قبل از این که صفحات المنتوری خودتان را طراحی کنید تنظیمات قبل از آن را انجام دهید و بستری برای شروع طراحی ایجاد کنید .
این کار به شما کمک میکند تا سایت استاندارد و با سرعت بالاتری طراحی کنید برای مثال شما میتوانید یک دکمه ای که در طرح خود دارید را یکبار طراحی کنید و در تمامی صفحات با همان ظاهر استفاده نمایید .
این تنظیمات مستقیم روی ویجت های شما تاثیر گذار هستن و استایل کلی آن ها را تغییر می دهند تا در هرجایی از این ویجت ها استفاده کردید به همان صورت شخصی سازی شده به شما نمایش دهد.
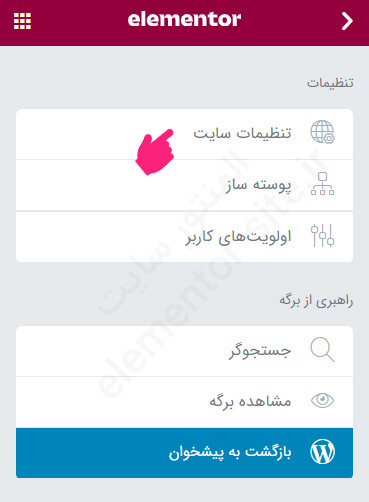
برای این منظور می بایست ابتدا یک برگه ایجاد نمایید و طبق تصویر روی منوی همبرگری المنتور در سمت راست کلیک کنید و بعد از آن روی تنظیمات سایت کلیک کنید.


رنگ های عمومی در المنتور
در این قسمت میتوانید رنگ های اصلی صفحات المنتوری خود را تعیین کنید و همچنین به غیر از 4 رنگ اصلی رنگ های سفارشی برای خود ایجاد نمایید.

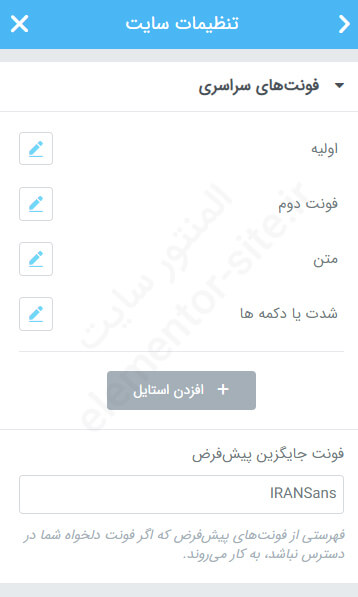
فونت های سراسری در المنتور
در این قسمت نیز فونت های اصلی صفحات خود را میتوانید شخصی سازی کنید و برای هر فونت اصلی خانواده فونت ، سایز ،وزن فونت و … و همچنین ارتفاع خط تعیین نمایید تا در کل سایت این تغییرات اعمال شود .

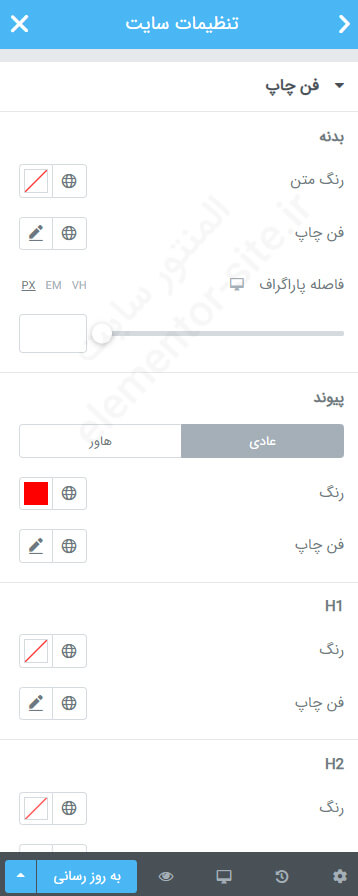
تایپوگرافی یا فن چاپ در المنتور
در این قسمت نیز میتوانید برای تمامی تگ ها از جمله تگ a که مربوط به لینک میباشد و تگ h ها استایل مناسب در نظر بگیرید که در ویدیو آموزشی توضیحات کامل داده شده است .
این قسمت در آپدیت جدید ترجمه به تایپوگرافی تغییر داده شده است.

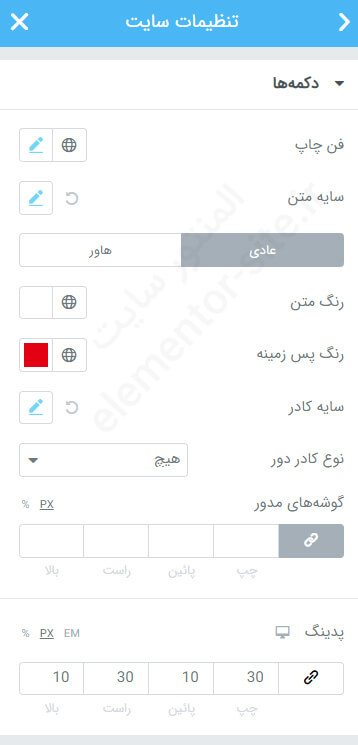
دکمه ها در المنتور
تنظیمات باتن یا دکمه در المنتور به صورت کاملاً ساده و روان می باشد در این قسمت میتوانید یک دکمه عمومی برای خودتان با توجه به طرحتان ایجاد کنید و در تمامی قسمت ها از آن استفاده کنید .
تنظیمات دکمه شامل رنگ ، فونت سایز ، کادر دهی و فاصله ها و … می باشد .

تنظیمات تصویر در المنتور
در این قسمت می توانید طبق تنظیمات عکس زیر ، تصویر های خود را شخصی سازی کنید .

فیلدهای فرم در المنتور
در این قسمت میتوانید برچسب فرم ها ، فیلد ها اعم از رنگ و تایپوگرافی اون ها را شخصی سازی کنید .

تنظیمات هویت سایت در المنتور
به جای اینکه وارد تنظیمات وردپرس + تنظیمات شخصی سازی شوید و یه سری کارها رو انجام دهید در این قسمت به راحتی میتوانید کارهای زیر را انجام دهید :
تغییر نام سایت – تغییر توضیحات سایت – لوگوی سایت – فاوآیکون سایت

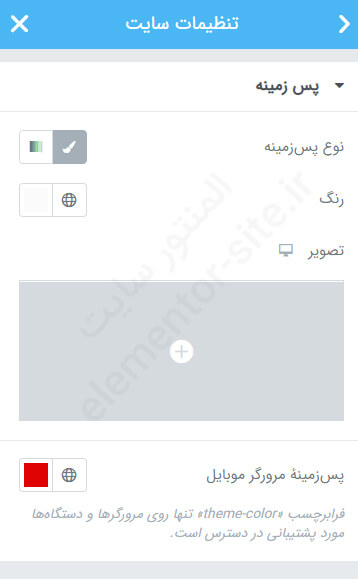
پس زمینه در المنتور
اگر دوست دارید پس زمینه تمامی قسمت های سایتتون رو تغییر بدید می توانید از قسمت رنگ و عکس و گرادینت استفاده کنیدو تغییرات را اعمال کنید
شما میتوانید در این قسمت رنگ آدرس بار مرورگر نسخه موبایل در المنتور را تعیین کنید .

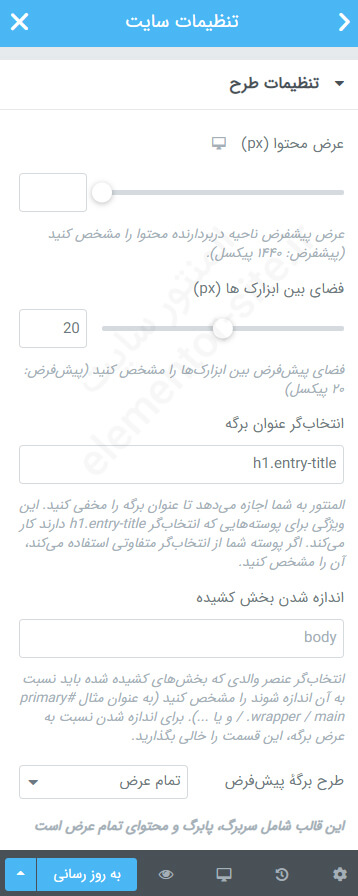
طرحبندی و سایز صفحات در المنتور
برای اینکه سایز صفحات خود را تعیین کنید از این قسمت استفاده کنید و عرض صفحه فاصله بین ویجت ها یا ابزارک ها و همچنین نطقه شکست صفحه در تبلت و موبایل را مشخص کنید .

نقطه شکست پیشرفته
در قسمت تنظیمات مربوط به طرح بندی گزینه ای پیشرفته تر اضافه شده که میتوانید نقاط شکست برای دستگاه های مختلف را ست کنید و آن را سفارشی سازی کنید . که در مقاله نقاط شکست سفارشی در المنتور کامل توضیح داده ایم .
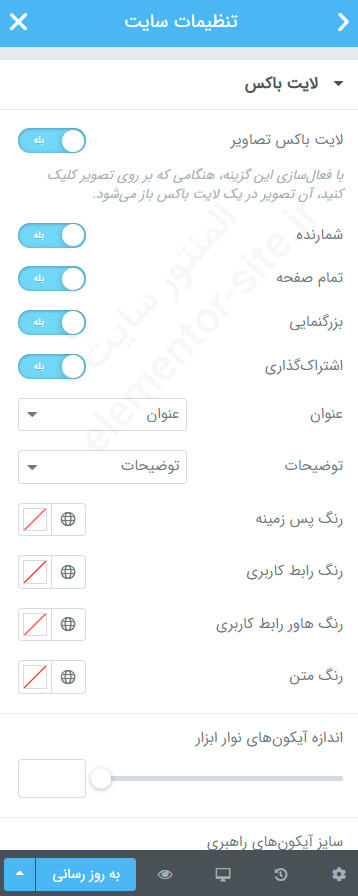
لایت باکس در المنتور
در این قسمت تنظیمات مربوط به لایت باکس ها قرار گرفته است.که در تصویر کاملاً مشخص می باشد.

انتقال های صفحه
این قسمت جدیدا به المنتور اضافه شده است که خود دارای 2 بخش می باشد Page Transitions و Preloader که در آپدیت این مقاله به معرفی این 2 می پردازیم .که کار اصلی این قسمت نمایش لودینگ قبل از بارگذاری کامل صفحه در المنتور می باشد که در یک مقاله در مورد این موضوع با شما به صورت کامل صحبت کردیم .

Page Transitions در المنتور
این قسمت رنگ پسزمینه و انیمیشن نمایشی را لودینگ را مشخص می کنید و باعث زیبا تر شده لودینگ خود شوید .
Preloader المنتور
این قسمت کار اصلی را بر عهده دارد و باعث میشه نوع لودینگ را مشخص کنید که فعلا تا الان 3 حالت انیمیشن ، تصویر و آیکون را دارا می باشد و با انتخاب هر کدام تنظیمات مربوطه به آن باز خواهد شد .
CSS سفارشی در المنتور
در صورت اینکه استایل css کلی برای قالب ، ویجت ها و کلاس های سفارشی خود در المنتور ایجاد کرده اید میتوانید در این قسمت وارد کنید تا در تمامی صفحات المنتوری اعمال شود .
اما پیشنهاد المنتور سایت برای افزایش سرعت سایت شما این است که قالب چایلد را از قسمت قالب ها نصب کنید و در فایل style.css قرار دهید و از قابلیت در اینجا استفاده نکنید .

در صورت هرگونه سوال و مشکل از طریق نظرات زیر این آموزش مطرح بفرمایید .
موفق باشید 🙂






88 پاسخ
سلام . من المنتور پرو نصب کردم ولی ویرایش با المنتور که زیر کیت هست کلیک میکنم خطا میده که پیشنمایش قادر به بارگذاری نیست… باید چیکار کنم
سلام دوست من
برای رفع مشکل از آموزش رفع خطای پیش نمایش قادر به بارگذاری نیست المنتور استفاده نمایید
سلام خسته نباشید
این صفحه تون تو ریسپانسیوش در حالت گوشی مشکل داره
سلام درود بر شما
ممنون بابت این که اطلاع دادید اما ما مشکلی پیدا نکردیم
سلام . من مشکلی که داشتم اینه که وقتی در لرن دش ویرایش دوره با المنتور را میزنم، در المنتور سیلابس دوره شامل دروس و موضوع ها را نمایش نمیده و نمیشه ظاهرش رو مثلا ویرایش کرد. فقط وقتی پیش نمایش رو میزنیم به صورت تمام عرض نمایش میده. در واقع افزونه های وردپرس در المنتور کار نمیکنند و نمیدونم چیکار کنم. ممنون میشم راهنمایی بکنید
سلام برخی این موضوع باید ویجت های مخصوص را داشته باشید که با نصب افزونه مربوط به لرن دش میتوانید طراحی نمایید
عرض ادب. استاد گرامی، توضیحات هر قسمت رو بصورت یکجا در قالب یک فایل pdf دارید تا دانلود کنیم ؟ با سپاس از زحمات شما
سلام درود بر شما
متاسفانه فعلا خیر این قابلیت در سایت قرار داده نشده است
با سلام و وقت بخیر
مشکل عرض صفحه رو نمیتونم حل کنم ممکنه راهنمایی بفرمایید؟
نمیدونم چکار کنم که اسکرول افقی صفحه از بین بره و مطالب سایتم در هر ۳ حالت بدون اسکرول افقی قرار بگیره
سلام باید بررسی کنید کدام المان این مشکل را به وجود آورده است و یا از طریق تنظیمات بخش داخلی و یا کانتینر سر ریز شدن را روی مخفی قرار دهید .
سلام سلام
سایتی رو امروز راه اندازی کردم یه مشکل دارم
وقتی قالب رو میخام ذخیره کنم گزینه شرایط ذخیره رو نداره نمیدونم برا چیه؟
سلام خدمت شما
زیرا در قسمت قالب های ذخیره شده نوع قالب را به درستی انتخاب نکرده اید
سلام من درون هدر یه تغییراتی ایجاد کردم در همه صفحه ها تغییر انجام شده ولی در صفحه اصلی انجام نشده
سلام درود بر شما اگر افزونه کش نصب کردید یکبار کش آن را پاک کنید
سلام ممنون از آموزش خوبتون.
در قسمت لایت باکس تنظیمات رو انجام دادم، ولی زمانی که عکس به صورت لایت باکس باز میشه نمیشه روی عکس زوم یا تمام صفحه کرد. در صورتی که گزینه هاش در تنظیمات روشن هست. ممنون میشم راهنمایی کنید.
سلام درود بر شما
ممکنه است تحت تاثیر قالب و یا افزونه های دیگر شما این قسمت قرار بگیرد .باید این مورد را بررسی نمایید
با عرض سلام و خسته نباشید
به چه طریق میشه صفحه ویرایش حساب کاربری را ویرایش کرد
منظور فونت نوشته ها یا اندازه نوشته ها و …
سلام درود بر شما اگر از ووکامرس استفاده میکنید ساده ترین کار تغییر با css می باشد اگر دانش کد نویسی دارید میتوانید در قالب چایلد به صورت کدی تغییرات اعمال کنید
سلام
من طبق اموزش های شما پیش رفتم ولی با پیغام نمی توانید ویرایش کنید و فعالسازی حالت ایمن مواجه شدم.
ممنون میشم اگه راهنماییم کنید. درضمن من ورد پرس را تازه نصب کردم و سایتم هیچ محتوا و افزونه ای ندارد
سلام درود بر شما
شما باید طبق روش اول خطای لود در المنتور مموری خود را افزایش دهید
سلام. من طبق اموزش شما پیش رفتم ولی پیام نمی توانید ویرایش کنید؟ و فعالسازی حالت ایمن را دریافت میکنم .
ممنون میشم راهنمایی کنید.
سلام درود بر شما
باید از طریق آموزش رفع عدم لود المنتور بخش اولش یعنی مموری استفاده کنید و حافظه php را افزایش دهید
سلام وقت بخیر
من صفحه نخستم رو با المنتور طراحی کردم ولی وقتی سایر صفحات رو گزینه ویرایش با المنتور رو انتخاب میکنم دوباره همون صفحه نخست میاد
چیکار کنم ؟
سلام درود بر شما
احتمالا برای صفحه اصلی از قالب های ذخیره شده شما قالب ایجاد کردید و شرط گذاری کرده اید باید برای ساخت صفحه اصلی از قسمت برگه ها اقدام نمایید .اگر این نبود سایت شما تداخل دارد
سلام آقا مسعود
ممنون بابت دوره واقعا جامع که لازم دونستم تشکر کنم
یک موردی که برای راحتی کار با المنتور و ویجت ها هست که فراموش کردید اشاره کنید این هستش که از قسمت تنظیمات کاربر حالت: ” در حال ویرایش دستگیره ها” فعال بشه سرعت کار رو بالا میبره و برای افزودن ستون، تکرار و حتی حذف بخش نیاز به راست کلیک کردن روی ویجت نیست فقط کافیه موس بر روی مداد ویجت هاور بشه تا تنظیمات نمایش داده بشه
سلام ممنون از شما
بله این گزینه ، خیلی کار را راحت میکند اما این گزینه در آپدیت بعد از این آموزش اضافه شده است .
سلام
وقت بخیر
من یه سری تغییرات در صفحه هوم دادم ولی ذخیره و منتشرش نکردم. الان میخوام به حالت اولش برگدونم چیکار باید بکنم؟همون طرح اصلی خود قالب
سلام درود بر شما
بستگی به قالب شما دارد
اگر که قابلیت درون ریزی تکی صفحه را دارد میتوانید مجدد درون ریزی کنید و اگر المنتور بود میتوانید وارد تاریخچه شوید و به قبل برگردانید
سلام وقت بخیر اگه من افزونه المنتور رو پاک کنم و از اول نصب کنم طراحی هایی ک کردم از بین میره یا خیر ؟
سلام وقت بخیر
خیر مشکلی پیش نخواهد آمد
سلام روز بخیر
بنده اول پوسته را آسترا انتخاب کردم و بعدا طبق آموزش شما هلو المنتور انتخاب کردم ولی همچنان مقداری از سربرگ های اول استرا توی صفحه اصلی است و المنتور این پینشهاد را در kit پیش فرض داده:
“برای اینکه استایل پوسته روی همه عناصر مربوطه المنتور تاثیر بگذارد، لطفا رنگ ها و فونت های پیش فرض را از برگه تنظیمات. غیر فعال کنید.”
آیا باید غیر فعال کنم؟
سلام بله مشکلی ندارد
سلام وقت بخیر
نمیتونم سایز ایکون هایی که از کتابخانه ایکون درج میکنو تغییر بدم مشکل چیه؟؟ممنون میشم راهنمایی کنید.
سلام
این مشکل طبیعی نیست احتمالا تداخل دارید تمامی افزونه را غیرفعال و فقط المنتور و المنتور پرو را فعال نگه دارید و تست کنید و از قالب هلو برای تست استفاده کنید
سلام من یه مشکلی دارم من وقتی یک پیج رو برای خودم طراحی میکنم بعضی وقت ها بعد از یک مدت بعضی از ویجت هام بهم میریزه . در صفحه ادیت مشکلی ندارم ولی تو ریویو پیج بعضی از ویجت هام جابه جا میشن
سلام باید در قسمت پیشخوان > المنتور > ابزارها بازسازی css رو بزنید
سلام استاد
وبسایت را با افزونه wpml انگلیسی کردهام. این تنظیمات را برای وبسایت انگلیسی در کدام قسمت انجام دهم؟ سوال دیگرم این است که چطور ورژن انگلیسی المنتور داشته باشم؟ آیا حتما باید وردپرس انگلیسی برای این کار داشته باشم؟
ممنون از پاسخگویی
سلام
در خصوص wpml یکسری موارد را باید قبل از ترجمه تنظیم نمایید و بعد شروع به ترجمه کنید تا مشکلی برای شما پیش نیاد .
در خصوص زبان انگلیسی هم در تنظیمات وردپرس زبان سایت را انگلیسی کنید تغییر میکند و یا میتوانید داخل تنظیمات حساب کاربری خود در پیشخوان شوید ( شناسنامه ) آنجا زبان را انگلیسی کنید فرق مورد دوم اینه که فقط زبان پیشخوان شما انگلیسی میشه نه زبان کل سایتتون
سلام هنگام استفاده از المنتور ارور حذف شدن کیت رو میده و المنتور بالا نمیاد. ممکن بگید کیت رو از کجا و چطور باید مجدد اضافه کنم؟
با تشکر
سلام وقت بخیر
تنظیمات را مجدد در المنتور طبق آموزش انجام دهید و ذخیره کنید و یا در قسمت قالب های ذخیره شده در تب موارد پاک شده کیت را جستجو و برگردانید
سلام وقتتون بخیر
از وقتی المنتور پرو نصب کردم سایت سرچ میکنم صفحه خالی میاد و اینکه قسمت تنظیمات سایت لودینگ میزنه اما باز نمیشه
لطفا راهنماییم کنید
سلام
احتمال خیلی زیاد افزونه های دیگر شما با نسخه جدید المنتور پرو سازگار نیستند سعی کنید تمام افزونه ها بروز و تست کنید اگر نشد قالب را نیز بررسی کنید .
وردپرس به روزرسانی کردم این مشکل برام پیش اومد
الان چیکار باید انجام بدم؟
پس تداخل دارید و سعی کنید قالب و افزونه ها بروز کنید
سلام
من هم در قسمت پس زمینه سایت رفتم و هم المنتور ولی هیچکدوم باعث تغییر رنگ پس زمینم نمیشه مشکل چیه؟
سلام وقت بخیر
این مشکل به دلیل تداخل بین افزونه ها و یا قالب با المنتور می باشد و باید بررسی کنید
سلام من یک صفحه درست کردم و آن را با المنتور طراحی کردم. سپس آن را بجای صفحه اصلی در برگ ها آوردم ولی زمانی که آدرس سایت را می زنیم هیچ چیزی نشان نمی دهد.
سلام وقت بخیر
اگر در قسمت برگه ها برگه را ایجاد کرده باشید و در قسمت خواندن آن را انتخاب کرده باشید به هیچ عنوان مشکلی نباید داشته باشید .
سلام وقت به خیر
من در قیمت تنظیمات سایت فونت و رنگ و همه را تغییر دادم ولی وقتی متن و دکمه یا هر چیز دیگه مینویستم این رنگها و فونت ها اعمال نمیشه و بای دستی برم اونها روی بخشی که طراحی میکنم توی خود سکشن ها تغییر بدم و کلی روی همه تغییر ایجاد نمیشه
قالبم اکستراست و یک بخش مخصوص فونت و رنگ برای خودش داره نمیدونم چی کار کنم تا درست بشه و طبق المنتور در بیاد
ممنون از راهنمایی
سلام درود بر شما
اگر طبق گفته خودتان تنظیمات درست انجام شده است . احتمال خیلی زیاد مشکل از سمت کش مرورگر و یا افزونه کش می باشد که یکبار باید پاکسازی کنید و تست نمایید .
سلام سپاس ویژه بابت آموزش روان و کامل
قسمت تنطیمات افزونه المنتور من، تب استایل رو نداره و در تب پیشرفته هم چند گذینه کمتر داره
من المنتور رو از خود مخزن ورد پرس نصب و فعال کردم
سلام وقت بخیر
شما باید نسخه المنتور پرو را تهیه کنید که میتوانید از لینک زیر به صفحه مورد نظر دسترسی داشته باشید تا تمامی قابلیت ها برای شما باز شود .
انتخاب پکیج المنتور
سلام وقت بخیر
من یک سایت طراحی کردم.وقتی بارگذاری میشه خطا المنتور میدهد.در قسمت فایل منیجر پوشه المنتور را که تغییر نام میزنم سایت درست میشه و بالا میاد ولی اگر پوشه المنتور را به حالت اول برگردونم دوباره سایت خطا می دهد.افزونه المنتور هم باز پاک کردم و دوباره نصب کردم.اما باز نشده.میشه لطفا منو راهنمایی کنید؟
سلام وقت بخیر
مشکل از عدم سازگاری قالب شما با المنتور می باشد .
قالبی که استفاده کردید چیه؟
وقت بخیر
یکی از قالب های خود وردپرس را انتخاب کردم.
سلام وقت بخیر
من یک مشکلی داریم که وقت استفاده از ویرایشگر و نوشتن متن تب سایز کلمات و فونت آن وجود ندارد چندین بار النتور را عوض کردم، قالب و وردپرس هم عوض کردم ولی این مشکل رفع نشد.
باتشکر
سلام وقت بخیر
این مشکل ممکنه است از هسته وردپرس باشد لطفا وارد بروزسانی پیخوان خود شوید و نصب مجدد وردپرس رو بزنید و اجازه بدید مجدد نصب شود.
فقط یادتون باشه قبل از این کار بک آپ بگیرید تا وقتی به مشکل خوردی بتونی برگردونید
سلام
من یه سایت با المنتور طراحی کردم و قالب پیش فرض هم هلو المنتور هست
دیروز در تنظیمات سایتم میدونم چکار کردم که دو تا مشکل برام پیش اومده
1- دکمه هایی که گذاشتم وقتی نشانگر موس روشون میره هم دکمه و هم عنوانش کوچک میشه (نوشته بیشتر کوچک میشه) در صورتی که قبلا اینطور نبود در قسمت تنظیمات هاور در تنظیمات استایل دکمه ها هم هیچ انیمیشن هاوری نذاشتم (البته اگر مثلا لرزش تنظیم کنم مثلا اول دکمه کوچک میشه بعد انیمیشن هاور روشون اعمال میشه) . در خصوص آیکون ها هم همینطور شده (مثل آیکون های صفحات اجتماعی) اون ها هم همین مشکل براشون پیش اومده. در قسمت کد CSS کلمه hover رو جستجو کردم ولی چون زیاد آشنایی با زبان CSS ندارم تغییرش ندادم.
2- مشکل بعدی اینکه در زیر منوها وقتی صفحه زیر منویی فعال هست اون زیر منو به رنگ قرمز پر رنگ در میاد در صورتی که در تنظیمات سایت من اصلا از اون رنگ استفاده نکردم نمیدونم از کجا باید تغییرش بدم. در قسمت استایل منوی اصلی در قسمت تایپوگرافی (فن چاپ) در قسمت منوی فعال رنگ متن سفید تنظیم کردم اما تنظیمات زیر منو مطابق با منوی اصلی نیست
یه نکته دیگه این که در زیر منو ها یک لینک دادم ولی میخوام با کلیک روی اون زیر منو در یک تب جدید باز بشه ولی در همون تب باز میشه
ممنون میشم راهنماییم کنید
سلام وقت بخیر
مشکلی که شما دارید بر میگردد به اینکه احتمالا آپدیت خودکار المنتور را فعال کردید و اتوماتیک آپدیت شده و شما هنوز به صورت کش می بینید . لطفا در ابتدای کار کش مرورگر و کش افزونه کشی که نصب کردید را پاک بفرمایید و مجدد بررسی کنید .
متأسفانه با پاک کردن کش مرورگر و کش افزونه ها هم درست نشد
کش افزونه رو با پلاگین WP Super Cache پاک کردم
دوستان کسی راه حلی به ذهنش می رسه؟
ممکنه از کد نویسی CSS باشه؟
سلام .ببخشید فونت ها در پیش نمایش سایت خونده شدن ولی در پیش نمایش المنتور اصلا کار نمیکنه حتی تغییر سایز هم که میدم انجام نمیده
سلام وقت بخیر
ببنید این مشکل معمول نیست و به احتمال خیلی زیاد تداخل بین افزونه ای دارید باید همه افزونه ها را غیر از المنتور و المنتور پرو غیر فعال کنید و تست نمایید .
سلام..ممنون از اموزش خوبتان
من هرچی با المنتور تغییرات ایجاد میکنم مثلا لوگو میذارم یا فیلد فرم میذارم تو پیش نمایش می
اید ولی در صفحه اصلی نشون نمیده….ممنون میشم کمکم کنید…
سلام وقت بخیر
در صورت این که ذخیره تغییرات انجام شود ، به احتمال خیلی زیاد صفحه ای که به عنوان صفحه اصلی گذاشتید با صفحه ای که در حال تغییر آن هستید متفاوت می باشد
سلام خیلی ممنون از آموزش خوبتون فقط یه مشکل کوچیک است و قصد جسارت ندارم وقتی ویدیو را روی تمام صفحه قرار می دهیم قسمتی از ابعاد ویدیو کاسته می شود.
سلام درود بر شما
بله ممنونم از شما حتما در ودیو های بعدی اصلاح خواهد شد .
سپاسگزاریم
سلام ممنونم بابت مطلب خوبتون
من توی صفحه اصلی سایت زیر، از ابزار فروش ویژه استفاده کردم که محصولات تخفیف دار رو بصورت اسلایدی نشون میده
lavamarket. ir
اما مشکلی که هست وقتی هر محصول رو میاره، مات نشون میده میخوام واضح نشون بده باید چیکار کنم؟
سلام وقتتون بخیر
بررسی کردیم مشکلی در این خصوص نداشت
سلام
استاد عزیز وقت بخیر
من وقتی یه ابزاری توی المتور اضافه میکنم نمیتونم ارتفاع یا عرضش رو تنظیم کنم.
میگن باید از طریق گزینه css در تنظیمات اون قیمت اعمال کنم تا به اندازه دلخواهم برسم.
(مثلا تو قسمت فروش ویژه میخوام ارتفاع تصویر رو زیاد کنم تا محصولات اسلایدی داخلش قرار بگیرند)
چه کدی بنویسم که با تغییر دادنش ارتفاع و عرض اون قسمت زیاد یا کم بشه؟
سلام وقت بخیر
از طریق CSS شما میتوانید ارتفاع یا height و عرض یا width دستی بدید.
از طریق لینک زیر میتوانید آموزش ببینید:
https://www.w3schools.com/css/css_dimension.asp
استاد جان
قالب سایت من هلو المنتور هست، میشه سایتمو ببینید
یه برگه ساختم به اسم صفحه اصلی، برگه مو ساختم ولی کلمه صفحه اصلی توی صفحم نمایش داده میشه
چطور اونو حذف کنم؟
سلام وقت بخیر
قالب صفحه را باید روی تمام عرض المنتور قرار بدید
موفق باشید
سلام خسته نباشید من به تازگی اموزشو شروع کردم
وقتی لوگوی سایتو از المنتور مشخص میکنم
لوگو اعمال میشه ولی یه لوگو دیگ هم پایین هدر میاد دلیلش چیه؟
سلام وقت بخیر
اگر از ویجت لوگو استفاده کردید باید برای تغییر لوگو وارد پیشخوان وردپرس و در قسمت پوسته ها و سفارشی سازی شوید و بعد از ان در قسمت هویت سایت وارد شوید و لوگو را تغییر دهید.
ولی به جای ویجت لوگو میتونید از ویجت تصویر استفاده کنید که لوگو ثابت میشه
موفق باشید
ممنونم استاد
ی سوال دیگم داشتم، من از قالب هلو المنتور استفاده میکنم
میشه سایتمو ببنید و بهم بگید چطور کلمه صفحه اصلی و کلیه حقوق محفوظ است رو حذف کنم
صفحه اصلی عنوان برگمه نمیدونم چرا نمیره
سلام وقت بخیر
قالب صفحه را باید روی تمام عرض المنتور قرار بدید
موفق باشید
مشکلی که تو کامنت قبل گفتم حل شد. ممنون از سایتتون
من اشتباها این صفحرو دستگاری کردم حالا ظاهر کل سایتم به هم ریخته. همه چیز رو پاک کردم تا بره به حالت پیشفرض ولی تغییری نکرد. پیش نویس های روزای قبلم در دسترس نیست.
وقتی تو یه صفحه ویرایش با المنتور رو میزنم. نسخه سالمش میاد ولی وقتی وارد تنظیمات سایت میشم نسخه به هم ریخته رو نشون میده.
دوست من سلام
به صورت پیش نویس هستش و باید از بازیابی استفاده کنید و برگردونید
موفق باشید
لطفا لینک دانلود هم قرار بدین 🙂
سلام وقت بخیر
لینک دانلود چه چیزی مورد نیازتون می باشد ؟
لینک دانلود فیلم
سلام خیلی خیلی خوبه ولی اگر فیلم بگیرین خیلی بهتره 🙂
سلام وقت بخیر
بله حتما بعضی از جلسات ویدیو آماده شده و بزودی آپلود میشه
موفق باشید
ممنونم از توضیحات خوبتون🙏
موفق باشید
سلام خدمت شما
سپاسگزاریم و خیلی خوشحالیم که مورد قبولت قرار گرفت
سلام بر شما استاد گرامی
ممنون ازتون خیلی جالب بود نمیدونستم این رو
سپاس فراوان
سلام خدمت شما
خیلی خیلی خوشحالیم از این که مورد پسند شما واقع شده است .