صفحه ساز المنتور باز هم با یک ویژگی دیگه ما را شگفت زده کرده و بجای استفاده از تصاویر ثابت الگو در بالا و پایین بخش ها ، که هم حجم صفحه را بالا می برد و هم دارای کیفیت بالای نبوده به راحتی الگو های زیبا با توجه به طرح خودمان ایجاد میکنیم .
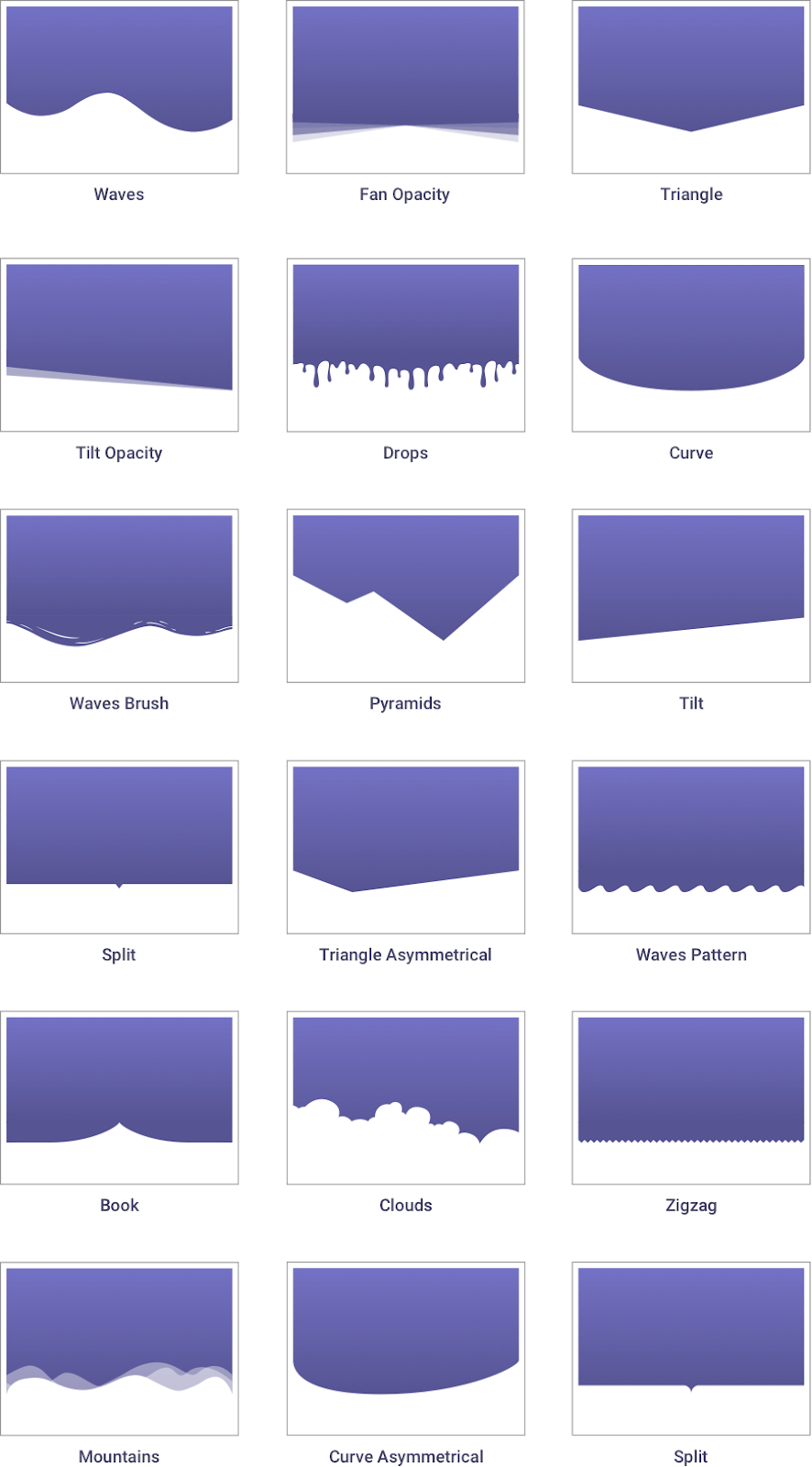
این ویژگی در حال حاضر دارای 18 طرح می باشد که احتمالا در آپدیت های بعدی این تعداد افزایشی می باشد.
افکت زیبا به بخش ها در المنتور
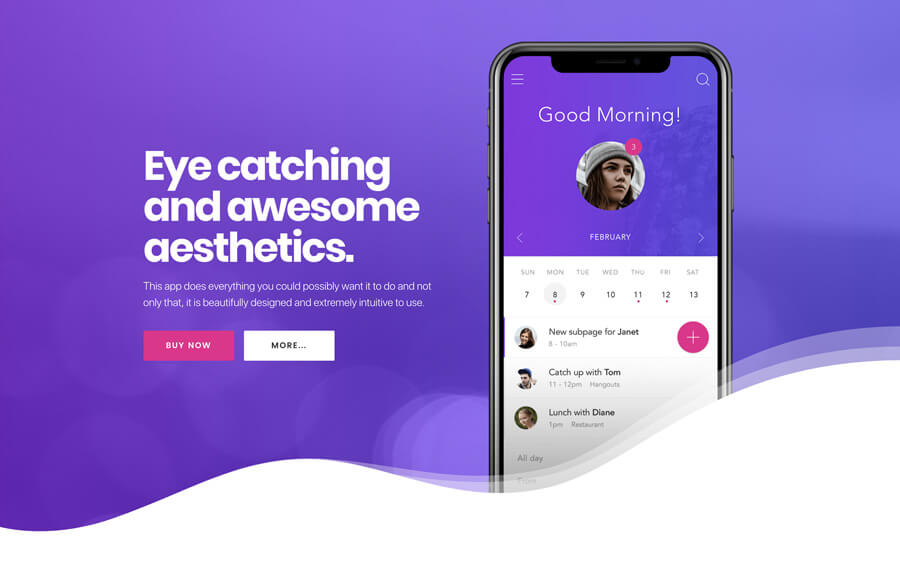
در تصویر زیر کار دقیق این ویژگی قابل مشاهده است .

همان طور که تصویر مشاهده میکنید این ویژگی جذاب دارای اشکال مختلفی می باشد که با توجه به این افکت های جدا کننده می توانید در طرح های خود اجرا کنید .
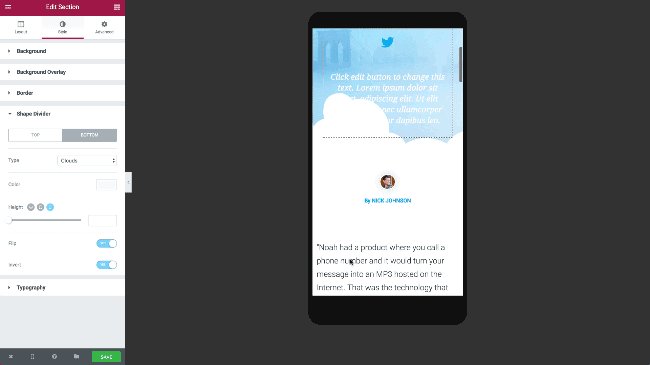
الگو جداکننده ریسپانسیو
Shape Divider از اشکال بسیار بهینه شده SVG بهره می برد که این امر باعث میشه کاملاً در حالت های موبایل و تبلت و لپ تاپ ریسپانسیو باشد و با وضوح بالا به نمایش در آورده شود .

سفارشی سازی الگو جداکننده
این قابلیت به قدری انعطاف پذیری می باشد که شما به راحتی میتوانید تنظیمات آن را سفارشی سازی کنید یعنی تغییر پس زمینه و عرض و ارتفاع و دیگر تنظیماتی که میتواند طرح را جذاب کند .

آموزش کار با Shape Divider
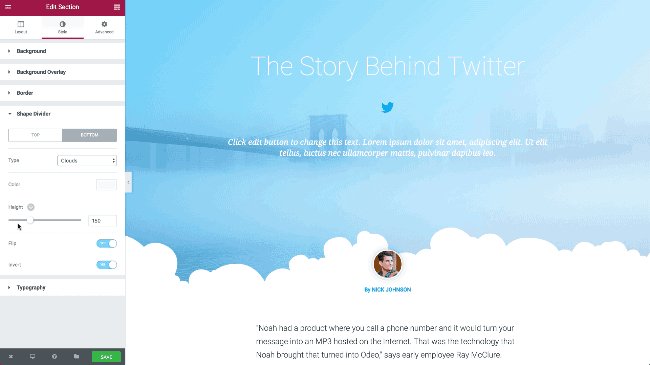
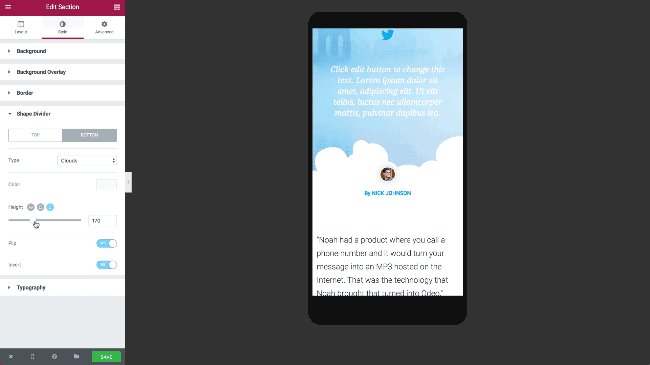
کار کردن با این ویژگی خیلی راحت می باشد کافیه یک بخش انتخاب کنید و روی آیکون ![]() کلیک کنید ( آموزش ایجاد بخش در المنتور ) و طبق مراحل زیر تغییرات و تنظیمات را انجام دهید .
کلیک کنید ( آموزش ایجاد بخش در المنتور ) و طبق مراحل زیر تغییرات و تنظیمات را انجام دهید .
- بعد از انتخاب بخش مورد نظر روی تب استایل / Style کلیک کنید .
- در این تب روی جدا کننده / Shape Divider کلیک کنید .
- در این قسمت 2 تب بالا و پایین دارید که با انتخاب بالا قسمت بالایی بخش را الگو تعیین میکنید و همینطور با انتخاب پایین ، قسمت پایینی را تعیین کنید .پس برای شروع روی تب بالا کلیک کنید .
- در این قسمت نوع / Type میتوانید از انواع الگو ها یکی را انتخاب کنید و با انتخاب آن یکسری تنظیمات برای شما ظاهر میشود .
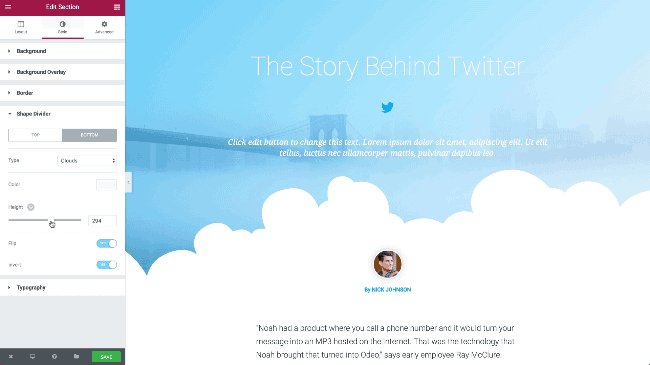
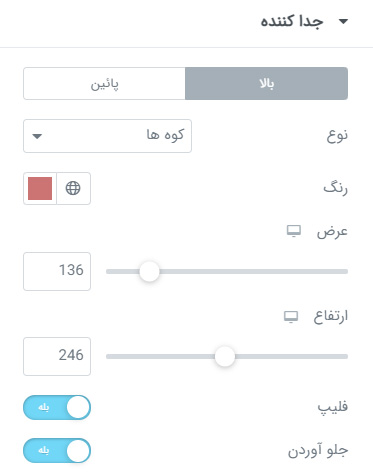
تنظیمات Shape Divider

- رنگ / Color : در این قسمت رنگ پس زمینه را انتخاب میکنید .
- عرض / Width : با انتخاب عرض میتوانید نحوه نمایش الگو را تغییر دهید .
- ارتفاع / Height : به راحتی برای الگو خود ارتفاع مشخص کنید .
- فلیپ / Flip : با تیک زردن این گزینه الگو شما برعکس به نمایش در می آید .
- جلو آوردن / Bring to front : این قابلیت برای زمانی استفاده میشود که دوست دارید الگو شما الویت بالاتری داشته باشه و روی ویجت های داخلی بخش قرار میگیرد .
امیدوارم این جلسه مورد پسند شما قرار گرفته باشد .
موفق باشید






5 پاسخ
سلام . ببخشید چرا وقتی قسمت بالا رو میزنم از پایین میده و قسمت پایین رو میزنم اصلا استایل نمیده . حتی واسه چن تا سکشن دیگه ای هم امتحان کردم
سلام وقت بخیر
امکانش هست جداکننده ای غیر از این جدا کننده ها اضافه کنیم
سلام وقت بخیر
بله در قسمت حاشیه میتوانید از بالا پایین و چپ و راستی به المان حاشیه دهید و فاصله داخلی نیز تعیین نمایید .
فکر کنم منظورشون این بود که افکت دیگه ای اضافه کنیم که توی لیست افکت ها بتونیم ببینیمش.
سلام شاید
ولی فعلا این قابلیت نیست افکتی رو دستی وارد کنیم