طراحی سایت یکی از لذتبخشترین کارهایی است که میتوانید خودتان به راحتی و بدون نیاز به استخدام طراح به کمک افزونه المنتور انجام دهید. المنتور به عنوان یک صفحه ساز قوی و پرطرفدار وردپرس، دست شما را برای خلق طراحی صفحه اصلی سایت و صفحات دیگر آن باز میگذارد. در حقیقت شما به کمک این افزونه بدون نیاز به مهارت و دانش کدنویسی میتوانید بهترین طراحی ها را برای کسب و کار خود ارائه دهید.
ما در این آموزش تصمیم گرفتیم در مورد ساخت و ایجاد صفحه اصلی به کمک المنتور صحبت کنیم. در ادامه با ما همراه باشید تا نحوه ی ساخت بنر و اسلایدر و همچنین بخش های معرفی خدمات و … را در صفحه اصلی خود یاد گرفته و به نمایش بگذارید.
جهت مشاهده طراحی بخش های مختلف، قسمت های تنظیمات و طراحی صفحات به کمک افزونه المنتور، میتوانید از آموزش رایگان المنتور نیز استفاده کنید.
خوب بعد چندین جلسه و آشنا شدن با قسمت های اصلی المنتور حالا نوبت آن رسیده که اولین صفحه المنتوری خودمون را ایجاد کنیم .ما در این آموزش فرض میگیرم که می خواهیم صفحه اصلی را ایجاد ، طراحی و روی سایت وردپرسی خودمون ست کنیم .
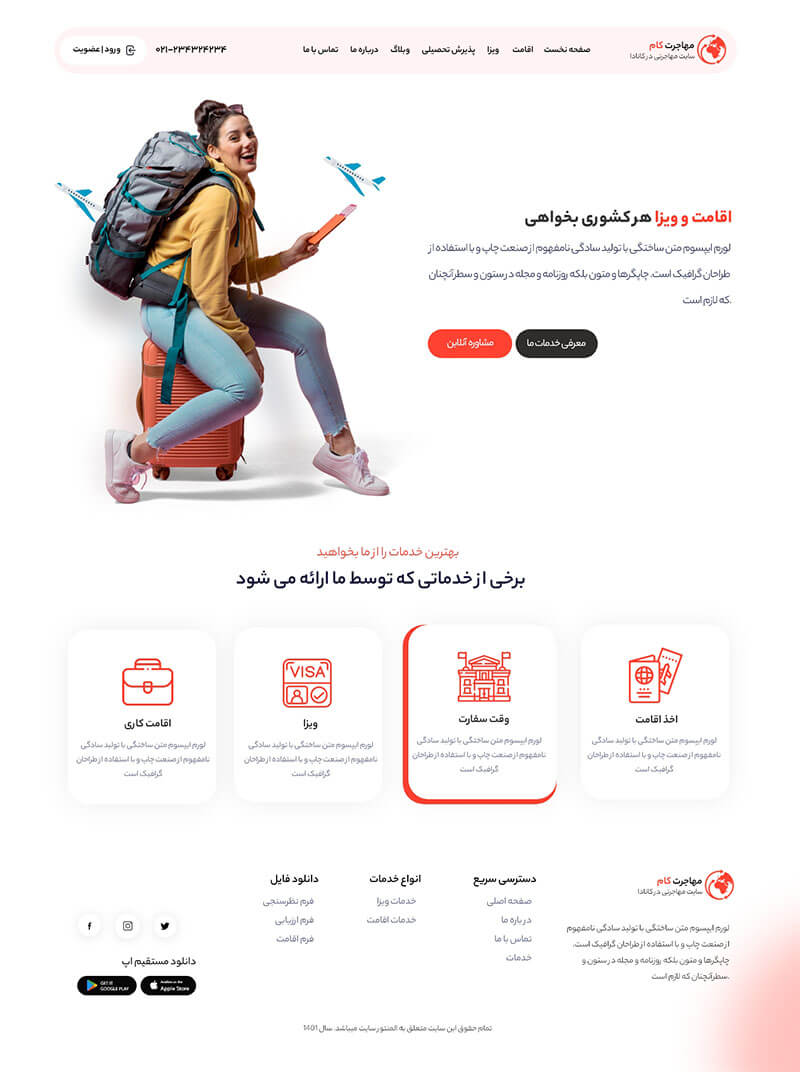
در این جلسه طرح زیر مورد بررسی و طراحی قرار میگیرد.
تذکر : طراحی هدر در المنتور و طراحی فوتر در المنتور این طرح در جلسات قبل آموزش داده شده است .

آموزش طراحی صفحه در المنتور
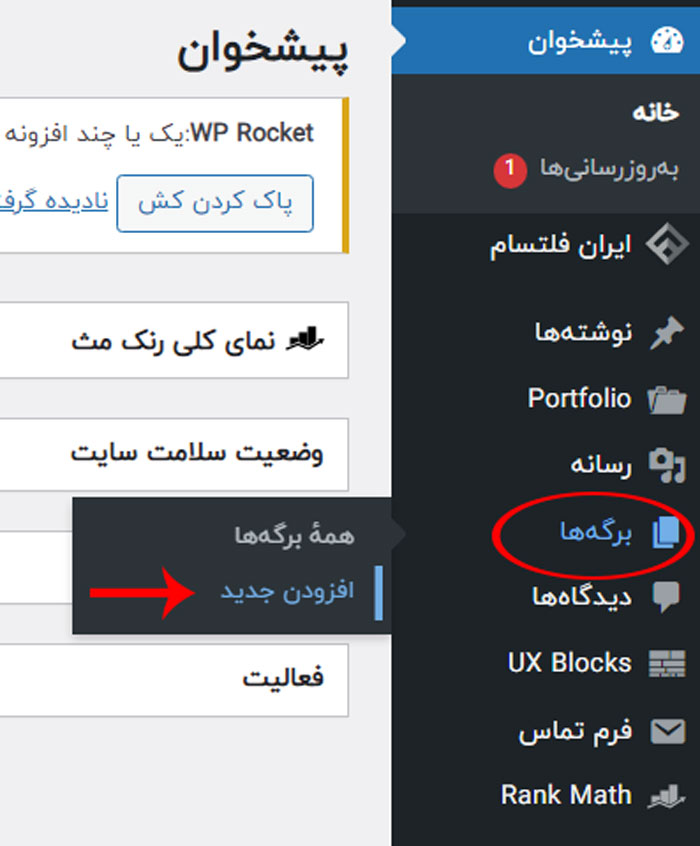
برای این منظور ابتدا در منوی وردپرسی خود روی برگه ها > افزودن جدید کلیک کنید.
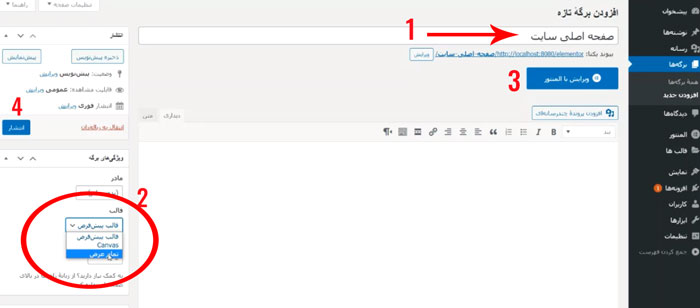
عنوان صفحه را تایپ کنید بر فرض مثال “صفحه اصلی” و سپس در ابزارک کناری صفحه در قسمت ویژگی های برگه میتوانید قالب برگه را انتخاب نمایید .
قالب برگه در المنتور
در المنتور تنظیمات قالب را به 3 قسمت قسمت تقسیم میشود.
قالب پیشفرض : در صورت انتخاب این گزینه شما یکی از 2 حالت Canvas و تمام عرض که در تنظیمات اصلی(در جلسات گذشته آموزش داده شده) ست کردید بر روی قالب انتخاب خواهد شد
قالب Canvas : با انتخاب این گزینه یک صفحه کاملاً سفید بدون هدر و فوتر برای شما نمایش داده میشود.
قالب تمام عرض : با انتخاب این گزینه قالبی با هدر و فوتر برای شما نمایش داده خواهد شد .
و سپس روی دکمه آبی رنگ ویرایش با المنتور کلیک نمایید
سرفصل های آموزش این قسمت :
آموزش ایجاد برگه صفحه اصلی در وردپرس
آموزش ساخت اسلاید شو با المنتور
آموزش ساخت آیکون باکس خدمات در المنتور

چگونه صفحه اصلی سایت خود را طراحی کنیم؟
مهمترین مرحله برای ساخت صفحات سایت به کمک المنتور، خرید و یا دانلود این افزونهی پرکاربرد از سایت های معتبر می باشد. خصوصاً اگر شما قصد خرید افزونهی المنتور پرو را داشته باشید، مهم است که آن را از کجا تهیه میکنید.
اما برای این آموزش، استفاده از نسخهی رایگان المنتور نیز کفایت میکند که شما میتوانید به راحتی از طریق مخزن وردپرس آن را دانلود کنید.
بهطور کلی ما این قسمت از آموزش ایجاد و ساخت صفحه اصلی را به دو بخش طراحی و تنظیمات نمایش تقسیم بندی میکنیم.
بخش اول : طراحی ساخت و ایجاد صفحه اصلی سایت به کمک المنتور
ابتدا پس از نصب و فعالسازی افزونه المنتور، به بخش برگه ها مراجعه کرده و گزینه افزودن برگه جدید را کلیک کنید.

سپس مطابق تصویر زیر، عنوان را در باکس مربوطه بنویسید و از قسمت سمت چپ صفحه، قالب را بر روی تمام عرض تنظیم کنید.
و بر روی دکمه انتشار کلیک کرده و ویرایش با المنتور را بزنید.

اکنون شما وارد صفحه المنتور شده که میتوانید هر طرح مدنظر خود را در آن پیاده سازی کرده و صفحه اصلی سایت را طراحی کنید.
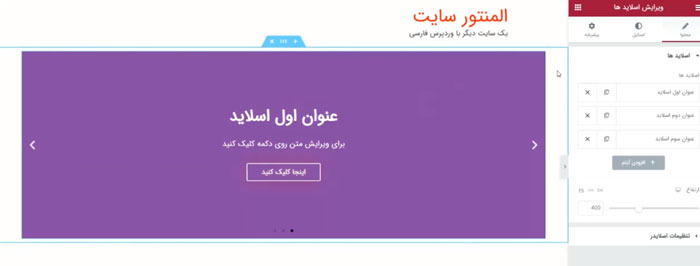
بهطور مثال برای ساخت اسلاید در بالای سایت و زیر هدر، ابتدا باید یک بخش تک ستون با کلیک بر روی علامت پلاس (+) بسازید و از قسمت سمت راست صفحه، ویجت اسلایدر را انتخاب و به داخل صفحه کشیده و رها کنید.

شما در این مرحله میتوانید تعداد اسلایدها را کم و زیاد نمایید، تصاویر و عنوان های خود را درج کرده و طراحی مدنظرتان را اعمال کنید.
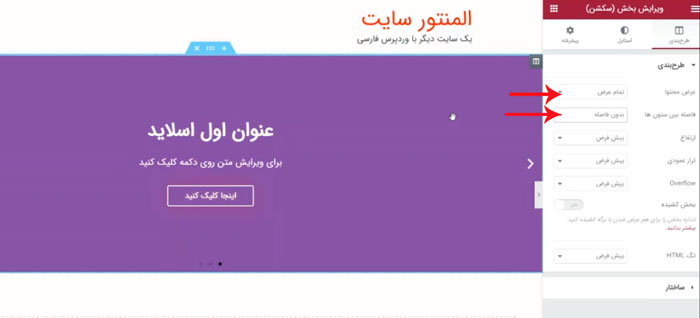
برای اینکه اسلایدر شما به صورت Full Screen نمایش داده شود، از قسمت تنظیمات بخش، عرض محتوا، را بر روی تمام عرض و فاصلهی بین ستون ها، را بدون فاصله انتخاب کنید.

دقت داشته باشید با هر طراحی و تغییراتی حتماً بر روی بهروزرسانی که در زیر صفحه به رنگ سبز وجود دارد، کلیک کنید.
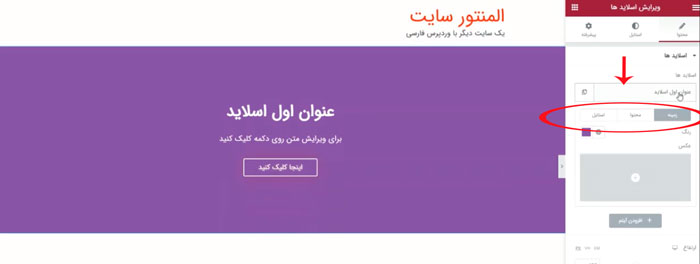
برای ویرایش و تغییرات اسلایدهای خود، کافی است روی هر یک از آن ها کلیک کنید و طراحی را در قسمت های زمینه، محتوا و استایل آن اعمال نمایید.

برای تنظیمات دقیق تر و کاملتر میتوانید طبق ویدئو که مرحله به مرحله توضیح داده شده است، پیش بروید.
پس از درج اسلایدر، شما میتوانید از ابزارک های تیتر و محتوا و … برای ساخت و طراحی صفحه اصلی خود استفاده کنید.
مثلاً اگر سایت شما یک سایت خدماتی باشد، میتوانید از ویجت باکس های آیکن استفاده کرده و خدمات خود را بهصورت مختصر در صفحه اصلی سایت نمایش دهید.
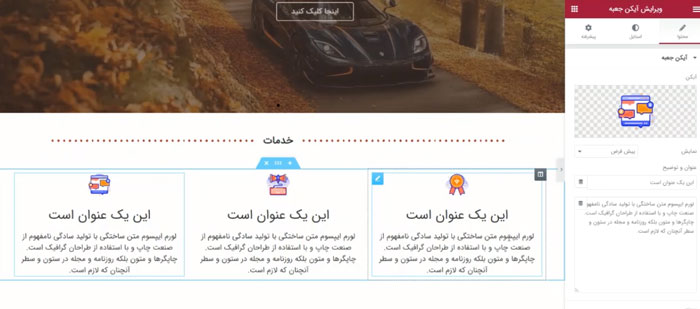
برای این کار کافی است مطابق تصویر زیر، یک بخش سه ستون ایجاد نمایید و برای هر بخش، ویجت جعبه آیکن یا آیکن را در نظر بگیرید.
تفاوت جعبه آیکن با آیکن در توضیحات و عنوانی است که میتوانید بر روی آن درج کنید.

برای اعمال تغییرات هر قسمت، روی ویرایش آیکن جعبه کلیک کنید و عنوان و محتوای مدنظر، استایل و سایر تنظیمات را مطابق سلیقه خود قرار دهید. همچنین این امکان را دارید که تغییرات انجام شده برای یکی از ویجتِ آیکن جعبه را کپی کرده و با پیست استایل به دیگر آیکن جعبه ها نیز منتقل کنید تا در زمان خود و طراحی سایت صرفهجویی نمایید.
برای درج آیکن ها به صورت اختصاصی و با فرمت SVG نیز میتوانید به جلسه 56 از سری آموزش های المنتور با عنوان ساخت آیکن سفارشی مراجعه کنید و بهطور کامل با نحوه ی دانلود و درج آن ها آشنا شوید.
بخش دوم : تنظیمات نمایش صفحه ی اصلی سایت
پس از طراحی، ایجاد و ساخت صفحه اصلی سایت و اعمال تغییرات موردنظر حتماً بهروزرسانی را در پایین صفحه کلیک کنید و پیش نمایشی از طراحی را مشاهده نمایید.
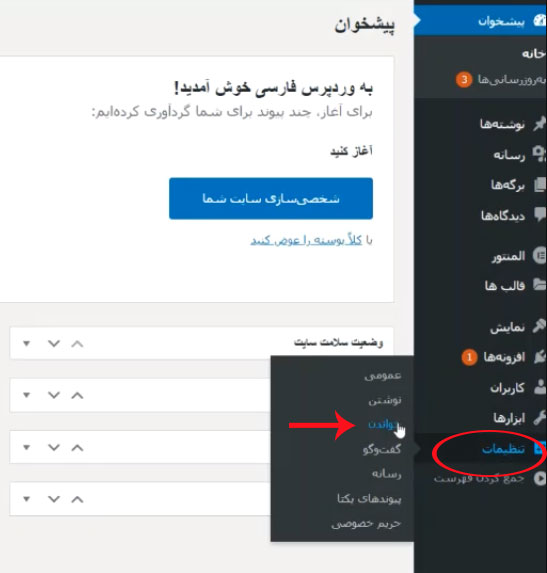
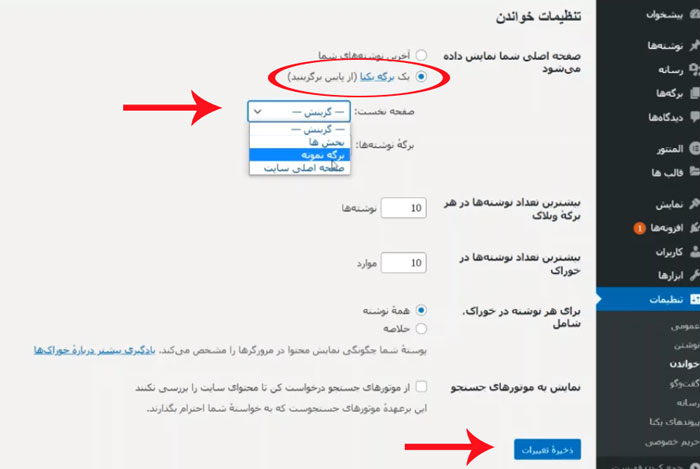
سپس به قسمت پیشخوان، تنظیمات >> خواندن مراجعه کنید.

در این قسمت تیک گزینه یک برگه یکتا را زده و از قسمت منوی کشویی صفحه اصلی را که در بخش قبل طراحی کرده اید را انتخاب کرده و بر روی ذخیره تغییرات کلیک کنید تا در سایت به شما نمایش داده شود.

اکنون شما با زدن آدرس سایت خود میتوانید صفحه اصلی را که طراحی کرده اید مشاهده کنید.
جمع بندی نهایی
المنتور یکی از افزونه های پرطرفدار و پرکاربرد صفحه ساز وردپرس است که به شما این امکان را میدهد تا ساخت صفحه اصلی سایت و دیگر صفحات را بدون نیاز به دانش و مهارت کدنویسی و برنامهنویسی انجام دهید. به کمک این افزونه شما قادر خواهید بود تا علاوه بر طراحی جز به جز قسمت های سایت، از قالب های آماده و از پیشساخته شده نیز استفاده کرده و آن ها را مطابق سلیقهی خود تغییر دهید.
ما در این آموزش به صورت ویدئویی و تصویری مراحل ساخت صفحه اصلی یا HomePage سایت به کمک المنتور را بهطور کامل توضیح دادیم. درصورتی که قسمتی از آن برای شما مشخص نبود و یا نیاز به راهنمایی بیشتری داشتید میتوانید از طریق پشتیبانی وردپرس با ما در تماس باشید تا در کوتاهترین زمان پاسخگوی شما باشیم.






84 پاسخ
سلام.وقت بخیر.
من برای کنار هم قرار دادن باتن ها عین ویدیو عمل کردم و هر دو باتن رو روی حالت در متن قرار دادم ولی همچنان باتن ها زیر هم قرار میگیرند.توی فوتر هم دقیقا همین مشکل رو دارم.نمیتونم دوتا عکس رو کنار هم قرار بدم.
ممکنه مشکل از کانتینری که انتخاب کردم باشه؟
شما تو ویدیو از بخش داخلی استفاده کردید ولی من این مورد رو پیدا نکردم و به جاش از کانتینر استفاده کردم.
ممنون میشم راهنمایی کنید.
سلام خدمت شما در این آموزش از بخش داخلی استفاده شده است اما در نسخه جدید کانتینر قرارداده شده است که میتوانید به راحتی از direction 2 تا دکمه را کنار هم قرار دهید
سلام وقت بخیر مشکلی که من دارم این صفحه اصلی میره زیر سربرگ هنگام اسکرول با موس
سلام خدمت شما
در تنظیمات سربرگ در تب پیشرفته حالت چسبندگی را غیر فعال نمایید
سلام وقتتون بخیر داخل المنتور که طراحی میکنم بعداز بروزرسانی و بازدید پیش نمایش گاها جای برخی اجزا تغییر میکنه ممنون میشم راهنمایی کنید
سلام خدمت شما
معمولا با زدن بازسازی css مشکل رفع می شود باید وارد پیشخوان > المنتور > ابزار ها شوید .
سلام بسیار ممنون از اموزش هاتون. من اول فوتر رو ساختم و بعد صفحه اصلی رو ولی وقتی سایت رو باز می می کنم صفحه اصلی با فوتر قاطی میشه و رو هم میفتن . ممنون میشم اگر راهنمایی بکنید
سلام درود بر شما
شما فاصله ها را رعایت نکردید و یا داخل صفحه اصلی اطلاعات کمی قرار دادید .
درود ، ایام به کارم . یک سوال استاد ، همه مراحل رو مثل شما رفتم اما دکمه ها کنار هم قرار نمی گیره چرا ؟
سلام عزیز شما با بخش داخلی کار نمی کنید با کانتینر کار می کنید که بزودی آموزش این قسمت با کانتینر ضبط می شود .
سلام من عکس های این پروژه رو از کجا تهیه کنم آیا جایی برای دانلود گذاشتید؟
سلام وقت بخیر
خیر فایلی قرار نداده ایم زیرا با یک سرچ ساده میتوانید تصاویر را در گوگل پیدا کنید
سلام خسته نباشید من تازه اموزش هارو یادگرفتم سوالم اینه که وقتی برگه ای میسازم بعنوان صفحه اصلی و دراون مثلا اسلاید و محصول میزارم و ذخیرش میکنم توی خود سایت همه جداجدا هستن و نمیدونم چجوری همشونو توی یک صفحه خانه قراربدم که باهم مشاهده بشن ممنون میشم کمکم کنید
سلام درود بر شما باید برای نمایش از ویجت لوپ استفاده کنید که آموزش آن در ادامه آموزش های المنتور می باشد .
درود برشما این قسمت بخش داخلی توی منوی من موجود نیست فقط یه کانتینر هست که وقتی تودر تو میدارم ابزار رو درست کار نمیکنه
سلام این ویجت در نسخه جدید با ویجت کانتینر جابه جا شده است .برای فعال سازی باید ویجت کانتینر فلکس باکس را از قسمت پیشخوان > المنتور > تنظیمات و تب ویژگی ها غیر فعال نمایید .
من هر کار میکنم قسمت سرچ سایتم نمیره میخام اسلایدر تمام صفحه بزارم اما یه بخش هایی که منو باشه با المنتور ساخته نشده نمیزاره بردارم راه چیه ؟
سلام خدمت شما شما از قالب آماده استفاده میکنید و علت هم همین است و شما برای رفع این مشکل مقاله Z-index در المنتور را ببنید
درود برشما
اموزش هاتون خیلی خوب و مفید و کامل هست
واقعا ممنون
ممنون از شما
سلام وقت بخیر خواستم تشکر کنم بابت این آموزش و آموزش های دیگر شما. خداقوت❤❤
سلام ممنون از شما بابت پیام ارزشمندتون
سلام. شما را تحسین می کنم که آموزش کامل و بسیار خوبی قرار دادین. فقط در قسمت رنگی کردن متن یه پیشنهاد میدم شاید به درد بخورد. شما اگر افزونه Advanced Editor Tools را نصب کنید به راحتی گزینه رنگ متن و بکگراند را میتوانید به ویرایشگر اضافه کنید و در قسمت ویرایشگر متن ، تب متن ، کد را کپی کرده و در جاهای دیگر پیست کنید.
امیدوارم همواره پیشرو و موفق باشید.
سلام ممنون از شما و ممنون بابت پیشنهاد درجه یک شما
سلام ممنون از شما .من بشخصه ترجیح میدم از اموزش استاد استفاده کنم تا حد ممکن افزونه نصب نکنم سرعت سایتم پایین نیاد
سلام خسته نباشید
من برای ساخت صفحه اصلی سایتم مطابق آموزش وقتی داخل کادر عنوان مینویسم:صفحه اصلی این عنوان رو داخل سایت هم نشون میده که من میخوام مثل شما نشون نده باید چیکار کنم؟
سلام باید نوع قالب برگه را تمام عرض المنتور قرار دهید
سلام وقت بخیر.
ممنون بابت آموزش های تون این مشکل حل نشد؟ برای منم این مشکل ایجاد شده اما حل نشد!!!!!
سلام المنتوری عزیز
وقتی که شما در ویرایشگر روی چرخ دنده بزنید میتوانید قالب خود را تغییر دهید و تمام عرض المنتور را ست نمایید این باعث میشه هدر و فوتر شما فقط نمایش داده شود و تیتر برای شما نمایش داده نمی شود .
سلام در قسمت عنوان دو رنگ ” اقامت و ویزا هرکشوری که بخواهی”
عنوان
فرمودید.
حال اگر بخواهیم بین دو قسمت مثلا 7 فاصله (space کیبرد) بیفتد کد کوتاه css چی بزنیم استاد؟
عنوان1 + فاصله1 + فاصله2 + … + فاصله 7 + عنوان2
سلام میتونید از
& nbsp; استفاده کنید
که من برای اینکه کد قرار داده بشه فاصله بین & و nbsp; دادم که پاک کنید
من متوجه فرمول نویسی css شما نشدم.
رو فقط متوجه شدم
سلام این قسمت برای فاصله گذاری می باشد .
سلام جناب قربان خانی اول از همه تشکر میکنم برای این آموزش های خوبتون.
بعد اینکه اگر بنده بخوام در صفحه اصلی سایت متن (خدمات) رو یجوری لینک بدم که وقتی طرف کلیک میکنه صفحه در همون صفحه اصلی اسکرول بشه و خدماتی که چند بخش پایین تر ساختم رو نشون بده باید چیکار کنم؟
سلام ممنونم از شما
ابتدا به اون سکشن در صفحه یک Id بدید و بعد لینک آن صفحه + یک # و در ادامه آی دی را قرار بدید مثل
Mysite.ir/testpage/#start
سلام .من با استفاده از قالب سکشن بخش مورد نظرمو طراحی کردم و انتشار زدم تو وردپرس که میزنم دیدن سایت فقط هدر نمایش داده میشه یعنی انگار فقط هدر توی سایتم قرار دادم (همه طراحی رو با المنتور وقالب انجام دادم.صفحه اصلی نوشته برگه درس نکردم)
سلام
بله درسته وارد پیشخوان > تنظیمات > خواندن شوید و صفحه نخست را همان برگه ای که ایجاد کردید انتخاب کنید .
سلام . من وقتی یه برگه جدید ایجاد میکنم اسم برگه بالا سمت راست صفحه اصلی سایت میاد چکار کنم که اسم برگه حذف بشه؟
سلام وقت بخیر
در تنظیمات ( چرخ دنده کنار صفحه ) قالب را به تمام عرض المنتور تغییر دهید .
سلام وقت بخیر
با المنتور و انتخاب صفحه فرود ، صفحه اصلی سایت رو ساختم اما نمیتونم به عنوان صفحه نخست سایت قرار بدم ، چطور میتونم این صفحه که با المنتور ساخته شده رو در پوسته های وردپرس استفاده کنم
ممنون
سلام وقت بخیر
لطفا از قسمت برگه ها یک صفحه بسازید و طراحی خود را انتقال دهید و ذخیره کنید سپس وارد پیشخوان > تنظیمات > خواندن شوید و برای صفحه نسخت صفحه مورد نظر را انتخاب نمایید .
چطور یک فهرست را در المنتور حذف کنم ، چون تو هر برگه ای که ایجاد میکنم اون فهرست بالای صفحه وجود داره
سلام وقت بخیر
در قسمت پیشخوان > نمایش > فهرست ها حذف نمایید حتما آموزش تنظیمات بخش نمایش در وردپرس را ببنید
سلام
وقت شما بخیر
عرض سایت بنده در دسکتاپ روی تمام عرض است یعنی از ابتدای سمت راست شروع میشه و تا انتهای سمت چپ ادامه پیدا میکنه
حالا میخوام از اطراف فاصله داشته باشه
میفرمایید چکار باید کنم؟
سلام وقت بخیر
شما باید تنظیمات اصلی المنتور را بررسی کنید و روی گزینه طرح بندی رفته و عرض محتوا را مشخص کنید و بعد روی تنظیمات بخش کلیک و عرض محتوا را جعبه ای قرار دهید .
سلام وقت بخیر ممنون از آموزش های خوبتون، سوالی داشتم ممنون میشم جواب بدید
فرض کنید من صفحه ای با المنتور طراحی کردم و نمیخوام اون صفحه رو به عنوان قالب ذخیره کنم اما میخوام از طراحی اون صفحه در صفحه دیگه استفاده کنم و میخوام فقط کدهای طراحی شده آن صفحه رو قسمت متن برگه قرار بدم؟ چطور میشه کدهای طراحی شده با المنتور رو انتقال بدم به صورتی که همان طراحی رو به من نشان دهد؟ با تشکر
سلام
شورت کد اونو می توانید کپی کنید و هر جایی از سایت استفاده نمایید
در هنگام ساخت هدر و یا فوتر، تنظیمات html را روی چه حالتی باید قرار بدهیم؟
سلام
در هدر روی header و در فوتر روی footer قرار دهید
ممنون از شما
برای مقاله چطور؟
و اگه بخواهیم یه بخشی رو نتونن بخونن رو چی باید قرار دهیم؟
برای مقاله هم از article استفاده کنید
برای مخفی سازی میتوانید از افزونه هایی که بر اساس شرط مخفی میکنند استفاده کنید .مثل پاور پک و یا افزونه های رایگان شرط گذاری
سلام، ببخشید توی حاشیه خارجی برای من راست و چپ رو auto نوشته. چطوری میتونم دستی بکنم؟
سلام وقت بخیر
در تنظیمات بخش به همین صورت می باشد
ممنون، یه سوال دیگه . چطوری میتونم پس زمینه سایت رو تغییر بدم؟
سلام
چرخ دنده کنار صفحه را بزنید و در تب استایل تغییر دهید .
سلام به شما
من یه برگه طراحی کردم . عرض سکشنی که من طراحی کردم از دو طرف چپ و راست به منتهی الیه کناره های مانیتور من میچسبه و هر چقدر هم از المان طرح بندی و تغییر اندازه عددی در عرض محتوا ( حالت جعبه ای ) استفاده میکنم فقط عرض نوشته ها رو کم و زیاد میکنه و دو طرف سکشن من به دو طرف مانیتور چسبیده است … میتونید من رو راهنمایی کنید ؟
سلام برای رفع این مشکل میتوانید از یک بخش داخلی در داخل آن بخش استفاده کنید و به آن رنگ و حاشیه دهید .
سلام خدا قوت عالی بود ببخشید من یه سوالی داشتم من میخوام برای متنم یه بگکراند بسازم که ردیوس هم داشته باشه که مثلا فقط زیر یک کلمه ی خاصی قرار بگیره میتونید کمکم کنید؟
https://s29.picofile.com/file/8462356000/blob.jpg
توی این مثالشو براتون اوردم دقیقا عین همینو میخواستم
سلام وقت بخیر
برای ساختن یک بگراند با ردیوس و درج آن زیر یک کلمه خاص، شما می توانید از CSS استفاده کنید.
برای این کار، ابتدا درون تگ style یک سلکتور برای کلمه خاصی که میخواهید زیر بگراند قرار دهید. سپس درون آن سلکتور، مشخص کنید که چه اندازه، چه رنگ، و چه شکلی بگراند شما باشد.
به عنوان مثال، برای کلمه “با ما” در تصویری که برای ما ارسال کردهاید، کد زیر را میتوانید استفاده کنید:
span {
background-color: #FF7F50;
border-radius: 10px;
padding: 5px;
color: white;
}
حالا تگ span را در تیتر و نوشته خود قرار دهید .
اقا خیلی اموزش خوبی میدهید ممنون از زحمات شما
سلام ممنون از شما
سلام
تازه شروع کرده ام
آموزش عالی و بدون بحث حاشیه ای بود
ممنون
سلام ممنون از شما
سلام خسته نباشید کاش عکسای هر جلسه رو زیر ویدیو بزارین ممنونم
سلام وقت بخیر
ایده خوبی بود حتما سعی میشه بزودی قرار دهیم
عرض ادب و احترام
آموزش بسیار قشنگی بود و لذت بردم و نکته های قشنگی رو یاد دادین
سپاسگزارم
سلام وقت بخیر
ممنون از شما خیلی از این موضوع خوشحالیم 🙂
سلام میشه لطفا بگید نمایش بیشتر رو چطوری می تونم با المنتور ایجاد کنم
سلام وقت بخیر
با Css و JavaScript میتوانید این کار را به راحتی برای خودتان در المنتور انجام دهید .
لینک کمکی : https://www.w3schools.com/howto/howto_js_read_more.asp
اما اگر بخواهید بدون کدنویسی انجام دهید افزونه پاور پک یک ویجتی برای این کار دارد .
دانلود افزونه : افزونه پاور پک
سلام . خسته نباشین .
فقط تا قسمت ۱۹ فیلم آموزش المنتور هست؟؟؟؟ بقیه قسمت ها فیلم نداره؟
سلام وقت بخیر
ممنون از اینکه سایت ما را دنبال میکنید جلسات در حال تدوین و ضبط جدید می باشند و بزودی تمامی جلساتی که ویدیو ندارد به صورت ویدیویی قابل مشاهده می باشند .الان بقیه جلسات ویدوی دارند اما ممکنه بین آن ها چندتا وجود نداشته باشد .
موفق باشید
سلام. یه سایت وردپرسی با قالب آوادا رو بعد از 4 سال فعالیت و زحمت شبانه روزی میشه با المنتور تغییر داد طوری که به سئو آسیب نبینه؟
پشتیبان قالب میگه که آوادا با المنتور سازگاره ولی دموها رو نمیشه تغییر داد.
با تشکر
سلام وقت بخیر
خیر مشکلی برای سایتتون پیش نمیاد به شرطی که قالبتون هم آپدیت باشد.
اما قبل از نصب همیشه یادتون باشه بکاپ بگیرید
موفق باشید
سلام وقتتون بخیر
خیلی ممنون بابت آموزش های خوبتون
برای ساخت اسلایدر آیا این امکان وجود داره که جهت ورود عکس ها رو تغییر بدیم؟ در حال حاضر infinite loop رو غیرفعال کردم و توی اسلایدر عکس ها از چپ به راست حرکت میکنند. من میخوام عکس ها از راست به چپ حرکت کنند.
ممنون
سلام وقت بخیر
اگر دقت کنید بر اساس راست چین یا چپ چین بودن سایتتون جهت تغییر می کند و چون ویجت مربوط به افزونه اصلی می باشد بهتره تغییراتی در افزونه به وجود نیارید زیرا آپدیت های زیادی ارائه می دهد و شما به دردسر می افتید
سلام روز خوش و با آرزوی سلامتی برای شما و عزیزانتان . دل ما رو شاد کردین خدا دل شمارو شاد کنه آموزش های شما پشتوانه ای هستش برای بنده . با سپاس و آرزوی آینده ای خوش ، استاد عزیز
سلام وقت بخیر
ممنونم از شما و ممنونم از این که وقت گذاشتید نظرتون را برای ما ارسال کردید .
موفق و پیروز باشید.
سلام اگه بخواهیم هدر و فوتر در صفحه اصلی المنتور نمایش داده نشود باید چکار کنیم ؟
سلام وقت بخیر
شما باید در بخش دوم در انتخاب قالب حالت Canvas را انتخاب کنید .:)
موفق باشید
سلام استاد ی سوال داشتم
من وقتی برگه با عنوان صفحه اصلی ساختم و با الننتور نمایشش دادم توی خروجی برگه عنوان صفحه اصلی بالای برگه نمایش داده میشه
چیکار کنم حذف شه
سلام وقت بخیر
قالب صفحه را باید روی تمام عرض المنتور قرار بدید
موفق باشید
از بخش تنظیمات مخفی کردن عنوان صفحه را روشن کنید.
اموزشتون واقعا عالی من خیلی ویدیو دیدم ولی با ویدیو شما و این مقاله هایی که پایینش قرار دادین مشکلات حل شد .
سلام سرکار خانم
خیلی خوشحالیم از این که مورد پسندتون قرار گرفت و نظر دادید
موفق باشید 🙂