سرعت وبسایت ازجمله مهمترین فاکتورهای است که هم برای کاربر و هم موتورهای جستوجو بهعنوان یک پارامتر مهم تلقی میشود.
بهینهسازی سرعت بهاندازهی طراحی UI و UX وبسایت امری حیاتی به شمار میآید. اگر بازدیدکنندگان و مخاطبان وبسایت برای بارگذاری صفحه اصلی شما معطل شوند ، ممکن است سایت شما را بیارزش به حساب آورند.
با اینحال ، مانند هر مشکل دیگری ، همیشه راهحلهایی وجود دارد. بنابراین نگران نباشید و تا انتهای مقاله ما را همراهی کنید.
در این مقاله قصد داریم 9 مورد از مهمترین پارامترهایی که نیاز است توسط شما بررسی شود تا سرعت وبسایت ساختهشده با المنتور خود را افزایش دهید، صحبت کنیم.
پیشنهاد میشود در صورت تمایل به دوره جامع طراحی سایت بدون کدنویسی در مجموعهی ما سری بزنید و بهطور رایگان از این آموزش لذت ببرید.
9 مورد از بهترین روشهای افزایش سرعت وبسایت ساختهشده با المنتور

لازم است قبل از اینکه بخواهیم راههای افزایش سرعت وبسایت ساختهشده با المنتور را بررسی کنیم، نگاهی کلی به این افزونه صفحه ساز پرطرف دار وردپرس بیاندازیم.
معرفی المنتور
همانطور که در سری مقالات قبلی المنتورسایت بیان کردیم، المنتور بهعنوان یک افزونهی صفحه ساز حرفهای برای وبسایتهای وردپرسی میباشد. سادگی کار با آن، امکانات و ویژگیهای زیادی که دارد، باعث شده بدون نیاز به دانش کدنویسی، بهترین صفحات وبسایت را طراحی کنیم.
این افزونه در دو نسخه ی رایگان و پرمیوم قابل استفاده است.
نسخه ی پرمیوم آن به دلیل امکانات ، قالبها و افزونههای جانبی بیشتری که دارد، دست شما را برای یک طراحی حرفهای باز نگه میدارد.
لازم به ذکر است که برای خرید المنتور پرو دقت داشته باشید حتماً نسخهی اورجینال آن را از وبسایتهای معتبر تهیه کنید.

قطعاً استفاده از این افزونه برای ساخت صفحات وبسایت، مانند سایر افزونههای صفحه ساز دیگر، ممکن است برای برخی از وبسایتها مشکلاتی را خصوصاً هنگام پیادهسازی اولیه، به همراه داشته باشد که منجر به کند شدن بارگذاری صفحه شود.
درصورتیکه برای انتخاب بهترین افزونههای صفحه ساز وردپرس در سال 2021، دچار تردید هستید، کافیست به مقاله ی ما نگاهی بیاندازید و اگر در این زمینه مشکل و پیشنهادی داشتید برای ما کامنت بگذارید.
بهترین راههای افزایش سرعت وبسایت ساختهشده با المنتور
ما در اینجا چند روش برای مقابله با بارگذاری کند وبسایتهای ساختهشده با Elementor جمعآوری کردهایم.
همه این نکات برای هر نوع وبسایت وردپرسی نیز قابلاستفاده است.
توجه کنید که قبل از شروع ، از کل وبسایت خود بک آپ و نسخه پشتیان تهیه کنید.
- هاست و میزبان خوب انتخاب کنید.
چرخهی اصلی وبسایت شما، هاست شماست.

به یاد داشته باشید یک هاست با عملکرد بهینه، حتماً مشخصات زیر را داشته باشد تا بتواند با سرعت بالا هر کاری را انجام دهد :
نسخه php 7 و بالاتر
پایگاه داده 5.6 و بالاتر
حافظه وردپرس بین 64 مگابایت الی 128 مگابایت - از قالبهای بهینه شده و سبک استفاده کنید.
استفاده از قالبهای سبک نقش مهمی در تسریع زمان بارگیری وبسایت دارند و حدود یکچهارم زمان بارگذاری صفحه را کاهش خواهند داد.
مثلاً استفاده از قالب هلوالمنتور یک پیشنهاد عالی است. - بهینهسازی تصاویر وردپرس را جدی بگیرید.
تصاویر نیمی از حجم فایل را در یک صفحهی متوسط تشکیل میدهند. بنابراین ، برای بهبود عملکرد صفحه وبسایت، شما باید تصاویر را بهینه کنید.
مراحل بهینهسازی تصاویر:
تغییر اندازه تصاویر: اندازه واقعی تصویر وبسایت خود را به حداکثر عرض متناسب با موضوع تغییر دهید.
فشردهسازی تصاویر: با فشردهسازی ، این امکان را دارید که اندازههای کوچک شده عکس را مجدد کوچک کنید. دو نوع فشردهسازی وجود دارد که عبارتاند از Lossy(کاهش حجم فایل بزرگ با کمی افت کیفیت) و Lossless (کاهش حجم کمتر بدون کاهش کیفیت).
استفاده از افزونههای Imagify و Smush Image Compression and Optimization برای بهینهسازی تصاویر مناسب هستند. - فایل های JS و CSS را به حداقل برسانید.
شما میتوانید به کمک افزونههای wp-rocket و یا Autoptimize ، سرعت وبسایت خود را با کاهش تعداد CSS و JS و اندازه آنها، افزایش دهید.
دو تاکتیک در این افزونهها وجود دارد که به شما کمک میکند اندازه و تعداد کدهای وبسایت خود را بدون تغییر در عملکرد اصلی وبسایت به حداقل برسانید:
کوتاه کردن : کاراکترهای غیرضروری مانند فضای سفید ، خطوط و غیره را حذف میکند.
ترکیب : چندین فایل را در یک فایل واحد ترکیب میکند. - از قابلیت کش استفاده کنید.
شما میتوانید یک صفحه را با ایجاد نسخه HTML ، بهصورت استاتیک آن ذخیره کنید. این به سرور کمک میکند که برای درخواست مجدد کاربر، نیاز به فراخوانی صفحه از ابتدا نداشته باشد و از حافظه کش آن را با سرعت بیشتر نشان دهد.
این کار هم برای وبسایتهای ساختهشده با المنتور و هم سایر وبسایتها کارایی دارد.
کافیست از افزونه wp-rockt یا w3 total cash استفاده کنید تا با خیال راحت سرعت سایت را افزایش دهید و یا اینکه میتوانید قطعه کد زیر را بهصورت دستی در فایل .htaccess کپی کنید :## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 1 month”
</IfModule>
## EXPIRES CACHING ##
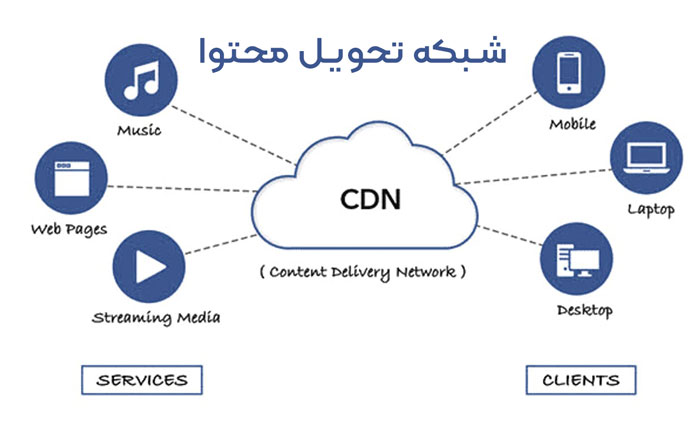
- استفاده ازCDN (شبکه تحویل محتوا)
CDNبه ذخیره یک نسخه از وبسایت شما در مکانهای مختلف در سراسر جهان کمک میکند. این به بازدیدکنندگان امکان میدهد وبسایت شما را از نزدیکترین مکان خود بارگیری کنند. بنابراین ازآنجاییکه ترافیک در مکانهای مختلف تقسیم شده است ، میتواند سرعت و زمان بارگذاری صفحه را در وبسایتهای ساخته شده با المنتور افزایش دهید.
- فشرده سازی GZIP را فعال کنید.
وقتی کاربر درخواستی ارسال میکند، فایل ها از روی سرور شما به مرورگر بازدیدکنندگان بهصورت فشردهسازی شده ارسال میشوند این کار فشردهسازی توسط GZIP انجام میگیرد. تقریباً 70٪ حجم فایل شما با استفاده از GZIP کوچک میشود. بخش پیادهسازی GZIP بسیار ساده است و به افزایش سرعت بارگذاری وبسایت کمک میکند. برخی از ارائهدهندگان سرویس میزبانی به شما امکان میدهند فشردهسازی را از طریق cpanel پیادهسازی کنید. در غیر این صورت میتوانید از افزونه w3 total cash برای فشردهسازی کمک بگیرید. - افزونه و قالب های غیرضروری را حذف کنید.
بهتر است افزونه و قالبهایی که استفاده ندارید را از هاست خود به طور کامل حذف کنید و در حالت غیرفعال قرار ندهید. - زباله دان ها را خالی کنید.
قالب ، افزونه ، برگه و یا نوشتهای که به زبالهدان منتقل کردهاید را از آنجا به طور کامل حذف کنید. این موارد را هم از پیشخوان و هم از کنترل پنل هاست خود مورد بررسی قرار دهید و هر بار این ها را چک کرده، تا بتوانید به افزایش سرعت وبسایت ساختهشده با المنتور کمک کنید.
جمعبندی نهایی
هر وبسایتی خصوصاً وبسایتهای ساختهشده با المنتور باید از سرعت بالایی برخوردار باشند تا رضایت گوگل و کاربر را به همراه داشته باشد. بهینهسازی تصاویر و فایل های CSS و JS، استفاده از قابلیت کش و فشردهسازی، استفاده از CDN، حذف افزونههای غیرضروری و خالی کردن زباله دان، و…. همه ی مراحلی ست که برای افزایش سرعت و بارگذاری صفحه وبسایتهای المنتوری خود باید رعایت کنید.
اگر فکر میکنید به موردی نیاز دارید که در این مقاله ذکر نشده است، لطفاً به ما اطلاع دهید و در کامنت بنویسید.