کارایی ویجت لوگو المنتور
اگر شما یه طراح سایت باشید و یا این که میخواهید وب سایت المنتوری برای مشتری طراحی کنید قطعاً دوست دارید برای مشتری تنظیماتی پویا برای تغییر لوگو و فهرست درست کنید که مشتری بدون آن که وارد ویرایش قالب هدر المنتور شود آن را تغییر دهد و تنظیماتی از آن را از بین و تغییر ندهد .
پس اینجا نیاز دارید ویجتی برای این که لوگو خود را در پنل وردپرس و یا تنظیمات اصلی المنتور تغییر دهد پس بنابر این میتوانید از این ویجت استفاده کنید .
این ویجت فقط در نسخه المنتور پرو وجود دارد .
آموزش ویجت لوگو المنتور

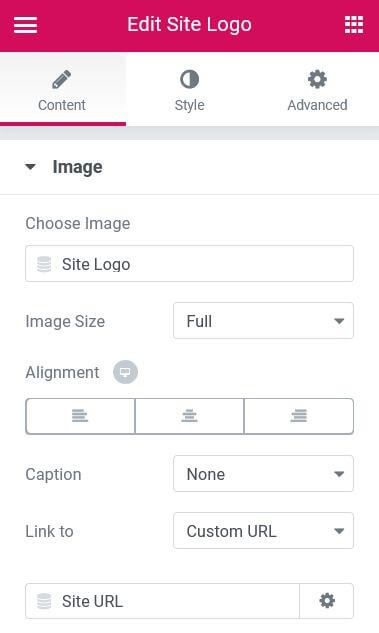
تب محتوا / Content
- انتخاب عکس/ Choose Image : این قسمت به صورت غیر فعال می باشد چرا که از تصویر لوگو را از قسمت سفارشی سازی وردپرس یا همان WordPress Customizer و یا تنظیمات المنتور و هویت سایت فراخوانی می کند . پس برای تغییر آن باید یه سری به این قسمت بزنید و فراخوانی کنید .
- اندازه عکس / Choose Image : در این قسمت میتوانید اندازه لوگو را دستی مشخص کنید .
- چیدمان / Alignment : وظیفه این قسمت چیدمان لوگو در ستون مورد نظر می باشد که به صورت چپ چین ، راست چین و وسط چین میباشد.
- کپشن / Caption : با انتخاب این گزینه کپشن به لوگو شما اضافه خواهد شد.
- پیوند / Link to : به صورت پیشفرض گزینه سفارشی و همچنین آدرس سایت ست شده که شما میتوانید آن را سفارشی کنید و لینک دیگری قرار دهید.
تب استایل / Style
در این قسمت میتوانید تنظیماتی از نظیر عرض و ارتفاع و میزان شفافیت لوگو و در صورت نیاز حاشیه و سایه را مشخص کنید و همچنین تنظیمات استایل کپشن را مشخص نمایید .
راستی اگه دوست داری هدر زیبا داشته باشید این آموزش تغییر لوگو در هدر با اسکرول کردن سایت در المنتور را هم مشاهده کنید .






8 پاسخ
سلام. لوگو یه سری سایت ها از هدر بزرگتر و بیرون از کادر هدر هست، لطفاً بفرمایید از چه قسمتی میتونم تظیماتشو اعمال کنم. ممنون از شما
سلام درود بر شما این موارد را می توانید از طریق css انجام دهید بزودی آموزش این مورد در ادامه آموزش ها قرار داده می شود .
سلام استاد خسته نباشید. من از وقتی که المنتورم رو آپدیت کردم یک اروری بهم میده که متنش رو این پایین براتون میذارم. ممنون میشم راهنماییم کنین چطوری برطرفش کنم.
Warning: Undefined array key “options” in /home/mbmeysmm/public_html/wp-content/plugins/elementor-pro/modules/theme-builder/widgets/site-logo.php on line 192
هر کاری هم که فکر کند کردم
یعنی ورژن PHP رو اپدیت کردم بعد از قسمت ابزار های المنتور هم گام سازی کردم
دیگه نمیدونم باید چ کنم
ممنون میشم راهنماییم کنین
سلام لطفا 2 نسخه رایگان و پرو را بروزرسانی نمایید مجددا چک بفرمایید .
سلام استاد من توی این قسمت میرم نشان یا همون لوگو نیستش که بخوام تغییرش بدم باید چیکار کنم؟
سلام درود بر شما
باید حتما از قسمت سفارشی سازی در پیشخوان وردپرس لوگو را اضافه کنید و یا در تنظیمات اصلی ویرایشگر المنتور این کار را انجام دهید که در جلسات ابتدایی گفته شده است
با تشکر از شما استاد عزیز
بسیار مطالب عالی گذاشتین و مهمترین آن، اینه که وسط یک آموزش یسری نکاتی میفرمایید که در بسیاری از سایت ها باید کلی بگردیم دنبالشان
سلام خیلی خوشحالیم از این بابت و ممنون از شما