
بروزرسانی این مطلب :
زمانی که این مطلب نوشته شد المنتور این امکان را نداشت که به صورت خودکار خود این نقطه های شکست سفارشی را بدون افزونه جانبی ایجاد کند و ما به شما افزونه معرفی کردیم ، پس ما این مقاله را بروز کردیم تا شما بتوانید از این امکان در داخل المنتور استفاده کنید.
آپدیت جدید مقاله :
تنظیمات پیشرفته نقاط شکست سفارشی در المنتور
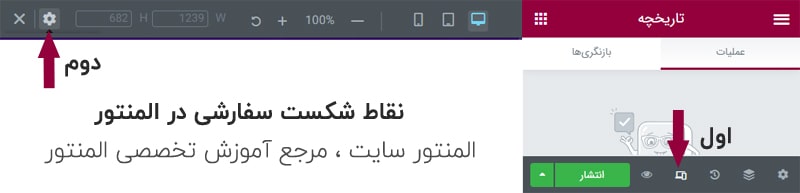
اگه المنتور پرو شما و المنتور رایگان شما آپدیت باشد شما با انجام 2 حرکت طبق تصویر زیر میتوانید به تنظیمات نقطه شکست دسترسی پیدا کنید. پس بریم ببینیم.

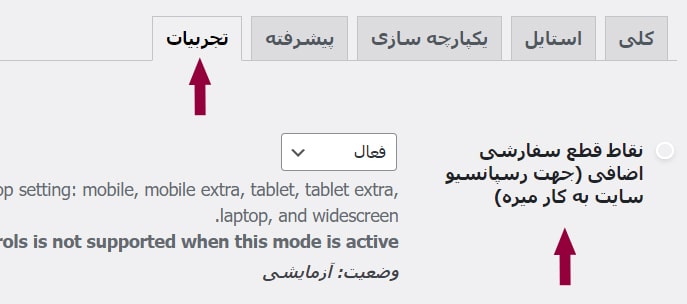
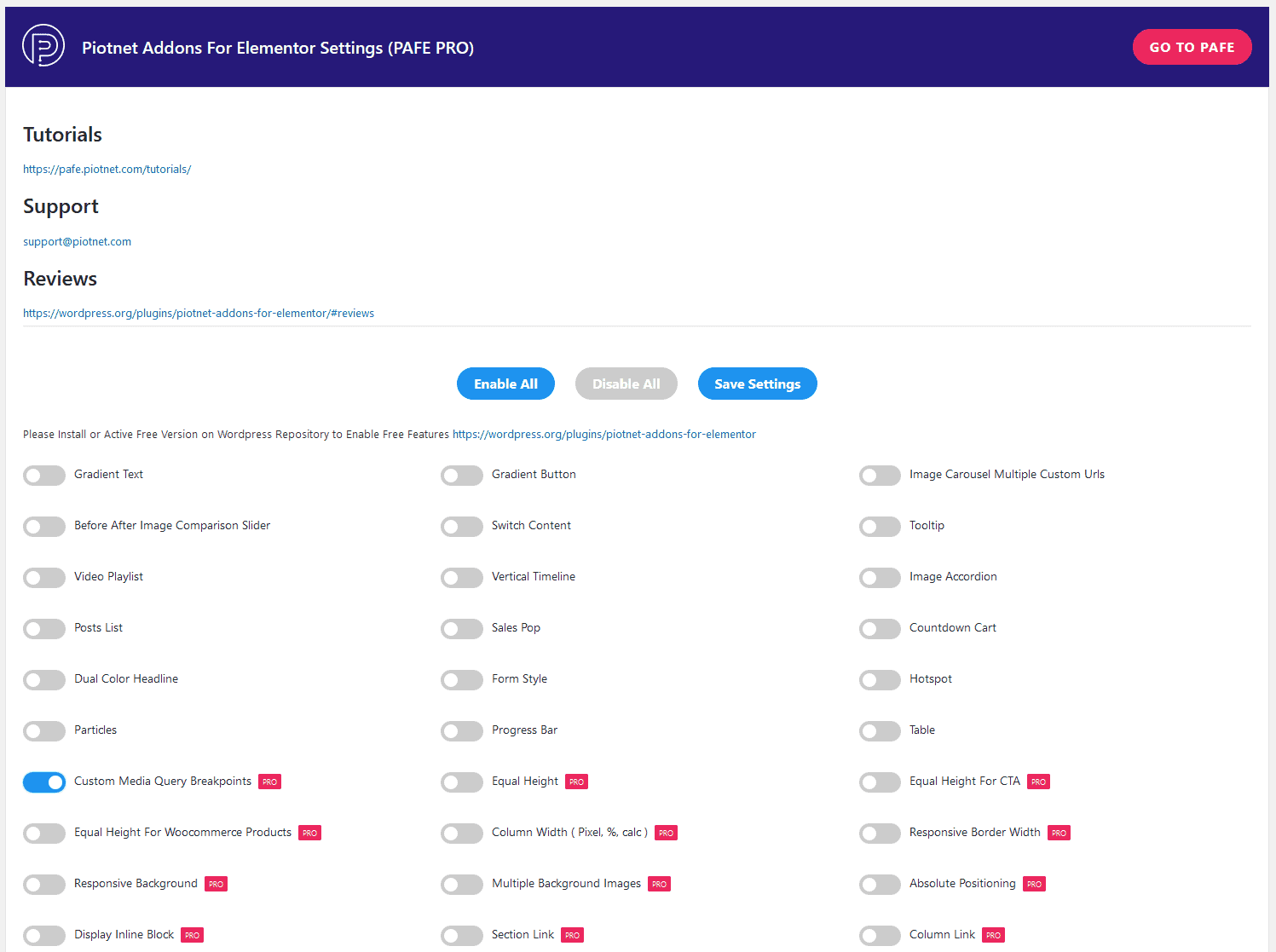
راستی یادت نره قبل از این کار در منوی تنظیمات المنتور در تب تجربیات نقطه شکست سفارشی را انتخاب کنید .
به روش زیر عمل کنید :

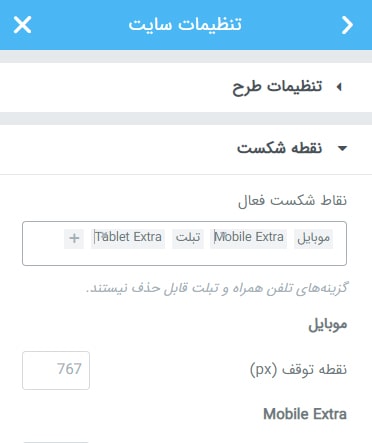
بعد از مراحل 1 و 2 در قسمت قبل در کنار ویرایشکر المنتور تصویر زیر نمایان میشود که میتوانید علاوه بر موبایل و دسکتاپ و تبلتی که قبلاً بود میتوانید طرح های و نقاط شکست دیگه ای را برای خود انتخاب کنید .

مقدمه :
آیا تا به حال به این مشکل برخوردهاید که وقتی میخواهید مثلاً جدولی را در صفحه وب سایت خود قرار دهید یا عکسی را اضافه کنید، صفحه به هم ریخته شود و درست جایگذاری نشوند؟
این یعنی شما نقطه شکستهای سفارشی را بهدرستی تنظیم نکردهاید.
فقط با چند تغییر در اندازه صفحه، سایت شما بهراحتی میتواند دچار مشکل شود. بنابراین هنگامی که تنظیمات نقطه شکست سایت به درستی انجامنشده باشد، ستونها ، صفحات و حاشیهها، درهم تنیده و به هم ریخته میشوند.
نقطه شکست بهعنوان نقطهای تعریف میشود که محتوای سایت شما با آن سازگار میشود. بهعنوان مثال ، ممکن است بخواهید یک ستون در یک نقطه شکست خاص در زیر ستون دیگر قرار گیرد، بهراحتی میتوانید این کار را انجام دهید.
برخی از قالبها به طور پیش فرض نقطه شکستها را تنظیم کردهاند و قابل ویرایش نیستند. با این حال ، Elementor به شما کمک میکند تا با تنها چند کلیک نقطه شکستها را تنظیم و سفارشی کنید و بهترین تجربه کاربری را برای مشتریان خود داشته باشید.
با ما همراه باشید تا چگونگی اضافه کردن نقاط شکست را در طراحی صفحات بررسی کنیم.
پیشنهاد میشود اگر به آموزش المنتور نیاز دارید سری به این مقاله در المنتورسایت بزنید و به طور رایگان از آن استفاده کنید.
همچنین امکان استفاده از خطاهای رایج در وردپرس برای شما در سایت مهیاست.
چرا به نقطه شکستهای سفارشی نیاز داریم؟
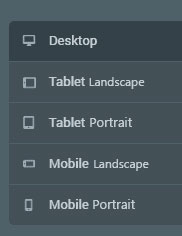
همین طور که میدانید نقاط شکست به بهتر نشان دادن صفحه وب سایت در دستگاههای مختلف کمک میکند. بهعنوان مثال ، اگر کسی میخواهد وب سایت را با تلفن همراه در حالت افقی مشاهده کند، هیچ توانایی داخلی برای انجام این کار وجود ندارد. در سادهترین شکل، میتوانیم به کمک Elementor یک حالت نمایش تلفن همراه را پیاده سازی کنیم. درنتیجه با برگهی انتخاب کننده ریسپانسیو شبیه به عکس زیر مواجه خواهیم شد:

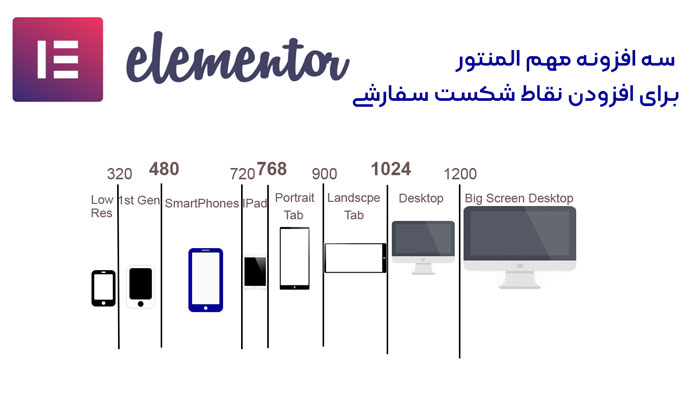
در حال حاضر، وضوح صفحه نمایش دستگاهها متفاوت است. بنابراین طراحی نقطه شکستهای سفارشی برای مطابقت با عرض این صفحهها میتواند مفید باشد. مثلاً وقتی بدانید که اکثر بازدیدکنندگان شما از لپتاپهای اپل به وب سایت شما مراجعه میکنند، استفاده از این ویژگی باعث میشود تجربه کاربری بهتری ایجاد کنید و در نهایت منجر به کاهش نرخ پرش نیز خواهید شد.
مثال دیگری از اینکه چرا به یک نقطه شکست سفارشی نیاز داریم این است که در تبلت های کوچکتر ، طرح چهار ستونی بسیار کوچک است و قابل استفاده نیست. با این حال ، در رایانه لمسی بزرگتر مانند iPad pro ، طرح چهار ستونی کاملاً روی صفحه قرار می گیرد و اطلاعات را به طور مؤثر نمایش میدهد.
از آنجایی که پیاده سازی خاصی در نسخه اولیه المنتور وجود ندارد ، ما باید به دنبال یک سری از افزونههای جانبی باشیم که به ما این امکان را بدهد و بتوانیم نقاط شکست را طراحی کنیم.
3 افزونه مهم المنتور برای نقطه شکستهای سفارشی در طراحی نامحدود

ما در اینجا سه افزونه اصلی معرفی کریم که به شما کمک میکند نقاط شکست سفارشی را به Elementor اضافه کنید.
- افزونه Codevision
- افزونه WePixel
- افزونه Piotnet Addons
افزونه Codevision المنتور | نقطه شکست های سفارشی طراحی نامحدود
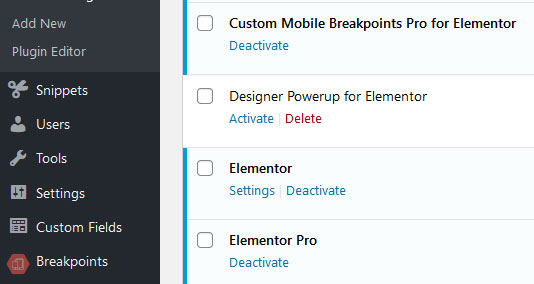
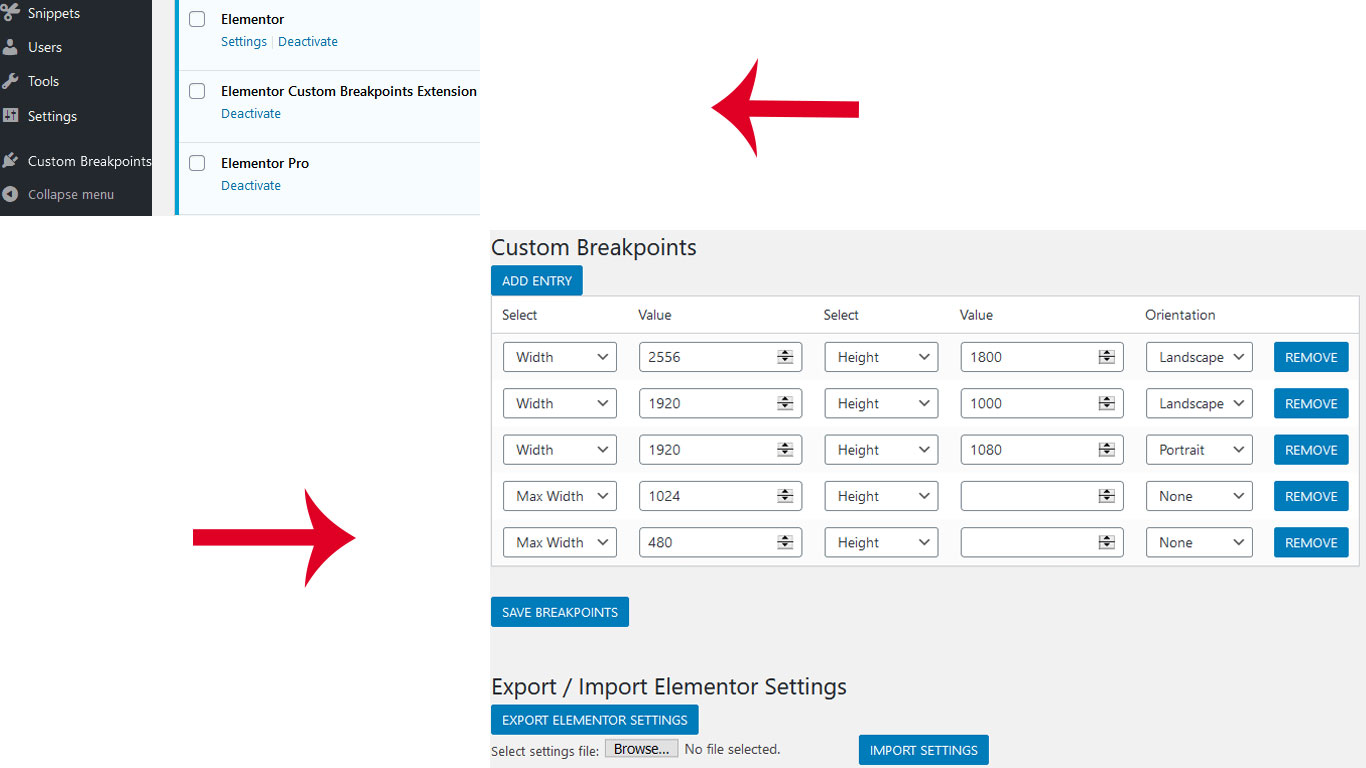
پس از نصب این افزونه بر روی وب سایت خود ، میتوانید با کلیک بر روی ورودی منوی مدیریت آن ، به تنظیمات افزونه سفارشی نقاط شکست دسترسی پیدا کنید.

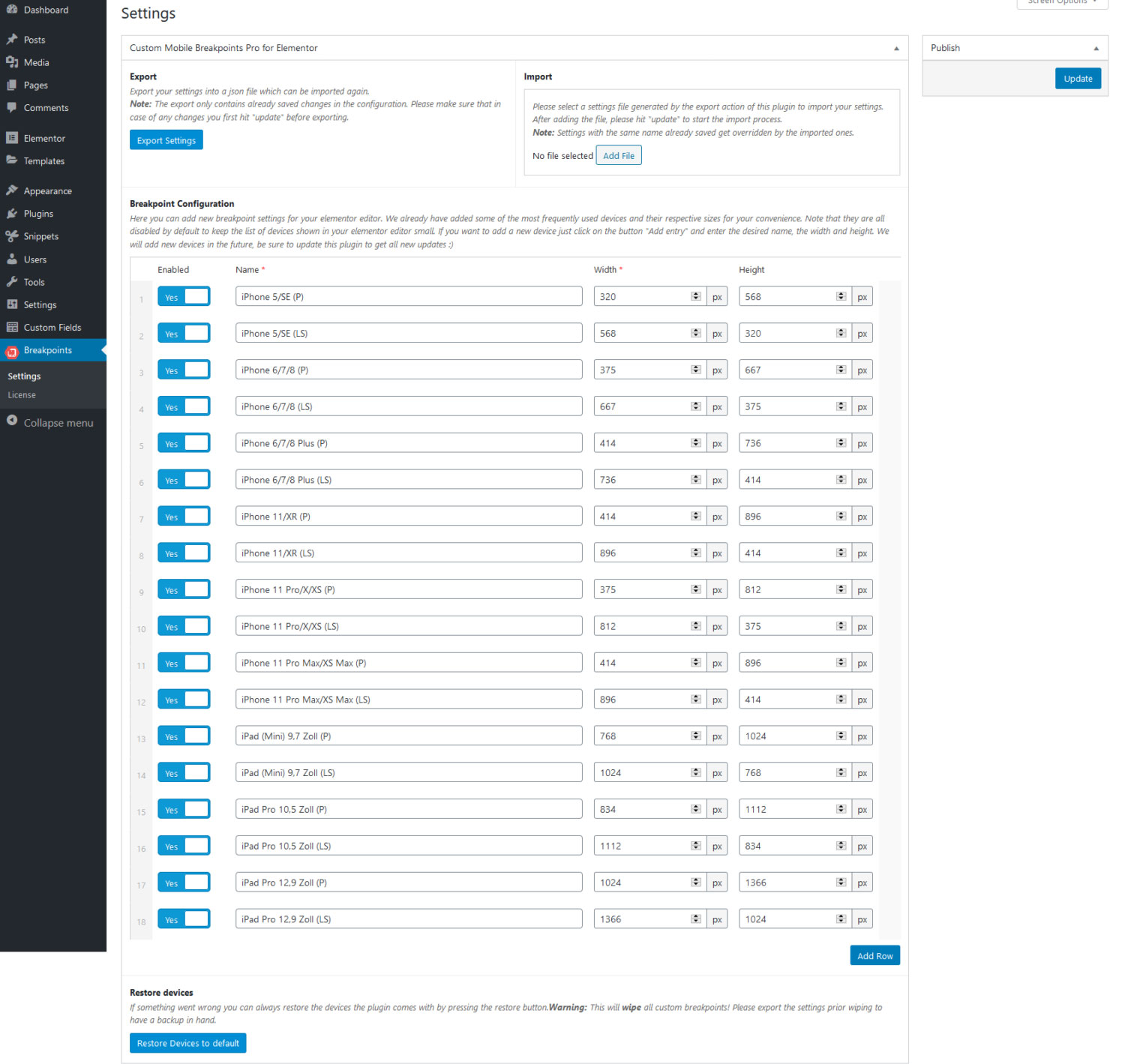
سپس مطابق تصویر زیر، میتوانید import/export کرده و نقاط مورد نیاز خود را اضافه کنید. افزونه Codevision دارای 18 نقطه شکست از پیش نصب شده است و به شما این امکان را میدهد که تعداد مورد نیاز را نیز اضافه کنید. همچنین میتوانید آنها را فعال و غیرفعال کرده، که البته این به معنی حذف نقطه شکست نیست، و فقط از رابط ویرایشگر المنتور آن را حذف کردهاید.

پس از تنظیم نقاط شکست سفارشی خود ، میتوانید به ویرایشگر Elementor بروید و از آنها استفاده کنید.
کافیست کمی با افزونه کار کنید تا کاملاً با آن آشنا شوید و به سرعت بین نقاط شکست سفارشی در ویرایشگر المنتور جابجا شوید.

افزونه WePixel المنتور | نقطه شکست سفارشی طراحی نامحدود
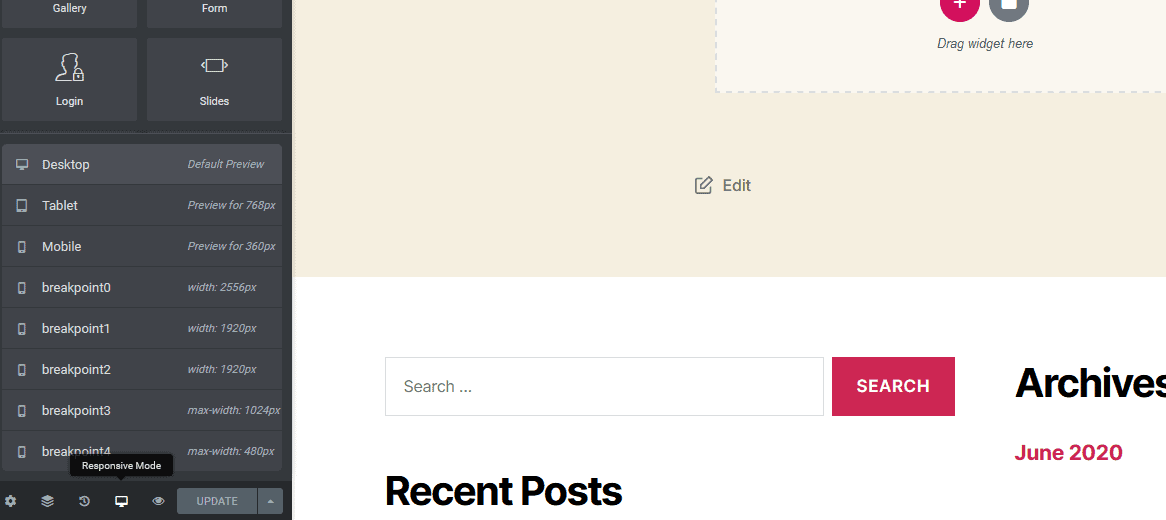
با نصب این افزونه و رفتن به قسمت نوار ظاهرِ شده در پیشخوان، میتوانید به تنظیمات افزونه نقاط شکست سفارشی دسترسی پیدا کنید. از صفحه تنظیمات، این امکان این را دارید که اندازه صفحه را در صورت نیاز حذف کنید. همچنین میتوانید این نقاط شکست را برای استفاده در وبسایتهای دیگر import یا export کنید.

پس از تعیین نقاط شکست ، میتوانید به ویرایشگر Elementor بروید و بر روی قسمت ریسپانسیو کلیک کنید. خواهید دید که نقاط شکست جدید سفارشی نشان داده میشوند.

شما بهراحتی میتوانید نقاط شکست جدید را در صورت نیاز اضافه کنید. این افزونه به خوبی کار میکند و دقیقاً همان چیزی را انجام میدهد که اکثر مردم به آن نیاز دارند. و درواقع به محض اینکه آن را در وب سایت نصب کنید ، به خوبی کار خود را شروع میکند.
افزونه Piotnet Addons المنتور | نقطه شکست های سفارشی طراحی نامحدود
این یک افزونهی عمومی برای نسخههای المنتور و المنتور پرو میباشد.
همچنین در نسخه حرفه ای آن توابعی برای نقاط شکست سفارشی وجود دارد.
پس از خرید نسخه حرفه ای و نصب آن بر روی وب سایت خود ، میتوانید به توابع نقاط شکست دسترسی پیدا کنید.
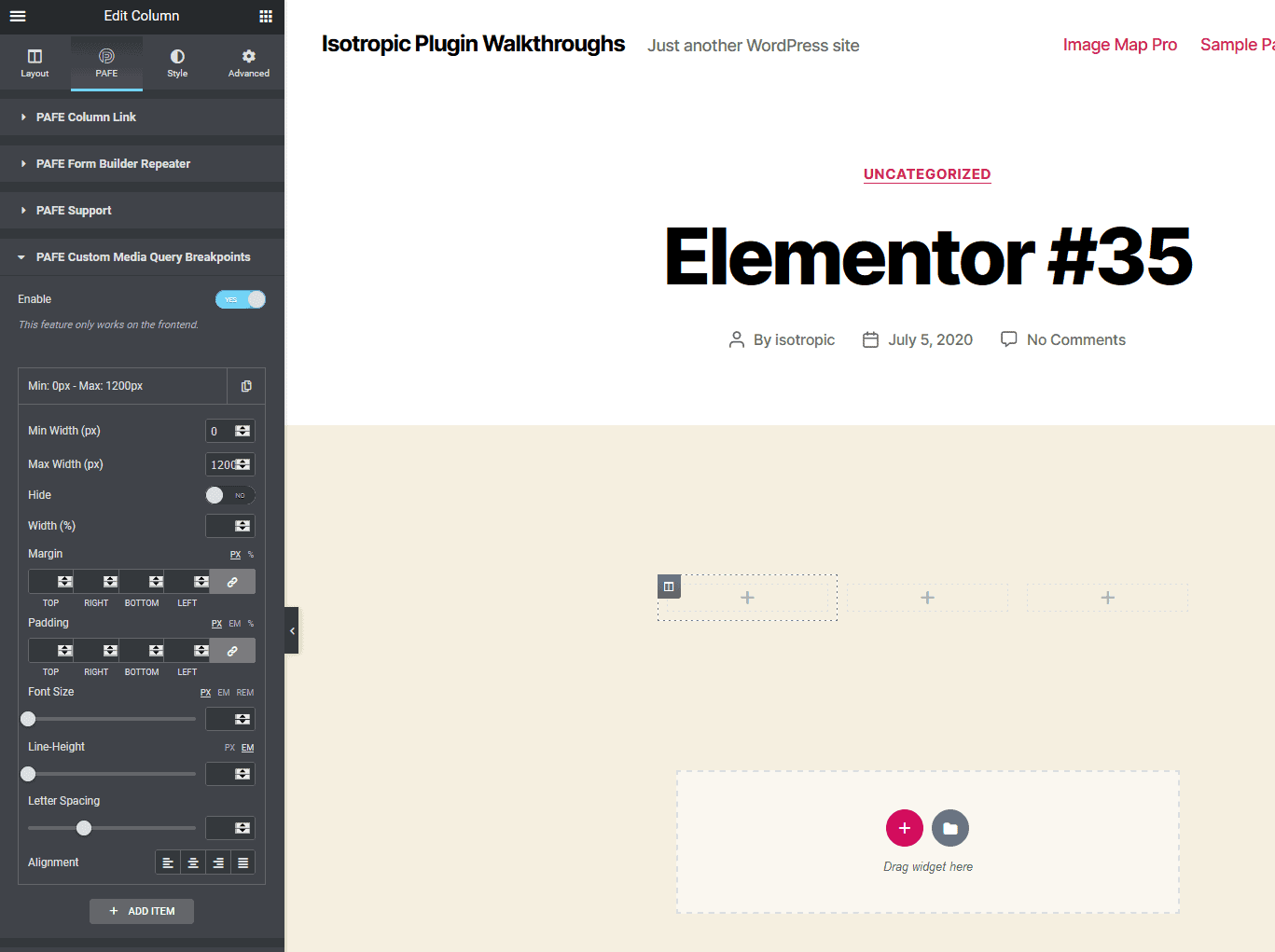
نقاط شکست در این افزونه کمی متفاوت از دو افزونه دیگر عمل میکند. به جای دسترسی به ورودیهای سفارشی خود از منوی ریسپانسیو، میتوانید در تنظیمات هر المان به آنها دسترسی پیدا میکنید.
بهعنوان مثال ، اگر میخواهید برای یک ستون نقطه جداگانه تعیین کنید، روی آن راست کلیک کنید، به برگه PAFE بروید و سپس به قسمت رسانه ها رفته و رسانه سفارشی را فعال کنید. میتوانید هر تعداد که میخواهید نیز اضافه کنید.

این افزونه برای افزودن نقاط شکست سفارشی کمی متفاوت از دو مورد دیگر پیاده سازی میشود. در حالی که دو افزونه دیگر به شما امکان میدهند که در یک اندازه صفحه نمایش همه چیز را ویرایش کنید ، این ابزار استایل دهی را برای هر المان به طور جداگانه اختصاص میدهد.
اگر از هیچ افزونهای استفاده نمیکنید، باید تغییرات و تنظیمات برای نقاط شکست سفارشی را به صورت دستی از طریق CSS انجام دهید.
اما در مقایسه با دو افزونه دیگر، اگر به دنبال چیزی هستید که دقیقاً این کار افزودن نقاط شکست سفارشی برای طراحی نامحدود را انجام دهد ، ممکن است این گزینه برای شما مناسب باشد.
نتیجهگیری
امیدواریم این مقاله به شما در نحوهی چگونگی افزودن نقاط شکست سفارشی برای المنتور کمک کرده باشد. از بین سه افزونه ای که معرفی کردیم، توصیه کلی ما افزونه Codevision است ، زیرا ارزانتر است و آنچه را که میخواهید به خوبی انجام میدهد. اما اگر هزینه برای شما مهم نباشد ، نسخه حرفهای Piotnet مناسبتر خواهد بود.
باز هم اگر ابهامات و سؤالات شما در این مقاله برای افزودن نقاط شکست سفارشی برطرف نشده است میتوانید به ما اطلاع دهید و از طریق کامنت برای ما بنویسید. ما در کوتاهترین زمان به آنها پاسخ خواهیم داد.
اگر به دنبال یک آموزش طراحی سایت بهصورت جامع و رایگان هستید نیز میتوانید در صورت تمایل به این مقاله مراجعه کنید.
منبع
https://isotropic.co/how-to-add-custom-breakpoints-to-elementor/





11 پاسخ
با سلام و وقت بخیر
من دو تا مشکل دارم
1) در تنظیمات المنتور تجربیات ندارم
2) سایتی ک طراحی کردم با قالب اهوراست و روی گوشی ک باز میشه سایتم میره سمت چپ گوشی و اسکرول دار است
میشه لطفا جوابم بدید با تشکر
سلام درود بر شما
در این خصوص بهتر است از سازنده قالب سوال بفرمایید زیرا ممکن است مشکل از سمت قالب باشد
خیلی ممنون
با سلام
در نسخه جدید المنتور چطور میشه تنظیم نقطه شکست رو انجام داد ؟
سلام طبق روش ابتدایی مقاله آموزشی میتوانید انجام بدید
سلام وقت شما بخیر
بنده سایت رو طبق آموزشهای شما پیش بردم، فقط فونت نوشته در حالت موبایل کمی بزرگ است، چطور سایز رو برای موبایل نرمال کنم ؟
سلام وقت بخیر
در هر قسمت یعنی تبلیت و موبایل و دسکتاپ میتوانید اندازه را از طریق تایپوگرافی تغییر دهید و فقط برای همان قسمت لحاظ می شود .
سلام وقت بخیر
خیلی ممنونم از پشتیبانی عالی تان
توی آپدیت های جدید المنتور و المنتور پرو نقاط شکست را نمی توان تنظیم کرد ؟حتما نیاز به افزونه هست؟
سوال دوم اینکه در طراحی با المنتور اگر حالت ریسپانسیو به درستی نمایش داده نمیشه ، نقطه شکست تنظیم کنم؟
سلام
خیر میتوانید به راحتی استفاده نمایید و مشکلی در این خصوص نیست .
در خصوص سوال دوم باید بررسی نمایید ببنید مشکل از کجا می باشد یک زمانی هستش بله باید نقطه شکست را تغییر دهید اما یک زمان دیگر باید تنظیمات درستی انجام دهید .
سلام و روزبخیر مرسی از توضیحاتتون
فقط باید بگم من دوتا افزونه اول رو هرچی سرچ کردم نبودن
تو مخزن وردپرس هم نبودن
فقط افزونه Piotnet در مخزن هست.
سلام وقت بخیر
بله بفرمایید
Piotnet