در این آموزش با نحوه ایجاد قسمت ابزارک یا قسمت ویجت در وردپرس آشنا خواهید شد و به شما آموزش می دهیم به راحتی این کار را برای خود انجام دهید .
اضافه کردن و ساخت ابزارک در المنتور
برای این منظور ابتدا وارد پیشخوان وردپرس خود شوید و در منوی نمایش روی ویرایشگر پوسته کلیک نمایید .

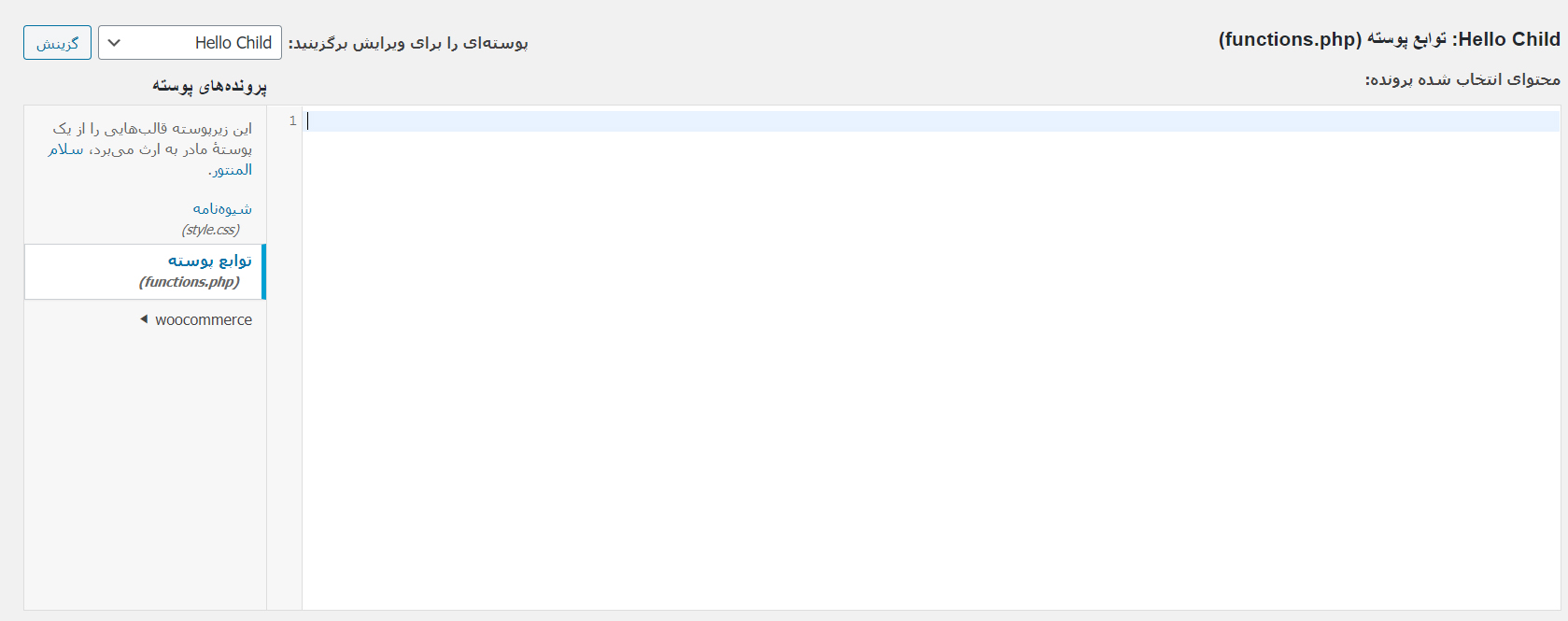
بعد باید در قسمت چپ صفحه نمایش داده شده، در بخش پروندههای پوسته، توابع پوسته یا همان فایل functions.php را انتخاب کنید.

if ( function_exists(‘register_sidebar’) )
register_sidebar(array(
‘name’ => ”,
‘description’ => ”,
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ”,
‘after_title’ => ”,
));
توضیحات کدهای ابزارک المنتور
- قسمت name : نام ابزارک مثلاً ابزارک سمت راست وبلاگ
- قسمت description : توضیحی درمورد ابزارک
- قسمت before_widget : کد و یا کلاسی که قبل از ابزارک بیاید در این قسمت قرار میگیرد برای مثال شما می خواهید کلاس elemantor-body را قبل از شروع ابزارکتان نمایش داده شود پس در این قسمت مینویسیم <div class=”elementor-body”>
- قسمت after_widget : این هم نیز همانند before_widget عمل میکند ولی این کد در انتها برای مثال اگر ما بخواهیم کلاسی که در اول باز کردیم میتوانیم در این قسمت ببندیم پس دارین </div>
- قسمت before_title : این قسمت کد تیتر ابزارک قرار میگیرد.
- قسمت after_title : این قسمت بعد از تیتر می باشد و میتوانید کد تیتر را ببندید.
پس با توضیحات بالا خواهیم داشت :
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'ابزارک سمت راست وبلاگ',
'description' => 'این توضیحات ابزارک است',
'before_widget' => '<div class=elementor-body">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));بعد در قسمت نمایش > ابزارک ها کلیک کنید و در صفحه باز شده ویجت خودتون را داخل آن قرار دهید و ذخیره کنید .
Sidebar Widget ابزارک المنتور
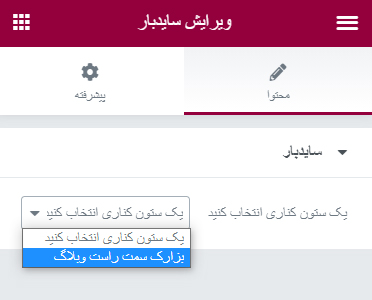
خوب حالا نوبت آن شده در ویرایشگر المنتوری خودتون استفاده کنید برای این کار ابتدا در قسمت ویجت های المنتوری خودتون ساید بار را انتخاب و در صفحه رها کنید و قسمت تنظیمات مانند تصویر زیر ابزارکی که ساختید را انتخاب نمایید.
آموزش ایجاد سایدبار برای المنتور

انتخاب سایدبار / Choose Sidebar : شما در این قسمت میتوانید سایدبار یا ابزارک هایی که قبلا ساختید را فراخوانی کنید.
موفق باشید.






42 پاسخ
با سلام و تشکر از آموزش خوبتون، المنتور خودش یک ویجت ساید بار دارد. این ویجت کارش چیست؟
سلام دقیقا همین ساید باری که طبق این آموزش ساخته را فراخوانی می کند .
سلام من دو تا سایت طراحی کردم رو یکیش قالب وودمارت نصب کردن تویکیش قالب اهورا . توی قسمت ویرایش برگه با المنتور توی قالب وودمارت یک المان دارم که توی اون قالب دیگه نیستش مثلا المان مقایسه محصول رو توی قالب وود مارت دارم ولی توی اهورا نیستش حالا میخواستم بدونم چطوری میتونم این المان ( ویجت ) رو کپی کنم توی اون قالب دیگم ؟؟ ایا اموزشی در این رابطه هستش هرچی گشتم چیزی پیدا نکردم ؟؟ ممنون بابت پشتیبانی خوبتون
سلام و عرض ادب
ببنید برای این منظور میتوانید قالب فوق را ویرایش کنید و دقیقا همان ویجت را اگر استاندارد طراحی شده باشد به صورت یک افزونه مجزا دربیاورید و یا در قالب چایلد خود قرار دهید اما نیاز به کدنویسی و دانش برنامه نویسی دارد .
سلام
من سایت شما رو از طری wp-detector اسکن کردم چطور همه افزونه ها رو مخفی کردید
لطفا آموزش این رو هم بزارید ممنون
سلام به وسیله افزونه کش میتوانید این کار را انجام دهید .
سلام وقت به خیر
حتما قالبهای اکسترا و جنه و از این دست قالبها رو دیدید بخش ابزارکشون فرق داره مثلا نوشته ساید بار سمت چپ — بخش محتوا و … و از توی همون بخش منوی ابزارک مثلا ابزارک متن یا تاریخ رو درگ اند دراپ میکنیم که خیلی هم زیاد هستند اون رو باید به چه شکلی کدش رو نوشت ؟
سلام درود بر شما
اون قسمت ها در قالب کد نویسی شده اند و قسمت ابزارک های آن ها از همین روش استفاده کرده اند .
سلام من قالب هلو المنتور رو به همراه المنتور نصب کردم ولی به طور پیش فرض تو وردپرس ابزارک نداریم
چطور میتونم این قابلیت رو اضافه کنم؟
سلام وقت بخیر
طبق کد و افزونه ای که معرفی کردیم میتوانید انجام دهید .
سلام وقت بخیر چطور سایدبار چپ ایجاد کنم؟کدی که شما گذاشتین سایدبار راست ایجاد می کنه؟
سلام خیر ربطی نداره شما نامش رو تغییر دهید .
سلام وقت بخیر
من میخواهم در یک صفحه 9 تا عنوان قرار بدهم که با کلیک روی هر کدام در همان صفحه یک کاراسول از تصاویر (حداکثر سه تصویر) و یک متن کوتاه نمایش داد بشه. بهترین ویجت کدام است؟ اگر از ویجت زبانه های پیشرفته پاورپک استفاده کنم کاراسول تصاویر را چطوری ایجاد کنم؟
سلام وقت بخیر
بهترین گزینه استفاده از پاپ آپ یا همان پنجره می باشد .
اما اگر از ویجت زبانه یا تب استفاده میکنید بهتر است وارد قسمت قالب های ذخیره شده شوید و یک صفحه جدید با نوع بخش انتخاب کنید و کاروسل تصویر و … را داخلش قرار دهید و ذخیره کنید بر گردید و کد کوتاه آن را در متن تب قرار دهید به همین ترتیب تب های بعدی مجزا درست کنید .
سلام . مرسی از اموزش خوبتون . من کد رو اد کردم و ارور هم نداد اوکی بود ولی ابزارک های اضافه نشد!!!!!؟؟؟؟؟ در ضمن من چایلد نصب نکردم. ربطی به نصب یا عدم نصب چایلد هم داره الان شما توی اموزش نصب نکردید و کد رو زدید و ابزراک اضافه شد منم همون کارو کردم ولی نشد.
سلام وقت بخیر
به احترام گفته شما مجدد کد را تست کردیم و مشکلی نداشت
سلام روزتون بخیر
چطوری ابزارک در صفحه ی موردنظر نمایش بدم در قالب هلوالمنتور ؟
سلام وقت بخیر
منظورتون رو متوجه نشدم . خوب از طریق همین آموزش میتوانید نمایش دهید .لطفا کامل تر توضیح بدید
منظورم اینه در قسمت ابزارک ها ایجاد کردم ولی برای نمایش ابزارک در یک صفحه خاص هیچ المانی در المنتور پرو نیست
سلام وقت بخیر
برای نمایش ابزارک در یک صفحه خاص باید همان صفحه خاص را مجزا طراحی نمایید و از ابزارک اختصاصی استفاده کنید .
و یا میتوانید در صفحه کلی طراحی کنید و با کمک افزونه جت انجین که ابزاری برای شرط گذاری ویجت ها هم دارد میتوانید شرط قرار دهید که در صفحه خاص نمایش داده شود .
سلام
من از قالب اماده المنتور استفاده کردم برای سایتم
برای این کار باید هلو المنتو و child رو هم نصب کنم بعد کدها رو اضافه کنم؟
سلام وقت بخیر
خیر شما میتوانید از چایلد قالب خودتون استفاده کنید در گوگل سرچ کنید پیدا میکنید
سلام و تشکر از پاسخ های شما. من میخواهم ابزارک rss که در قسمت ابزارک های وردپرس هست را در صفحه ای که با المنتور ساختم وارد کنم و نمایش دهم چون خود المنتور ابزارک نمایش rss نداره. باید چکار کنم که بتوانم مثلا rss چند سایت را در یگ برگه المنتوری نمایش دهم؟
سلام وقت بخیر
میتوانید از افزونه WP RSS Aggregator استفاده کنید
سلام چطور یه ویجت برای المنتور طراحی کنم که به المنتور اضافه بشه.
سلام وقت بخیر
میتوانید از طریق آموزشی که داخل سایت اصلی قرار داده شده انجام دهید
https://developers.elementor.com/
سلام
سایتم با المنتور طراحی کردم . با آموزش شما امکان ابزارک رو فعال کردم.
با افزونه sabai discuss بخش پرسش و پاسخ به سایتم اضافه کردم.
حالا چطور میتونم سایدبار صفحات ساخته شده با این افزونه رو بسازم؟
ممنون از راهنماییتون
سلام وقت بخیر
شما می بایست در صورت داشتن ویجت وار قسمت ابزارک ها شوید و ویجت مورد نظر را انتخاب کنید .
اما بعضی از افزونه ها ویجت های المنتور نیز دارند که باید در ویرایشگر خودتون جستجو کنید
سلام این که گفتین توی آموزشای قبلی گفتید کهکد رو چرا توی پوسته اصلی وارد نکردید , ئیداش نکردم لطف میکنید لینکش رو بزارید ؟ چون من توی پوسته دو هزار و بیست و یک اضافه کردم کد رو ولی ایجاد نشد
سلام وقت بخیر
شما باید از قالب چایلد هلو الممنتوئر استفاده کنید که بعد از آپدیت نیز اطلاعات شما از بین نرود
لینک قالب چایلد هلو المنتور
سلام وقت بخیر
از بابت مطلب آموزشی مفیدی که در سایت قرار دادید سپاسگذارم.
بسیار بسیار سپاسگزاریم
سلام روز بخیر
من نیاز دارم برای هر دسته بندی نوشته در سایتم یک ساید بار اختصاصی درست کنم
لطفا راهنمایی کنید
سلام وقت بخیر
شما میتوانید ایدی ان را تغییر دهید برای هر کدام از ساید بار ها
افزونه های زیادی هستند برای راحتی کارتون که میتونید استفاده کنید .
https://wordpress.org/plugins/custom-sidebars/
عالی بود ممنون
سلام مهدی جان
ممنون هستیم از شما
سلام چطوری میتونم استایلشو عوض کنم؟ مثلا رنگ دکمه ش رو عوض کنم؟
سلام وقت بخیر
شما با این روش میتوانید به صورت دستی با CSS به کلاس elementor-body استایل بدید.
موفق باشید.
سلام ببخشید برای اضافه کرد کرد به پوسته ، در خط 26 ارور یده برای رفع خطا باید چکار کرد؟؟؟
سلام دوست عزیز
لطفا مجدد چک بفرمایید احتمالا جی دیگر مشکل داشته چون کد کاملا سالم اسم و بدون خطا . در صورت بروز مجدد خطا برای من ارسال بفرمایید .
سلام میخوام به صفحه اولم سایتم که با المنتور هست شماره صفحه اضافه کنم به هیچ عنوان نمیشه هر کدی میزنم میشه راهنماییی کنید؟
سلام خدمت شما دوست عزیز
برای صفحه اصلی این کار را نمیتوانید انجام دهید مگر این که برای صفحه شرط داده باشید.
برای حل مشکل باید بیشتر توضیح بدید