z ایندکس چیست ؟
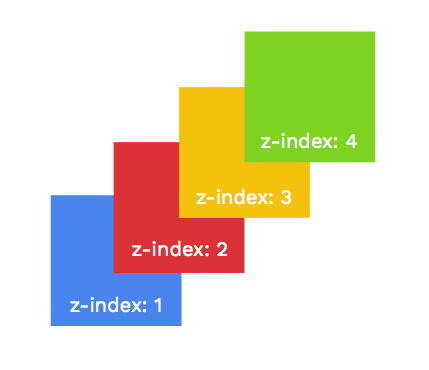
با قابلیت Z-Index ما میتوانیم ترتیب قرار گیری عناصر روی همدیگر را مشخص کنیم یعنی این که اگر ما در صفحه سایت خودمان 3 عنصر داشته باشیم میتوانیم تعیین کنیم کدام از این 3 عنصر به ترتیب زیر ، وسط و رو قرار بگیرد .( در این جا عنصر میتواند بخش ، ویجت ، تصویر و … باشد )

چه مرورگرهایی Z-Index را پشتیبانی می کنند ؟

خوب مرورگرهای جدید اکثرا با این قابلیت مشکلی ندارند به به ترتیب به شرح زیر می باشند.
- مرورگر کروم / Chrome : نسخه 4 به بالا
- مرورگر فایرفاکس / Firefox : نسخه 3 به بالا
- مرورگر اپرا / Opera : نسخه 10 به بالا
- مرورگر سافاری / Safari : نسخه 3.1 به بالا
- مرورگر اینترنت اکسپلورر / IE : نسخه 6 به بالا
- مرورگر اج / Edge : نسخه 12 به بالا
روش کار با z ایندکس در المنتور
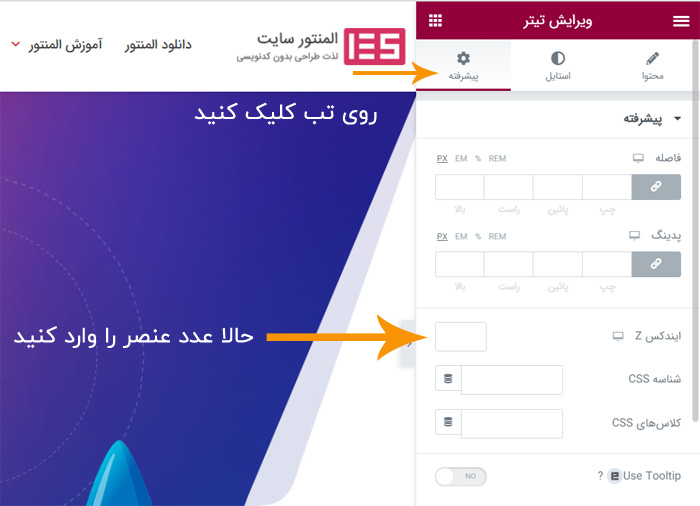
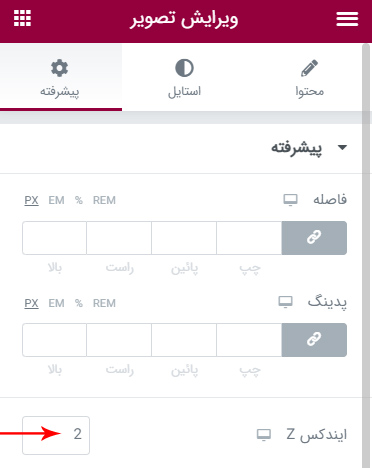
شما برای دستیابی به گزینه z-index در صفحه ساز المنتور کافیه روی یک ویجت ، بخش ، ستون و هر چیزی کلیک کنید و از تب پیشرفته تنظیمات آن قسمت به گزینه زد ایندکس دست پیدا کنید .

مثال کاربردی بر درک کامل این ویژگی :
در صفحه ساز المنتور خود اگر ما 2 تصویر داشته باشیم و بخواهیم یکی از تصاویر را روی دیگر قرار دهیم به صورت زیر عمل میکنیم .
ابتدا 2 تصویر را در یک بخش قرار می دهیم.

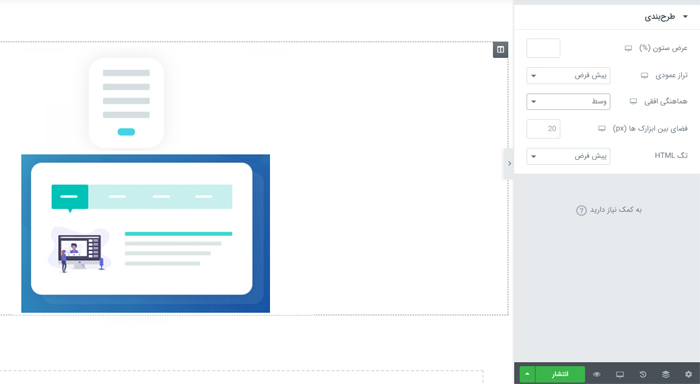
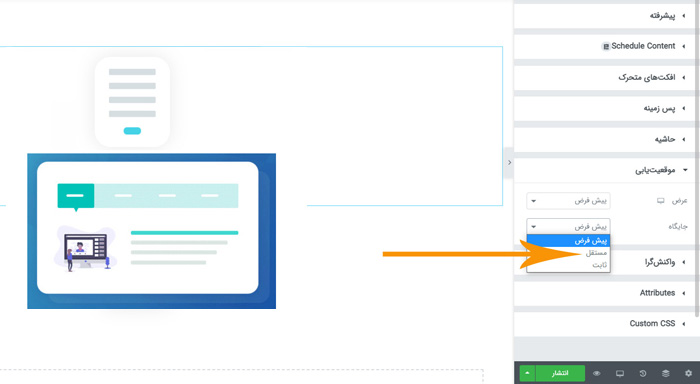
بعد از آن در تب پیشرفته برای این که 2 تصویر روی هم قرار بگیرند از قسمت موقعیت یابی روی مستقل کلیک میکنیم این کار را برای تصویر دیگر هم انجام میدهیم.

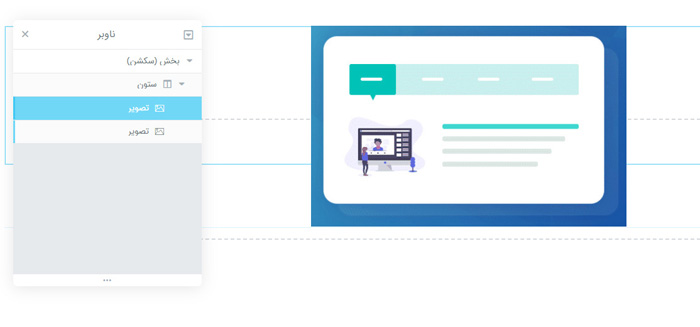
حالا طبق تصویر زیر برای شما به نمایش در می آید یعنی تصویر کوچک اولی زیر دومی مخفی شده است .

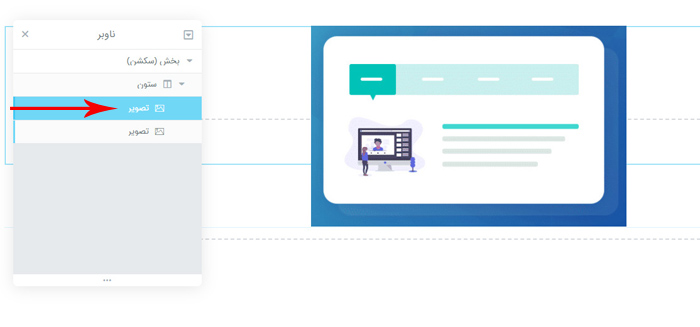
برای این که تصویر کوچک را بالاتر از تصویر دوم قرار دهیم به از طریق لایه های المنتور که آموزش آن را در جلسه هشتم از سری آموزش المنتور داده ایم ، تصویر اول را انتخاب کنید و در تب پیشرفته z ایندکس آن را روی 2 قرار دهید و سپس روی تصویر دوم نیز کلیک کنید همانند بالا پیش بروید با فرق اینکه اینبار برای این تصویر z اینکس بالاید عدد 1 ست شود تا تصویر اول روی تصویر دوم قرار بگیرد .


به همین راحتی میتوانید تصاویری با لایه بندی برای خود ایجاد کنید .
در جلسات آینده خیلی جامع به تب پیشرفته و موقعیت یابی ها می پردازیم.
موفق باشید.






16 پاسخ
سلام وقت بخیر
زیر منوی من وقتی روش میزنه میره زیر لایه پایینی اونو باید چیکار کنم همین روشی که فرمودین رو انجام دادم ولی تغییری ایجاد نشد
منوی سایت در قسمت هدر سایت هست در المنتور و لایه پایینی جزو صفحه اصلی
سلام اگر از قابلیت z-index استفاده کردید نمایش داده نشد احتمالا از قالب آماده استفاده میکنید و یا المانی دیگری که روی آن قرار داده می شود Z-index بالاتری دارد که باید آن را هم تغییر دهید و کم کنید
با درود فراوان ، لذت بسیار بردم از این آموزش. سپپااااااسسسس
سلام قسمت نمایش فهرست رو وقتی توی حالت تبلت استفاده میکنم به صورت افقی نمایش داده نمیشه یا همبرگری میشه یا به صورت عمودی در میاد میشه راهنمایی کنید
سلام
بله استاندارد به همین صورت می باشد که در تنظیمات اصلی المنتور قسمت واکنش گرا میتوانید px آن را تغییر دهید .
ممنون بابت سایت خوب و آموزش خوبتون
ممنونم بابت سایت خوبتون و اطلاعات مفیدتون
ممنون از شما
سلام استاد گرامی از آموزش های خوبتون سپاسگزارم من صفحه اصلی طبق آموزش پیش رفتم و چیدم اما یه بار گزینه بازیابی به چند دقیقه قبل زدم بعد اون دیگه صفحه بالا نمیاد فقط هدر که تو قسمت قالب ها جداگانه ساختم نمایش میدهد و کلا این صقحه با المنتور قابل ویرایش نیست و ارور500 میده آیا راهی برای درست شدن وجود داره؟
سلام وقت بخیر
برای رفع خطای 500 باید آموزش رفع خطای 500 در وردپرس را ببینید
سلام و وقتبخیر
من یه صفحه محصول دارم توی قالب فلتسام
دکمه توی خود قالب ویژگی sticky داره اما با المنتور که صفحه رو ساختم دیگه این ویژگی رو نداره و فقط موقع اسکرول به انتهای صفحه دکمه چسبان رو نشون میده
index رو روی 1000 هم گذاشتم تغییری نمیکنه
دلیلش چی میتونه باشه؟
سپاس پیشاپیش
سلام وقت بخیر
لطفا لینک صفحه را بفرستید بررسی کنیم
دمتون گرم عالی بود آموزشتون بخصوص که با عکس بود. خیلی ممنونم
سلام وقت بخیر
خیلی سپاسگزاریم از شما 🙂
سلام.ممنون بابت توضیح خوبتون.خوب این مدل لایه بندی تصاویر در کجا میتونه کاربرد داشته باشه؟ ممکنه یک مثال بزنید
سلام سرکار خانم حدیث
مثالی که می تونم بزنم برایتون پست هدر چسبان و تغییر لوگو با اسکرول کردن در المنتور هستش
موفق باشید