در این جلسه می خواهیم به شما آموزش بدهیم که چگونه در صفحات خود به وسیله افزونه صفحه ساز المنتور بخش و ستون ایجاد نمایید و چگونه صفحات المنتوری را ستون بندی و صفحه بندی کنیم.
برای دسترسی کامل به این تنظیمات می بایست حتما المنتور پرو را تهیه نمایید.
بخش ها در المنتور
برای ایجاد بخش یا سکشن در المنتور شما 2 راه دارید :
روش اول :
ابتدا روی آیکون مثبت در صفحه ایجاد شده کلیک کنید و سپس تعداد ستون های بخش خود را انتخاب کنید


روش دوم :
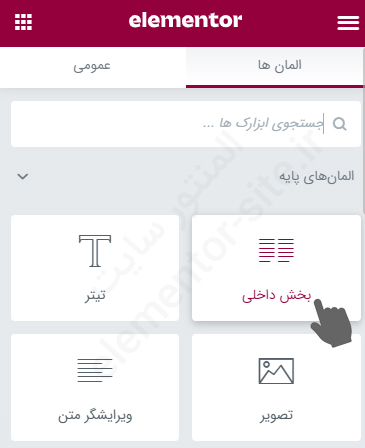
شما باید از منوی ویجت ها روی بخش داخلی رفته و آن را گرفته و روی صفحه رها کنید .

به همبن راحتی بخش شما در صفحه سایتان ایجاد شد و برای تنظیمات آن را به صورت کامل خدمتتان توضیح می دهم
تنظیمات بخش ها در المنتور
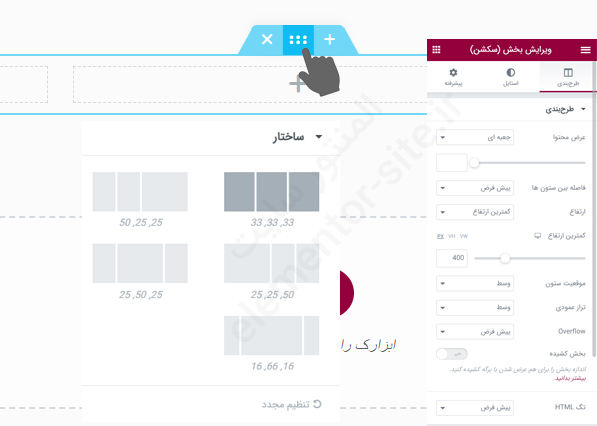
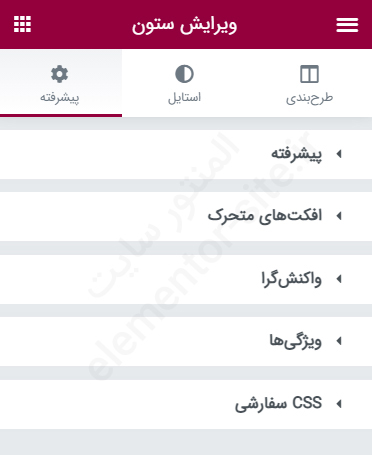
ابتدا برای ورود به تنظیمات هر بخش طبق تصویر روی ایکون فوق کلیک کنید.
تنظیمات هر بخش از 3 تب طرح بندی ، استایل و پیشرفته تشکیل شده است .

طرح بندی در بخش :
همان طور که در تصویر بالا مشاهده میکنید این قسمت دارای 2 بخش طرح بندی و ساختار می باشد .
- طرح بندی > عرض محتوا: در این قسمت می توانید عرض بخش را مشخص نمایید.
- طرح بندی > فاصله بین ستون ها: شما میتوانید فاصله بین ستون های بخش را کم و زیاد کنید.
- طرح بندی > ارتفاع: میتوانید به صورت دستی برای بخش خود ارتفاع مشخص کنید.
- طرح بندی > موقعیت ستون: با انتخاب گزینه های آن میتوانید انتخاب کنید که ستون ها در چه موقعیتی قرار بگیرد.( زمانی که ارتفاع یا پدینگ میدید به درد میخوره ).
- طرح بندی > تراز عمودی: با انتخاب گزینه های آن میتوانید انتخاب کنید که محتوا هر ستون در چه موقعیتی قرار بگیرد.
- طرح بندی > Overflow: انتخاب کنید اگر محتوا در صورتی که از بخش بیرون زده باشه مخفی شود یا خیر
استایل در بخش :
- استایل > پس زمینه : برای اینکه در پس زمینه بخش خود تصویر و یا رنگ قرار دهید روی این قسمت کلیک کنید .( آموزش کامل در ویدیو )
- استایل > روکش پس زمینه : زمانی که پس زمینه انتخاب کردید میتوانید برای آن روکش قرار دهید.
- استایل > حاشیه : این قسمت تنظیمات مربوطه به کادر گذاری و همچنین سایه دادن به بخش را انجام دهید.
- استایل > جدا کننده : اگر دوست دارید افکتی در بالا و پایین بخش داشته باشید مثلا حالا کوه و یا زیگزاگی داشته باشید از این تنظیمات استفاده کنید .
- استایل > فن چاپ: در این قسمت رنگ متن داخل بخش یا فونت و جهت نمایش آن را تنظیم کنید .

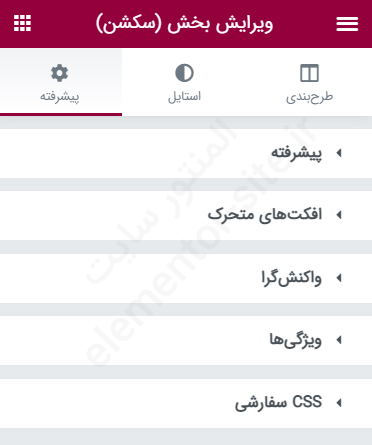
پیشرفته در بخش :
این بخش نیز دارای بخش های مختلف می باشد که به آن ها می پردازیم:
- پیشرفته > پیشرفته : کار این قسمت فاصله گذاری پدینگ و z ایندکس و ایجاد ID و Class ( کلاس ) می باشد.
- پیشرفته > افکت های متحرک: در این قسمت میتوانید افکت های حرفه ای به سکشن خود بدهید که در جلسات آینده کامل توضیح می دهیم .
- پیشرفته > واکنش گرا : در این قسمت میتوانید یه سری تنظیمات مربوطه به رسپانسیو کردن بخش خود را انجام دهید مثلاً اینکه در موبایل یا تبلت ستون ها از چپ به راست نمایش دهد و یا اینکه مخفی سازی انجام شود .
- پیشرفته > css سفارشی: در این قسمت css سفارشی برای این بخش وارد میشود.

تنظیمات ستون ها در المنتور
تنظیمات ستون ها و ستون بندی نیز همانند بخش ها می باشد و بعضی از تنظیمات در آن موجود نیست و کاربردی هم ندارد.
طرح بندی در ستون :
در این قسمت میتوانید عرض ستون را مشخص کنید یعنی ستون شما چند پیکسل باشه و همچنین تراز عمودی که در چه موقعیتی محتوا آن قرار بگیرند

استایل در ستون :
- استایل > پس زمینه : برای اینکه در پس زمینه بخش خود تصویر و یا رنگ قرار دهید روی این قسمت کلیک کنید .( آموزش کامل در ویدیو )
- استایل > حاشیه : این قسمت تنظیمات مربوطه به کادر گذاری و همچنین سایه دادن به بخش را انجام دهید.
- استایل > فن چاپ: در این قسمت رنگ متن داخل بخش یا فونت و جهت نمایش آن را تنظیم کنید .

پیشرفته در ستون :
- پیشرفته > پیشرفته : کار این قسمت فاصله گذاری پدینگ و z ایندکس و ایجاد ID و Class ( کلاس ) می باشد
- پیشرفته > افکت های متحرک: در این قسمت میتوانید افکت های حرفه ای به سکشن خود بدهید که در جلسات آینده کامل توضیح می دهیم .
- پیشرفته > واکنش گرا : در این قسمت میتوانید یه سری تنظیمات مربوطه به رسپانسیو کردن بخش خود را انجام دهید مثلاً اینکه در موبایل یا تبلت ستون ها از چپ به راست نمایش دهد و یا اینکه مخفی سازی انجام شود .
- پیشرفته > css سفارشی: در این قسمت css سفارشی برای این بخش وارد میشود.

امیدوارم این جلسه هم برای شما مفید باشه
موفق باشید






63 پاسخ
سلام
طبق مراحلی که فرمودید من پیش رفتم
روی مثبت که کلیک می کنم به جای سکشن یا همون بخش برای من کانتینر ایجاد میکنه
توی هر فیلمی که نگاه می کنم همشون بخش ایجاد می کنه از من کانتینتر
چکار باید انجام بدم؟ تشکر
سلام بله این قسمت در آپدیت های جدید جایگزین بخش داخلی شده است
سلام
میخواستم در یک سکشن دو ستونه میخواستم کانتیرنر مربوط به هر ستون را مجزا به صورت عمودی یا افقی تقسم کنیم
امکانش هست ؟
یعنی مثلا ستون سمت چپ کلا یک کانتینر و ستون سمت راست دو کانتینر یا افقی یا عمودی هر طوری خواستیم باشه
سلام درود بر شما بله هم از دمو های خوده المنتور می توانید و هم میتوانید درصد بدید و از قابلیت wrap استفاده نمایید
سلام
تعداد ستون ها 6 تایی است ولی من میخوام تعداد رو بیشتر کنم یا اینکه دوستون کنار هم باشه که تعداد لوگوهایی میزارم بیشتر باشه.آیا امکانش وجود داره؟؟؟
سلام روی هر ستون کلیک کنید و تکثیر بزنید تا ستون های بیشتر داشته باشید
سلام و خدا قوت .
من یه مشکلی داشتم اونم اینکه میخواستم دو تا ستون و داخل هرکدوم دوتا ویجت بزارم رو هم . اول دوتا کانتینر ستونی و داخل هرکدوم دوتا کانتینر ستونی دیگه باید ایجاد کنم ؟ یا من خیلی پیچیده ش کردم و راه آسونتری هم هست ؟ ممنون…
سلام درود بر شما
شما میتوانید برای اینکه کانتینر کمتری قرار دهید از قسمت پیشرفته برای عرض هر ویجت درصدی مشخص نمایید .
برای ایجاد فاصله بین کانتینرها یا بخشها از کجا باید اینکارو انجام بدیم که به هم نچسبن؟ من 4 تا کانتینر درست کردم در صفحم که فاصله افقی یا همون بالاپایین باهم ندارن و نمیدونم از کجا باید درستش کنم
ممنون میشم از پاسختون
سلام درود بر شما از قابلیت شکاف در کانتینر اصلی استفاده نمایید
سلام و خسته نباشید من میخوام آلمان اضافه کنم دو حالت پیشه رو دارم یا ایجاد کانتینر یا شبکه ای ، هر کدوم رو که انتخاب میکنم دکمه بخش کشیده رو اصلا نداره محتوارو هروی رو حالت تمام عرض میگذارم یا عرضو ۱۶۰۰پیمسل میدم بازم تغییر نمیکنه و ملا سایت تمام عرض نیست میشه راهنمایی بفرمایید ؟
سلام و وقت بخیر خدمت شما من در تنظیمات فلیب باکس رو غیر فعال کردم ولی با ذخیره شدن تنظیمات هدر سایتم میره و منتشر نمیشه ، به نظر شما اگر از اول یک قالب هدر طراحی کنم خوبه ؟ اخه اصلا نمیتونم با کانتینر کار کنم و خیلی سخته برام
سلام درود بر شما
بله اگر بخواهید از بخش داخلی به کانتینر انتقال دهید این امکان وجود دارد اما برعکس خیر باید باز طرحی شود .
سلام میشه بگید برای اضافه کردن عکس جدید به ستون قبلی چکار کنم که همردیف بشن؟ ممنونم
سلام باید کامل تر توضیح بدید
سلام من میخواهم ۲ تا بخش کنار هم ایجاد کنم یعنی بخش ها جدا از هم باشند و هرکدام تنظیمات خودش را داشته باشد چطور می توانم ؟
سلام میتوانید یک بخش داخلی ایجاد کنید با 2 ستون داخل هر کدام از ستون ها یک بخش دیگر ایجاد نمایید .
سلام خوب هستند میشه کمک کنین تو بخش المان های پایه بخش داخلی نیست چیکار کنم درست بشه
سلام از قسمت پیشخوان > المنتور > تنظیمات وارد تب ویژگی شوید و کانتینر فلکس باکس را غیرفعال نمایید .
سلام چرا قسمت بخش کشیده برای سکشن هام وقتی میزارم رو تمام عرض فعال نیست؟؟؟
سلام درود بر شما زیرا شما از کانتینر استفاده میکنید
درود بر شما با اموزش مفید و پاسخگوی و راهنمای مفید
آیا امکانش هست با استفاده از المان “بخش داخلی” به جای اینکه دو بخش درست بشه بخشهای بیشتر درست بشه مثلا 3 بخش
سلام وقت بخیر
بله اگر منظورتون تو در تو هستش میتوانید ستون رو کپی کنید و از طریق کپی ستون چندین بخش تو در تو داشته باشید
ببخشید تو المنتور من اصلا بخش داخلی نیست و وقتی میخوام کانتیتر اضافه کنم کلا جعبه ی تکی دو عدد هست که توی آنها یه فلش به سمت پایین یه فلش به سمت چپ هست چیکار کنم بخش داخلی اضافه بشه
سلام برای فعال سازی بخش داخلی وارد پیشخوان وردپرس > المنتور > تنظیمات شوید و روی تب ویژگی بزنید در انتهای صفحه کانتینر فلکس باکس را غیر فعال کنید
سلام خسته نباشید
من یک فرم رو طراحی کردم این فرم از چند سکشن مختلف درست شد ولی الان نیاز دارم که همه این سکشن ها رو داخل یک سکشن قرار بدم چجوری میشه این کار رو کرد؟
سلام آن سکشن را کپی و روی گوشه ی ستون مورد نظر راست کلیک کنید و پیست را بزنید
من المان بخش داخلی رو ندارم از کجا میتونم فعالش کنم؟
سلام لطفا از قسمت پیشخوان > المنتور > تنظیمات روی تب ویژگی بزنید و در انتهای صفحه کانتینر فلکس باکس را غیر فعال نمایید .
سلام وقت بخیر و ممنون بابت آموزش خوبتون
من برای سربرگ سایت یه باکس گذاشتم که دوتا ستون داره ولی هرکاری میکنم عرض اون از حالت تمام صحه خارج نمیشه. با اینکه روی حالت جعبه ای و عرض 1200 گذاشتم.
سلام درود بر شما
این مشکل نباید پیش بیاید مگر اینکه از قالب شما در حال پیروی باشد و یا در تنظیمات عرض را به درستی مشخص نکرده باشید و یا تداخلی در سایت داشته باشید
با سلام روز بخیر
قسمت ویرایش ستون همون علامت بالای ستون سمت راست برای من نداره
من ورژن جدید المنتور را دانلود کردم. بعضی تنظیماتش با چیزهایی که شما تو ویدیو میگید تفاوت داره
سلام
شما از کانتینر استفاده میکنید باید وارد پیشخوان > المنتور > تنظیمات شوید و بعد وارد تب پییشرفته شوید و گزینه کانتینر را غیر فعال نمایید .
سلام وقت بخیر من می خوام برای هر دسته از محصولات توی سایتم یه ستون داشته باشم در صفحه اصلی مشابه وبسایت https://www.keshmoon.com/ که برای مثال برای برنج یه دسته و برای حبوبات یه دسته دیگه قرار داده و وقتی روی ستون مربوط به هر کدوم کلیک میکنیم تمام محصولات اون دسته نمایش میده
من خواستم همچین المانی در المنتور پیدا کنم ولی ندیدم میشه لطفا راهنمایی کنید چطور اینکار انجام بدم؟
سلام بله باید دستی از ویجت آیکون جعبه استفاده کنید و لینک دسته را دستی وارد نمایید
سلام وقتتون بخیر
چه المنتوری المان بخش داخلی رو دارد؟
سلام وقت بخیر
اگر برای شما فعال نیست از قسمت پیشخوان > المنتور > تنظیمات وارد شوید و روی تب ویژگی ها بزنید و کانتینر را غیرفعال کنید و مجدد صفحه ویرایشگر را یبار ریلود بفرمایید تا بخش داخلی ظاهر شود.
سلام وقت بخیر بنده یک هدر دارم و ارتفاعش برام زیاده میخوام کمتر باشه…
ضمن اینکه در کمترین ارتفاع قرار دارد…مثلا من میخوام ارتفاعش 40 پیکسل باشه سکشنم اما قبول نمیکنه…
محتویات سکشنم هم یه خط فونت ریز هستش….
سلام وقت بخیر
باید فاصله داخلی و خارجی ستون را صفر قرار دهید .
با عرض سلام و تشکر بابت آموزش های مفید و کاربردیتون
من یک بخش با یک ستون ایجاد کردم و قصد دارم از یک تصویر به عنوان پس زمینه ستون استفاده کنم، ولی هر عکسی که قرار می دهم ارتفاع ستون متناسب با ارتفاع عکس تغییر نمی کنه،آیا تنظیماتی برای تغییر ارتفاع ستون وجود داره!! یا برای این تغییرات حتما باید یک ویجت(مثلا تصویر) داخل ستون قرار بگیره؟؟
سلام وقت بخیر
بله در تنظیمات پایین تصویر وضعیت عکس را به حالت کاور تغییر دهید
سلام وقت بخیر
امکان انحنا دادن به ستون (کج کردن یک طرف آن) در المنتور می باشد ؟
سلام وقت بخیر
بله روی ستون کلیک کنید و بعد در تب استایل میتوانید رنگ و انحنا دهید .
سلام . اگر در یک بخش دو ستون داشته باشیم و در هر کدام یک ویرایشگر متن گذاشته باشیم و حجم متنی که در هر ویرایشگر قرار دارد متفاوت باشد. چطور می توان ارتفاع دو ستون را یکسان کرد؟
سلام وقت بخیر
در تنظیمات بخش اصلی تراز را روی وسط قرار دهید و ارتفاع حداقل مد نظر را طبق متن های خود در نظر بگیرید .
سلام
چگونه میشه یک بخش مثلا سه تکه را به چهار تکه تبدیل کرد تا یک بخش خالی ایجاد بشه؟
با تشکر
سلام وقت بخیر
با راست کلیک روی هر بخش میتوانید بخش دیگر ایجاد نمایید .
سلام و عرض ادب
در بخش داخلی 4 بنر کنار هم قرار دادم ولی فاصله عمودی بین انها خیلی کمه و بهم چسبیده اند چطوری فاصله ی مشخصی بدم؟
سلام وقت بخیر
روی هر بنر کلیک و از قیمت پیشرفته می توانید مارجین یا فاصله خارجی دهید تا جدا شوند
واقعا لذت بردم هم از آموزش هم از بیان شیرین استاد. خیلی سایت خوبی دارید
سلام وقت بخیر
ممنون از شما و ممنون از اینکه به ما انگیزه و انرژی می دهید .
با سلام و عرض ادب و احترام ، دو سوال تقریبا شخصی درباره سایت شما دارم و یک سوال هم عمومی تر است لطفا اگر امکان دارد پاسخ دهید: 1- این ویجتهای شناور در سمت راست پایین صفحه ، توسط المنتور ایجاد شده و یا افزونه خاصی دارد ؟ 2- توسط آموزشهای همین جلسه یازدهم در این مکان قرار داده شده اند ؟ 3- شما خودتان ؛ بهترین افزونه و یا ویجت المنتور برای پشتیبانی و چت لایو و نیز ارسال تیکت ( مشابه با سایت خودتان ) پیشنهادتان چیست ؟ به نحوی که با به کاربردن و قرا ردادن آن در سایت ، اگر کسی پیام داد برای آن پیام sms دریافت کنیم ؟ با سپاس شایسته
سلام وقت بخیر
1.خیر افزونه استفاده نشده با همان المنتور ایجاد شده است که در آموزش رایگان المنتور جلسه 68 آموزش داده شده است.
2.خیر در فوتر قرار داده ایم.
3.برای اینکه سرعت سایت به شدت پایین می آورند افزونه ای پیشنهاد نمیدهیم.
باتشکر
سلام یک مشکل برای بنده پیش اومده و نمیدونم از کجا حلش کنم.
توی سایت بنده وقتی یک المان مثل سربرگ یا المان دیگری مثل دکمه رو وارد سکشن میکنم بصورت خودکار براش ستون میسازه. در صورتی که در سایت دیگر این مشکل وجود نداشت. این ساخت خودکار ستون داره از کجا ایجاد میشه؟
سلام وقت بخیر
در حال پیشفرض زمانی که شما هیچ ستونی نداشته باشید و ویجت را بکشید و رها کنید و یا ویجت را در قسمتی که علامت پلاس قرار دارد بکشید و رها کنید به صورت خودکار ستون ایجاد میکند برای رفع این مشکل ویجت را دقیقا داخل ستون ایجاد شده قرار دهید و دیگر این مشکل را نخواهید داشت .
موفق و پیروز باشید
سلام ممنون از آموزش خوبتون
من این آموزش شما رو انجام دادم اما بعد از زدن دکمه بروزرسانی در سایت نمایش داده نمیشود. علت چیست؟
متشکرم
سلام وقت بخیر
عدم نمایش و عدم ذخیره دلایل مختلفی دارد باید ببنید دکمه بروزرسانی از حالت سبز خارج می شود یا خیر اگر نشد لطفا از طریق رفع خطای 500 المنتور اقدام کنید.
سلام
ممنون از آموزش خوبتون
من برای طراحی نسخه موبایل، نمیتونم دوتا بنرتبلیغاتی و یا دوتا تصویر رو کنار هم قرار بدم و هرکاری میکنم بنرها و یا تصاویر، زیر هم قرار میگیرند.
ممنون میشم راهنمایی کنید چطور این مشکل رو برطرف کنم.
سلام وقت بخیر
باید در قسمت پیشرفته موقعیت تصاویر را سفارشی قرار دهید و عرض 50% به آن ها بدهید
سلام وقت بخیر
من ارتفاع ستونم درحالت پیش فرض باید صفر باشه اما همینطوری خودش یه اندازه داره که بعث میشه یه فاصله زیاد بین بخش هام باشه این از کجا قابل تنظیم هست؟
سلام وقت بخیر
برای رفع این مشکل می بایست در ستون خود یک بخش داخلی اضافه کنید و از ستون بخش داخلی استفاده کنید
سلام صفخاتی که من در المنتر طراحی میکنم از سمت چپ و راست کلی فاصله داره اون رو چطور میتونم مدیریت کنم؟
حتی هدر هم فاصله داره>
سلام وقت بخیر
این مورد از قالب شما پیروی میکند و باید در تنظیمات قالب ویرایش کنید