
امروزه بعد از این که فروشگاه اینترنتی خودتان را راه اندازی میکنید حتما نیاز به کد اینماد دارید برای این کار ابندا وارد سایت اینماد می شوید و در آنجا پس از ثبت نام و طی کردن مراحل به شما نماد الکترونیکی می دهند .
شما میتوانید در پنل سایت فوق شورت کد و یا کد کوتاه آن را دریافت کنید و در قسمت مورد نظر سایت خود قرار دهید که معمولا در قسمت فوتر سایت یا پاورقی سایت قرار می دهند .
حالا ما در این آموزش به شما خواهیم گفت که چگونه نماد الکترونیکی یا اینماد خود را بدون کدنویسی در المنتور قرار دهید .
قرار دادن کد ای نماد در المنتور
قدم اول : وارد پنل کاربری خود در سایت اینماد شوید . لینک ورود به پنل اینماد

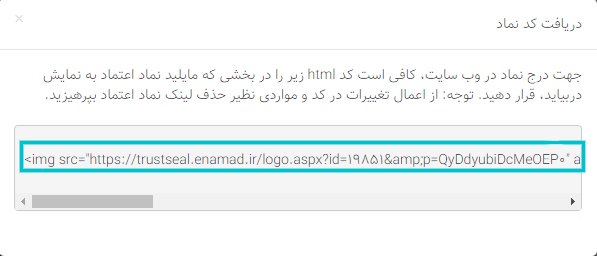
قدم دوم : به بخش مدیریت کسب و کار خود در سایت اینماد شود و در اینجا روی دریافت کد نماد کلیک کنید و طبق تصویر زیر برای شما کد نمایش داده می شود این را کپی کنید و به سایت المنتوری خود برگردید .

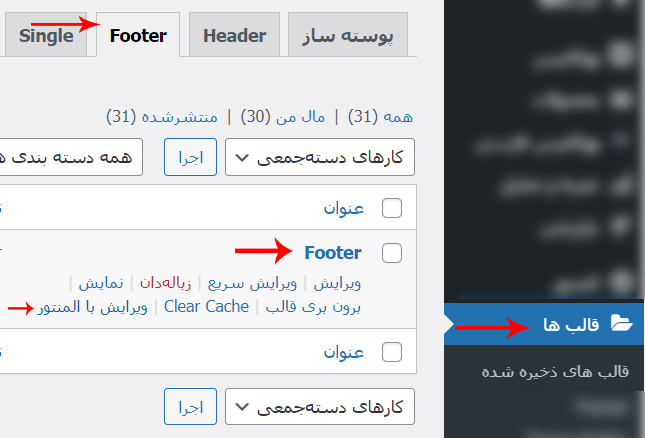
قدم سوم : برای این منظور شما وارد پیشخوان وردپرس > قالب ها شوید و قالب فوتر خود را پیدا کنید و با صفحه ساز المنتور ویرایش کنید . اگر هنوز فوتر حرفه ای برای سایت خود طراحی نکردید آموزش طراحی فوتر حرفه ای برای المنتور را مشاهده کنید .

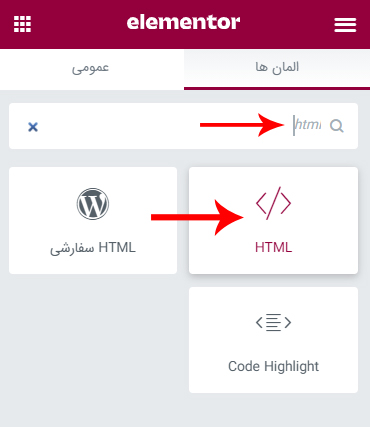
قدم چهارم : حالا از قسمت ویجت ها ویجت HTML را پیدا کرده و در جای مناسبی که قرار است آیکون اینماد نمایش داده شود رها کنید .

قدم پنجم : سپس در قسمت تنظیمات ویجت کد کوتاهی دریافتی از اینماد در قدم دوم را در این قسمت کپی کنید .

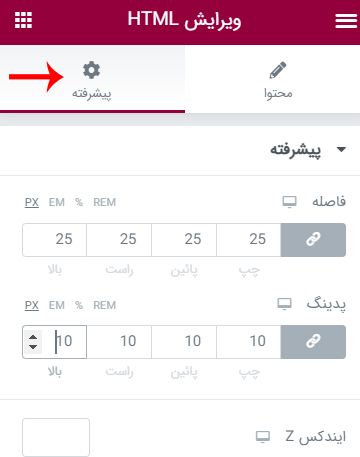
قدم ششم : حالا نوبت شخصی سازی و ایجاد پس زمینه مناسب با طرح خومان می باشد که برای این منظور کافیه شما وارد تب پیشرفته شوید و فاصله داخلی و خارجی همان padding و margin را مشخص کنید و سپس از پس زمینه رنگ مورد نظر طبق قالب سایتتون را انتخاب نمایید .

مشکلات در مورد نمایش اینماد
عدم نمایش نماد اعتماد و نمایش نقطه به جای آن
مشکلی که خیلی از کاربران هنگام درج نماد اعتماد دارند در وردپرس پیش می آید و به صورت یک نقطه سایت برای آن ها نمایش داده می شود .
این مشکل دلایل مختلفی دارد اما میخوام یه روش ساده و راحت خدمتتون بگم .
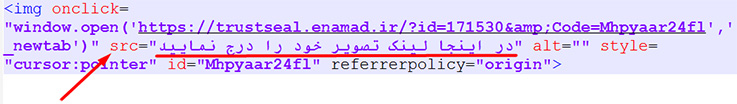
برای حل این مشکل یعنی عدم نمایش اینماد و یا نمایش نقطه به جای اینماد بایستی تصویر اینماد را در کتابخانه رسانههای وردپرس آپلود نمایید و سپس لینک آن را در قسمت src کد دریافتی قرار دهید . برای این کار طبق الگو زیر عمل کنید .

به همین راحتی 🙂






44 پاسخ
درست شد ممنون ولی مساله ای که هست اینه که این آیکونی که ما دانلود کردیم (چون با قرار دادن لینک فقط یک نقطه میومد) تک ستارس، و اگر قراره باشه ستاره هاش بره بالا و یا هر چیز دیگه، از کجا با خبر میشیم که بریم تغییر بدیم؟ انشالله که متوجه منظورم شده باشید، تشکر.
سلام بله میتوانید از طریق پنل اینماد متوجه شوید .
میشه به منم یاد بدین هر کاری میکنم نمیشه
درود برشما وقتی با ویجت HTML تصویر اینماد رو روی لینک قرار میدم متن هم کنارش نمایان میشه چه کنم
سلام باید به کد خود دقت نمایید در تگ a قرار داشته باشند
واقعا ممنونم درست شد خدا خیرتون بده
خدا خیرت بده درست شد
عالی
باتشکر از راهنمایی خوبتون
سلام و درود وقت بخیر
عالی بود مشکلم حل شد ممنونم
خوشحالم جفت دوره های جامع شما رو برداشتم استاد
زنده باشید
سلام ممنون از شما موفق و پیروز باشید
سلام من لینک را از اینماد گرفتم ولی خلاصه نیست یه لینک طولانی هست ( گزینه ایی برای گرفتن لینک کوتاه شده ندیدم) و وقتی میگذارم در برگه جدید به شکل متن برگه بعد از نمایش خالی نشون میده
سلام باید از طریق ویجت html قرار دهید .
سلام وقت به خیر ،خیلی خیلی ممنونم از مطلب خیلی مفیدتونفمن همه راه هایی که فرمودید رو انجام دادم و روی نخه دسکتاپ بسیار عالی کار میکنه ولی روی موبایل نشون نمیده اینمادم رو،علت رو میدونید؟
سلام ممنون از شما شاید به خاطر ایمنترنت شما می باشد که لود نمی کند و یا مشکل از سمت کش مرورگر و یا افزونه کش شما باشد .
سلام. ممنون از مطالب خوبتون، من اینماد رو توی سایتم بزارم، اگر این مشکلی که شما نوشتید رو پیدا کردم، عکس اینماد رو از کجا پیدا کنم بزارم توی کتابخونه وردپرسم؟ از یه سایت عکسشو دانلود کنم؟ اصلا متوجه این بخش توضیحاتتون نشدم. من اولین باره دارم این کارو انجام میدم،و شاید سوالم به نظر ابتدایی بیاد، ولی ممنون میشم جواب بدید، فقط اون کدی که اینماد بهم میده رو با ویجت html در جایی که میخوام بزارم؟ همین؟ بعد باید علامت اینماد رو ببینم؟
سلام بر اساس تعداد ستاره از سایت های دیگر بله میتوانید داملود کنید و قرار دهید و دقیقا با ویجت html قرار دهید
سلام ممنون راهکار بسیار خوبی بود
موفق باشید
سلام
خیلی دنبالش بودم تو سایت شما پیدا کردم
ممنون از آموزش خوب و کاربردیتون
موفق باشید
واقعا ممنون این کشل خیلی داشت اذیتم میکرد با روشی که گفتین آدرس عکس رو عوض کردم و مشکل حل شد
موفق باشید
سلام و وقت بخیر توی قسمت بعد مقاله که نوشته شده {“سوالات و مشکلات شما در این جلسه”} یک خط قبل و بعدش هست این توی کدوم قسمت المنتور هست
سلام وقت بخیر
این قسمت با ویجت سربرگ نوشته شده است حتی قسمت بعد از آن هم
سلام و درود
وقت بخیر با تشکر از آموزش های عالیتون اما بعضی از ویدئو ها نمایش داده نمیشود.
الان ویدئو این اموزش و جلسه 58 و جلسه 65 نمایش داده نمی شود
با تشکر
سلام وقت بخیر
ممنون از شما بله بررسی میکنیم و برای این جلسات بزودی ویدیو قرار خواهیم داد.
سلام وقتتون بخیر چطور میتونیم از اموزش ۳۷ به بعد رو استفاده کنیم
لیننگ دانلود نداره
سلام وقت بخیر
جلسات 38 و 39 و این جلسه هنوز ضبط نشده بزودی قرار داده می شود بقیه جلسات مشکلی ندارند .
سلام
چطور میتوانم در قسمت طراحی اینماد، (گذاشتن اینماد در فوتر) لوگو اینماد در وسط کادر خوش بیافتند بخصوص در حالت موبایل که هر کدام از لوگوها در یک ستون تکی نمایش داده میشود ولی وسط چین نمیشود و حالات قشنگی ندارد. من با استفاده از المان html اینماد را میاورم اما با وجود اینکه در قسمت تراز افقی، آنرا در حالت وسط میگذارم، اعمال نمیشود و لوگو همیشه سمت راست میافتد.
سلام درود بر شما
برای این منظور باید از css کمک بگیرید و برای تگ a از text-align استفاده نمایید
لینک آموزش text-align
خیلی ممنون از آموزش درست و صحیح
سلام
ممنون از شما
سلام درود بر شما.
ممنون از شما
سلام مسعود عزیز هیچ وب سایتی نتونست به اندازه این متن مختصر و مفید شما ؛ ما رو راهنمایی کنه حتی سایت هایی که بسیار خود را شوکتمند میدانند. با تشکر از شما
سلام وقت بخیر
ممنونم از شما محمد عزیز از این موضوع خیلی خوشحالیم 🙂
سلام و عرض ادب
روزتون بخیر . من یه سوال از خدمتتون داشتم . بنده لینکی که سامانه اینماد داده رو دقیقا به جای همون لینک قبلی جایگذاری می کنم اما وقتی روی لینک کلیک میشه وارد صفحه اینماد میشه ولی همچنان میزنه این صفحه یافت نشد
با توجه به اینکه کارشناس نماد الکترونیکی میگه لوگو و نماد ما هیچ مشکلی نداره ممنون میشم راهنمایی بفرمایید
سلام وقت بخیر
لینک را جدا میزنید هم نمایش داده نمیشه؟
ممنون از راهنمایی شما
سلام
لینک عکس رو چجوری باید پیدا کنیم عکس داخل کتابخانه سایت مگر لینک داره
سلام علی جان
بله شما بعد از آپلود اگر روی عکس کلیک کنید در باکس نشانی پرونده میتوانی لینک را بردارید.
باز سوالی داشتی در خدمتیم
خدا خیرت بده ، دمت گرررررم فقط بخاطر بخش آخر
سلام درود بر شما
سلامت باشید دوست من
ممنون واقعا عالی بود… همه جا گشتم ولی راه حل شما مشکلم رو حل کرد
سلام وقت بخیر
خیلی خوشحالیم مورد قبولتون واقع شد
موفق باشید