المنتور با افزونه Advanced Custom Fields (فیلد های سفارشی) یا ACF کاملا سازگاری دارد و آموزش کار با این افزونه را در این پست به شما یاد خواهیم داد و همچنین میتوانید از زمینه های سفارشی در طرح خود استفاده کنید . شما اگر بخواهید یک وب سایت حرفه ای برای مشتریانتان طراحی کنید از زمینه های سفارشی وردپرس استفاده می کنید و با ایجاد پنل مدیریت در سایت یک سری تنظیمات را در اختیار کاربر قرار میدهید تا قالب طراحی شده توسط شما را سفارشی سازی کند .
چرا زمینه های دلخواه در قالب استفاده کنیم ؟
برای این که سایتی حرفه ای طراحی کنیم نیاز ما به فیلد های سفارشی خیلی زیاد می شود و می بایست از اینها در طرح خود استفاده کنیم .

با این فیلد ها قسمت های یک صفحه یا پست خود را داینامیک کنیم به این صورت که اگر ما فرض کنیم یک سایت دانلود داریم یک باکسی برای خودمان طراحی میکنیم که دانلود برنامه و … داخل آن قرار داده شده است اگر بخواهیم این باکس را برای تک تک نوشته ها ایجاد کنیم زمان زیادی برده خواهد شد .
اما ما میایم و از فیلد سفارشی دانلود داخل این باکس استفاده میکنیم که هر سری نخواهیم قالب حدید برای آن نوشته ایجاد شود و به راحتی داخل دسته ای از نوشته هایی که تعیین کردیم در پنل مدیریت جای فیلد قرار داده می شود کافیه لینک دانلود را داخل آن قرار دهیم .
چرا افزونه Advanced Custom Fields زمینه های دلخواه
برای ایجاد زمینه های دلخواه در وردپرس باید دانش برنامه نویسی داشته باشید تا بتوانید فیلد های سفارشی در وردپرس و المنتور خود پیاده سازی کنید اما افزونه ACF با ظاهر مدیریتی کاملاً کاربر پسند این مشکل را حل کرده و شما بدون کدنویسی میتوانید فیلد های مختلفی با موضوع و شرط گذاری مختلف ایجاد کنید .

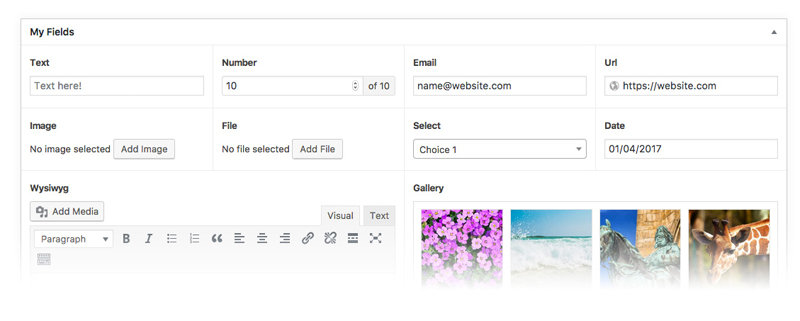
برای مثال : شما در ACF می توانید به راحتی چند تا فیلد را ایجاد کنید فیلد هایی مختلف از نظیر :
- متن
- باکس متن چند خط
- تصویر
- لینک
- تقویم
- صفحه
- چک باکس
- دکمه رادیویی
- گالری
- فیلد تکرار شونده
- گروه محتوایی و …
و در نهایت برای آن شرط قرار دهید که این فیلد در کدام صفحات یا صفحه نمایش داده شود . فقط کافیه این همه کار را با 4 کلیک انجام دهید .
پس ما این افزونه کاربردی ساخت فیلد وردپرس را به شما پیشنهاد میدهیم .
سازگاری کامل المنتور با ACF
به جرات میتوانم بگم بهترین افزونه ساخت فیلد سفارشی برای وردپرس و المنتور ACF هستش برای همین موضوع این 2 شرکت افزونه های خود را جوری طراحی کردند که با هر آپدیت سازگاری کامل داشته باشد .

آموزش کار با ACF در المنتور
این همه صحبت کردیم که برسیم به اصل مطلب ، حالا بریم سراغ آموزش نصب و استفاده از این فیلد های سفارشی جذاب و باحال .
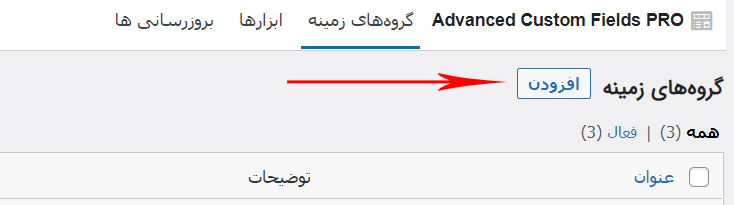
مرحله اول : در این مرحله وارد پیشخوان > زمینه های سفارشی می شویم و در قسمت بالا روی افزودن کلیک کنید .

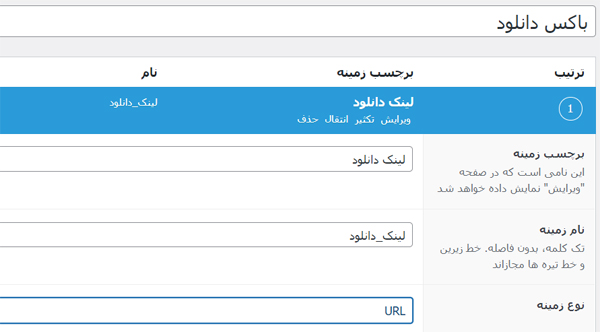
مرحله دوم : در این صفحه میتوانید برای خود تیتر و فیلد های خود را بر اساس متن ، تقویم و … تنظیم کنید . برای این کار روی افزودن زمینه بزنید و طبق تصویر زیر قسمت های آن را پر نمایید .

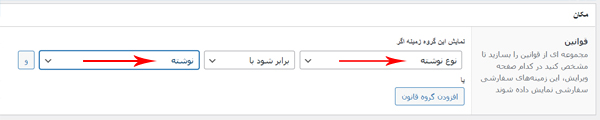
مرحله سوم : حالا نوبت آن رسیده برای این فیلد خودمان شرط قرار دهیم که در کدام دسته و صفحات در پنل مدیریت نمایش داده شود .طبق تصویر زیر ما نوشته ها انتخاب کردیم .اما اگر پست تایپ یا صفحه ای دارید میتوانید آن را انتخاب کنید و در نهایت انتشار را بزنید.

مرحله چهارم : فیلد ما طراحی و اجرا شد حالا نوبت آن رسیده در داخل صفحات خودمان از آن استفاده کنیم .
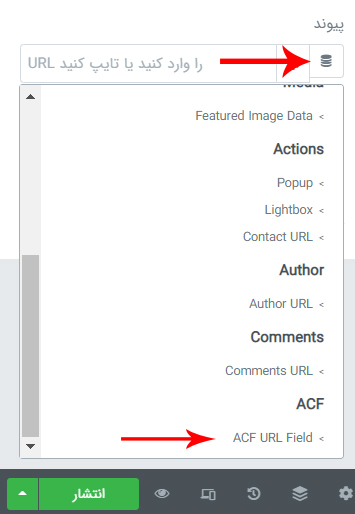
برای استفاده کافیه در باکس دانلودی که درست کردیم ( مثلاً در قالب نوشته ها ) روی تیتر لینک دانلود کلیک کنیم و تنظیمات در قسمت پیوند روی آیکون ![]() همان برچسب های پویا کلیک کنید و در انتهای این قسمت روی ACF URL Field قرار دهید .
همان برچسب های پویا کلیک کنید و در انتهای این قسمت روی ACF URL Field قرار دهید .

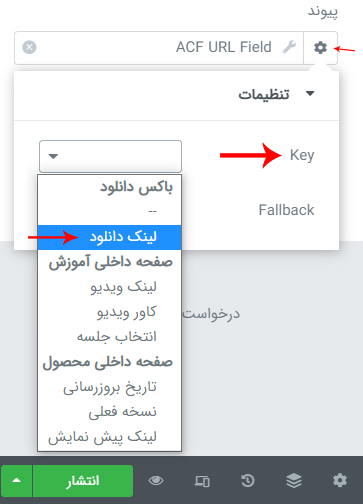
مرحله پنجم : حالا نوبت آن رسیده که به آن دستور دهیم که لینک دانلود را در این قسمت نمایش دهد . برای این کار روی چرخ دنده کلیک میکنیم و لینک دانلود را انتخاب میکنیم .

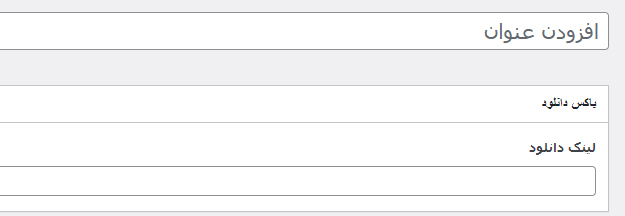
مرحله ششم : به همین راحتی میتوانیم از این فیلد ها استفاده کنیم حالا اگر طبق شرطی که در مرحله سوم گذاشتیم ما وارد نوشته ها شویم باکس دانلود در هر نوشته آورده شده است .

با این آموزش شما توانستید با افزونه ACF فیلد های سفارشی برای خودتان ایجاد کنید .اگر این آموزش مورد پسند شما قرار گرفت حتما با دوستانتان به اشتراک بگذارید .






36 پاسخ
سلام من همه مراحلو میرم اما تو المنتور نشون نمیده اون مقداریو که وارد کردم اصن هیچی نشون نمیده صفحه خالی
سلام احتما در ایجاد فیلد های سفارشی دچار مشکل هستید
سلام سایتی در دست دارم که تیم قبلی با acf کار کردن و هیچ صفحه سازی نصب نشده من دانش زیادی نصبت به acf ندارم و میخوام با المنتور بقیه اش رو درست کنم ایا صفحات قبلی رو که با acf درست شده یا متن های که نوشته شده رو با المنتور میشه ادیت کرد؟ و از لحاظ سٔو مشکلی پیش نمی آید؟
سلام درود بر شما
بله مشکلی به وجود نمیاد می توانید از قسمت برچسب های پویا در المنتور این کار را انجام دهید
سللم چرا فایل ویدوو نیست🙄🙄
سلام درود بر شما این جلسه ویدیو ندارد .
سلام
میخواهم برخی یا همه محتوای ورودی کاربران در برنامه فرم ساز metform را وارد slider revolution پست ساز کنم ، امکانش هست راهنمایی کنید
سلام وقت بخیر
متوجه منظورتون نشدم دو افزونه اصلا ارتباطی با هم ندارد اولی فرم سازه دومی اسلایدر هستش
میخواهم بعد از پر کردن فرم و دریافت محتوا از سمت کاربر به طور خودکار در اسلایدهای revolution slider نمایش داده شود
مثلا در فرم نام و شماره موبایل کاربر را دریافت میکنیم
در اسلایدر نام و شماره موبایل کاربر نمایش داده شود
سلام وقت بخیر
با یک فرم نمی توانید این کار را انجام بدید و برای این منظور میتوانید از افزونه جت انجین استفاده کنید اما شما میتوانید یک قسمتی در پنل کاربری برای پروفایل ایجاد نمایید تا مشخصات را پر کند و شما برای هر کاربر اختصاصی با شورت کد نمایش دهید .
با سلام خدمت استاد عزیز
برای ساخت پست تایپ و فیلدهای سفارشی این افزونه بهتره یا جت انجین؟
سلام وقت بخیر
هر دو اوکی هستن بستگی به سایتی داره که میخواهید طراحی کنید داره اگه المنتوری نیست و یا افزونه جانبی غیر از جت انجین نصب دارید بهتره از ACF استفاده کنید .
درود بر شما و آموزش های خوبتون
من یک سایت موزیک با ACF دارم که همه بخش ها رو راه اندازی کردم اما در بخش ایجاد صفحه خواننده که همه آثار یک خواننده رو فراخوانی می کنه با مشکل برخوردم و با المنتور اصلا نمیشه کاری کرد
صفحه ای بنام artist ایجاد کردم و فهرست خوانندگان رو با موفقیت در این صفحه فراخوانی کرده ام
وقتی روی نام خواننده کلیک میشود وارد صفحه دلخواهی که ایجاد کرده ام که توضیحات خواننده / صفحات مجازی / موزیک ها / البوم ها . ویدئوها رو بصورت مجزا در صفحه طراحی کرده ام نمی شود و وارد صفحه پیش فرضی می شود که ظاهر نامناسبی دارد
البته قالب اصلی سایت بدلیل عدم کارایی مناسب و کد بودن فانکشن استفاده می کردم که دوست دارم تغییر بدم شاید مشکل در همین فایل های کد شده باشه که باید تابعی رو در فانکشن قرار بدم
اگر راهنمایی بفرمایید یا بتوانید این کار را با هزینه هم انجام بدهید سپاسگزار خواهم بود
سلام وقت بخیر
برای این منظور با توجه به استفاده از افزونه ACF اصلا نیازی نیست برگه های جدید بسازید و تمامی قسمت ها را با فیلد های سفارشی قرار دهید .
و اگر می خواهید حتما جدا باشد میتوانید از طریق برچسب در صفحه با فیلد سفارشی قرار دهید .
سلام. من برای قرار دادن ویدیو آپارات، از فیلد oembed، در acf استفاده میکنم و کد iframe, رو در این فیلد در قسمت نوشته ها قرار میدم. در المنتور هم از ویجت ویدیو استفاده میکنم و مطابق آموزش از قسمت داینامیک، این فیلد رو انتخاب میکنم، اما ویدیوی آپارات نمایش داده نمیشه. چیکار باید بکنم؟
سلام وقت بخیر
در ACF باید نوع زمینه رو هم روی oEmbed قرار بدید. بررسی بفرمایید احتمالا روی حالت متن قرار دادید
سلام
چرا من هر چی میگردم داخل المنتور نمی تونم afc را پیدا کنم
دقیقا کجاشه ؟
سلام وقت بخیر
افزونه ACF رو باید نصب و راه اندازی کنید
سلام و خدا قوت
فیلد تکرار شونده، با کدام ویجت ها سازگاری داره؟
من هرچی میزنم کار نمیکنه
سلام وقت بخیر
دوست من باید از افزونه های جانبی استفاده کنید برای این کار
با سلام از ورژن خاصی به بعد هست ؟ چون من پیدا نمیکنم تو پیشخوان زمینه ای سفارشی رو
سلام وقت بخیر
خیر تمامی نسخه های جدید وردپرس قابل اجرا می باشد
سلام و خسته نباشید
من قالبی رو دارم طراحی میکنم که نیاز به تاکسونومی و متاباکس و … داخلش دارم
برای تاکسونومی ها از CMB2 استفاده کردم و برای تنظیمات قالب از Redux حالا اگه برای متاباکس ها از ACF استفاده کنم قالب سنگین میشه و اصلا این کار حرفه ای هست یا نه ؟
ممنون میشم راهنمایی کنین
سلام وقت بخیر
خیر از نظر استانداردی کار درستی نیست همه این کارها را افزونه جت انجین برای شما انجام میده که میتونید از سایت خریداری کنید.
برای فروش قالب در ژاکت مشکل نداره ؟ یعنی نیاز نیست حتما با ریداکس باشه
سلام وقت بخیر
هر استوری سیاست های خاص خودشون رو دارند باید از خودشون سوال بفرمایید .
سلام.
فرض کنید ما تا به الان 100 پست در بلاگ داشتیم و حالا به فکر استفاده از acf افتادیم و مثلا میخایم دیگه کلا انتهای هر پست، بنر ثابتی برای معرفی پیج اینستاگراممون قرار بدیم. خب برای مقاله 101 سایت میایم با acf و المنتور این کار و خیلی ساده انجام میدیم.
ولی برای اینکه در 100 مقاله قبلی هم این فیلد رو نمایش بده چیکار باید کرد؟ البته منظورم بدون کدنویسی و دست بردن در فایل single.php هستش …
و گرنه با کد نویسی و بدون المنتور وقتی single.php رو ادیت کنیم کل مقاله های بلاگ ادیت میشن.
با این روش اگه بخایم 100 تا پست قبلی رو هم ادیت کنیم هم زمان زیادی از مون میگیره و منطقی نیست.
برای این کار دنبال ترفندی میگردم …
سلام وقت بخیر
برای این کار چون از ACF استفاده میکنید 2 راه دارید یا از طریق دستی که زمان بر هستش یا از طریق دیتابیس می توانید این کار انجام بشه و بدون تخصص این کار برای شما امکان ندارد.
بله موافقم با شما ولی گفتم شاید ترفندی بشه به خرج داد. مثلا پلاگین bulk edit یا حتی مثلا همچین ادانی برای المنتور شاید باشه که با اون بشه یدفه برای کلی پیج یا نوشته آخرشون یه سکشن اضافه کرد …
وگرنه اصولش اینه که یا یه تمپلیت جدید درست کنیم برای پست ها، یا تمپلیت دیفالت قالب رو با کد نویسی تغییراتی داخلش بدیم.
شما اگر قالب blog و نوشته های سایتت رو با المنتور طراحی کرده باشی میتونی ویجت عکس بزاری و داینامیک کنی و بعدش توی کل 100 مقاله قبلی و بعدی هم به نمایش در میاد
سلام مرسی از توضیحات شما
فیلد تکرارشونده در ویجت المنتور زمانی که می خواهیم فراخوانی کنیم، اجرا نمیشه.
راهنمایی بفرمایید.
سلام وقت بخیر
ریپیتر یا تکرار شونده زمانی کار میکنه که ویجت شما این قابلیت رو پشتیبانی بکنه .
از چه ویجتی استفاده میکنید ؟
سلام. خیلی ممنون از محتوای خوبتون . من همیشه این عهد رو با خودم بستم که هر کی تو زندگی یه چیز کوچیک به من یاد بده تا آخر عمر دعاش میکنم . ان شاء الله عاقبت به خیر بشید. خوشحال میشیم با هم همکاری داشته باشیم
سلام وقت بخیر
سپاسگزاریم بابت لطف شما .امیدواریم مطالب دیگه هم مورد پسندتون باشه.
موفق باشید
سلام
واقعا دست مریزاد … سایتهای زیاد ایرانی و خارجی رو بررسی کردم
این دقیقا همونی بود که میخاستم، اکثرا مرحله دوم کار رو با استفاده از روشهای دستی و کد PHP میگن و به المنتور اصلا اشاره نمیکنند که بنظرم ساده ترین راه هست.
سلام وقت بخیر آرمان عزیز
ممنونم از شما خیلی خوشحالیم که به کارتون اومد و نظر دادید.