم و الان این ارور میاد وقتی میخوام اپدیت کنم افزونه هام رو
in C:\xampp\htdocs\wp\wp-admin\includes\update.php on line 137
بنظرم میگه زمپم رو اپدیت کنم آیا حذف کنم زمپ فعلی رو و بعد زمپ جدید نصب کنم مشکلی پیش نمیاد ؟ چون نمیزاره تو همونجایی که قبلا زمپم اونجا بوده زمپ جدید رو نصب کنم
سلام خیر
از آموزش زیر استفاده کنید
لینک
شما میتوانید به صورتی دستی هم نصب کنید مثلا وارد مخزن شوید و افزونه را دانلود و از حالت فشرده خارج کنید و فولدر آن را در پوشه C:\xampp\htdocs\wp\wp-content\plugins کپی نمایید .
ارادت
من لینک شما رو نتونستم باز کنم
و پیه همه چیز رو به تنم مالیدم و کلا زمپ و پوشش رو حذف کردم
دوباره آخرین نسخه ای که بود رو نصب کردم
و وردپرس رو هم نصب کردم اما هنوز همون ارور هایی که بود هنوز هستند
سلام وقت بخیر از برنامه لاراگن استفاده کنید جایگزین مناسب زمپ هستش
لینک نصب لاراگون
سلام و احترام این آموزش واقعا کار رو برام راه انداخت ….یه سوال دارم که خودم در رابطه با پرسشش حتی اطلاع چندانی ندارم …..یه مشتری دارم که یه پنل تو چند سایت دیده که کنار چپ یا کنار سمت راست….موجود است …روش هم نوشته سوالی دارید از من بپرسید یا…..فقط نوشته از من بپرسید ….من میخوام براش طراحی کنم اما نمیدونم چطور …با المنتور هست یا افزونه هست و به چی وصل میشه …تلگرام یا ایمیل (بابت پاسخگویی)ممنون میشم راهنمایی کنید
سلام وقت بخیر
میتوانید از ویجت دکمه استفاده کنید و در تب پیشرفته عرض را در متن و جایگاه را مطلق قرار دهید .
سلام وقت بخیر
من درحال طراحی یک قالب برای سایت موسیقی هستم که در صفحه اصلی سایت اهنگ ها بصورت زیرهم لیست میشن. حالا سوالم اینجاست برای ساخت چنین لیستی که توی صفحه اصلی سایت قراره نمایش داده بشه باید از قابلیت ارشیو استفاده کنم؟ و اگر جواب بله هست آیا این کار به seo سایت لطمه وارد نمیکنه؟
و سوال بعدی اینکه نحوه نمایش خود آیتم ها رو چجوری باید شخصی سازی کنیم و از حالت پیش فرض المنتور در بیاریم؟
سلام وقت بخیر
بهتره برای صفحه اصلی پلی لیست استفاده نکنید و از لیست پست های مربوط به موزیک ها را قرار بدید
بله میتوانید از طریق ویجت loop المنتور این کار را انجام بدید
سلام وقت بخیر
من زمانی که به قسمت قالب ها مراجعه میکنم برای ساخت جدید فقط این موارد نشون داده میشه٬ صفحه ورود٬صفحه فرود٬ بخش (سکشن)
بایگانی نشون داده نمیشه
سلام وقت بخیر
شما باید افزونه المنتور پرو را تهیه کنید تا برای شما نمایش دهد .
سلام وقت بخیر صفحه دسته بندی شبیه صفحه زیر رو با هلو المنتور چطور میشه طراحی کرد که داخل یک صفحه دسته category، لیستی از محصولات نمایش داده بشن؟ آموزشی در سایت برای این مورد هست؟
https://naabzist.net/cat/products
این دو سایت ، محصولات رو به صورت دسته بندی در یک صفحه قرار داده که البته نمیتونم تشخیص بدم صفحه دستیه بندی محصولات این دو سایت ، دسته هستند یا برگه؟ و نحوه انجامش به چه شکل هست ممنونم
سلام وقت بخیر
با ویجت لوپ میتوانید باکس ها و یا تکرارشونده هایی را مثل نمونه به دلخواه طراحی نمایید .
شما کافیه یک دسته بندی ایجاد کنید و در قسمت قالب های ذخیره شده مثل همین آموزش ارشیو را ایجاد کنید و از آموزش ویجت لوپ در المنتور استفاده نمایید .
مجدد ارادت …من دقیقا دنبال این آموزش بودم …..رفتم که انجامش بدم اما وقتی روی گزینه افزودن قالب زدم فقط سه گزینه برام نمایش داده شد
Landing page ….page ….section
و وقتی روی لندینگ پیج زدم اون ویجت بایگانی که شما تونستید باهاش 3 تا ستون بیارید و…..نیومد ….اصلا دسته هام نیومد…چکار کنم من به شدت دنبال اینم که صفحه اصلیم که هر دسته و موضوعی تو هم تو هم شده رو ….آراسته کنم …الآن همش شلوغ و شلخته هست و این دقیقا همونه که میخوام اما ……ممنون میشم راهنمایی کنید
سلام
شما باید نسخه المنتور پرو را نصب بفرمایید تا گزینه های دیگر برای شما فعال شود .
سلام استاد وقتتون بخیر
صفحه آرشیو رو چجوری داخل منو سایت قرارش بدیم ؟
سلام
زمانی که آرشیو در المنتور را ساختید و شرط گذاشتید روی دسته مورد نظر کافیه وارد دسته های خود شوید و روی نمایش کلیک کنید و لینک را در منو قرار دهید و یا در قسمت فهرست ها در پیشخوان وردپرس از ستون سمت راست دسته را انتخاب و اضافه کنید .
سلام وقت بخیر
من صفحه اصلی سایتم رو با المنتور و جت بلاگ طراحی کردم. به این صورت که اول یه پست هوشمند از جت بلاگ استفاده شده و در ادامه، سه ستون با دسته بندیها و کوئریهای مختلف تعریفکردم
مشکلم اینه که وقتی که فهرستها توی هدر باز میشه، نمیتونم روی زیرفهرستهایی که روی پست هوشمند هستن، برم. چون انگار مطلب قرار گرفته توی پست هوشمند رو اولویت میکنه نسبت به زیرفهرست
چطور میتونم این مشکل رو حل کنم؟
سلام وقت بخیر
از توضیحات شما متوجه نشدیم لطفا ادرس سایتتون رو بدید چک کنیم
سلام یه سوال داشتم
میخوام صفحه آرشیو را به 3 بخش تقسیم کنم و در هر بخش یک دسته بندی نمایش داده بشه
مثلا بخش اول صفحه فقط مقالات با دسته بندی ماشین نمایش داده بشه و در بخش دوم صفحم فقط مقالات مربوط به تکنولوژی
یعنی مقالات را بر اساس دسته هاشون جدا کنم. چجور میشه اینکارو کرد؟
سلام وقت بخیر
از ویجت نوشته ها استفاده نمایید و کوئری هر کدام را روی دسته مورد نظر قرار دهید .
خب یه دکمه ساختم به اسم آموزش میخوام بیاد تو این صحفه چجوری بهش لینک بدم بیاد این قسمت
سلام وقت بخیر
از طریق قسمت دسته ها لینک مربوط به آرشیو را کپی کنید روی دکمه خود قرار دهید و برای شما آن دسته با ظاهر آرشیوی که درست کردید نمایش داده می شود .
سلام من صفحه اصلی دسته بندی محصولات گذاشتم ولی وفتی روی دسته بندی کلیک میکنم محصولات زیر همون دسته بندی ها نمایش داده میشن یعنی پنجره جدیدی باز نمیشه ممنون میشم راهنمایی کنین
سلام درود برشما
در حالت پیشفرض این امکان با ویجت های پرو وجود ندارد بنابراین برای نمایش دسته از ویجت المنتور پرو استفاده کنید نه از ویجت قالب و یا از افزونه جانبی
سلام , من پست تایپ جدید با CPT UI ایجاد کردم براش دسته بندی هم تعریف کردم و از قسمت تنظیمات المنتور تیک مربوط به پست تایپ جدید را هم زدم , وقتی صفحه بایگانی درست کردم و شرط گذاری کردم پست تایپ های جدید در بایگانی فراخوانی نمیشه , چی کار کنم ؟
سلام وقت بخیر
در ساخت پست تایپ یک جای تنظیمات را اشتباه انجام داده اید . تنها دلیل مشکل شما همین است .
سلام استاد مقاله خیلی خوبی بود. فقط من یه مشکلی دارم. موقعی که طول خلاصه ام رو مشخص میکنم کل خلاصه ام نمایش داده میشه. تا عدد 5 درست نشون میده ولی موقعی که مثلا میزنم 7 دیگه کل مطلب رو نمایش میده. کلی هم باهاش ور رفتم درست نشد. ممنون میشم راهنمایم کنید.
سلام وقت بخیر
به احتمال زیاد تداخلی در سایت شما به وجود آمده که باید بررسی شود .
سلام استاد عرض ادب
من صفحه رو طراحی کردم منتهی در قسمت ویرایش المنتور بطور صحیح اون رو نشون میده ولی در قسمت بازدیداز سایت کلا بهم ریخته است! راهنمایی بفرماییدلطفا
افزونه دیگری هم غیر از المنتور و نسخه پرو ندارم
سلام وقت بخیر
مشکل شما دلایل مختلفی دارد که به ترتیب انجام دهید .
1. دقت کنید افزونه المنتور و المنتور پرو شما بروز باشد . آخرین نسخه را از سایت ببینید .
2. افزونه کش نصب دارید ، کش آن را یکبار پاک کنید .
3. کش مرورگر خود را با نگه داشتن کلید Ctrl و F5 یکبار پاک نمایید .
4. در هنگام آپدیت المنتور پیامی مبنی بر آپدیت دیتابیس برای شما میاد آن را تایید کنید .
موفق باشید
چرا ویدئو نداره 😭😭😭
خواهش میکنم ویدئو بزارین کلی ذوق کردم بالاخره به سایت خوب پیدا کردم
سلام وقت بخیر
ممنون از اینکه سایت ما را دنبال میکنید بزودی ویدیو این جلسه آپلود می شود .
سلام استاد از جلسه ۱۲ به بعد فیلم آموزشی برا من نمایش نمیده
سلام وقت بخیر
بعضی از جلسات فیلم هنوز آماده نشده و بزودی تمامی قسمت ها دارای فیلم می شوند.
سلام مقاله بسیار مفیدی بود ممنونم
سلام وقتتون بخیر
من صفحه رو وقتی طراحی می کنم. در نمایش اون صفحه، تصاویر کشیده شده اند. اما در صفحه طراحی اندازه عکس ها اکی هستش.
ممنون میشم راهنمایی بفرمایید
سلام وقت بخیر
تداخل بین افزونه ها را دارید باید همه را غیر از المنتور و المنتور پرو غیرفعال و بررسی کنید
احتمالا یه افزونه دیگه ای دارین یا قالبی دارین که نمیزاره المنتور کارشو به درستی انجام بده جناب کریمی 🙂
سلام
وقتتون بخیر
من وقتی ویجت پست های آرشیو رو انتخاب می کنم و قسمت صفحه بندی(شماره گذاری یا قبلی و بعدی) رو فعال می کنم. متاسفانه صفحه بندی رو آخر صفحه نمایش نمیده و هر چند تا نوشته داشته باشیم همه رو به نمایش میذاره که خب اینطوری نمیشه. چون تعداد نوشته ها بالاست باید حتما صفحه بندی داشته باشه.ممنون میشم راهنماییمون کنید
سلام وقت بخیر
در قسمت خواندن لطفا بررسی کنید تعداد هر نوشته در صفحه چقدر می باشد و دستی انتخاب کنید
موفق باشید
سلام استاد گرامی چرا با گوشی که میام بعضی از ویدیو ها رو نشون نمی ده .
سلام وقت بخیر
طبق گفته شما مجدد بررسی شد و مشکلی نداشت احتمالا خطا به علت اینترنت شماست
موفق باشید
سلام…من باالمنتورصفحه آرشیوبرای سایتم طراحی کردم امانمیدونم چراعنوان آرشیو وپست هاش نشون داده نمیشه .ممنون میشم کمکم کنید.
سلام خدمت شما
ببنید اگر مراحل را درست انجام داده باشید به این دلیل هستش که لینک شما با پس زمینه یکسان می باشد و باعث عدم نمایش می شود .
باتشکر
سلام استاد وقتتون بخیر افزونه المنتور من نام بایگانی رو تغییر نمیده ینی به بعد و قبل نام اضافه میکنه ولی خودش تغییر نمیکنه و ثابت میمونه
سلام وقت بخیر
باید برای آن شرط انتخاب کنید و مشکل شما حل میشه
استاد کاش برای این بخش ویدیو میگرفتید مطالب خیلی گنگه
سلام
چشم بزودی برای این بخش ویدیو آماده میشود .
بسیار عالی متشکر