در این جلسه آموزشی با نحوه افزودن فونت به المنتور آشنا خواهید شد و به شما آموزش خواهیم داد گخ چگونه میتوانید فونت سفارشی در المنتور آن هم بدون کدنویسی ایجاد کنید. البته در ادامه آموزش اضافه کردن فونت به وسیله CSS هم برای شما قرار خواهیم داد.
فونت سفارشی برای المنتور خیلی در زیبایی وب سایت شما تاثیر گذار می باشد و شما می توانید با ایجاد نامحدود فونت برای سایتتان تیتر ها و متن های مختلف را سفارشی کنید و میتوانید با این قسمت فونت فارسی برای المنتور نظیر ایران سنس ، ایران یکان ، فونت آوینی خود تعریف کنید .
فقط این نکته را فراموش نکنید استفاده بیش از حد فونت در سایت باعث کاهش سرعت سایت شما خواهد شد .
قبل این که به این آموزش بپردازید باید بدونید این قابلیت فقط و فقط روی نسخه پرو المنتور فعال می باشد پس بنابراین آن را نصب کنید در صورت اینکه هنوز تهیه نکردید میتوانید از طریق صفحه دانلود المنتور پرو اقدام نمایید.
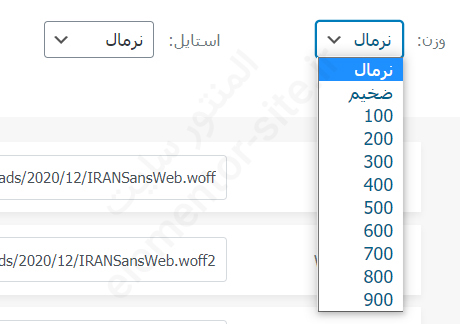
وزن های فونت
قبل از اینکه بخواهیم آموزش را شروع کنیم باید شما بدانید یک فونت چه وزن هایی دارد . در حالت کلی فونت دارای وزن های متفاوتی میباشد منظور از وزن یا Weight میزان نازک تر بودن یا ضخیم بودن فونت است که فونت با وزن Thin نازک ترین و حد وسط آن فونت های Normal و Medium می باشد پس بنابراین برای اینکه این فونت ها را به المنتور اضافه کنید باید با وزن های آن آشنا شوید .
وزن های فونت ها به صورت زیر می باشند :
- وزن 100 – Thin
- وزن 200 – Extra Light (Ultra Light)
- وزن 300 – Light
- وزن 400 – Normal
- وزن 500 – Medium
- وزن 600 – Semi Bold (Demi Bold)
- وزن 700 – Bold
- وزن 800 – Extra Bold (Ultra Bold)
- وزن 900 – Black (Heavy)
روش اول :
آموزش اضافه کردن فونت در المنتور
برای این کار فقط کافیه در پیشخوان وردپرس وارد قسمت فونت های سفارشی یا اگر نسخه انگلیسی استفاده میکنید وارد قسمت Custom Fonts شوید .

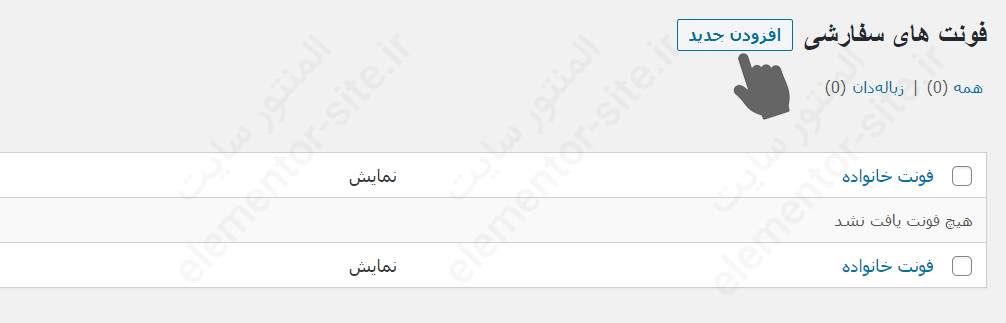
سپس روی دکمه افزودن جدید کلیک کنید تا اولین فونت خود را در سایت المنتوری خود ایجاد کنید .

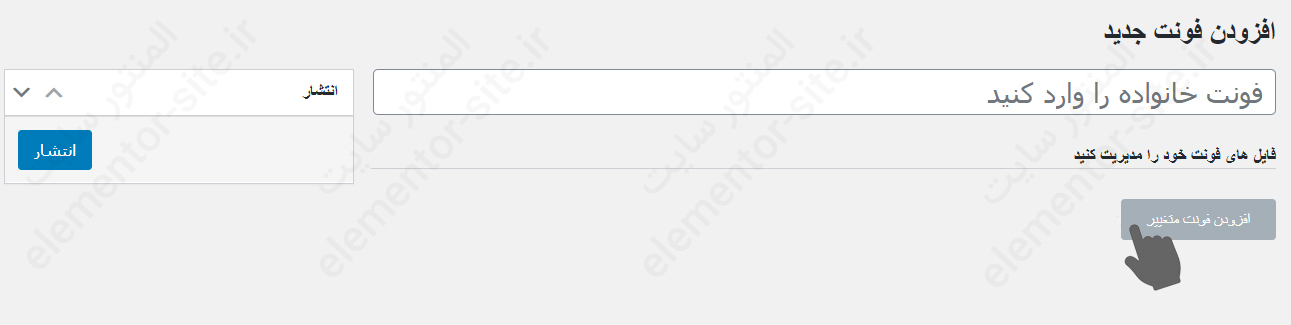
در این قسمت طبق تصویر اسمی در فیلد فونت خانواده وارد نمایید ( نام دلخواه ) تا در صفحات مختلف با اون اسم نمایش داده شود برای مثال IranSans
خوب نوبت آن رسیده که روی دکمه افزودن فونت متغییر کلیک نمایید

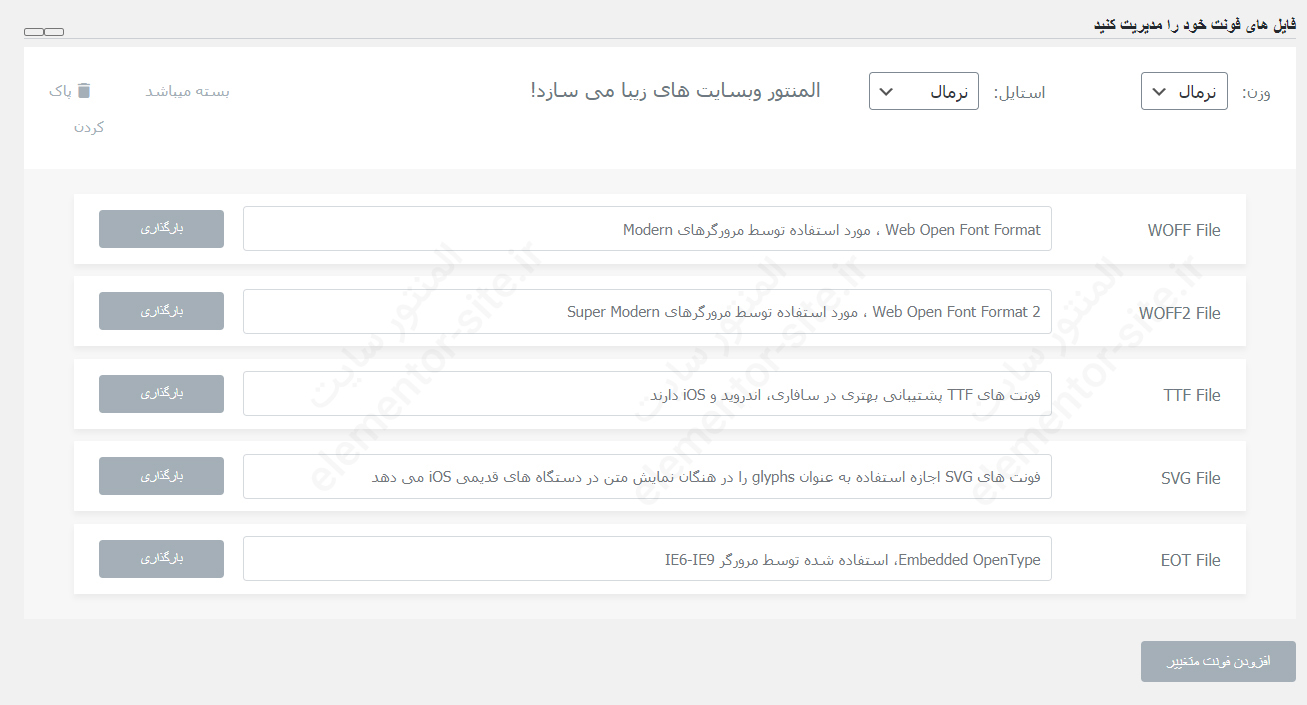
در این قسمت هم می بایست فونت خود را با فرمت های مختلف خودش بارگذاری کنید . مثلا اگر یک فونت با وزن ضخیم یا Bold داریم
باید فایل های Bold اون که میشن woff ، woff2 ، TTF ، SVG ، EOT را بارگذاری کنید این فرمت ها برای مرورگر های مختلف می باشد که در فونت خریداری کرده و یا فونت رایگان دانلود شده موجود است .

حالا در این قسمت حالت ضخیم و یا Bold رو انتخاب کنید و اگر فونت های دیگر با وزن های دیگر دارید را به همین صورت با زدن مجدد دکمه افزودن فونت متغییر میتوانید وزن های دیگر فونت را آپلود نمایید . 100 و 200 و 300 و …

در نهایت دکمه انتشار را بزنید و کار تمام شد .اگر طبق این آموزش پیش رفته باشید شما الان در المان های المنتور خود در قسمت استایلشان خانواده فونت به نام IranSans با وزن ضخیم دارید .
روش دوم :
آموزش اضافه کردن فونت با CSS به قالب وردپرس
اگر دوست دارید به صورت دستی فونت خود را به قالبتون اضافه کنید کافیه وارد قسمت پیشخوان > نمایش > ویرایشگر پرونده پوسته شوید و در قسمت Style.css کد css زیر را کپی کنید .
نکته خیلی خیلی مهم : فراموش نکنید از پوسته چایلد استفاده نمایید تا بعد از آپدیت قالب؛ css شما از بین نرود . اگه پوسته چایلد ندارید میتوانید ازقالب چایلد سلام المنتور استفاده کنید و بعد میتوانید وارد مسیر پیشخوان > نمایش > سفارشی سازی شوید و در آن قسمت وارد بخش css اضافی شوید و در آن جا این کد را قرار دهید .
آموزش ویدیویی اضافه کردن فونت با CSS به وردپرس
توضیح در مورد کد css زیر :
font-family همون اسم فونت شماست که دلخواه باید قرار بدی و در هر کجا که دوست داشتی المان آن فونت را استفاده کند به کلاس المان بدید و یا اینکه میتوانید به کل بدنه سایت بدید طبق زیر :
body{font-family: iransans;}
link font نیز لینک مربوط به فرمت وب فونت ها می باشد که باید دستی آپلود کنید و لینک بدهید .
font-weight نیز وزرن فونت شماست
@font-face {
font-family: Iransans;
font-style: normal;
font-weight: 400;
src: url('link font .eot');
src: url('link font .eot?#iefix') format('embedded-opentype'), /* IE6-8 */
url('link font .woff2') format('woff2'), /* FF39+,Chrome36+, Opera24+*/
url('link font .woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/
url('link font .ttf') format('truetype');
}
امیدوارم این آموزش نیز مورد پسندتان قرار گرفته باشد .






46 پاسخ
سلام وقت بخیر
از وریبل قونت ها چگونه میتوان استفاده کرد؟
سلام خدمت شما
برای این منظور طبق آموزش میتوانید وزن را مشخص و آپلود نمایید
سلام استاد
چرا وقتی میخواستی فونت رو اضافه کنی از طریق فونت سراسری اضافه نکردی و به قسمت تاپیوگرافی ها اضافه کردین؟؟؟
سلام خدمت شما این مورد را در جلسه تنظیمات المنتور آموزش دادیم
وقت بخیر،ممنون بابت آموزشهای خوبتون
آیا میشه فقط فونت TTF رو اضافه کرد و ازش استفاده کرد؟
یعنی برای کاربرانی که از گوشی استفاده میکنن فقط تغییر ایجاد بشه؟
سلام همان طور می بینید گزینه های مختلف را بله دارد و میتوانید آپلود نمایید
سلام وقت بخیر وقتی روی سفارشی فونت کلیک می کنم صفحه که از شما می آید از من نمی آید البته المنتور پرو را نصب نکردم لطفا راهنمایی کنید
سلام خدمت شما باید حتما نصب داشته باشید
سلام، مثلا برای افزودن فونت بولد باید فایل فونت بولد هم آپلود بشه یا میشه همون فونت رو وزن داد بهش؟
فونت من گندم هست و فقط حالت Normal 400 رو ادد کردم.
لطفا راهنمایی بفرمایید.
ممنون
سلام معمولا همه فونت ها bold رو دارند نیازی به آپلود این وزن نیست
سلام وقت بخیر اگر فونت مون فقط فایل های woffوwoff2نصب باشه و ttfوsvgوeot وارد نشده باشه مشکلی بوجود میاد آیا؟
سلام درود بر شما
با نصب تنها woff هم برای شما اعمال می شود اما همان طور در در توضیحات هنگام آپلود هم مشاهده می کنید این پشوند ها برای مرورگر های مختلف با ورژن های مختلف می باشد بهتره قرار دهید .
سلام عرض ادب
فونت که به المنتور اضافه میکنم https نیست در صورتی که سایتم https هست ممنون میشم راهنمایی بفرمایید
سلام راه های مختلفی دارید برای رفع اما ساده ترین اینه که بعد از آپلود روی لینک جایی که http قراردارد کلیک کنید روی کیبورد Esc را بزنید و یک s اضافه کنید به همین راحتی
سلام و روز بخیر
بعد از کلیک بر روی فونت های سفارشی گزینه ای برای add کردن فونت جدید در صفحه مشاهده نمی شود!!!!!
سلام سایت شما تداخل داره یا با افزونه های دیگه یا با قالب خودتون در حالت طبیعی این مشکل وجود ندارد
درود وقت بخیر
بر روی المنتور پرو برای بنده فونتی وجود دارد(جز فونت های خود افزونه که در سی پنل قابل مشاهده است) که در تست سرعت باعث کندی شدید سایت شده . لطفا راهنمایی بفرمایید چطور میتوانم فونت را حذف نمایم؟
سلام وقت بخیر
از قسمت پیشخوان > المنتور > تنظیمات وارد تب پیشرفته شوید و گوگل فونت را غیرفعال نمایید .
سپاس از راهنمایی شما
ولی با غیرفعال کردن گوگل فونت مشکل حل نشد. در واقع طراح المنتور پرو یکسری فونت آیکون ایرانی به المنتور اضافه کرده که متاسفانه اینها در تمام صفحات طراحی شده با المنتور فراخوانی میشن (با وجود اینکه به ظاهر استفاده ای ازشون نشده) و این مساله سایت را به شدت کند می کند.
آیا راهکاری برای این مشکل هست؟
سپاس
اگه منظور فونت آیکون هستش باید از قسمت پیشخوان > المنتور > آیکون سفارشی پاک کنید در غیر این صورت احتمالا در قالب قرار دارد که باید به کد آنها دست بزنید
سلام وقت بخیر
من المنتور پرو رو نصب کردم اما یکسری گزینه ها مثل فونت سفارشی و ایک.ن های سفارشی و کد سفارشی و ارسال ها و لایسنس برای من فعال نشده
لطف میکنید راهنمایی کنید؟
سلام وقت بخیر
به احتمال زیاد درست نصب نکردید و یا از جایی که دانلود کردید این فایل مشکل دارد .
اگر از ما تهیه کرده باشید کارشناسان ما در بخش تیکت ها مشکل را خیلی سریع رفع خواهند کرد .
سلام من طبق روش شما فونت رو اضافه کردم و در لیست فونت ها هم نمایش میدهد و انتخاب هم کردم ولی متاسفانه فونت اجرا نمیشود و رو متن مورد نظر نشون نمیده. مشکل کجاست؟
سلام وقت بخیر
لطفاً اگر روی هاست اصلی هستید و از ssl استفاده میکنید چک کنید لینک آپلودی شما https باشه نه http
راهکار فوق العاده ای بود. گره از کارم باز شد. یه دنیا خسته نباشید.
متشکرم. منو هم نجات دادید.
و چند نکته دیگه این هستش که اگر همچنان آپلود با http هستش
1.حتما در بخش تنظیمات وردپرس خواندن چک بشه که دوتا url هم httpsشده باشن
2.در بخش ابزار ها >>url ها آدرس سایت رو در لینک قدیمی با http و جدید باhttps داده بشه
با سلام و تشکر فراوان از آموزشهای خیلی خوب و با کیفیتتون
من هم همین مشکل رو دارم فونت اضافه شده در بخش تایپو گرافی ولی اعمال نشده بعد از آپیدیت و یکی دوبار خروج از سایت .
ادامه توضیحی که فرمودین چک کنیم لینک آپلودی https هست ولی بازم اعمال نشده رو متن سایت ممنون میم راهنمایی بفرمایید
سلام
لطفا مواردی مثل کش هم باید چک کنید لطفا روی یک مرورگر دیگه تست کنید
سلام
فونت ایران سانس فا رو باید از جایی بخرم یا تو فایل های دوره هست؟
منظورم فایل خام ایران سانس فارسی جهت کانورت کردنه
سلام وقت بخیر
در دوره رایگان خیر اما در دوره جامع قرار دارد .
می توانید از سایت فونت ایران تهیه کنید.
سلام خسته نباشید من میخوام فونت وزیر همه وزن هارو اضافه کنم نمیدونم وزن فونت ها چیه مثلا (Thin) اینو نمیدونم وزنش چه عددی میشه یا مثلا (Light) این
سلام وقت بخیر
وزن های فونت ها به صورت زیر می باشند :
100 – Thin
200 – Extra Light (Ultra Light)
300 – Light
400 – Normal
500 – Medium
600 – Semi Bold (Demi Bold)
700 – Bold
800 – Extra Bold (Ultra Bold)
900 – Black (Heavy)
موفق باشید
سلام
میخواستم بدونم چطور میشه جز این روش و با استفاده از کدنویسی به المنتور فونت اضافه کنیم
سلام وقت بخیر
با توجه به درخواست شما این قسمت به انتهای پست اضافه شد تا به راحتی بتوانید استفاده کنید
در سایتی از قالب Heloo المنتور استفاده میشه
من میخوام بهش بصورت دستی فونت اضافه کنم تا ویجت های المنتور + تنظیماتش فونت من رو بشناسه.
یه فایل Rtl.css ساختم + پوشه Fonts
از طریف function فایل Rtl رو فراخوانی کردم و تست گرفتم درست بود
مثلا رنگ بکگراند رو تغییر داده بودم
ولی فونت هام اعمال نمیشه کسی اگر میتونه منو راهنمایی کنه
سپاس
سلام وقت بخیر دوست من از روش نصب فونت دستی در قالب وردپرس که در انتهای مقاله امده چرا استفاده نمی کنی
سلام من فونت ها را اضافه کردم و یک مشکل در بارگذاری فونت داشتم که با غیر فعال سازی فشرده ساز سایتم حل شد.اما الان دوباره هیچ فونتی بارگذاری نمیشه.تیک قسمت فونت های پیشفرض رو هم برداشتم.حتی یکبار تیکش رو هم زدم تا ببینم درست میشه اما درست نشد.خواهش میکنم راهنمایی کنید.
سلام وقت بخیر
از روش دوم که در بروزرسانی پست قرار داده شد استفاده کنید ببنید مشکلتون حل میشه . چون باید مشکل شما حتما مورد بررسی قرار بگیره و من احتما میدم مشکل از عدم رعایت ssl می باشد که باید حتما http و https بودن لینک ها را بررسی قرار دهید .
سلام استاد قربان خانی امیدوارم حالتون عالی باشه
استاد میشه مثلا یه پک کامل فونت رو باهم به المنتور اضافه کرد یا باید همشو تک تک اضافه کنیم
سلام خدمت شما
ممنون از شما ، خیر باید تک تک وزن فونت ها را به المنتور اضافه کنید
با سلام
من طبق روش شما فونت ها رو اضافه کردم اما اعداد فارسی نشدن ….
سلام وقت بخیر
فونت شما از اعداد فارسی پشتیبانی نمیکنه برای فارسی سازی اعداد میتونید از سایت های انلاین مثل easysoft.ir استفاده کنید.
موفق باشید
خسته نباشید خدمت شما
فونت ها رو باید از کجا بیاریم راهنمایی میکنید ؟
سلام و وقت بخیر خدمت شما کاربر گرامی
شما میتونید از چند روش فونت های وب را برای المنتورتون بدست بیاورید :
1. فونت را خریداری کنید سایت هایی نظیر فونت ایران و …
2. فونتی که با پسوند TTF دارید ( این پسوند فونت های ویندوزتون هستش ) را از طریق سایت هایی نظیر https://transfonter.org و http://www.font2web.com تبدیل به سری فونت های وب(woff ، woff2 ، TTF ، SVG ، EOT ) کنید .
3. از فونت های گوگل استفاده کنید .
بازم سوالی داشتید در خدمتیم