رنگ ها در سایت به شما کمک میکنند تا طرحی زیبا و دلنشین داشته باشید و باید سعی کنید در طراحی سایت خودتان از رنگ بندی های ثابت استفاده کنید یعی برای خودتان یک پالت رنگ ایجاد کنید و طبق همون الگو رنگ بندی سایت را انجام دهید .
این کار را المنتور خیلی خیلی ساده کرده و شما به راحتی میتوانید یک سری پالت رنگ برای خودتان ایجاد کنید و در سایت از آنها استفاده نمایید و موضوع مهم این است که زمانی هستش که شما میخواهید رنگ بندی سایتتان را عوض کنید فقط کافیه رنگ داینامیک اولیه را تغییر دهید تا در تمامی صفحات تغییر رنگ داشته باشید.
نحوه ایجاد رنگ داینامیک در المنتور
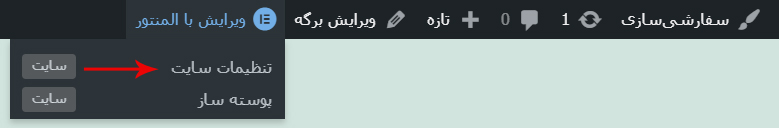
برای اینکه به رنگ های داینامیک دسترسی داشته باشید نیازی نیست که حتما نسخه المنتور پرو رو فعال کنید و فقط کافیه طبق تصویر زیر وارد تنظیمات المنتور خود شوید که در ادامه بیشتر توضیح خواهم داد.

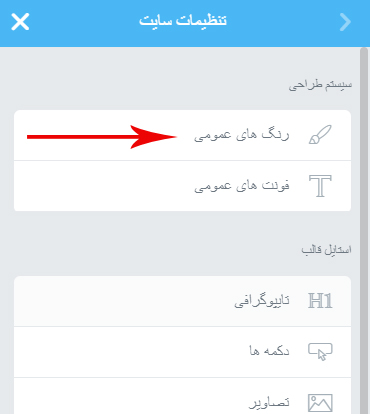
بعد از ورود به تنظیمات المنتور حالا نوبت آن رسیده که وارد بخش Dynamic Colors یا رنگ های عمومی شوید و بعد از آن رنگ های خود را تنظیم و ست نمایید .

شما با کلیک روی علامت پلاس در این قسمت میتوانید رنگ های جدید با اسامی جدید برای خودتان ایجاد کنید . این بخش در آموزش المنتور هم گذاشته شده به نام جلسه آموزش تنظیمات کلی المنتور می باشد .
چطوری از این رنگ ها استفاده کنیم ؟
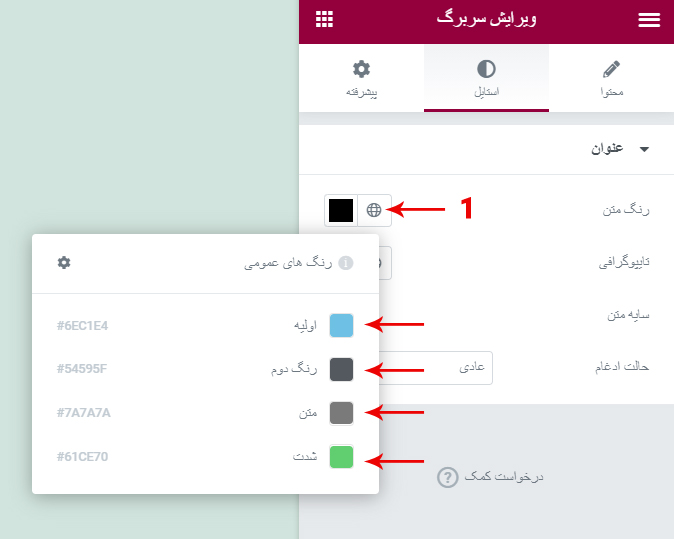
برای استفاده از این رنگ ها میتوانید وارد تب استایل هر ویجت مورد نظر شوید و با کلیک بر روی آیکون کره زمین در کنار رنگ از تصاویر داینامیک ساخته شده استفاده نمایید .
برای نمونه من یک تیتر در المنتور ایجاد میکنم و به وسیله آن میخواهم از این خاصیت Dynamic Colors استفاده کنم .

از کجا رنگ های جذاب پیدا کنیم ؟
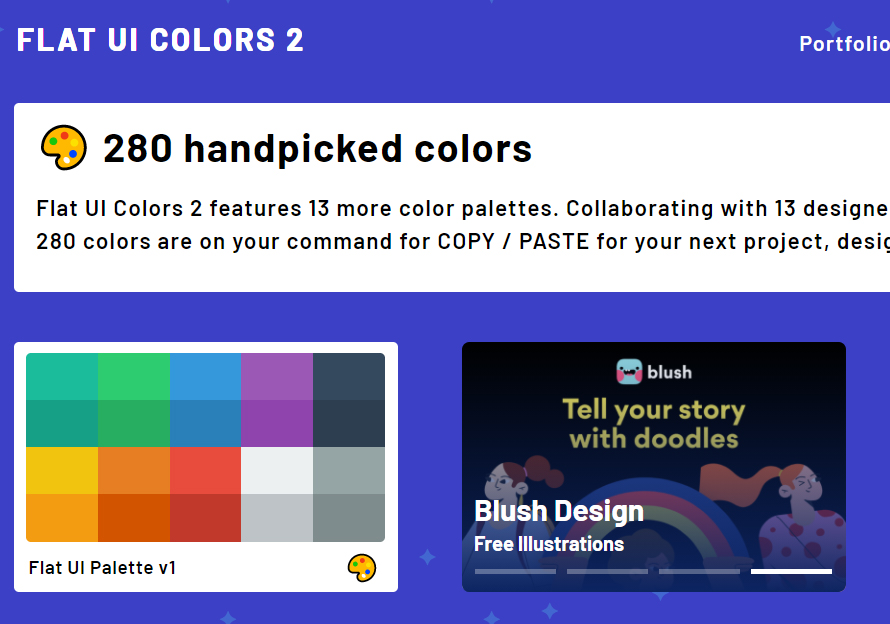
در این خصوص سایت های زیبا و زیادی وجود دارد اما می توانید به سایت flatuicolors مراجعه کنید از کد رنگ های آنها استفاده کنید و طرح و طراحی سایت خود را جذاب و دیدنی کنید .

جالبی سایت به این شکل است که امده یک سری دسته بندی برای رنگ ها ایجاد کرده که با هر سلیقه ای دارید میتوانید به راحتی از آن ها استفاده کنید .
رنگ شناسی در طراحی سایت
رنگ شناسی در طراحی سایت از اهمیت بالایی برخوردار هستش به طوری که میتواند تاثیر گذاری چندین برابر در جذب مخاطب داشته باشد .
اکثر شرکت های بزرگ به صورت تصادفی رنگ لوگو و سایت خود خود را انتخاب نکردند و دستخوش مطالعه و برنامه ریزی بوده و شما نیاز باید همین کار را برای برند خودتان انجام دهید .






2 پاسخ
سلام وقت بخیر. رنگ های ویرایشگر المنتور من به کلی تغییر کردن و حتی فونت ها هم عوض شده ان یعنی الان به جای اینکه ویرایشگرم زرشکی و سفید باشه، رنگش صورتی و مشکی هست! فونتش هم تغییر کرده. ممنون میشم راهنماییم کنید.
سلام وقت بخیر
بله کاملا درسته و در نسخه جدید این تغییرات رنگ ویرایشگر را داریم