در این جلسه بعد از این که با تنظیمات المنتور آشنا شدید وقت آن رسیده تا با تنظیمات اضافی المنتور نیز آشنا شوید.
در منوی تنظیمات کلی المنتور شما 4 تب را می بینید که به معرفی آنها می پردازیم

تب کلی
انواع نوشته : در این قسمت شما می توانید انتخاب کنید کدام پست تایپ شما از ویرایشگر المنتور استفاده کند .
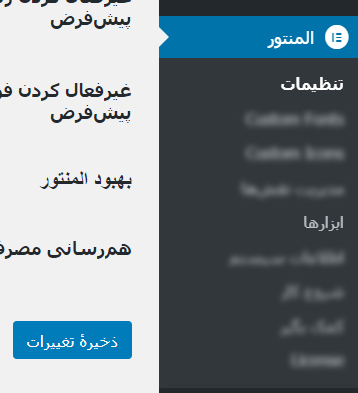
غیرفعال کردن رنگهای پیشفرض در المنتور :
باز زدن تیک این قسمت شما به المنتور دستور می دهید که از رنگ های قالب استفاده کند و تنظیمات شما را نادیده بگیرد
غیرفعال کردن فونتهای پیشفرض در المنتور :
باز زدن تیک این قسمت شما به المنتور دستور می دهید که از فونت های قالب استفاده کند و تنظیمات شما را نادیده بگیرد
قسمت بهبود المنتور:
همرسانی مصرف داده : در این قسمت به المنتور اجازه می دهید که سایت شما را تحت بررسی قرار دهد اطلاعاتی همچون :
- نسخه MySQL
- نسخه PHP
- ورژن وردپرس
- دیباگ مود وردپرس
- میزان مموری وردپرس
- بیشتری حجم آپلود در وردپرس
- تنظیمات پلاگین و قالب های شما
- آدرس سایت شما
- ایمیل ادمین
- میزان مصرف در المنتور
اطلاعات دقیق تر را در سایت رسمی المنتور مشاهده کنید .
تب استایل :
به دنبال تنظیمات استایل هستید؟
تب یکپارچه سازی در المنتور :
در این قسمت میتوانید API و کپجا و … را ست کنید
تب یپیشرفته :
روش پرینت CSS : در این قسمت نحوه انتخاب برای درج کد های سی اس اس شما امکان پذیر است
تغییر روش بارگذاری ویرایشگر در المنتور :
این قسمت فقط در مورد عیب یابی به کار گرفته شود . زمانی که صفحه شما لود نمی شود از این گزینه استفاده نمایید .
فعالسازی بارگذاری بیپالایهٔ پرونده
فعال سازی بارگذاری فایل های SVG در المنتور
با فعال سازی این قسمت می توانید فایل های نظیر SVG را فعال کنید تا بتوانید این فایل ها را در رسانه های خود آپلود کنید .
بارگذاری پشتیبانی Font Awesome 4 :
فعال کردن Font Awesome 5 در المنتور
باعث میشود هنگام استفاده از کتابخانه Font Awesome 5 ، تمام آیکونهای Font Awesome 4 به درستی نمایش داده شوند.
تنظیمات ابزار ها در المنتور
همچنین در قسمت ابزار ها نیز تنظیماتی قرار گرفته است که به معرفی اونها می پردازیم
تب کلی
تولید مجدد فایل CSS در المنتور :
با کلیک در این قسمت CSS های تولید شده شما مجددا تولید و در پوشه Upload قرار میگیرند ( این کار را در بعضی مواردی که css سایتتان دچار مشکل می شود استفاده کنید )
همگام سازی کتابخانه در المنتور :
با زردن این قسمت به صورت دستی کتابخانه المنتوری شما آپدیت می شود.
حالت ایمن در المنتور :
با فعال سازی این قسمت میتوانید المنتور خود را در حالت Safe Mode ببرید . این حالت زمانی به درد میخوره که صفحه المنتوری شما بالا نمی آید
نوار اشکال زدایی در المنتور :
نوار اشکالزدایی یک منوی نوار مدیریتی را اضافه میکند که تمام قالبهایی را که در یک صفحه نمایش داده میشوند فهرست میکند.
تب جایگزینی URL در المنتور :
تب کنترل نسخه :
دانگرید المنتور و المنتور پرو
بازگشت به قبل در نسخه رایگان : میتوانید در این قسمت المنتور رایگان خود را به نسخه های قبل برگردانید
Rollback Pro Version :میتوانید در این قسمت المنتور پرو خود را به نسخه های قبل برگردانید البته قبل از آن باید از طریق خرید المنتور پرو اقدام کرده باشید.
به روزرسانی اسکریپت در المنتور :
با کلیک بر این قسمت به نسخه اسکریپت 3 ارتقا پیدا خواهید کرد
ثبت نام برای تست نسخه بتا :اگر دوست دارید جز اولین نفراتی باشید که نسخه بتا را استفاده کنید از اینجا ثبت نام کنید
تست نسخه بتا : با فعال سازی این قسمت نسخه بتا در سایت فعال میشود و برای سایت های فعال توصیه نمیشود
تب حالت تعمیر در المنتور :
انتخاب حالت : با انتخاب 2 بزودی و حالت تعمیر سایت خود را از دسترس خارج کنید
حالت بزودی کد 200
حالت تعمیر کد 503
چه کسی میتواند به سایت دسترسی داشته باشد؟ : میتوانید رول یا دسترسی افراد را به سایت انتخاب کنید .
وارد شده :افرادی هستند که از طریق پنل ادمین وارد شدن و سایت را می بینند
سفارشی : شامل دسترسی بر اساس نقش می باشد که در زیر به آن ها اشاره شده است.
| نقشهای کاربری |
|---|
انتخاب قالب : یک قالب برای صفحه بزودی یا تعمیر طراحی کنید و آن را در این قسمت وارد کنید تا فقط این صفحه به کاربران نمایش داده شود . راستی قبل از طراحی حتما قالب هلو المنتور را نصب کنید .
امیدوارم این آموزش نیز مورد استفاده شما قرار گرفته باشه راستی اگر هنوز کامل با المنتور آشنا نشدید حتما جلسه معرفی المنتور و سوالات متداول را مطالعه فرمایید.






23 پاسخ
سلام و درود
من المنتور پولی رو هم خریدم و روی قالب استادیار نصب کردم. اما هرکار میکنم اعداد شمارنده فارسی نشون داده نمیشن 🙁 خسته شدم انقدر آزمون و خطا کردم. ممنون از شما
آدرس سایتم: trendkasb.ir
قسمت تعداد سفارش و تعداد متخصص و … اعداد انگلیسی هستند و هرکار میکنم فارسی نشون نمیده! چرا آخه؟
سلام دوست من این موضوع ارتباط مستقیم با خوده فونت دارد احتمالا فونت شما اعداد فارسی را پشتیبانی نمی کند
سلام من یک قالب دارم که با html,css نوشته شده ، ایا میتونم در وردپرس با elementor باز نویسی کنم یا خیر و اینکه چگونه
سوال دومم اینه که طراحی با ui,ux figma راحت تره یا اینکه قالب html,css داشته باشیم
سلام وقت بخیر
شما باید دانش برنامه نویسی داشته باشید تا بتوانید HTML / CSS ایجاد شده را به المنتور و ویجت های المنتور تبدیل نمایید .
در خصوص فایل فیگما شما به راحتی میتوانید به المنتور تبدیل کنید و زمان کمتری نسبت به حالت اولی که گفتید دارد .
سلام من المنتور پرو نصب کردم قسمت “استایل” و “پیشرفته” کلا کار نمیکنه علت چیه؟ ممنون میشم راهنماییم کنید.
سلام وقت بخیر
احتمالاً افزونه ای نصب کردید که باعث تداخل شده . لطفا تمامی افزونه ها به غیر از المنتور و المنتور پرو را غیر فعال و مجدد تست بفرمایید .
با عرض سلام و احترام
بزرگوار من با المنتور کار می کنم هدری که درست کردم یکی از منوها زیرمجموعه داره قبلا کامل نمایش داده میشد اما الان نمایش اش میره زیر بقیه قسمت های سایت و آشکار نمیشه از خیلی از سایت ها سوال کردم ولی هیچ کدوم از کارشناسان المنتور نتونستند مشکل رو برطرف کنند حضرتعالی چه دستور می فرمائید؟
با احترام
سلام وقت بخیر
در ابتدا شما با Z-index از طریق آموزش Z-index در المنتور آشنا شوید و سپس از طریق همین گزینه در المنتور z ایندکس هدر خود را بیشتر از بخش های دیگر قرار دهید .
موفق باشید
با عرض سلام و احترام
بزرگوار از راهنمایی تون بسیار بهره بردم از اینکه هدف تون رفع مشکلات کاربران می باشد از مجموعه خوب تان سپاسگزارم ما هم سعی می کنیم بعد از این مجموعه تان بعنوان گزینه اول برای خریدهایمان باشد
با تقدیم احترام
سلام وقت بخیر
خیلی از این بابت خوشحال هستیم که توانستیم نیاز شما را رفع کنیم .
ممنون از شما
****
در اینجا کاملا مشخصه بخش خدمات مشتریان حالت کشویی داره یه لطفا یه نگاه بندازین هنوز میره زیر لایی پایینی
عذر میخام تو این لینک مشخصه لینک قبلی رو تو صفحه ادمین المنتور بودم دادم
سلام اگر از قابلیت z-index استفاده کردید نمایش داده نشد احتمالا از قالب آماده استفاده میکنید و یا المانی دیگری که روی آن قرار داده می شود Z-index بالاتری دارد که باید آن را هم تغییر دهید و کم کنید
سلام این مشکل برای منوی کشویی من هم اتفاق افتاده ولی هرچی در المنتور ایندکس z منو و بخش های هدر رو زیاد کردم هیچ تغییری ایجاد نشد و هنوز میره زیر لایه پایینی
سلام
من المنتور رونصب کردم سایتم رو خراب کرد.
چطوری میتونم آثارش رو از بین ببرم.
ممنون
سلام وقت بخیر
تنها کاری که نیاز دارید اگر صفحاتی رو که از قبل داشتید با ویرایشگر المنتور بروزرسانی نکردید اینه که غیر فعال کنید و نیاز به کار خاصی ندارد
با سلام و احترام
چطور میشه فونت پنل مدیریت المنتور را عوض کرد؟
چون المنتور از شما خریداری و نصب کردم ولی متاسفانه فونت پیش فرض داره که چشم رو اذیت میکنه میخواستم بدونم چطور میشه فونت پنل مدیریت رو تغییر داد؟
سلام وقت بخیر
برای رفع مشکل لطفا اط ریق تیکت پیام بدید
استاد وقتتون بخیر
من با قالب هلو المنتور کار میکنم
ی برگه ساختم به اسم صفحه اصلی (یعنی عنوانم صفحه اصلیه)
وقتی با المنتور ویرایشش میکنم تو نمایشش صفحه اصلیو میاره
چیکار کنم حذفش کنم؟
میشه سایتمو ببینید؟
سلام وقت بخیر
قالب صفحه را باید روی تمام عرض المنتور قرار بدید
موفق باشید
سلام رنگ های پیشفرض رو کجا باید عوض کنم؟
سلام جواد عزیز لطفا به اموزش جلسه سوم مراجعه نمایید و به صورت تصویری اموزش داده شده
لینک اموزش تغییر رنگ پیشفرض در المنتور
سلام لطفا راهنمایی کنید ارور 503 میده المنتور
باید چکار کنم؟
سلام خدمت شما
1.در صورت استفاده از افزونه های کش ابتدا کش سایت را پاک کنید
2.کلا افزونه کش را غیر فعال کنید
3.وارد قسمت المنتور > تنظیمات > پیشرفته شوید و تغییر روش بارگذاری ویرایشگر را فعال کنید
4.در فایل wp-config موجود در هاست خود کد define(‘WP_MEMORY_LIMIT’, ‘256M’); را وارد کنید و ذخیره کنید .
5.ورژن پی اچ پی خود را ارتقا دهید .
6.پلاگین های غیر ضرروری به جز المنتور و المنتور پرو را غیر فعال کنید اگر درست شد به ترتیب افزونه ها را تست کنید تا مشکل را بیابید
7.المنتور را پاک و یا آپدیت کنید .
8.افزونه های دیگر را آپدیت کنید
9.قالب المنتور خود را تغییر دهید
لینک این آموزش
موفق باشید