سلام خدمت کاربران المنتور سایت
در این جلسه به شما آموزش می دهیم که چگونه برای صفحات و نوشته های داخلی المنتور خود قالب طراحی کنید و برای هر دسته یک قالب اختصاصی و یا قالب را برای تمامی صفحات اعمال نمایید .
همان طور که در جلسه گذشته آموزش ساخت قالب ارشیو المنتور به شما گفته شد می توانید برای هر دسته و پست تایپ خودتون قالب اختصاصی طراحی کنید و هر کدام را با طراحی و استایل مجزا به نمایش دربیاورید .
نکته ای که باید مورد توجه قرار دهید این است که در صورتی که از قالب های آماده استفاده میکنید به صورت خودکار قالب صفحات از قالب پیشفرض تم اصلی استفاده میکند و شما با ایجاد قالب جدید دیگر قالب پیفرض اجرا نخواهد شد و قالب شما طبق شرطی که گذاشته اید به نمایش در می آید.
راستی ویژگی ایجاد قالب صفحات داخلی المنتور فقط روی نسخه المنتور پرو قابل انجام می باشد . برای تهیه آن میتوانید از طریق سایت به صفحه خرید المنتور پرو مراجعه نمایید .
نکته : این آموزش بر مبنای استفاده از قالب هلو المنتور آموزش داده می شود .پیشنهاد سازنده المنتور و ما استفاده از این قالب می باشد.
آموزش ساخت قالب نوشته ها در المنتور
برای این کار ابتدا ما یک مطلب را از قسمت نوشته ها باز میکنیم ، همانطور که در تصویر زیر مشاهده میکنید نوشته های ما به دلیل استفاده از قالب هلو المنتور فاقد هر گونه قالب می باشد و به صورت پیشفرض می باشد .

خوب بریم سراغ آموزش :
مرحله اول انتخاب قالب
در ابندا وارد منوی قالب ها یا Template در منوی وردپرس زیر منوی المنتور شوید و روی نمونه های ذخیره شده کلیک کنید .

در این صفحه برای مشاهده تمامی قالب هایی که از قبل آماده کردیم می باشد و شما بالا کلیک روی ![]() با تب های مشابه با تصویر زیر برخورد خواهید کرد . ( در اینجا عدد ۴ جلو همه نشان دهنده تعداد قالب های ساخته شده توسط ما می باشد )
با تب های مشابه با تصویر زیر برخورد خواهید کرد . ( در اینجا عدد ۴ جلو همه نشان دهنده تعداد قالب های ساخته شده توسط ما می باشد )
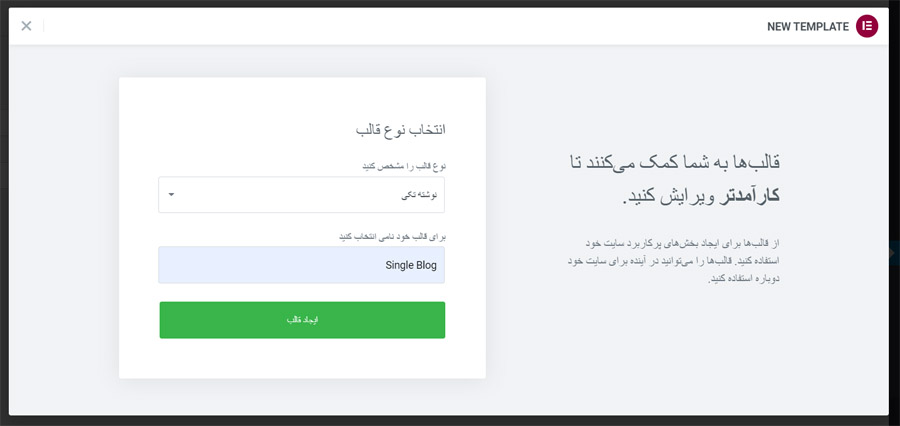
برای ایجاد قالب نوشته های داخلی کافیه روی دکمه افزودن جدید واقع در بالای صفحه سمت راست کلیک کنیم و تیتر دلخواه و موضوع قالب را نوشته تکی یا Single Post انتخاب کنیم .( طبق تصویر زیر )

مرحله دوم انتخاب طرح
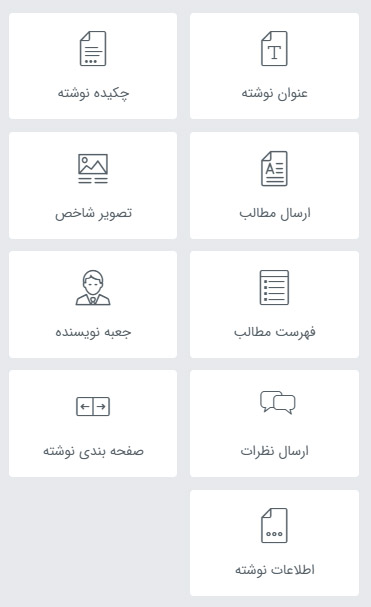
در این مرحله با انتخاب نوشته های تکی ، المنتور هوشمندانه یک سری از ویجت های المنتوری صفحه نوشته ها را در ابتدا منوی صفحه ساز برای دسترسی راحت قرار میدهد.

خوب حالا قبل از این که از این المان ها استفاده کنیم باید یک طرحی را برای خودمون انتخاب کنیم و ما طبق آموزش جلسه گذشته از وب سایت المنتور سایت استفاده میکنیم و از قالب نوشته های وبلاگ المنتور آن طبق تصویر زیر استقاده خواهیم کرد.

طبق تصویر و طرح فوق ما نیاز به ویجت های عنوان نوشته ، Breadcrumbs ، اطلاعات نوشته ، ارسال مطلب یا Post Content ، ارسال نظرات نیاز داریم .
مرحله سوم استفاده از ویجت ها و طراحی قالب
- ابتدا ما یک بخش ایجاد میکنیم که دارای 1 ستون باشد و در آن از ویجت عنوان نوشته یا Title و Breadcrumbs سئو یواست استفاده میکنیم و برای بخش خودمون تصویر پس زمینه و ارتفاع مشخص میکنیم . اگر جلسات قبل را دنبال نکردی قبلش جلسه آموزش ایجاد بخش در المنتور را یک بار مشاهده کنید.
- در این مرحله مجدد بخش جدید ایجاد کنید و از ویجت اطلاعات نوشته استفاده نمایید و بعد از آن ویجت Post Content یا ارسال مطلب استفاده کنید .
- حالا نوبت این رسیده که یک بخش دیگر ایجاد کنید و از ویجت ارسال نظرات استفاده نمایید .
- و بعد از آن روی انتشار کلیک کنید و سپس برای آن شرط گذاری کنید که در چه دسته هایی نمایش داده شود .
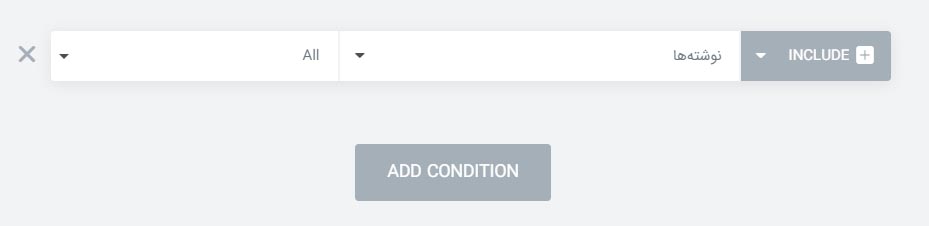
شرط گذاشتن قالب نوشته در المنتور

ما به مهترین قسمت های شرط اشاره میکنیم :
- همه نوشته ها / All Singular : با انتخاب این گزینه تمامی قالب فوق در تمامی دسته ها و نمایش داده میشود .
- نوشته ها : با انتخاب این گزینه شما میتوانید انتخاب کنید بر روی کدام دسته ها این قالب اعمال شود . بعد از انتخاب آن روی فیلد دوم کلیک کنید و دسته مورد نظر را انتخاب کنید .
به همین راحتی صفحه داخلی ایجاد کردید 🙂
موفق باشید و منتظر نظرات شما هستیم






105 پاسخ
سلام
باتشکر از آموزش روان شما
من تمامی مراحل این آموزش قالب المنتور را انجام دادم ولی در نمایش نوشته هایم پوسته “سلام المنتور ” را اجرا می کندو قالب المنتور من را اجرا نمی کند
قالب و نوشته ها روی پیش فرض است
شرط را روی تمام نوشته ها گذاشتم
تنظیمات پیشخوان هم روی نوشته هاست
تنظیم المنتور روی نوشته هاست
چه تنظیمی میخواد ؟
با تشکر
سلام خدمت شما
متوجه سوال شما نشدیم اما برای اینکه قالب نوشته داشته باشید در قسمت قالب های ذخیره شده میتوانید قالب نوشته را ایجاد کنید نوع آن را نوشته تکی قرار دهید و شرط گذاری نمایید
سلام وقت بخیر
من به مورد عجیبی برخورد کردم که هر قالبی در المنتور طراحی میکنم داخل ویرایشگر درست نشون داده میشه اما وقتی با کاندیشن اعمالش میکنم، داخل سایت یه حاشیه از چپ و راست به ضورت خودکار وجود داره که قالب رو از طرفین فشرده میکنه. نمیدونمم چطور این مشکل رو واضح تر بیان کنم
سلام خدمت شما
بله این باگ را ما هم در برخی از پروژه ها داشتیم که با تغییر css درست شد و سازنده افزونه متوجه مشکل تا الان نشده است .
سلام من چکیده نوشته و ارسال مطالب را می زنم مثل شما که در سمت چپ پنجره ای باز می شود از من باز نمی شود تا چکیده و ارسال مطالب را تغییر دهم لطفا راهنمایی کنید
سلام از قسمت تنظیمات بالای صفحه نوشته باید آن را فعال کنید .
سلام خسته نباشید من روی المنتور سایتم متن را گذاشتم در پیش نمایش نشان داده می شود ولی در سایت اصلی نمی آید لطفا راهنمایی کنید .
سلام ادمین عزیز روزتون بخیر ،
بنده یک سایت شرکتی دارم که نیاز دارم قسمت وبلاگ به دو بخش پروژهها و اخبار (وبلاگ) هست تقسیم بشه که برای این کار داخل قالب ها دو صفحه ی جداگانه براشون در نظر گرفتم و هر کدوم از اونهارو با شروط قالب به صفحه ی مورد نظر ارجاع دادم اما در حال حاضر 2 مشکل برام پیش اومده : اول اینکه صفحات دسته بندی و برچسب ها هنگام کلیک فراخوانی و فیلتر نمیشن و مجدد صفحات اولیه باز میشن و مورد دوم اینکه قسمت زیر دسته پروژهها به صورت چایلد دسته نمایش داده نمیشن ، اگر امکانش هست لطفا راهنمایی کنید و یا اگر نیاز به بررسی تخصصی داره توسط یه راه ارتباطی در موردش بیشتر صحبت کنیم ، با تشکر
سلام درود بر شما
شما برای مجزا کردن این قسمت ها می توانید از پست تایپ جدید برای پروژه ها و برای اخبار از نوشته ها استفاده کنید و کاملا مجزا کنید این 2 بخش را با هم تا در سرچ و فیلتر دچار مشکل نشوید .
درود بر شما لطفا کد css تیک سبز که در کنار فهرست مطالب قرار میگیرد را بزارید تا بتونیم استفاده کنیم.با تشکر
سلام درود بر شما
در آپدیت این جلسه بزودی قرار داده می شود
سلام خیلی استفاده کردم واقعا ممنون از آموزش خوبتون
ممنون از شما
سلام
قالب صفحه که المنتور canvas باشه رو نمیشه بهش معرفی کرد که این قالب خودکار روی تمام صفحات پیاده سازی بشه و نخوایم دوباره تک تک نوشته ها رو دستی قالب عوض کنیم؟
سلام درود بر شما
بله میتوانید در قسمت چرخ دنده روی طرح بندی صفحه کلیک کنید و بوم عناصر یا همون حالت بدون هدر و فوتر را انتخاب نمایید
سلام وقتتون بخیر.خیلی ممنونم از آموزش های بسیار کارآمدتون.من یک صفحه وبلاگ ایجاد کردم و برای صفحات پستم قالب نوشته تکی ایجاد کردم.همه مطالب و عکس ها اونطور که تنظیم کردم هست و مشکلی نیست.اما به ازای هر پستی که میخوام بزارم لینک صفحات مجازی که با آیکن درست کردم به صورت مجزاست .مثلا پست شماره اول آدرس اینستاگرام متفاوتی داره با پست شماره دوم.آدرس های متغیر هر صفحه زیاد هست.چه کاری میتونم انجام بدم؟اگر راهی پیشنهاد کنید در مورد اینکه بتونم در نوشته کلاسیک ورد پرس اعمال کنم که اعضا در همون قسمت پست بتونن لینک هاشون رو بارگذاری کنن و به صورت خودکار درست بشه. و آیا میتونم وقتی یک قالب کلی برای پست هام ایجاد کردم یکیش رو به صورت استثنا ادیت کنم
سلام درود بر شما
شما باید از فیلد های سفارشی استفاده کنید که با افزونه ی ACF و افزونه جت انجین میتوانید ایجاد نمایید .
سلام وقتتون به خیر. من وقتی تو قسمت قالبها میخوام روی نوشته تکی تنظیم کنم، همچین گزینهای برام وجود نداره و گزینههاش متفاوته. چه راه حلی وجود داره که بتونم نوشته تکی رو به گزینههاش اضافه کنم؟
سلام برای این منظور باید از قسمت قالب های ذخیره شده استفاده بفرمایید و نوع قالب را نوشته تکی انتخاب کنید و پس از طراحی شرط آن را در دسته مربوطه قرار دهید .
سللم و احترام خدمت گروه عالی المنتور سایت…..من یک قالب تهیه کردم و به یک مشکل خوردم……در صفحه اصلی سایت یک بخش نوشته های جدید دارم که با المنتور طراحی شده……چندتا تصویر کنار هم که زیرش هم بخشی از نوشته درج شده که با کلیک روی نوشته یا تصویر میتونید برید داخل لینک و نوشته رو کامل بخونید…..خود نوشته کامل هم با المنتور نوشته شده و فقط تصویر شاخصش با المنتور نیست و به صورت عادی بارگذاری شده……نکته اینجاست که واردصفحه نوشته که میشم ….برای مطالعه کامل اون…..ارور 404 میده….اما هیچ مشکلی نمیبینم تو قسمت پیشخوان بخش نوشته ها ….همه چی درست ….بنظرتون مشکل چیه و چطور میتونم رفعش کنم….؟
سلام درود بر شما
یکبار وارد پیشخوان > تنظیمات > پیوند های یکتا شوید روی نوشته قرار دهید و بروزرسانی بزنید اگر هم روی نوشته بود مجدد بروزرسانی را بدون تغییرات بزنید
سلام خسته نباشید من چند نوشته ایجاد کردم ویک قالب نوشته تکی هم درست کردم ولی وقتی مخوام قالب رو ویرایش کنم ونوشته هام رو شخصی سازی کنم فقط نوشته اول رو وارد میکنه و نمیتونم بقیه نوشتهام رو هم بیارم داخل قالب لطفا راهنماییم کنید ممنونم
سلام باید بیشتر توضیح بدید متوجه موضوع نشدیم شما برای نوشته ها فیلد سفارشی قرار دادید و یا ؟
سلام این که گفتید بخش اضافه را با سی اس اس حذف مکینیم و درستش مکنیم توی کدوم لینک آموزشش رو باید ببینیم ؟
سلام درود بر شما
با آموزش زیر میتوانید مخفی نمایید
مخفی سازی با css
سلام وقت بخیر، در سایت دیجی کالا مگ بخش جدیدترین ویدیوها امده به دو قسمت تقسیمش کرده درسمت چپ لیست اون مطالب رو آورده و با کلیک روی هر مطلب به جای اینکه اون نوشته تو برگه جدیدی باز شود تو قسمت راست اون بخش به شکل بزرگتر نشون میده، خواستم بدونم اینو چجوری انجام میدن؟. ممنون
سلام وقت بخیر
در حال حاضر میتوانید از ویجت تب استفاده کنید و 2 بخش مجزا ابتدا در قالب های ذخیره شده با موضوع همین 2 تب قرار دهید و طراحی کنید شورت کد آن را در تب های خود قرار دهید .
البته بزودی قابلیت تو در توی المنتور فعال خواهد شد در آپدیت های بعدی که دیگر نیازی به این کار نیست در تب ها میتوانید ویجت قرار دهید .
اگر امکانش هست ویدئوآموزشی در این مورد ضبط کنید. ممنون
سلام بله حتما
سلام وقت بخیر
من از دسته بندی ها توی فهرست استفاده کردم
و حالا میخوام زمانی که روی دسته بندی توی فهرست کلیک شد و وارد صفحه ی دسته بندی شد یک تمپلت براش نشون داده بشه
از طریق قالب تمپلت ساختم و شرط گذاری ها رو هم درست انجام دادم
اما زمانی که روی دسته بندی توی فهرست کلیک میکنم صفحه ی خام نشونم میده
سلام وقت بخیر
100% شما در شرط گذاری دچار مشکل شده اید و شرط را به درستی انجام نداده اید .
سلام وقت بخشید آیدی ویجت ها المنتور را کجا هستند ؟ از کجا میشه پیداشون کرد ؟
سلام منظور از ID چیه ؟
شما میتوانید ID را در تب پیشرفته اختصاصی برای هر المان بنویسید و استفاده کنید
سلام – وقت بخیر یک سوال مهم داشتم اگر لطف کنید پاسخ دهید ممنون میشوم .
من وقتی از ویجت post content استفاده میکنم تا محتوای هر نوشته و وبلاگی که مینویسم را در آن قالب بزاره نمیذاره و به جاش توضیحات یکی از محصولاتی که دارم را میزاره : به طور مثال : ( متن وبلاگ من در مورد بیمارستان ولی نوشته ای که در قالب میزاره توضیحات محصول من انبردست که در بخش ویژگی محصولات ووکامرس تعیین کردم ) این مورد برای هر موضوعی صدق میکنه . هر نوع مطلبی که در وبلاگ بنویسی در قالب توصیحات محصول انبردست مینویسیه فقط توضیحات محصول انبردست….
جالبش این است که وقتی توصیحات محصول انبردست را هم پاک میکنم چیزی نشان نمیده .
سلام چند مورد را بررسی کنید
1. در انتخاب نوع قالب دقت کنید که برای نوشته ها قرار داده باشید ( در قسمت قالب های ذخیره شده )
2. در قسمت ویرایشگر روی چرخ دنده کنار صفحه کلیک کنید از قسمت تنظیمات پیش نمایش محصول و یا نوشته مورد نظر را انتخاب نمایید .
ممنون از پاسختان
مورد اول که درست بود سینگل پست بود قالبی که انتخاب کردم
مورد دوم که فرمودید را انجام دادم مطلب اون نوشته ای که انتخاب کردم اومد اما وقتی ذخیره کردم اومدم بیرون دوباره تو قالب اون نوشته و همه نوشته هام توضیح محصولی که گفتم نشان میده
سلام مجدد قسمت پیش نمایش فقط برای نمایش اون نوشته و یا محصول است و روی آن ها چیزی اعمال نمی شود و در شرط گذاری اعمال می شود
سلام و درود
ممنون از اموزش های عالی تون
متاسفانه هر کاری میکنم قسمت ساید باری که ایجاد میکنم ، فیکس و ثابت نمیشه
از قسمت پیشرفته موشن افکت – چسبندگی
رو بالا
قرار میدم ولی تغییری ایجاد نمیشه
لطفا راهنمایی بفرمایید
سلام وقت بخیر باید بخش ایجاد کنید و بخش خود را حالت چسبندگی را لحاظ کنید
باسلام و عرض ادب، بنده برگه هایی برای صفحاتی مثل تماس با ما ایجاد کردم. وقتی از گوشی صفحه مربوطه را در حالت “دسکتاپ سایت” قرار می دهم، در پایین فوتر در این صفحات فضای خالی سفیدی ایجاد می شود؛ همه موارد و نکات را چک کردم، اما نمیدانم مشکل از کجاست؟ البته این مشکل در حالت موبایل یا کامپیوتر مشکلی ندارد. ممنون می شوم راهنمایی بفرمایید.
سلام محتوا سایت شما کم هستش برای اون سایز و شما باید از برای قسمت داخلی فاصله ای را مشخص کنید
سلام خسته نباشید
ببخشید نوشته های سایت کجا نمایش داده میشن؟
تو صفحه اصلی سایت من چیزی نیومده
سلام در پیشفرض قالب ها در صفحه اصلی نمایش داده می شود . اما از طریق دسته ها در پیشخوان وردپرس هم دسترسی داشته باشید
سلام خسته نباشید.من قالب صفحات نوشته تکی خودم رو ایجاد کردم روی تمام نوشته ها اعمال میشه به جز نوشته ای که به صورت داینامیک طرح رو براش اجرا کردم.مشکل از کجا میتونم باش؟
سلام وقت بخیر
به این دلیل که شما نوع قالب را در تنظیمات صفحه به جای پیشفرض روی تمام عرض المنتور قرار دادید
سلام میشه برای مقالات نوشته خود با دسته بندیهای مختلف تمپلیتهای گوناگون ساخت؟
سلام بله با ویجت لوپ در المنتور می توانید این کار را انجام دهید
سلام. ببخشید من توی نوشته میذارم روی تمام عرض المنتور. توی صفحه طراحی نوشته های تکی هم میذارم روی تمام عرض. اما باز هم مطالبم نه توی گوشی و نه توی کامپیوتر تمام عرض نمیشه و یه عالمه از سمت چپ حاشیه داره. ممنون میشم راهنمایی کنید
سلام قطعا تنظیمات صفحه را درست انجام ندادید و یا قالب مناسب استفاده نکردید
سلام
گفتین یاد میدین در فهرست مطالب چ کنیم تا لینک نام نویسنده و دیدگاه نیاد و فقط h2-h3… بیاد
میشه اگه مقاله ای در سایت دارید لینک بدید؟ من پیداش نکردم یاد بگیرم
سلام وقت بخیر
بله در ویدیو فهرست مطالب در المنتور گفته شده میتوانید ببنید .
در ویجت “فهرست” که مختص “المنتور پرو” هست چطور باگش رو رفع کنیم؟
سلام این قسمت باگی ندارد لطفا بگید دقیقا کجا مشکل دارید
در دقیقه 6.28 ویدبو فرمودید
در آموزشی جدا در مورد فهرست مطالب به شما میگم چه کار کنیم فقط از محتویات خود متن بخونه و از تگهایی که در قسمتهای مختلف سایت هست براتون نخونه.
حالا ما چه کار کنیم “فقط از محتویات خود متن بخونه و از تگهایی که در قسمتهای مختلف سایت هست نخونه “
سلام وقت بخیر
در جلسه ۳۹ آموزش رایگان المنتور این موضوع را در ویدئو گفته شده است.
سلام
ریالابلیت Wrap text که مربوط به تنظیمات متن در کنار تصویره و در ورد وجود داره آیا در المنتور هم میتوان همچین قابلیتی داشت؟ این نوشته هایی که یه عکس وسط متن قرار گرفته به چه صورت ساخته میشن؟
سلام درود بر شما
این قابلیت در ویرایشگر متن برای قرار دادن تصویر کنار متن وجود دارد .
سلام آموزش خوبی بود
ولی مشکلی که هست مثلا فرض کنید سایت ما سایت تور گردی هست و ما میخایم گیش نمایش نوشته هامون که در برگه بلاگ دیده میشه کاربر مثلا تعداد اتاق … قمیت رو روی صفحه پینمایش بلاگ ببینه وبعد کلیک و کنه و در آخر جزییات کا رو ببینه برای این مشکل باید چی کار کنیم ؟
سلام درود بر شما
باید از فیلد های سفارشی استفاده کنید
که میتوانید از طریق آموزش ساخت فیلد با acf اقدام نمایید .
سلام وقت بخیر. من میخوام عنوان صفحهمو تو موتور جستجوگر تغییر بدم. از کدوم قسمته؟
سلام وقت بخیر
گوگل بر اساس نیاز کاربر عنوان جستجو را تغییر می دهد اما شما میتوانید تیتر سایتتون رو تغییر دهید و اگر مورد قبول گوکل باشد با توجه به محتوای صفحه شما تغییر می دهد .
سلام وقت بخیر
برای طراحی صفحاتی نوشته تکی ای که تعداد اجزای ثابتی ندارن مثل صفحات آموزشی سایت w3schools.com که مثلا تعداد سکشن هایی که داخلش کد html یا css نوشته میشه تو هر پست با پست های دیگه متفاوت هستش چجوری باید عمل کنیم؟
ممنون میشم راهنمایی کنید
سلام باید از فیلد های سفارشی استفاده کنید
از افزونه هایی نظیر جت انجین و یا افزونه acf که کارشان ساخت فیلد سفارشی می باشد .
سلام وقتتون بخیر
ببخشید من یه قالبی درست کردم که میخوام روی بعضی مطالبم اعمال بشه. یعنی مطالب محتواشون با هم متفاوته ولی ساختار صفحه ش یکسانه.
وقتی در المنتور ویجت قالب مورد نظرم رو انتخاب میکنم نمیتونم محتواش رو تغییر بدم.
میخوام طوری بشه که یه سری مطالبم یه قالب خاص داشته باشند که اگه خواستم بعدا تغییری در ظاهر این قالب بدم روی همه اونا اعمال بشه.
امکانش هست؟
سلام
دقیقا با همین آموزش میتونید این کار را انجام دهید
این موضوع ارتباطی به ویجت قالب ندارد با این ویجت قابلیت تغییر وجود ندارد مگر از فیلدهای سفارشی استفاده کرده باشید
سلام من با قالب ساز تمام قسمت های سایتمو ساختم و وقتی که سایتمو دو زبانه کردم دیدم که قالب ساز نمیزاره برای زبان انگلیسی قالب فوتر و هدر و نوشته رو بسازم چیکار کنم ؟
سلام وقت بخیر
باید تنظیمات افزونه چند زبانه را بررسی نمایید
سلام و احترام
من در حال آموزش وردپرس با لوکالهاست کامپیوترم هستم…زمپ…و از صفر خواستم یک صفحه با المنتور درست کنم….همه گزینه ویرایش صفحه هست در المنتور….اما گزینه انتشار نیست چیزی که طراحی میکنم چطور باید منتشر بشه مشکل از کجاست ممنون
سلام وقت بخیر
این گزینه همیشه قرار دارد احتمالا مشکل از مرورگر شماست و در مرورگر شما در قسمت پایین تر قرار گرفته است و شما مشاهده نمی کنید .
سلام وقت بخیر
من قبلا تو وردپرس چنتا نوشته ایجاد کردم
الان میخوام با المنتور صفحه تکی بسازم ویجت عنوان و محتوای مطلب. فقط آخرین نوشته من رو میاره
چجوری میتونم تغییرش بدم که نوشته های قبلی منو بیاره؟
سلام
قالب مربوطه را تمام عرض المنتور قرار دهید .
سلام وقت بخیر
میشه چنتا قالب صفحه داخلی ایجاد کنیم یا فقط یکی میشه ایجاد کرد؟؟
سلام
هر چند تا دوست دارید می تونید
مرسی از پاسخگویی
و یک سوال دیگه
در باکس فهرست مطالبی که ایجاد میکنم، مقاله های مربط هم جز فهرست مطالبم با تگ H2 قرار میگیره. مثلا به صورت زیر:
1-ماشین
1-1- ماشین چیست
2-خودرو
3-مقاله های مرتبط
3-1- بهترین خودرو ها
3-2- جدیدترین خودروها
برای رفع این مشکل چیکارکنم؟
سلام وقت بخیر
میتوانید به موارد کلاس اختصاصی دهید و در تنظیمات افزونه در تب به غیر از آن را محدود کنید .
وقتتون بخیر باشه
در قسمت تنظیمات نوشته سایتم قسمت “تصویر شاخص” وجود ندارد و نمیتوانم برای مقاله هام عکس شاخص قرار بدم. چجوری این مشکل را برطرف کنم؟
سلام وقت بخیر
لطفاً در بالای صفحه نوشته جدید در پیشخوان روی تنظیمات صفحه کلیک کنید و تصویر شاخص را تیک بزنید در صورت اینکه این کار انجام دادید و برای شما نمایش داده نشده است مشکل از سمت قالب شما می باشد .
ممنونم بابت آموزش خوبتون. قبلاً در یک دوره آموزشی از سایت دیگری آموزش دیده بودم، نکته ای برام ابهام شده بود که اینجا و در این آموزش برطرف شد.
خسته نباشید.
سلام محمد جان
خیلی خوشحالیم از این موضوع موفق باشید
سلام وقت بخیر من میخواستم برگه ای که جز فهرست منوم هست روشخصی سازی کنم اما اون قسمت بالا ویرایش با المنتور کار نمیکنه
برگه جدید کار نمیکنه و وقتی از قسمت قالب ها افزودن جدید میزنم صفحه ای که ساختم رونمیتونم جز فهرست منوم بکنم ممنون میشم راهنماییم کنید
سلام وقت بخیر
بله در قسمت قالب های ذخیره شده قرار دهید فقط برای شما نمایش داده می شود و برای کاربران دیگه نمایش داده نمی شود .
شما باید برگه جدید بسازید ویرایش با المنتور را بزنید طراحی کنید و ذخیره کنید و ببندید صفحه رو و مجدد وارد پیشخوان شوید و از قسمت تنظیمات وردپرس روی خواندن کلیک کنید و بعد صفحه ای که ساختید رو به عنوان صفحه اصلی انتخاب نمایید .
سلام چطوری میتونم یه قالب مخصوص نوشته ها بسازم و ما بین مطالب محصولات رو معرفی کنم؟
سلام وقت بخیر
خوب قالب را با این آموزش میتوانید بسازید و فقط می مونه محصولات که میتوانید با ویجت محصولات در قسمت مورد نظر قرار دهید و اینکه بخواهید داینامیک کنید که برای هر دسته سفارشی محصول مورد نظرتان بیاورد باید از فیلد سفارشی استفاده کنید مثلا از افزونه جت انجین و یا ACF و بر اساس برچسب میتوانید محصولات را قرار دهید .
سلام ببخشید چطوری تمپلیت “برگه” ها رو بسازیم؟ تو قسمت المنتور، قالب ها گزینه برگه ها رو داره.
حالا من نمیدونم چطوری محتوای برگه رو با کدوم المان در المنتور بیارمش. عنوان صفحه داره اما محتوای صفحه المانش چیه؟
سلام وقت بخیر
در قالب های ذخیره شده زمانی که روی قالب جدید کلیک میکنید نوع آن را روی صفحه ی تکی قرار دهید .
موفق باشید
بسیار ممنونم
سلام وقت بخیر
لطفا کد مربوط به بخش ارسال نطرات را هم قرار بدید.
سپاسگزارم
سلام وقت بخیر
بزودی در یک جلسه مجزا آموزش به همراه کد قرار داده خواهد شد .
سلام
من میخوام یه قالب آماده برای صفحات نوشته هام ایجاد کنم اما فقط ابتدای صفحه آن قالب اعمال بشه و در زیر اون قالب خودم بتونم صفحات نوشته هامو ویرایش کنم.
سلام وقت بخیر
بالای صفحه را طراحی کنید و در زیر آن نیز اگر میخواهید به صورت شرطی در تمامی نوشته های شما اعمال بشه از ویجت ارسال مطلب استفاده کنید و شرط را روی نوشته های خود قرار دهید سپس بدون اینکه وارد ویرایشگر المنتور شوید میتوانید مطالب را منتشر کنید
سلام وقت لبخیر
بعد ازینکه قالب رو برای نوشته ها طراحی کردم و بعد میخوام نوشته جدیدی رو اضافه کنم من نوشته خودم رو با خود ویرایشگر وردپرس میسازم . باید قالب نوشته روی حالت پیش فرض باشه ؟
ولی زمانی که قالب رو روی پیش فرض میزارم نوشته من اعمال نمیشه و تنها قالب اعمال میشه
لطف میکنید یک راهنمایی بکنید . با تشکر
سلام وقت بخیر
سوال اول : بله دقیقا
سوال دوم : شرط گذاری رو به درستی انجام نداده اید
دکمه ویرایش با المنتور در نوشته ها نمیاد باید چی کار کرد؟
سلام وقت بخیر
شما باید در قسمت تنظیمات المنتور در پیشخوان وارد تب کلی شوید و در قسمت انواع نوشته تیک مربوط به نوشته خود را فعال کنید تا برای شما بیاد
سلام. وقتی از ویجت ارسال نظرات استفاذه میکنم، بخش نظرات مثل سایت شما نمیشه…
سلام وقت شما بخیر
بله ما هم از همان ویجت استفاده کردیم اما از طریق css به کلاس های نظرات حالت مورد نظر را داده ایم .
سلام
کاش اینارو به صورت ویدیو میگرفتین واقعا سخته اینجوری
سلام سرکار خانم
بله حتما بزودی ویدیو این قسمت را آپلود میکنیم
سلام استاد وقتتون بخیر استاد من وقتی ویجت اطلاعات نوشته رو میزنم اون علامتاش نشون نمیده مثلا بغل تاریخ یه شکل تقویم زده ولی بقیش یه مربع تو خالی که انگار لود نشده
سلام وقت بخیر
آموزش رفع این خطای المنتور در قسمت آموزش رفع خطا فونت آیکون در المنتور داده شده است .
استاد چرا نمیشه قالب های اماده رو ریخت ؟ ایمیل و باز کردن حساب میخواد.
سلام وقت بخیر
اگر از ما تهیه کردید المنتور پرو رو باید یک اکانت رایگان بسازید در سایت المنتور و با آن ورود کنید و دسترسی خواهید داشت
سلام وقت به خیر. اگر امکانش هست به صورت ویدیویی آموزش بدین ممنون میشم
سلام وقت بخیر
بله حتما بزودی تمامی آموزش های باقی مانده نیز به صورت ویدیویی قرار خواهد گرفت
باتشکر