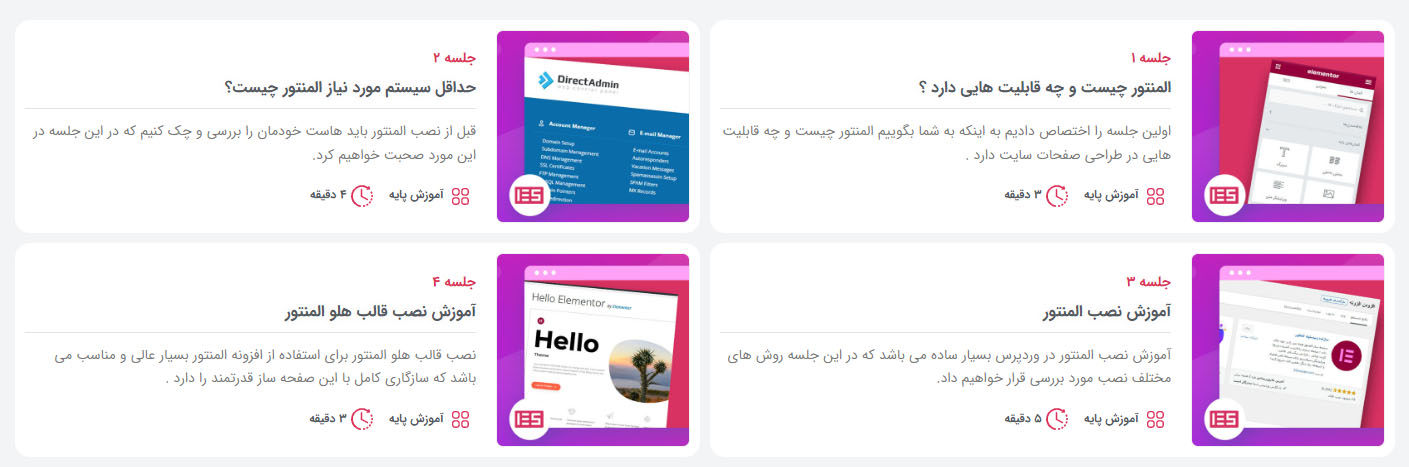
با تکرارشونده یا Loop چه کارهایی میتوانیم انجام دهیم ؟
خوب قطعاً قبل از اینکه وارد این صفحه شوید وارد صفحه آموزش المنتور در سایت ما شده اید و دید که ما برخلاف تنظیمات و ظاهر ویجت آرشیو در المنتور باکس های اختصاصی برای نمایش جلسات برای شما ایجاد شده که از لحاظ کارایی و ظاهری کاملاً متفاوت می باشد . این باکس ها همان تکراشونده هایی می باشد که ما ایجاد کردیم تا جلسات را به صورت که دلخواه ما می باشد نمایش دهند و از همین قابلیت برای محصولات سایت هم استفاده کرده ایم و شما به راحتی می توانید از طریق منوی سایت به افزونه های المنتور مراجعه کنید و نحوه نمایش را کاملاً ببنید تا با مفهوم Loop در آرشیو کاملاً آشنا شوید .

قابلیت Loop در المنتور را از کجا فعال کنیم ؟
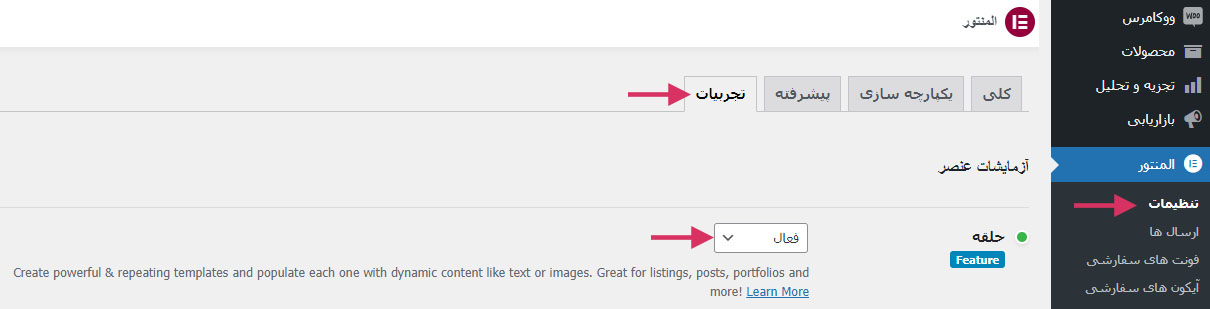
این قابلیت قبل انتشار نسخه آخر المنتور به صورت پیشفرض فعال نبود و باید از طریق منوی تنظیمات در پیشخوان وردپرس یعنی پیشخوان > المنتور > تنظیمات وارد می شوید و در تب تجربیات حلق را باید فعال میکردید .
اما الان به صورت پیشفرض برای شما فعال می باشد و اگر از آخرین نسخه استفاده میکنید نیاز به کار خاصی ندارد و فعال می باشد .

آیا برای فعال سازی لوپ نیاز به کانتینر فلکس باکس داریم ؟
در نسخه های قبل بله نیاز بود از قسمت تجربیات شما کانتینر فلکس باکس را فعال می کردید اما در حال حاضر با بخش داخلی نیز در المنتور به راحتی کار میکند .
شروع کار با ویجت Loop المنتور
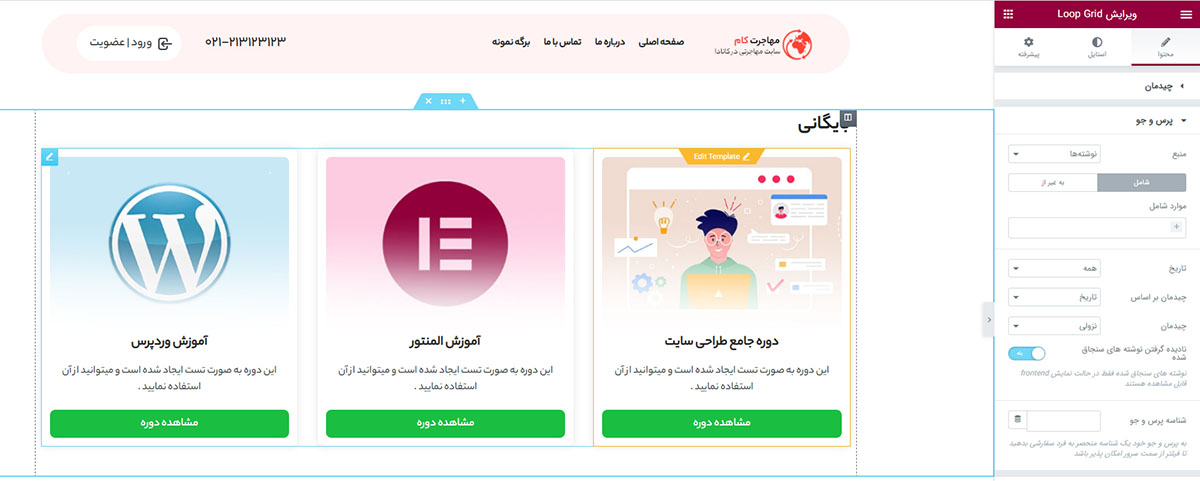
برای شروع طبق ویدیو فقط کافیه وارد صفحه ای در المنتور خود شوید و ویجت لوپ یا Loop grid را در صفحه رها کنید و با زدن دکمه ساخت قالب قالب مربوط به تکراشونده خود را ایجاد نمایید .( طبق تصویر زیر )







69 پاسخ
درود و امیدوارم خوب باشین
من میخوام تو صفحه اصلی یه تعدادعکس داشته باشم که مثلا مربوط به پروژه های انجام شده ست حالا یه برگه دارم که شامل همون پروژه های انجام شده است ( عکس و توضیحاتشون )
حالا میخوام وقتی روی عکس یه پروژه تو صفحه اصلی کلیک کردم بره تو صفحه پروژه ها فقط همون قسمت مربوط به عکسی رو نشون بده که تو صفحه اصلی روش کلیک شده ! حالا اگه تو صفحه اصلی از گرید استفاده کنم چطور به گرید ادرس بدم که توی برگه پروژه ها کدوم قسمتشو نشون بده ؟
سلام درود بر شما
برای این منظور میتوانید از ID استفاده کنید و در صفحه پروژه ها در موضوع را در یک کانتینر قرار دهید و آی دی دهید سپس برای لینک دهی تصاویر از روش زیر استفاده کنید
مثلا یک صفحه داریم برای پروژه های به نام site.ir/p و داخل این صفحه طبق روش بالا به کانتینر یک ID دهید مثلا start حالا لین عکس میشه site.ir/p/#start
سلام
از این حلقه توی فروشگاه استفاده کردم ولی وقتی روی محصولات دسته بندی کلیک میکنیم ریدایرکت به صفحه فروشگاه میشه ولی محصولی نمایش داده نمیشه
ممنون میشم راهنمایی کنید
سلام درود بر شما احتمالا در لینک دهی دچار مشکل هستید که باید مجدد ویرایش نمایید .
درود بر شما با این همه آموزش خوب و عالی
آیا میشه از خاصیت لوپ استفاده کرد و صفحه آرشیوی یا دسته بندی و یا . . . طراحی کرد که در سمت چپ سایدبار باشه و عنوان های مقالات یه دسته بندی خاص ظاهر بشه و به محض کلیک بر روی یکی از اون مقالات در سمت راست متن اون مقاله را نشون بده. این رو برای مقالاتی که باید پشت سر هم و به ترتیب خوند می خوام انجام بدم. اگر با لوپ نمی شود باید از کدوم آموزش سایت شما استفاده کنم برای طراحی چنین صفحاتی؟
سپاسگزارم
سلام
خداپدرت رو بیامرزه
سرویس شدم بس آرشیو تکراری دیدم.با این آموزش هم آرشیو و هم کارتهای آرشیو رو سفارشی کردم
موفق و باشید 🙂
با سلام و تشکر از آموزش های خوبتون
زمانیکه در یک صفحه از 2 حلقه استفاده میکنیم مثلا یکی برای نشان دادن محصولات و دیگری برای نشان دادن نوشته ها حلقه آخری که در صفحه قراردادیم دچار اختلال میشه مثلا امکان کلیلک رو از دست میده میخواستم ببینم شما هم به این مشکل برخوردید؟
تشکر
سلام خیر این باگ را ما برخورد نکردیم و این مشکل از طراحی و تنظیمات شماست
سلام.خیلی اموزنده بود این اموزش و بقیه اموزشهاتون.واقعا ممنونم ازتون. خود این پرسش پاسخها یه گنجه واقعا .تمام این سوال جوابها رو اسکرین گرفتم.خیلی خوشحالم که این سایت رو پیدا کردم.
ممنون از شما
موفق و پیروز باشید
ممنون از اموزش مفید شما .یه مطلب تکمیلی در باره این قسمت: به جای استفاده از ویجت سربرگ که در دقیقه 3 به بعد گفتین میشه از ویجت عنوان ارشیو استفاده کرده یه کوچولو راحتره
سلام بله ویجت دارد اما توی آموزش ها جوری به شما گفته شده که از قسمت ها و امکانات دیگر هم بتونید کار کنید
سلام تویه المنتور من نشون نمیده این گزینه رو با وجود اینکه آخرین نسخه رو استفاده میکنم
سلام وقت بخیر
امکان ندارد المنتور شما سا بروز نیست یا تحت تاثیر افزونه های دیگر مخفی شده است آخرین نسخه رو از سایت چک کنید
با سلام ممنونم از آموزش عالیتون
تفاوت لیست گرید جت انجین با این لوپ چیه ؟ کدومشو بهتره استفاده کنیم ؟
سلام هیچ تفاوتی در عملکرد ندارد اما قابلیت های 2 مورد با هم متفاوت می باشد .
بستگی به طرح شما دارد اگر جت انجین استفاده کردید قطعا جت انجین اما به خاطر این مورد بخواهید جت انجین نصب کنید خیر لوپ کافیه
سلام بسیار آموزش مفیدی بود ممنون فقط مثلا برای صفحات دسته بندی ، چطور باید المان حلقه رو در قالب بایگانی ، تنظیم کنیم که در صفحه هر دسته بندی ، فقط مقالات همون دسته رو نشون بده؟ چون مثل المان آرشیو نوشته ها ، خودش تشخیص نمیده به صورت اتومات از کدوم دسته ، مقالات رو بخونه و همه مقالات سایت رو میاره
سلام وقت بخیر
برای این منظور در صفحه ارشیو روی ویجت کلیک وارد پرس و جو شوید و پرس و جوی فعلی را در منبع مشخص کنید
بسیار ممنون
سلام مجدد
1- وقتی ویجیت عنوان نوشته می گذارم هرکاری می کنم عنوان نوشته نمی یاد
2- چطور می توانم برای ویجیت loop دسته بندی خاصی بدم که مطلب از اون دست بندی بخونه
سلام ۱. تداخل و مشکلی وجود دارد چون توی حالت طبیعی نباید این مشکل پیش بیاد
۲. در قسمت کوئری می توانید پست تایپ و دسته بندی را قرار دهید
سلام چطور بصورت خودکار سایز تصاویر شاخص یکسان شود آخه هر تصویر شاخصی بایک سایز میاد وچیذمان به هم میریزه
سلام وقت بخیر
در تنظیمات ویجت تصویر روی تب استایل بزنید و گزینه ارتفاع را مشخص کنید از گزینه متناسب با Object که برای شما باز می شود پوشش یا کاور را انتخاب بفرمایید .
موفق باشید
سلام المنتور من نگارش نگارش 3.14.1 والمنتور پرو من 3.13.1 می باشد وبعضی از موارد مطابق با فیلم نیست یا جاش تغییر کرده
بطور مثال من یک ردیف ایجاد کردم ومی خوام ستون ها 3 تا کنم اون بخشش نمی دونم از کجا میاد
یا اینکونه وقتی روی المان راست کلیک می کنم ویرایش loop نمیاد که بتونم ستون و دسته بندی ها بهش بدم حالا چکار کنم
سلام وقت بخیر
خیر تفاوتی ندارد شما از قسمت ویژگی ها کانتینر را فعال کردید که می توانید از قسمت پیشخوان > المنتور > تنظیمات وارد تب ویژگی شوید و غیر فعال نمایید تا ویجت بخش داخلی برای شما نمایش داده شود .
سلام وقت بخیر، من یه مشکلی دارم اگه راه حلی دارید ممنون میشم بهم بگید، من وقتی از آیتم حلقه استفاده میکنم، یه تاری خاصی پیدا میکنه که یهو یکیش درست میشه بقیه تار یا همه با هم درست میشن و بعد وقتی چرخش انجام میشه دوباره تار میشن، توی بخش کامنت هم که اونم میچرخه این مشکل رو دارم واقعا چشم اذیت میکنه، عکس پایین از تاری و بدون تاری هست. بخش خودکار و… هم دستکاری کردم ولی حل نشد.
https://s8.uupload.ir/files/untitled1_w6h.png
سلام وقت بخیر
این مشکل تاحالا برخورد نکردیم آدرس سایتتون رو بدید بررسی کنیم
سلام و خسته نباشید و ممنون بابت آموزش عالی شما. یک سوال از خدمتتون داشتم اگر من بخوام تو قسمت اسلایدر بجای نقطه های گرد زیر اسلایدر که صفحه رو مشخص میکنه یک شکل مثلاً شش ضلعی قرار بدم باید چی کار کنم؟
سلام وقت بخیر
برای این منظور باید از css استفاده نمایید تنظیمات خاصی برای این قسمت وجود ندارد .
سلام خسته نباشید ،
من در آیتم حلقه منبع محصولات واسم وجود ندارد فقط پست هستش میشه بهم بگید چجوری باید محصولات رو اضافه کنم ؟ ممنون
سلام وقت بخیر
به دلیل اینکه پست تایپی به نام محصولات ندارید به عبارتی افزونه ووکامرس را نصب نکرده اید .
سلام وقت بخیر ممنون از این جلسه کاربردی و مفیدتون
من میخوام که قسمت پرس و جو ، منبع ، یک دسته خاص باشه .
آیا امکانش هست ؟ اگر هست لطفا توضیح دهید .
باتشکر و آرزوی موفقیت
سلام وقت بخیر
بله شما پست تایپ را انتخاب کنید سپس از طریق موارد شامل کلید واژه را انتخاب نمایید و بعد در فیلد پایین تر دسته مورد نظر را جستجو بفرمایید .
موفق باشید
با سلام
من یه ماژولی میخوام که خروجی عکسهای ووکامرس را بصورت تم آجرنمایی دربیاره. نمونه اش توی سایت ایران طرح موجوده. پشتیبانی هم تیکت گذاشتم جواب داده نشد
سلام وقت بخیر
طب بررسی تیکت شما پاسخ داده شد و بسته شده است .
گفته شده که شما برای این منظور برای قابلیت masonry از افزونه جت بلاگ استفاده نمایید .
سلام به تیم قوی و عالی المنتور سایت
قبل از هر چیز تشکر ویژه بخاطر آموزش های رایگان و غیر رایگان عالی و کاربردی ، می خواستم خواهش کنم راهنمایی کنید با چه کدی میشه طول عناوین ویجت سربرگ ها رو کوتاه کرد ، به طور مثال عنوان ” المنتور سایت بهترین در نوع خود می باشد ” ( که البته هم هست ) تبدیل بشود به ” المنتور سایت بهترین در … ” امیدوارم متوجه منظورم شده باشید ، لطفاً در مورد کد مورد نظر که باید در قسمت سفارشی سازی این ویجت وارد بشه توضیح بدهید . سپپپپپپپپپپپپپپپپپپپپپپپپپپاس.
سلام وقت بخیر
ممنون از شما لطفا دارید اگر درست متوجه شده باشم شما میخواهید یک تیتر داشته باشید در عرض مشخص، که اگر تعداد حروف آن بیشتر از آن عرض شد 3 نقطه قرار بگیرید .
برای این منظور باید از CSS استفاده کنید یک کلاسی به اون تیتر بدید و از CSS زیر استفاده نمایید .
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
موفق باشید
بله دقیقاً منظورم همین بود و کد اجرا شد و خوب بود البته باد بهش max-width: 100px; هم می دادم و اینکه فقط سه نقطه نمی آید و نوشته قطع می شود.بازم ممنونم.
درود بر شما
می خواستم اگر زحمتی نیست یک افزونه مناسب که مشکلات طرح شده دوستان را نداشته باشد برای حالت پست کاروسل ( که قابلیت شخصی سازی داشته باشد ) برای صفحات اصلی سایت معرفی بفرمایید ، اگر هم خودتان افزونه را برای فروش دارید لطفاً اعلام کنید تا خریداری کنیم.
سپاس
سلام درود بر شما
قطعا افزونه جت انجین رو پیشنهاد می کنم و می تونید از ویجت لیست اون استفاده کنید
سلام ، آموزشهای شما عالیه.
در مورد این آموزش متاسفانه تنظیم ارتفاع محتوا مشکل داره و ناهماهنگی بدی به وجود میاره.آیا با کد نویسی میشه اصلاحش کرد و اگه جواب مثبته لطفا راهنمایی کنید.
سلام درود بر شما
بله تا الان که دارم این متن رو می نویسم در این نسخه باگ داره و بزودی رفع میشه اما برای رفع مشکل میتوانید ارتفاع حداقل با CSS به آن دهید .
برای این منظور روی قسمت مربوطه کلاسی در نظر بگیرید ( از تب پیشرفته ) مثلاً es و کد زیر را در قسمت style.css قالب چایلد و یا در قسمت سفارشی سازی قالب قسمت css قرار دهید و بر اساس نیاز 250 را تغییر دهید و بیشتر کنید یا کمتر نمایید .
es {min-height: 250px;
}
سلام خداقوت
چطوری در المان لوپ گرید مقاله ها شبیه کاروسل در یک سطر چرخشی باشند؟
سلام وقت بخیر
فعلا این گزینه به این ویجت اضافه نشده و قابلیت را ندارد .
سلام و عرض ادب
ممنون از آموزش های عالی
در مورد تمپلیتی که برای خودتون ایجاد کردید، سوال داشتم برای اضافه کردن “جلسه” و “آموزش پیشرفته” و ” زمان” میشه راهنمایی بفرمایید
سلام وقت بخیر
ما در سایت از افزونه ACF استفاده کردیم و فیلدهای سفارشی را به صفحه اضافه کردیم برای این منظور باید شما این افزونه را تهیه بفرمایید .
سلام
آیا امکان داره این ترفند را برای ویجت هایی مثل پست کاروسل اول سایت هم بکار برد ؟ یا فقط برای همین افزونه پرو کاربرد داد؟
سلام وقت بخیر
خیر برای این منظور باید افزونه های جانبی المنتور که این قابلیت رو دارند نصب بفرمایید .
سلام و سپاس مجدد از آموزش های عالیتون
لطفاً راهنمایی بفرمایید چیکار کنیم ارتفاع باکس ها هم اندازه بمونن ؟! بطوری که با نوشتن چند کلمه بیشتر یا کمتر ارتفاعشون بهم نریزه! البته من گزینه لازم رو هم میزنم ولی بازم بهم میریزه .امیدوارم متوجه منظورم شده باشید.
سلام وقت بخیر
این قابلیت فعلا در حال حاضر باگ دارد و شما میتوانید ارتفاع حداقل با CSS به سکشن مورد نظرتون بدید .
سلام استاد عزیز ، منم همین مشکل این کاربر رو دارم ، لطفاً میشه نمونه کد CSS رو برامون بگید.ممنونیم از لطف شما
سلام وقت بخیر
در جلسه ای جدا بزودی برای شما قرار خواهم داد.
عالییییییییییه دم شما گرم . از پشتیبانی و پاسخگویی شما واقعاً ممنونم ، کارتون درسته.بهترین مرجع المنتور فارسی همینه ، خوشحالم با سایت شما آشنا شدم.
سلام وقت بخیر
ممنون از شما جناب میرلوحی عزیز
چطوری به لوپ گرید لینک بدیم؟ نه اینکه دستی لینک بدیم یعنی وقتی دسته مقاله را براش انتخاب کردیم خودش به طور اتوماتیک همه ی مقاله ها را باز کنه
سلام وقت بخیر
در انتهای ویدئو آموزش داده شده لطفا مجدد ببینید
درود برشما
ممنون از اینکه سریع پاسخ می دهید در المان لوپ گرید ایا امکان فعالسازی هاور وجود ندارد؟و اون قسمت جلسه که برای المان بالا استفاده کردید چطوریه؟
سلام وقت بخیر
ممنون از شما
شما در قالبی که برای تکرارشونده ها ایجاد کردید می توانید همانجا هاور باکس ها را تنظیم نمایید .
سلام
سپاس از آموزش خوبتون
من تمام مراحل رو طبق آموزش پیش رفتم و همه چیز ظاهرا اوکی هست ولی توی دسته ها فقط یک نوع دسته رو نشون میده که همون دسته ایی هست که این طرح رو براش پیاده سازی کردم ، قسمت همه ی آرشیوها و حتی دسته ها رو انتخاب کردم ولی فقط یک دسته رو نشون میده !!!
سلام وقت بخیر
در قسمت پرس و جو منبع را روی پر و جوی فعلی قرار دهید .
موفق باشید
درود بر شما ، فعلاً تنها کسی که درست جواب ما رو میده فقط شمایید ، آرزوی موفقیت و سلامتی برای شما.
سلام عرض ادب
ممنون از شما به هر حال تولید محتوایی انجام داده ایم وظیفه خودمون میدونیم تا به سوالات شما پاسخ بدیم.
سلام وقت بخیر ممنون از آموزش عالیتون ، بیشتر برامون آموزش بزارید لطفا . باتشکر
سلام وقت بخیر
ممنون از شما بله سعی میکنیم هر هفته جلسات جدید اضافه کنیم .
موفق باشید
سلام وققتون بخیر
این ویژگی برای حالت کانتینر فلکس باکس فعال نیست یعنی اگه ویژگی کانتینر فلکس باکس فعال باشه ویژگی حلقه نمایش داده نمیشه و کلا قابل استفاده نیست
سلام وقت بخیر
نسخه المنتور رایگان و المنتور پرو شما به روز نمی باشد لطفا آخرین نسخه را نصب نمایید
موفق و پیروز باشید
بسیار ممنون از آموزش خوبتون ، عالی بود
سلام وقت بخیر
ممنون از شما