در هر سایتی گشت و گذار کرده باشید با مطالب مرتبط در انتهای آن مقاله و محصول و یا هر پستی مواجه خواهید شد که این موضوع باعث میشه ماندگاری کاربر در سایت شما زیاد شود و همچنین صفحات دیگر شما نیز با این کار دیده میشود .
اگر به انتهای وبلاگ المنتور سایت هم دقت کرده باشید انتهای تمامی مقالات مطالب مرتبط بر اساس دسته بندی قرار گرفته تا مشتری و کاربران به راحتی به تمامی قسمت ها دسترسی داشته باشند.

حالا ما در این آموزش به شما به صورت عملی خواهیم گفت که چگونه مطالب مرتبط را در وردپرس خودتان با صفحه ساز المنتور ایجاد کنید و قبل از شروع آموزش باید حتما افزونه المنتور پرو اورجینال را از سایت ما دریافت کرده باشید ( برای دانلود از طریق منو روی افزونه جانبی المنتور کلیک کنید )
بریم سراغ آموزش این قسمت 🙂
آموزش ایجاد مطالب مرتبط در المنتور
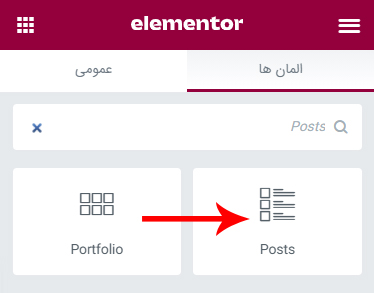
برای این کار نیاز به ویجت Posts دارید که که بتوانید مطالب و مقالات مرتبط را بر اساس دسته ، تگ و همچنین نوع پست تایپ ایجاد کنید .
از منوی جستجو ویجت های المنتور عبارت Posts را وارد کنید و آن را در قسمت مورد نظر کشیده و رها کنید .

و سپس وارد تنظیمات آن شوید که در ادامه به آن می پردازیم .
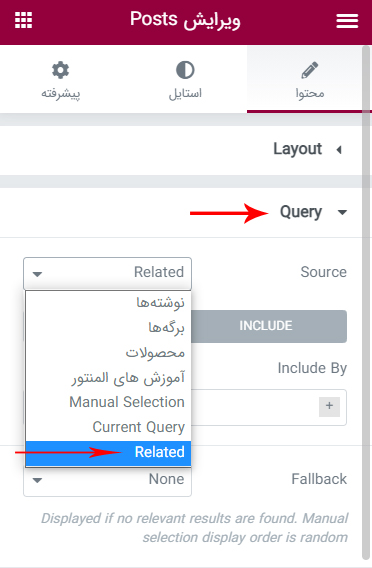
از قسمت تب محتوا وارد قسمت کوئری یا Query شوید و از طریق قسمت سورس آن را روی مطالب مزتبط یا Related قرار دهید .

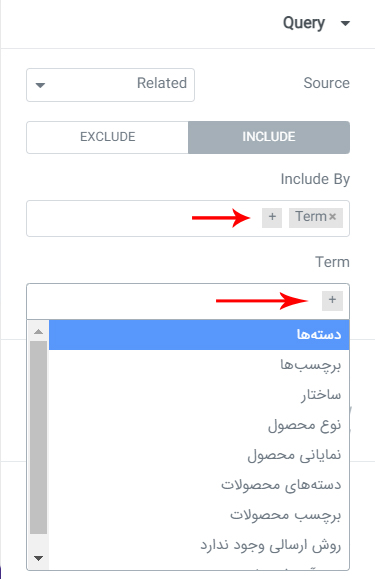
کار تقریباً تمام شده الان وقتشه دسته بندی آن را مشخص کنیم برای این کار طبق تصویر زیر روی Include By کلیک کنید و Term را انتخاب کنید و از قسمت Term حالا نوع مرتبط بودن مطالب را مشخص کنید .

سفارشی سازی مطالب مرتبط در المنتور
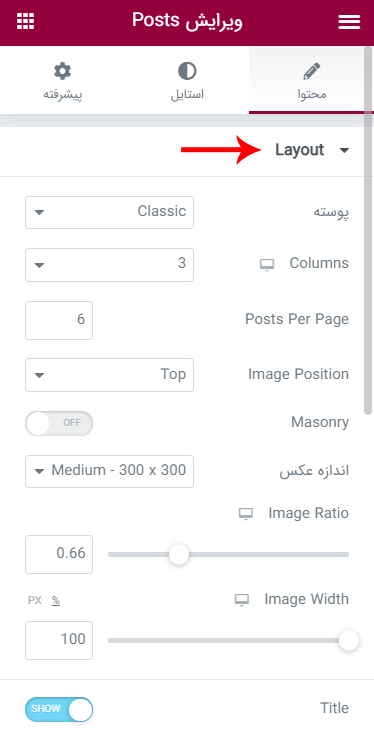
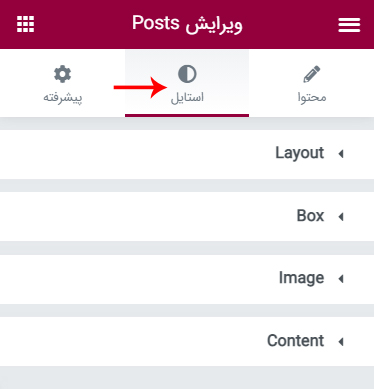
برای سفارشی سازی و زیبا کردن مطالب مرتبط می توانید هم از طریق تب محتوا از قسمت Layout اقدام کنید و هم از تب استایل .
کار قسمت Layout در پست ها
در این قسمت میتوانید استایل و پوسته را بر اساس Cards یا کلاسیک یا فوق قرار دهید که ترجیهاً از Cards استفاده کنید .در این قسمت تنظیمات دیگری هم میتوانید انجام دهید که به برخی از آن ها در پایین اشاره شده است :
- انتخاب تعداد ستون ها
- تعداد نمایش پست ها
- محل قرار گیری تصاویر شاخص
- انتخاب حالت Masonry
- تنظیمات مربوط به سایز تصاویر
- انتخاب تگ تیر ها برای سئو
- انتخاب متا دیتا ها ی مختلف از نظیر نمایش تعداد کامنت و تاریخ انتشار و ….
- انتخاب دکمه

کار تب استایل در پست ها
در این قسمت هم نیز میتوانید میتوانید تنظیماتی از قبیل نوع فونت و رنگ بندی و فاصله های بین ستون ها را مشخص کنید .

پس با این آموزش شما میتوانید به راحتی صفحات خود را به مطالب مرتبط مجهز کنید . امیدوارم این جلسه آموزش هم مورد پسند شما قرار گرفته باشد
موفق باشید






39 پاسخ
سلام وقت بخیر
ممنونم از اموزش های خوبتون
من میخواهم مطالبی که قرار میگیرند متناسب دسته بندی همان نوشته باشند چکار باید بکنم؟
سلام خدمت شما میتوانید از برچسب برای این کار استفاده کنید
سلام خسته نباشید. ممنون از کلیپ های آموزشی تون.
در مطالب مرتبط میخواستم عکس هم بزارم اما چطور باید عکس بزارم؟ اصلا فضای انتخاب عکس نداشت
سلام درود بر شما
با ویجت نوشته ها می توانید تصاویر را هم قرار دهید که اتوماتیک تصویر شاخص را قرار می دهد.
درود وقت بخیر من میخواستم یک فایل صوتی که دارای چندین و چند قسمت هست رو روی المنتور آپلود کنم تحت عنوان درس ها
میشه لطفا دقیق ب من بگین که چجوی این وویس ها رو آپلود کنم توی چند قسمت مختلف ؟
سلام اگر پلیر نیاز داشته باشید میتوانید از ویجت موزیک پلیر افزونه جت المنت و یا افزونه المنت پک استفاده نمایید
با سلام، ممنون از مطلب مفیدی که گذاشتین، من برای نشان دادن محصولات مرتبط در سایت فروشگاهی از این المان استفاده کردم اما متاسفانه وقتی از قسمت کوئری رو حالت Related میزارم چیزی نمایش نمیده و فقط رو حالت محصولات یا نوشته ها که میزارم بهم نمایش میده که بصورت رندم هست اما من نمایش محصولات بصورت مرتبط می خوام. ممنون میشم راهنمایی بفرمایید.
سلام درود بر شما برای این کار بهتر است از ویجت های دیگر مثل لوپ استفاده نمایید
شما فوق العاده هستید
من تا الان قدم به قدم با شما اومدم بالا بدون اینکه قبلا اصلا بلد باشم المنتور چیه و چطور کار میکنه
واقا ازتون ممنونم
سلام وقت بخیر
ممنون از شما
سلام وقتتون
من مطالب مرتبط رو برای صفحه ایجاد کردم توی قسمت خود نوشته ها براشون لینک گذاشتم ولی توی صفحه ای که آوردمشون لینک کار نمیکنه
میخواستم بدونم چجوری میشه این مشکل رو رفع کرد؟
سلام وقت بخیر
مطالب مرتبط با توجه به پست تایپ و نوشته تغییر میکند
سلام و ارادت من صفحه هایی رو دارم روی لوکال هاست به صورت امتحانی و تمرینی طراحی میکنم اما دکمه نشر و انتشار رو نمیبینم ….که منتشر کنم …..مثل ویرایشگر خود وردپرس نیست که دکمه انتشار بالا سمت چپ باشه …..کجاست واقعا
سلام وقت بخیر
به احتمال خیلی زیاد مشکل از سمت مرورگر شما می باشد و قسمت پایین صفحه ویرایشگر را نمایش نمی دهد از یک مرورگر دیگر استفاده نمایید و تست کنید .
منصفانه نیست که این آموزش خوب رو از سایت شما استفاده کرده باشم و تشکر و قدردانی نکرده باشم.
بسیار مفید و کامل بود.
سلام درود بر شما
ممنون از شما و ممنون بابت انرژی که به ما می دید برای ادامه آموزش ها .
موفق و پیروز باشید
سلام وقت بخیر ممنونم از سایت عالی تون
نوشته های سایتم زیاد هستن و برای هر نوشته لازمه کهداخل هر صفحه، لینک مطالب مرتبط با محتوای خودش نمایش داده بشه
برای این کار اصولی ترین روش طراحی کدام روش هست؟
۱- ۲۰ الی ۲۵ تا قالب مختلف طراحی کنم (داخل هر قالب با ویجت POSTS یک برچسب فراخوانی کنم) و هر نوشته ای رو به قالب مربوطه وصل کنم و سایتم از لحاظ لینکدهی داخلی مرتب کنم
۲- یا اینکه تک تک نوشته ها رو با المنتور طراحی کنم و داخل هر نوشته جداگانه لینک دهی کنم
ممنون میشم راهنمایی کنید
سلام وقت بخیر
اگر هر صفحه طراحی مجزا دارد باید تک تک طراحی کنید اگر مثلا یک دسته 10 تا و یه دسته 2 تا و یک دسته هم 5 تا دارید بهتره قالب ایجاد کنید .
سلام وقت بخیر
ممنون از سایت و آموزشهای خوبتون
من طبق آموزش عمل میکنم ولی وقتی در بخش Query، قسمت Source را روی Related میگذارم، مثل آموزش شما بخش Include و Exclude را ندارم و نمیدانم چطور باید عمل کنم
میخواهم در قالب صفحه تکی مقالات، در انتهای هر مقاله، سه مقاله از همان Category نمایش داده شود، به کمکتون نیاز دارم و واقعا ممنون میشم راهنمایی کنید
سلام وقت بخیر
شما قسمت موارد شامل را دارید روی آن کلیک کنید و کلیدواژه را انتخاب نمایید و در فیلد پایین تر که باز می شود میتوانید نوع آن را انتخاب نمایید .
چرا عکس نمیاد بالا پستم
سلام وقت بخیر
لطفا تصوصیر شاخص پست های مرتبط را بررسی کنید و یا تیک تصویر شاخص در پست مرتبط را بررسی کنید .
سلام خوبین
مرسی از آموزشهای خوبتون
کلی از کارهای سایت رو جلو بردم
من میخوام به جای مقاله تنها هم مقاله بذارم هم پادکست هم ویدیو
و هر آیتم رنگ خاص خودش رو داشته باشه
و همه اونها در یک صفحه به صورت درهم و به ترتیب تاریخ هم بیاد
موقع سورت کردن روی پادکست فقط اون دسته بیاد و رنگهاش کامل مشخص باشه
و موقع سورت کردن روی ویدیو دوباره فقط ویدیوها بیاد با رنگ خاص خودش
و موقعی که همه رو نشون میده بر اساس رنگ تشخیص بدیم کدوم مقاله است کدوم ویدیو یا پادکست
ممنون میشم بفرمایید از طریقی اجراش کنم
میخوام همه بیاد تو تب محتوای رایگان
چیزی مثل سایت آقای پوریا مظفریان میخوام
سلام وقت بخیر
با توجه به سایتی که معرفی کردید در آن سایت از دسته بندی استفاده شده و شما میتوانید برای هر دسته بندی بر اساس رنگ مورد نظر در قسمت قالب های ذخیره شده طرحی ایجاد کنید و شرط را روی دسته مورد نظر قرار دهید ی ای این منظور شما باید برای هر دسته تک تک قالب ایجاد نمایید .
درود بر شما
وقتی قسمت دسته را انتخاب می کنیم چطوری مشخص کنیم که فقط دسته ی مقالات نمایش بدهد؟
سلام درود بر شما
در قسمت پرس و جو و موارد شامل شما کلیدواژه را انتخاب کنید سپس در قسمت پایین تر که کلیداژه برای شما نمایش داده میشود دسته را انتخاب کنید در اینجا به این ویجت میگید که از دسته های مرتبط استفاده کند .
موفق باشید
سلام و عرض خسته نباشید
می خواستم بپرسم که بنده می خوام در المنتور یک بخش مشابه پست شما که پایین عنوان پستتون موقعیت رو نشون میده بسازم و دوم اینکه میخوام یک دکمه که دسته بندی پست رو نشون بده بسازم، از کدوم قسمت باید اقدام کنم؟
سلام وقت بخیر
بردکرامب در حالت پیشفرض در المنتور و المنتور پرو نیست یا باید از افزونه جانبی مثل پاور پک استفاده کنید یا میتوانید از افزونه هایی مثل یواست پرو استفاده کنید که این ویجت را برای شما ایجاد می کنند .
سلام وقتتون بخیر من زمانی که از این ویجت استفاده میکنم زمانی که صفحه رو باز میکنم تا نمایش نهایی کار رو ببینم یه فاصله ای برای چند لحظه که صفحه رفرش میشه بین تصویر و محتوا میوفته و صفحه که لود میشه فاصله هم حذف میشه به این صورت میشه که صفحه پرش داره من لیست رو تو حالت های مختلف تست کردم تصاویر رو راست چین کردم سی درصد تصویر در نظر گرفتم و 70 درصد محتوا بازم نشد، تصویر اگر بالا باشه بازم همین مشکل هست ، قالب رو گذاشتم روی هلو المنتور بازم مشکل برطرف نشد ، همه افزونه ها رو غیر فعال کردم و فقط ماند المنتور و المنتور پرو و قالب هلو المنتور بازم این مشکل برطرف نمیشه میشه راهنمایی کنید؟
سلام وقت بخیر
مشکل شما باید بررسی شود لطفا لینک صفحه مشکل دار را برای ما ارسال بفرمایید .
سلام چطور میتونم میزان سایه کادر ها رو در این ویجت بیشتر کنم؟
فکر کنم خودش این امکان رو نداره.
اگه کدی نیازه ممنون میشم بفرمایید.
سلام وقت بخیر
بله میتونید از css زیر در استفاده کنید .
.elementor-card-shadow-yes .elementor-post__card {
-webkit-box-shadow: 0 0 10px 0 rgb(0 0 0 / 38%);
box-shadow: 0 0 10px 0 rgb(0 0 0 / 38%);
}
درصد رو کم و زیاد کنید سایه روشن و یا کمرنگ میشود .
موفق باشید
سلام ببخشید من میخام در صفحه دسته بندی عکس و فیلم و اینا قرار بدم به صورت کلی ویرایشش کنم مثل بقیه صفحات با المنتور؛ اما الان نمیتونم و فقط بلدم یک متن در توضیحات بنویسم؛ میتونید بگید دقیقا باید چه کنم؟
سلام وقت بخیر
اگر منظورتون قرار دادن عکس و فیلم با ظاهر دلخواه با ویجت های المنتور می باشد که باید نوشته خودتون رو با ویرایشگر المنتور باز کنید و از ویجت ها استفاده نید و یا اینکه فیلدهای سفارشی قرار دهید البته با افزونه جت انجین موفق باشید
سلام وقت بخیر
داخل قسمت کوئری چند وقت هست که وقتی شرایط میذارم و کلمه ای رو
سرچ میکنم هیچ نتیجه ای رو نمایش نمیده
چجوری میتونم برگردم به حالت قبل؟
سلام وقت بخیر
به احتمال خیلی زیاد تداخل بین افزونه ها دارید باید اخرین افزونه هایی که نصب کردید رو غیر فعال کنید و تست کنید.
موفق باشید
ممنون از راهنمایی شما/ مشکل همین بود و برطرف شد
سپاس
احسنت بسیار هالی توضیح دادین
سلام خدمت شما
ممنون از شما