
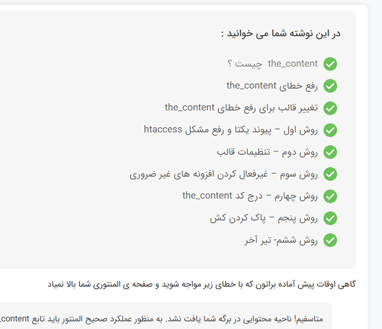
فهرست محتوا سایت چیست ؟
امروز هر مقاله ای برای این که برای کاربر خوانایی بهتر و همچنین برای موتور جستجو گوگل بازدهی و دسترسی بهتر داشته باشد می بایست فهرستی از تیتر های آن مقاله در ابتدای هر متون آن ایجاد شود که نمایش محتوای سایت در قالب جدول و صفحه بندی باشند.
که این فهرست از تگ های مهم و کلیدی مقاله شما تشکیل شده است :
- تگ H1
- تگ H2
- تگ H3
- تا تگ H6
این کار برای بهبود سئو سایت وردپرس شما خیلی مهم و کلیدی می باشد.

چرا در نوشتهها و صفحات سایت به فهرست محتوا نیاز داریم ؟
دلایل مختلفی برای این موضوع وجود دارد که از مهمترین آن میتوان اشاره کرد به :
- افزایش خوانایی سایت : این امر باعث میشود زمانی که کاربران شما وارد سایت و مقاله شما شوند لیستی از فهرست مطالب آن مقاله را مشاهده کنند و از آن لیست مطلب مورد نظر خود را سریع تر پیدا کنند. این امر کمک می کند به جذب کاربران بیشتر در سایت شما و علت آن هم دستیابی سریع به اطلاعات می باشد .
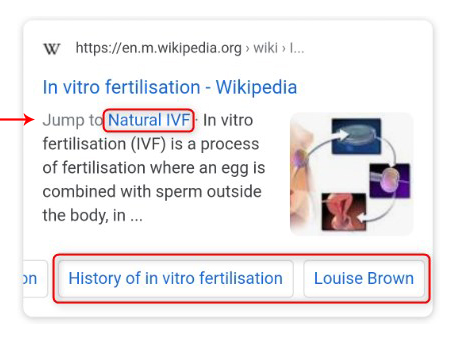
- کمک به بهبود سئو سایت : همان طور که در بالا کوتاه اشاره شد این کار برای موتور های جستجو از اهمیت بالا برخوردار می باشد چرا که اگر دقت کرده باشید در بعضی از سرچ های شما قبل از تیتر کلمه Jump to را مشاهده میکنید و زمانی که وارد لینک مربوطه می شوید ، گوگل شما را مستقیم با اسکرول کردن اتوماتیک سایت روی تیتر مربوطه خواهد برد تا دسترسی سریع تری به هدف خود داشته باشید .

آموزش درج فهرست مطالب به المنتور و وردپرس
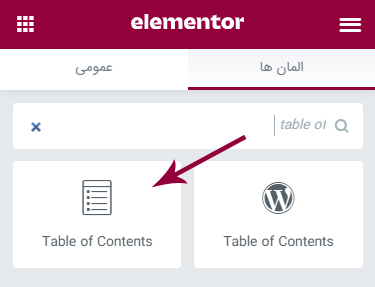
برای این کار می توانید از ویجت Table of Contents یا فهرست مطالب استفاده نمایید . برای این منظور در سرچ باکس ویجت های المنتور اسم ویجت را تایپ کنید و آن در جای مناسب قالب داخلی مقالات و یا صفحات خود قرار دهید .
این آموزش را دیده اید ؟ آموزش ساخت قالب صفحات داخلی مقالات در المنتور


کار با این ویجت بسیار آسان می باشد و می توانید برای فهرست خود نام انتخاب کنبد و همچنین نمایش تگ های H1 تا H6 را دستی انتخاب کنید و تنظیمات استایل دهی و کاربردی دیگر که کامل آموزش کار این ویجت در صفحه آموزش کار با ویجت فهرست المنتور داده شده است .

آموزش کار با ویجت Table of Contents
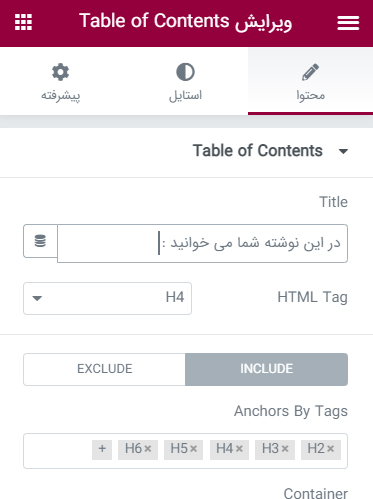
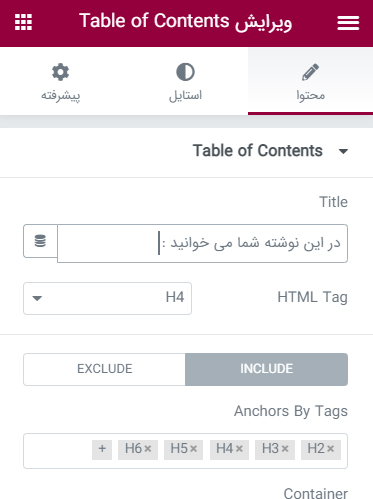
تب محتوا / Content
فهرست مطالب / Table of Contents

- تیتر / Tilte : در این قسمت می توانید تیتر اصلی جدول فهرست را مشخص کنید با خالی گذاشتن این قسمت تیتری قرار نمیگیرد .
- تگ HTML : تگ تیتر را میتوانید از H2 تا H6 و همچنین DIV انتخاب کنید .
- شامل / Include : این قسمت میتوانید تگ هایی که در لیست شما می بایست باشند را مشخص کنید .
- بجز / Exclude : با پر کردن این قسمت فهرست شما همه ی تگ ها را نمایش می دهد غیر از آن تگی که شما قرار داده اید یعنی با پر کردن این قسمت با تگ H3 همه تگ ها نمایش داده خواهند شد به غیر از تگ H3.
- کانتینر / Container : با قراردادن کلاس قسمت خاصی از صفحه جدول محتویات را دمحدود به همان قسمت و بخش می کند.
- نمای نشانگر / Marker View : میتوانید نحوه نمایش را توپی و شمارشی کنید .
گزینه های اضافی / Additional Options
- وارپ کلمه / Word Wrap: با فعال کردن این گزینه متن را مشکند و در خط بعدی قرار میدهد.
- جعبه کوچک / Minimize Box: با غیر فعال کردن آیکون را حذف و فعال کنید .
- آیکون / Icon: آیکون فلش باز بودن جدول را انتخاب میکنید .
- آیکون مینیمایز / Minimize Icon: آیکون بسته شدن جدول را انتخاب کنید .
- کوچک کننده فعال / Minimized On: نقطه شکست تبلت و موبایل را برای ویجت مشخص میکنید .
- نمای سلسله مراتبی / Hierarchical View: با فعال سازی این قسمت نمای تیتر ها به صورت سلسه مراتبی نمایش داده میشود یعنی تیتر هایی با تگ H3 زیر H2 قرار میگیرد.
تب استایل / Style
جعبه / Box
این تنظیمات برای باکس کلی جدول فهرست ویجت می باشد :
- رنگ پس زمینه / Background Color: رنگ پس زمینه باکس را میتوانید تعیین کنید .
- رنگ کادر / Border Color: رنگ کادر باکس را مشخص کنید.
- ضخامت کادر / Border Width: ضخامت کادر در این قسمت تعیین میشود.
- خمیدگی دور کادر / Border Radius: شما میتوانید خمیدگی دور تا دور این جدول ایجاد نمایید .
- فاصله های داخلی / Padding: به جدول فاصله داخلی دهید .
- حداقل ارتفاع / Min Height: حداقل ارتفاع برای جدول تعیین کنید .
- سایه کادر / Box Shadow: دور جعبه جدول سایه با رنگ دلخواه دهید .
سربرگ / Header
این تنظیمات برای سربرگ ویجت می باشد:
- رنگ پس زمینه / Background Color: رنگ پس زمینه هدر سایت را تغییر دهید .
- رنگ متن / Text Color: رنگ متن تیتر اصلی جدول را تغییر دهید .
- تایپوگرافی / Typography: فونت و تنظیمات مربوط به فونت تیتر اصلی را تغییر دهید .
- رنگ آیکون / Icon Color: رنگ آیکون باز و بسته کننده را تغییر دهید .
- عرض جداکننده / Separator Width: عرض جدا کننده هدر از لیست را کم و زیاد کنید . با قرار دادن عدد 0 کلا حذف خواهد شد .
لیست / List
و این تنظیمات هم برای لیست نمایش تیتر ها می باشد :
- حداقل ارتفاع / Min Height: به لیست تیتر های خود ارتفاع دهید .
- تایپوگرافی / Typography: فونت و تنظیمات مربوط به فونت تیتر ها را تغییر دهید .
- تو رفتگی / Indent: تو رفتگی بخش لیست را کم و زیاد کنید .
معرفی افزونه فهرست مطالب وردپرس
اگر دوست دارید از افزونه های وردپرس برای این کار استفاده کنید ما به شما افزونه های زیر را پیشنهاد میکنیم :

افزونه Easy Table of Contents
این افزونه از نظر بنده بهترین افزونه میان افزونه های دیگر فهرست ساز می باشد .که قابلیت سفارشی سازی خیلی زیادی را دارد و میتوانید در سایت وردپرسی خودتان از آن استفاده کنید.
لینک دانلود افزونه Easy Table of Contents در مخزن وردپرس
بعد از نصب این افزونه تنظیمات آن در مسیر پیشخوان => تنظیمات => Table of Contents قابل مشاهده می باشد که از نظر کاربردی بهترین افزونه در این زمینه می باشد .
ویژگی های افزونه Easy Table of Contents
- سازگاری کامل با صفحه ساز المنتور دارد .
- در هر صفحه میتوانید تنظمات سفارشی داشته باشید .
- تغییرات اختصاصی در ظاهر فهرست
- پشتیبانی از افزونه Rank Math
- فعال سازی فهرست به صورت اختیاری در صفحات
افزونه Table of contents plus
افزونه کاربردی دیگر برای این کار افزونه Table of contents plus می باشد که برای دانلود آن میتوانید به مخزن وردپرس مراجعه کنید . دانلود افزونه Table of contents plus در مخزن وردپرس

افزونه LuckyWP Table of Contents
این افزونه نیز کاربردهای جذابی در این زمینه دارد و میتوانید فهرست های جذاب برای انواع پست تایپ های وردپرس خود ایجاد کنید . دانلود افزونه LuckyWP Table of Contents در مخزن وردپرس

به همین راحتی فهرست خود را ایجاد کردید 🙂 امیدوارم این آموزش هم مورد پسند شما قرار گرفته باشد .
موفق باشید






45 پاسخ
سلام تشکر خیلی هم عالی اموزش دادین
فقط من یک مشکلی دارم
بروی یکی از تیتر ها که میزنم به درستی وارد میشه ولی وقتی لینکشو چک میکنم داخل لینک کلمات Elementor هست
چیکار کنم این کلمه از داخلش حذف بشه؟؟
ممنون میشم راهنمایی بفرمایید
سلام وقت بخیر
میتوانید از طریق گزینه کانتینر کلاسی رو مشخص کنید که فقط از همان تیتر ها استفاده کند .
سلام وقت بخیر
بجای گرد کردن گوشه ها شعاع کادر دارم که کار نمیکنه علت چیه؟
سلام درود بر شما
احتمالا مشکل از تداخل بین افزونه ای باشد باید بررسی شود .
سلام استاد ممنون از توضیحات
مشکل من اینه که اصلا ویرایش با المنتور برای نوشته هام فعال نیست
گزینش هست اما فعال نیست
داخل تنظیمات المنتور هم گزینه نوشته ها تیک خورده
با تشکر از این آموزش عالی و بینقص
من دقیقا طبق دستورالعمل شما رفتار کردم و فهرست رو خیلی خوب و کامل ساختم و در بخش المنتور بدون نقص نشونم میده. اما وقتی بروزرسانی میکنم و خارج از اکانت ادمین (با هر دیوایس و مرورگری) وارد صفحه میشم، اون باکس فهرست مطالب و نوشتهی فهرست مطالب رو نشون میده ولی در بخش تیترها یک موشن دایره مانند (حالت لودینگ) میچرخه و حتی بعد از چند دقیقه هم چیزی نشون نمیده و همچنان میچرخه.
به نظرتون مشکل از کجاست؟ از تم روناک استفاده میکنم. ممکنه مشکل از المان قالب باشه؟
سلام درود بر شما
ممنون از شما
این مشکل معمولا زمانی پیش میاد که المنتور شما باگ داشته باشد و آپدیت نباشد در آخرین نشخه این مشکل رفع شد و اگر آخرین نسخه را داشته باشید احتما با دیگر افزونه های شما تداخل دارد .
ممنون از راهنمایی شما
فقط من یکم گیج شدم. چون فرمودید که در آخرین نشخه این مشکل رفع شده و بعد فرمودید اگر آخرین نسخه رو داشته باشیم با بقیه افزونهها تداخل داشته باشه. الان المنتور رو به آخرین نسخه آپدیت کنیم؟
المنتور من نسخه 3.16.6 و المنتور پرو من نسخه 3.12.2 هست.
سلام دقیقا آپدیت کنید قبلش بکاپ تهیه کنید
ممنون بابت آمزشتون، حسابی به دردم خورد ❤️
ممنون از شما
سلام
اگر بخایم بخش نظرات رو مثل شما طراحی کنیم آیا با المنتور شدنی هست ؟
سلام بله ما از css برای این کار استفاده کرده ایم
سلام خسته نباشید عنوان مطالب من میره زیر هدرچسبان چطوری میتونم افست بدم مثل شما
سلام خدمت شما
عوامل مختلفی از جمله طراحی شما تاثیر گذار می باشد باید سایت شما بررسی شود .
سلام و وقت بخیر . ممنون از ویدیوهای آموزشی خوب و کاربردیتون.
میشه این بخش از ویدیو(دقیقه 2 به بعد) رو یکبار دیگه توضیح بدین که چطور ویجت ارسال مطالب رو به کانتینر ویجت فهرست مطالب وصل کردین؟
ویجت ارسال مطالب در کجا صفحه اصلی (main) قرار بدیم؟
ممنون میشم
سلام
لطفا برای ویجت ارسال مطلب یک کلاس در نظر بگیرید مثلا mp و بعد وارد تنظیمات ویجت شوید و در قسمت کانتینر .mp را وارد کنید به همین راحتی
سلام ودرود وقت بخیر
برای متن کلاس نوشته ایجاد کردم
با نقطه مین.یسم
ولی بازم همون رو. خطا میده
احتملا id مشخص کردید چون به هیچ عنوان مشکلی ندارد .
سلام ممنون که برای اینجا هم ویدیو قرار دادین
ممنون از شما
بفرمایید کلاس عنوان مقاله چی هست برای اینکه نمایش داده نشه
عنوان مقاله هم داره نمایش میده نمیخوام نمایش بده
سلام وقت بخیر
ویدیو این قسمت امروز بارگزاری می شود که داخلش کامل توضیح دادیم.
استاد ویدیو برای این جلسه نمیذارید؟
سلام وقت بخیر
بله امروز گذاشته میشه
چطور با Easy Table of Contents جدول بسازیم بعد ببریم تو سایدبار نوشته هامون؟
سلام پس از فعال سازی از بلوک آن در ابزارک ها استفاده کنید
کار با افزونه Easy Table of Contents را اموزش نمیدین؟
سلام وقت بخیر
در یک پست مجزا حتما
سلام و وقت بخیر . میشه دقیق بگین که چطور کلاسها رو به هم مرتبط بکنیم. در حالت عادی ویجت فهرست مطالب همه تگهای صفحه رو نشون میده. چطور باید کلاس محتوای نوشته رو به ویجت فهرست مطالب اضافه کنیم؟
ممنون
سلام وقت بخیر
شما با قرار دادن تگ ها به ترتیب می توانید مرتبط کنید
برای مثال یک تک h2 قرار میدید و بعدش 2 تا h3 و بعد یک h2 دیگه به صورت زیر میشه
h2
=h3
=h3
h2
بفرمایید تگ html این قسمت رو (فهرست مطالب) روی چی قرار بدیم؟ H دارد و div ? روی کدوم قرار بدیم؟
سلام بهتره از div استفاده نمایید
سلام
وقت شما بخیر
کلاس قسمت دیدگاه چه میباشد برای عدم نمایش آن در فهرست؟
سلام
کلاس comments-area می باشد
سلام وقت بخیر
چیکار کنم فقط تک های H1 H2 H3 H4 و … داخل محتوا رو فهرست کنه؟ به صورت دیفالت تمام تگ های موجود در صفحه رو فهرست میکنه
سپاسگزارم
سلام وقت بخیر
برای این منظور برای ویجت ارسال مطلب خود یک کلاس در نظر بگیرید و در تنظیمات ویجت نام کلاس را در قسمت کانتینر / Container قرار دهید و یادتون باشه نقطه یا . فراموش نکنید اولش قرار بدید
سلام استاد لطفا ویدیو قرار بدید سخته نوشتاری فهمیدنش حداقل برای من ممنون
سلام وقت بخیر
بله بزودی قرار داده خواهد شد .
سلام ویدیوی اموزشی این قسمت حذف شده است
سلام وقت بخیر
برای این قسمت ویدیویی هنوز قرار داده نشده بزودی قرار خواهیم داد.
سلام میشه در مورد فهرست مطالب و همچنین باکس هایی که لینک میدهند و نقل قول هست و … کلا در مورد نوشته که چطور مقاله حرفه ای و کلمات کلیدی چطور باکس هاشو بنویسیم باید از ادیتور کلاسیک استفاده کنیم یا المنتور اخه المنتور برای نوشته سخت میشه هی باید نوشه را در چند تا متن بزاریم تا وسطش بشه عکس گذاشت و … خلاصه نوشته برای کسانی که تولید محتوا میکنن چطور تو سایت بزارند بگید ممنون میشم نمیدونم تونستم بگم منظورم چیه یا نه؟
سلام وقت بخیر
برای این منظور نیاز ندارید تک تک ویرایش کنید طبق آموزش ساخت صفحات داخلی در المنتور برای خودتان این صفحه را بسازید و شرط قرار دهید سپس با استفاده از ویجت ارسال مطلب که در صفحه قرار میدهید دیگه نیازی به ویرایش توسط المنتور نخواهید داشت و میتوانید با ویرایشگر کلاسیک مطالب خود را منتشر کنید .
این قسمتم مهمه که فیلم نداره
خواهش میکنم ویدئو تهیه کنین بزارین با تشکر از شما
سلام وقت بخیر
بله حتما در اسرع وقت گذاشته خواهد شد .