SVG چیست ؟

SVG مخفف Scalable Vector Graphics می باشد که تصاویر لایه باز و با کیفیت می باشد که با تغییر رزولوشن و سایز صفحه نمایش کیفیت خود را حفظ میکند و برای شناسایی آن می بایست به پسوند .svg دقت نمایید .
نمونه تصویر SVG : همان طور که در تصویر بالا مشخص است کیفیت بسیار بالای این فایل ها کمک میکند تا هم حجم صفحات شما کاهش پیدا کند و هم کیفیت تصاویر شما بالا رود . حجم فایل : 47 کیلوبایت
نمونه آیکون SVG :
آموزش فعالسازی و درج SVG در المنتور
برای اینکه فایل های SVG را آپلود کنید می توانید از 2 طریق این کار را انجام دهید .
روش اول – فعالسازی از منوی تنظیمات المنتور
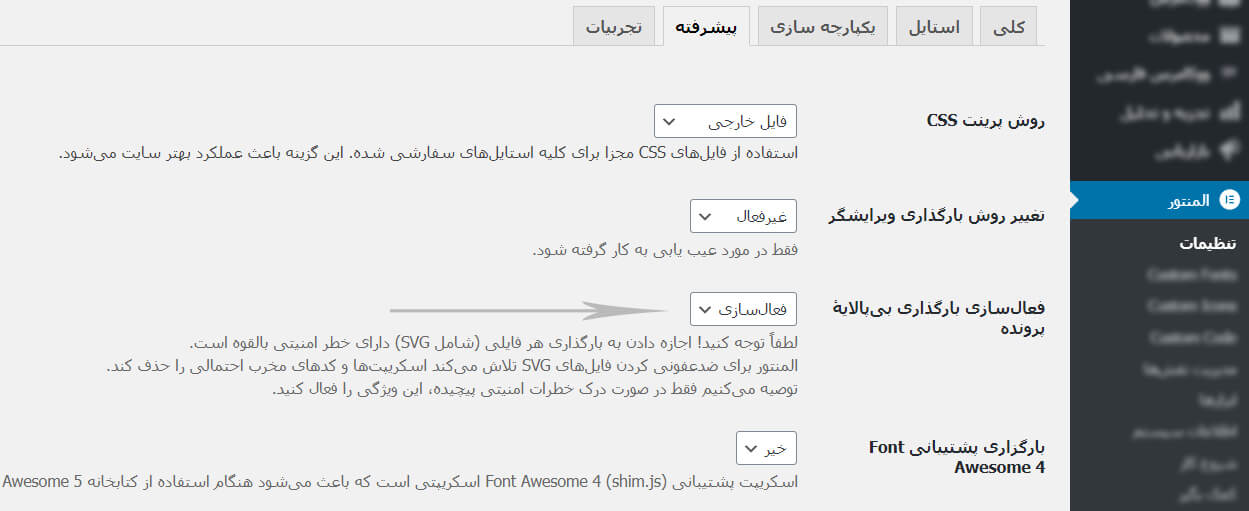
برای این کار وارد تنظیمات المنتور در زیر منوی المنتور شوید و سپس وارد تب پیشرفته شوید و فعالسازی بارگذاری بیپالایهٔ پرونده یا Enable SVG Uploads را فعال کنید .

روش دوم – فعالسازی در هنگام آپلود SVG
این روش بسیار راحت از روش قبل می باشد چرا که هنگام آپلود شما میتوانید این کار را انجام دهید فقط کافیه یک ویجت آیکون را منوی ویجت های المنتور انتخاب کنید و در صفحه رها کنید .سپس طبق تصویر زیر به جای انتخاب آیکون از کتابخانه روی Upload SVG کلیک کنید .
![]()
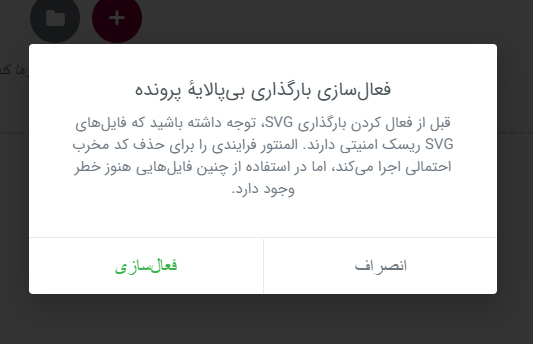
سپس با پیغام زیر رو برو می شوید که می بایست فعال سازی یا Enable را کلیک کنید .

پس از فعال سازی به راحتی از این اپلود این فایل لذت ببرید .
نکته خیلی خیلی مهم امنیتی : حتما از فایل های SVG امن برای درج در سایت خود استفاده کنید و از جای امن آنها را دانلود نمایید .
امیدوارم این آموزش مورد پسند شما قرار گرفته باشد
موفق باشید






19 پاسخ
سلام
چطور میتونم یک طرح لایه باز رو که برای سایت طراحی کردم بزارم روی سایت
سلام درود بر شما
اگر مرتبط با این پست می فرمایید با نرم افزار هایی مثل فیگما و XD به راحتی می توانید به SVG خروجی بگیرید و قرار دهید .
برای قرار دادن از ویجت آیکون استفاده بفرمایید .
سلام وقت بخیر
ممنون از آموزش خوبتون
من کلا داخل سایت هرجایی که بخوام از آیکون استفاده کنم به مشکل میخورم
مثلا در ویجت دکمه آیکون رو اصلا نمایش نمیده.
زمانی هم که از ویجت آیکون و باکس آیکون استفاده میکنم اصلا آیکون رو درست نمایش نمیده
اندازه ها خوب نیست ، کامل دیده نمیشه ، در کل تمیز نیست…
ختی داخل فتوشاپ سایزش رو کوچیک کردم و تبدیل به svg کزدم ، اما بازهم درست نمیشه
ممنون میشم راهنمایی کنید علت چیه و چطور رفعش کنم
سلام درود بر شما با این چیزی که گفتید صد در صد تداخل دارید باید حتما سایتتون بررسی شود تا دقیق بگیم مشکل از کجاست
سلام وقتتون بخیر
من میخوام svg هایی که دارم و داخل المنتور میذارم بتونم بهشون رنگ بدم ، مخصوصا موقع هاور ولی این امکان پذیر نیست
لطفا دلیل و نحوه درست کردنش رو بفرمایید
سلام بستگی به فایل svg شما آرد اگر از سایت flaticon گرفته باشید نباید مشکلی داشته باشه
سلام و وقت بخیر فایل های اس وی جی که من تو فتوشاپ میسازم رو وقتی تو سایت آپلود میکنم یه صفحه ی خالی میشه امکانش هست راهنمایی کنید چیکار کنم ؟؟
سلام وقت بخیر
علت این موضوع این است که فایل شما دچار مشکل می باشد و یا اینکه رنگ برای آن در قسمت استایل مشخص نکردید
سلام و عرض ادب
چطور ی یک سایز ثابت برای تصاویر درنظر بگیریم که هر تصویری به سایت اضافه کردیم به طور خودکار همون سایز نمایش دهد
ممنون میشم راهنمایی بفرمایید
سلام وقت بخیر
شما میتوانید از min-width در css استفاده کنید به کل تصاویر وبلاگ یک کلاس بدید تا به یک اندازه حداقل نمایش داده شوند.
لینک آموزش : https://www.w3schools.com/cssref/pr_dim_min-width.php
سلام چند سوال از خدمت شما داشتم.1- آیا تمام مرورگرها موبایل و کامپیوتر svg را ساپورت میکنند؟2-از لحاظ سئویی استفاده از این فرمت تاثیر مثبت دارد؟3-و اینکه چه فرقی بین آپلود مستقیم آیکن svg با اینکه ان را به وسیله سایت در کتابخانه اپلود و بعد استفاده کنیم وجود دارد؟تشکر
سلام وقت بخیر
جواب سوال اول : اکثر مرورگر ها پشتیبانی میکنند میتوانید از طریق لینک روبرو بررسی کنید https://caniuse.com/svg
جواب سوال دوم : ببنید چون با img در سایت بارگزاری میشه پس فرقی عملا با پسوند های png و jpg برای موتور های جستجو نداره فرق مهم کیفیت بالا و حجم پایین است که در سئو تاثیر مثبت دارد.
جواب سوال سوم : فرقی ندارد
موفق و پیروز باشید
سلام من هم مشکل بالا رو دارم، رنگ فایل svg تغییر میکنه یا یه جور عجیبی نشونش میده، در عین حال نیاز دارم رنگ فایلی که از سایت flaticons گرفتم رو تغییر بدم. نکته خاصی هست که باید در ایلاستریتور دقت کنم؟
سلام وقت بخیر
ببینید تو سایت تنها کاری که نباید انجام بدید این هستش که نباید رنگ دستی انتخاب کنید و باید رنگ انتخابی خود بدون رنگ باشد
سلام وقت بخیر
وقتی از ویجت ایکون المنتور استفاده میکنم و یک فایل svg وارد میکنم رنگ هاش دچار مشکل میشه
راه هست که رنگ های فایل svg تحت تاثیر رنگ قالب قرار نگیرند ؟
سلام کاربر عزیز
بله این مشکل برای svg های غیر استاندارد هستش یا svg هایی که رنگ دستی بهشون دادید.لطفا از سایت flaticons.com استفاده کنید
سلام ، منم مشکل تغییر رنگ SVG رو داشتم . آخرش کلا برداشتم به صورت تصویر آیکون مورد نظرم رو گذاشتم درست شد
سلام و عرض ادب زمانی که من لوگوی svg قرار میدم در المنتور تصویر بسیار کوچک میشه اگر بدون پیوند بزارمش سایزش درست و خوبه اما وقتی پیوند میدم به لوگو خیلی کوچیک میشه چیکار باید کرد
سلام وقت بخیر
در حال پیشفرض با قالب هلو المنتور این مشکل وجود ندارد و این مشکل بر میگردد از قالب شما و کد های قالب شما تاثیر مستقیم روی آن می گذارد و باید کد CSS آن را بررسی نمایید .