المنتور در شاهکار جدید خود از ویجت لوپ کاروسل یا Loop Carousel و یا حلقه کاروسل رو نمایی کرد این ویجت یکی از امکاناتی که ما برای نمایش نوشته ها و محصولاتمان را نیاز داشتیم را برطرف کرد و باعث شد دست ما در موارد این چنینی کاملاً بازنگه داشته است و میتوانیم به راحتی هر نوع طرحی که دوست داریم را با المنتور طراحی کنیم.
این ویجت بعد از ویجت لوپ در المنتور قرار گرفته که در جلسه قبل با آن کار کردیم اما با یادگیری این جلسه ساختن باکس محصولات دیجی کالا برای شما خیلی ساده می شود و میتوانید انواع باکس های مختلف با توجه به سلیقه و یا طرح خود پیاده سازی کنید . که در این خصوص یک جلسه جدا را برای شما ضبط خواهم کرد که به راحتی این باکس را بتوانیم طراحی کنیم.
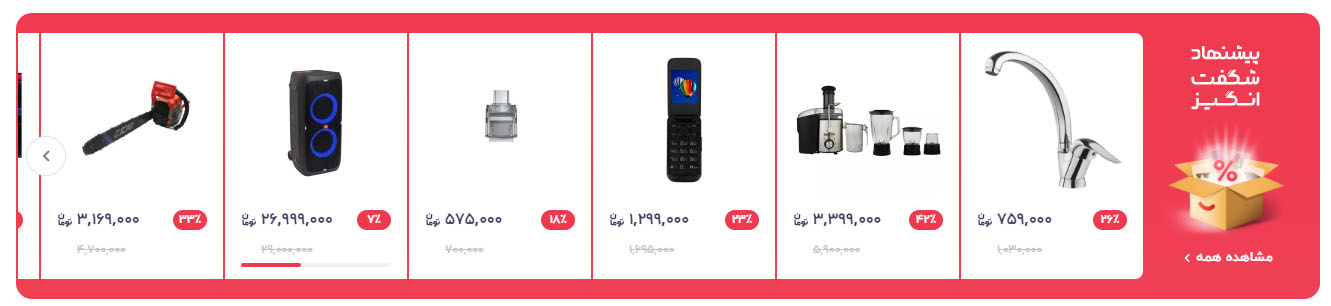
نمونه ای از باکسی که میتوانید طراحی کنید

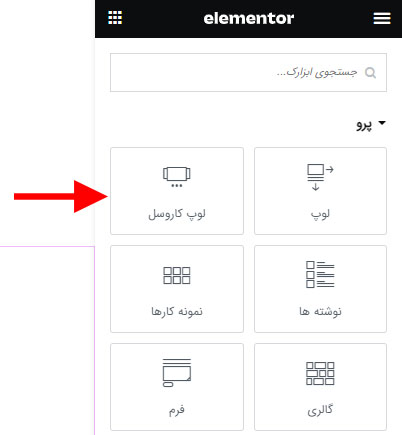
فعال سازی ویجت لوپ کاروسل در المنتور
این ویجت نیاز به فعالسازی ندارد اگر به صورت پیشفرض برای شما در قسمت تب “پرو” در ویرایشگر المنتور نمایش داده نمی شود افزونه المنتور پرو شما زیر نسخه 3.11 می باشد و باید آپدیت کنید .تصویر زیر نمونه ای از فعال بودن این ویجت کنار ویجت loop Grid المنتور می باشد .

نحوه کار با ویجت
کار با این ویجت خیلی ساده می باشد دقیقا همانند ویدیو بالا ما در ابتدا از ویجت در جای مناسب استفاده کردیم و یک قالب تکراشونده برای آن ایجاد کردیم سپس تنظیمات آن را برای نمایش فلش های کناری و نقطه ها پایین اسلایدر و غیره انجام دادیم.
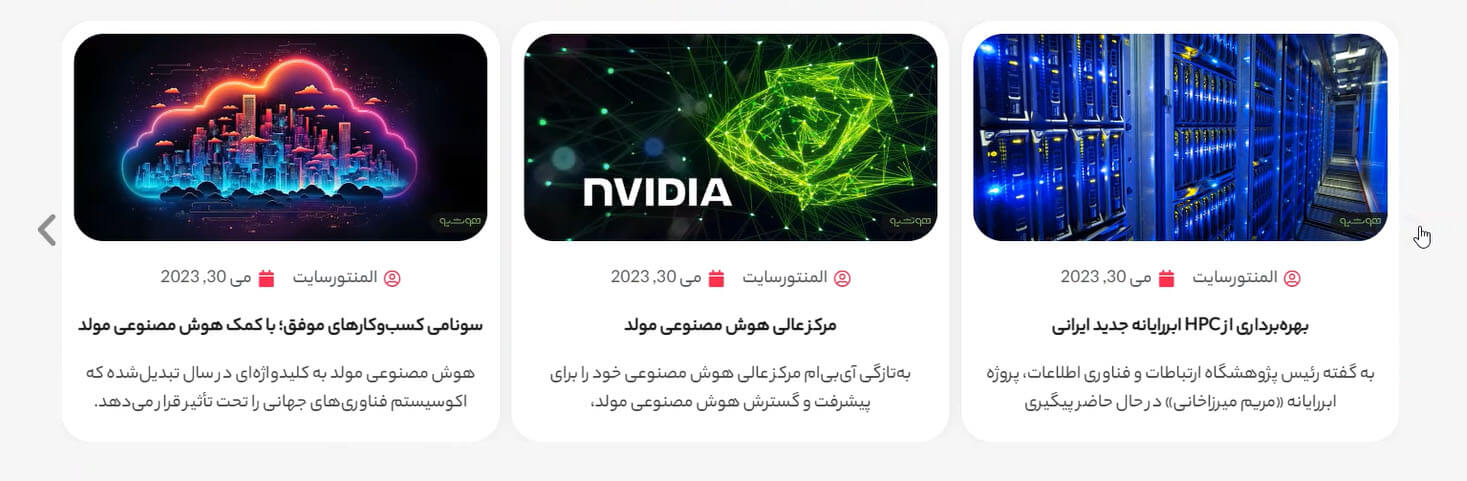
در این آموزش طرح زیر را برای خودمان پیاده سازی میکنیم و آن را سفارشی سازی کرده ایم.







53 پاسخ
سلام و احترام خیلی خوب بود آموزشتون
من اگه بخوام به جای نوشته ها
این کاروسل رو برای یکی از دسته بندی ها محصولاتم انتخاب کنم …شدنی هست و چگونه ؟
سلام تا الان خیر اما بزودی قرار هستش یک ویجتی مبنی بر این موضوع منتشر شود .
خب برای اینکه تو صفحه اصلی بخوام همچین چیزی طراحی کنم اما به جای نوشته و …محصولات رو نشون بده …همون طور که عرض کردم در دیدگاه قبل راهی نیست ؟
آخه تصویری که خودتون گذاشتید …مرتبط به محصولات هست
عنوانش هم این متن رو گذاشتید
نمونه ای از باکسی که میتوانید طراحی کنید
سلام در قسمت ابتدایی میتونید انتخاب کنید که کاروسل برای محصولات باشه یا نوشته ها
سلام وقتتون بخیر
خیلی ممنون از آموزش جامع و کاملتون
بنده یه سوالی داشتم و میخواستم بدونم آیا امکانش هست در همین بخش لوپ کاروسل که در آموزش و حالت پیش فرض عکس بالای متن و چکیده قرار میگیره، عکس را سمت راست ؛ متن و چکیده و اطلاعات نوشته را سمت چپ عکس قرار داد؟
در صورت امکان ممنون میشم راهنمایی بفرمایید
سلام بله کاملا دست خودتان می باشد
با سلام
احتراما اگر بخواهیم کاروسل دسته بندی هارو داشته باشیم امکانپذیر هست ؟ به چه شکلی؟
سلام این ویجت فعلا وجود ندارد میتوانید قابلیت تو در تو فعال نمایید و از ویجت کاروسل استفاده نمایید
سلام خسته نباشید خیلی عالی بود
فقط من یه مشکلی دارم با اینکه equal height روشنه بازم عکسا و کل کانتینرش سایزای مختلفه
سلام خدمت شما
بله این گزینه باگ دارد بهتره دستی برای عکس در تب استایل ارتفاع مشخص کنید و برای تیتر ها از css استفاده کنید .
سلام ممنونم از آموزش خوبتون اما یه مشکلی من دارم . برای من محتواهایی که می نویسم تکراری میشن
یعنی مثل شما هر کدوم یکبار نمایش داده نمیشن بلکه حداقل 3 بار میشه
سلام خدمت شما
احتمالا یا ویجت مخفی دارید و یا تداخل دارید که باید بررسی کنید
سلام استاد. واقعا ممنونم از اموزش هاتون. من هیچی از المنتور بلد نبودم ولی با اموزش های شما الان دارم توی یک شرکت کار میکنم. دمتون گرم. الان یک سوال دارم ازتون. مشتری میگه میخواد محصولاتش به حالت کاروسل قرار بگیره اما توی موبایل یک و نیم محصولش دیده بشه. یعنی یک محصول کامل دیده بشه و محصول بعدی نصفش دیده بشه که کاربر بدونه این محصولات زیاد هستند و خودش اسکرول کنه و ببینه. باید چجوری این کار رو انجام بدم ؟
سلام درود بر شما
خیلی خیلی سپاسگزاریم از شما المنتور به صورت پیشفرض این قابلیت را ندارد باید از افزونه های جانبی و یا کد css استفاده بفرمایید
با کد CSS لطف میکنید اموزش بدید ممنون
سلام وقت بخیر
خیلی ممنون بابت آموزش ها
من یه مشکلی دارم؛ بعد از اینکه برای همون دسته مطالبی که واسشون لوپ کاروسل طراحی کردم، single post تعریف کردم هنوز هم نمیتونم وارد صفحه اون پست بشم.
ممنون میشم راهنماییم کنید
سلام درود بر شما خطای اعلامی را باید بگید تا راهنمایی کنیم
سلام وقت بخیر ممنون از آموزشتون ، امکانش هست تیتری که برای همین آموزش در نظر گرفتین هم به حالت اسلایدی جابه جا بشه؟ مثلا فرض کنید برای 9 محصول 3 تا 3 تا بصورت اسلایدی در لوپ قرار بگیره و بالای هر 3 محصول یک متن بصورت تیتر قرار بگیره . ممنون میشم راهنمایی کنید.
سلام بله از فیلد های سفارشی باید استفاده نمایید
سلام وقتتون بخیر
میخوام با استفاده از این المان مقاله های سایتم رو نشون بدم
اما میخوام مقاله های دسته خواصی رو نشون بدم
مثلا ددهتا مقاله دارم در 2 دسته بندی مختلف
میخوام مشخص کنم مثلا فقط مقاله های دسته بندی الف رو نشون یده
چطوری باید اینکارو کنم ؟
سلام از قسمت کوئری یا پرس و جو استفاده نمایید
سلام
ما میخوایم یه صفحه ای طراحی کنیم داخل سایت که یه فرمی داخلش باشه مثلا فرم همکاری . که برای همه بازدید کنندگان سایت قابل رویت نباشه و فقط مخاطبینی که باهامون تماس میگیرند و ما میخایم یه سری اطلاعات در مورد وضعیتشون داشته باشیم لینک اون صفحه رو براشون ارسال کنیم و برن فرم رو پرکنند و و این اطلاعات البته ذخیره بشه و ما بتونیم اونها رو آنالیز کنیم . چطور این صفحه رو طراحی کنیم و در کجا که جلوی دید نباشه ؟ ممنون
سلام میتوانید از طریق قابلیت خوده وردپرس پسورد گذاری کنید و یا شرط گذاری کنید که کاربران ورود شده با نقش کاربری ببینن
سلام وقت بخیر بخاطر این آموزشهای خوب تون از شما کمال تشکر و قدردانی رو دارم. سوالی داشتم : ما یک لیستی از افرادی داریم که که باید در سایت قرار بدیم به این صورت که بالا تصویرشون قرار داره و بعد توضیح کوتاهی از مشخصات شون و چیزی مثل ستاره یا progress bar که دیگران بیان به این افراد امتیاز و نمره بدن به یک سری از مهارت هاشون و این امیتازهایی که تا حالا گرفتن رو همونجا نشون بدیم(حالا با همون ستاره ها یا پروگرس بار ) زیر مشخصات شون. لطفا بگید این و چطوری طراحی کنم. با تشکر
سلام درود بر شما میتوانید از طریق افزونه Jet Reviews این کار انجام دهید
سلام. با سپاس از شما
درود
سوال مربوط به خود المنتور نیست ، در کنار محصولاتم که دارای تخفیف هست کلمه “تخفیف” خورده اما میزان تخفیف که چند درصد نوشته نشد ، از کجا باید فعالش کرد
سلام برای اینکار باید یا کدنویسی کنید و یا از افزونه جت انجین استفاده نمایید .
با سلام و تشکر
اگر کاروسل مربوط به محصولات سایت باشه و تعداد محصولات کمتر از تعداد نمایش در سطر و ستون باشه محصولات رو تکراری نمایش میده
مثلا کاروسل من 3 تا محصول رو روی صفحه دسکتاپ نمایش میده
اما محصولات این دسته بندی من 2 تاست اینجا هی محصولات تکرار میشه
چطور جلوی این تکرار رو بگیرم؟
سپاس
سلام این ویجت فعلا به همین صورت می باشد
سلام آموزشهاتون عالیه ممنونم لطفا ادامه بدید و از css بیشتر در المنتور آموزش بدید
ممنون از شما حتما
سلام و عرض ادب
در بعضی از سایت های شرکتی یه دایره که متشکل از چندین ایکون هست وجود داره که با هاور روی هر کدام نوشته ای نمایش داده میشه
میخواستم ببینم چجوری میشه از این مدل ها طراحی کرد؟ مانند این لینکی که این زیر واستون میزارم ممنون میشم پاسخ دهید
the7 .io/marketing-agency
سلام وقت بخیر
این ویجت را افزونه المنت پک دارد و میتوانید استفاده کنید .
سلام و درود. ضمن عرض تشکر بابت آموزش بسیار خوب و فصیح شما.
من یک کاروسل با 5 اسلاید (5ستون) از نوشته های سایتم ساختم. الان مشکلی که هست، عنوان نوشته هایی که طول کلمات بیشتری دارن باعث میشه ارتفاع ستون ها با هم فرق داشته باشه. چطوری میتونم همه را هم ارتفاع کنم. یعنی ارتفاع ستون های با عنوان نوشته ی کوتاه هم با ستون های با ارتفاع بیشتر یکی بشه. از لطف شما صمیمانه سپاسگزارم.
با احــترام
سلام ممنون از شما لطف دارید
در کامنت پست دیگری به شما پاسخ داده شد که با css می توانید انجام دهید
لینک آموزش
سلام. وقت بخیر. از آموزش شیوا و فصیح شما صمیمانه سپاسگزارم.
مشکلی برای من بوجود آمده که وقتی طول عنوان یک نوشته از نوشته دیگه بیشتر هست، فقط ارتفاع همون یک ستون افزایش پیدا می کنه. یعنی همه ستون های کاروسل هم ارتفاع نمی شوند. جسارتاً خواهشمندم راهنمایی بفرمایید چگونه میتوان در همه حال ارتفاع ستون های یک کاروسل خبری (نوشته ها) را با توجه به طول عناوین مختلف در هر نوشته، یکسان کرد.
مجدداً از آموزش خوبتون سپاسگزارم.
سلام ممنون از شما لطف دارید
از آموزش زیر برای ارتفاع حداقل با css استفاده بفرمایید
لینک
سلام من قسمت چکیده مطالب رو اضافه میکنم هیچ چیزی نمیاره مکشل از کجاست؟
سلام در قسمت نوشته خودتان باکس مربوط به چکیده را پر کنید .
سلام خسته نباشید
ممنون بابت دوره عالی که منتشر کردید
بی نظیر بود
فقط اینکه قسمت های 58 و 65 و 72 و 73 و 82 دانلود نمیشن
اگر زحمتی نیست چک کنید
ممنون
سلام ممنون از شما بله حتما بررسی می کنیم
باسلام
در مورد فعال سازی (کانتینر فلکس باکس) هیچ اشاره ای در فیلم ها به آن ندیدم.
آیا این قسمت همیشه فعال باشد و صفحه سازی ها با آن صورت بگیرد بهتر است یا با همان ستون و ردیف؟
سلام
این قسمت هنوز در مرحله تست می باشد بله میتونید استفاده کنید و بزودی آموزش ها در سایت قرار داده می شود
سلام استاد اموزش المنتورتون خلی عالی بود
آموزش ووکامرسم میذارید
سایتهای دیگه اومدن قالب هاشون رو تبلیغ کردن و با اون ووکامرس رو جلو رفتن و طوری که قالب ها =شونم با المنتور سازگارم نیست
در ادامه این دوره با قالب هلو المنتور میشه کار با ووکامرسو برای مدرسین که کالای مجازی دارن یاد بدین
سلام وقت بخیر
این موضوع در دوره جامع طراحی سایت قرار داده شده است
عالی
سلام جناب مهندس خیلی ممنون از آموزش های خوبتون یک سوال داشتم خدمت شما با اینکه میدونم این سوالم جاش اینجا نیست در صفحه آموزش های ووکامرس مطلبی که می خوام در موردش سوال بپرسم وجود نداشت لذا اجبارا اینجا خدمت شما میپرسم:
برای ایجاد ویژگی های محصولات مثل دیجیکالا که به صورت گروهی میاد برای هر محصول در تب مشخصات تخصصی وارد میکنه مثلا برای گوشی اطلاعات پردازنده 10 تا زیر اطلاعات داره در ادامه برای اطلاعات حافظه و بعد دوربین و همینطور تا آخر … من یک سرچی که زدم تو اینترنت برای ایجاد همچین حالتی از افزونه product specifications for woocommerce باید استفاد کرد منتها مشکلی که هست متاسفانه این افزونه از مخزن وردپرس حذف شده و مشخص هم نیست کی مجدد آپدیت و فعال بشه سوالی که اینجا پیش میاد این حالت رو به چه صورت میشه ایجاد کرد سوای این افزونه افزونه کامل تری وجود داره که این امکان رو هم داشته باشه یا خیر من یک سرچی که مجدد داشتم افزونه booster for woocommerce رو دیدم که یک افزونه جامع و کاملی هست اما چون مطمئن نبودم برای تهیه اش که این ویژگی رو هم داره یا خیر می خواستم نظر تخصصی شما رو بدونم و از تجربه بیشتر شما استفاده کنم .
ممنون میشم راهنمایی بفرمایید.
سلام وقت بخیر
ممنون از شما
برای این منظور بهتر افزونه ، افزونه پولی WooCommerce Group Attributes هستش که میتوانید تهیه کنید .
سپاس از راهنمایی شما
سلام استاد.مثل بقیه آموزشا عالی🌷🌷🌷
سلام وقت بخیر
ممنون از شما لطف دارید