در این آموزش به شما یادخواهیم داده که بدون کد css این کار را انجام دهید و همچنین نحوه معکوس کردن ستون ها در حالت ریسپانسیو رو آموزش خواهید دید.
آموزش مخفی و نمایش در المنتور
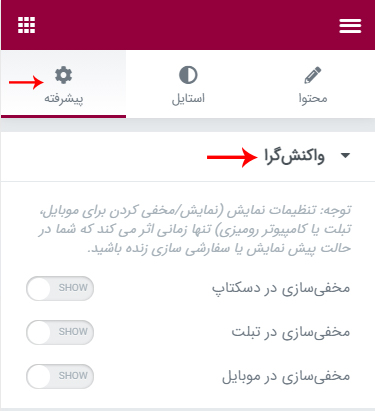
برای این کار کافیه در صفحه مورد نظر روی ویجت ، ستون ، بخش و یا هر چیزی کلیک کنید و از طریق منوی خودتون روی پیشرفته کلیک کنید .
با این 3 کلیک :

- روی قسمت مورد نظر کلیک کنید.
- وارد تب پیشرفته شوید.
- روی قسمت واکنش گرا یا Responsive کلیک کنید و مخفی سازی را برای 3 نوع دستگاه مشخص کنید .
معکوس کردن ستون در حالت ریسپانسیو المنتور
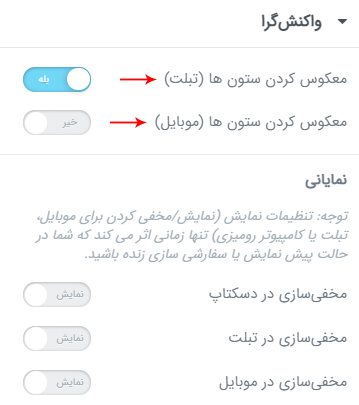
برای این کار کافیه روی قسمت بخش اصلی کلیک کنید و طبق آموزش بالا وارد تب پیشرفته شوید و بعد از آن با تصویر زیر مواجه خواهید شد که می توانید 2 گزینه زیر را انتخاب کنید .
- معکوس کردن ستون ها (تبلت)
- معکوس کردن ستون ها (موبایل)

آموزش مخفی کردن با استفاده از CSS
گاهی اوقات بر اساس نیاز ما می خواهیم قسمتی رو از دید کاربران مخفی سازی کنیم چه روی دسکتاپ و چه روی موبایل و تبلت برای این کار علاوه بر روش های بالا میتوانید از روش غیر المنتور هم استفاده کنیم و از روش کد های سی اس اس این کار را انجام دهیم برای این کار ما ابتدا برای قسمت مورد نظرمان یک کلاس تعیین میکنیم و کد مخفی سازی را روی آن اعمال خواهیم کرد .
پس با ما همراه باشید .
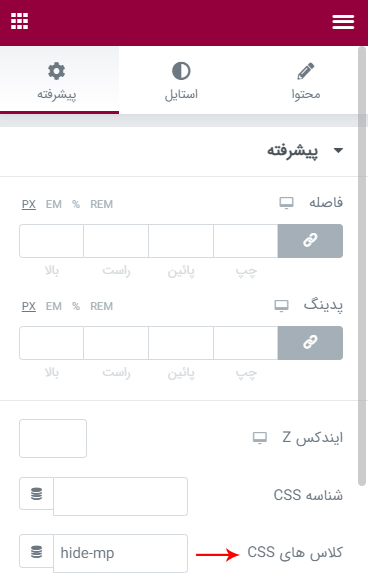
برای این کار ما در قسمت مورد نظر یک کلاس در نظر میگیرم .( همانند تصویر زیر )

خوب در مرجله بعدی کافیه برای کلاس hide-mp بیاییم کد زیر را در نظر بگیریم :
یعنی : display: none پس داریم :
hide-mp{display: none}.
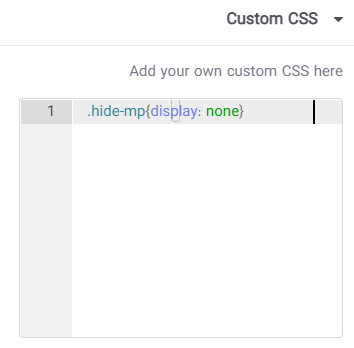
حالا کافیه این کد را در قسمت سفارشی سازی طبق تصویر زیر قرار دهید .( برای دسترسی باید المنتور پرو رو خریداری کنید )

اگر می خواهید این کد ها را در حالت موبایل و تبلت فقط اعمال شود کافیه از کد های زیر استفاده کنید و به راحتی بگویید که در کدام دستگاه مخفی سازی انجام شود .
دستگاه های زیر 576px
@media (max-width: 575.98px) { .hide-mp{display: none} }
دستگاه های زیر 768px
@media (max-width: 767.98px) {.hide-mp{display: none}}
دستگاه های زیر 992px
@media (max-width: 991.98px) { .hide-mp{display: none} }
دستگاه های زیر 1200px
@media (max-width: 1199.98px) { .hide-mp{display: none} }
به همین راحتی می توانید این کار انجام دهید .






32 پاسخ
سلام خسته نباشین
من میخواستم یکی از ویجت هایی که تو هدر استفاده کردم فقط تو صفحه اصلی نمایش داده بشه و در باقی صفحه ها و برگه ها نمایش داده نشه باید چیکار کنم مرسی که راهنمایی میکنید
سلام خدمت شما
باید یک هدر مجزا ایجاد کنید و شرط آن را فقط روی صفحه اصلی قرار دهید .
چرا المنتور من حالت مخفی کردن سطر و ستون رو نداره
سلام خدمت شما
زیرا شما از کانتینر استفاده میکنید .
سلام وقت بخیر
ببخشید من یه کاروسل ایجاد میکنم در کنار یه تصویر مثل کاروسل دیجی کالا ولی وقتی میرم رو حالت موبایل این دو قسمت رو جدا میکنه و میخوام اینا تو حالت موبایل هم کنار هم باشن ولی در هر صورت جداشون میکنه ممنون میشم بگید چیکارش کرد
سلام در حالت موبایل هم باید درصد بدید تا جدا نشوند
سلام. اگه بخوایم طراحی ردیف رو انجام بدیم ولی فعلا قصد نمایشش در هیچ حالتی رو نداشته باشیم باید چه کاری انجام بدیم؟(یعنی فقط وقتی که وارد پنل مدیریت وردپرس میشیم بتونیم ردیفی که داریم طراحی می کنیم رو ببینیم و فعلا برای کاربر عادی اون ردیف نمایش داده نشه)
سلام روی کانتینر و یا بخش داخلی خود کلیک کنید از قسمت تب پیشرفته روی واکنش گرا بزنید فعلا غیرفعال نمایید
ممنون از پاسختون. یعنی میفرمایید که در سه حالت گوشی، دسکتاپ و تبلت تیک عدم نمایش رو بزنیم؟ بغیر از این کار روش دیگری نیست که ردیف را مخفی کنیم؟
سلام روش دیگر به صورت دستی css بزنید و یا از شرط گذاری استفاده کنید که نیاز به افزونه دارد .
سلام , خسته نباشید , یه سوال داشتم از خدمتتون
داخل بخش المان , ویجت (بخش داخلی) برای من وجود نداره به نظرتون مشکل چی میتونه باشه ؟
سلام این گزینه در آپدیت قبل المنتور جایگزین بخش داخلی شده است برای غیرفعال سازی باید از بخش پیشخوان > المنتور > تنظیمات وارد تب ویژگی شوید و در انتها کانتینر فلکس باکس را غیر فعال نمایید .
مرسی از آموزش خوبتون
من یه ویدیو رو آپلود میکنم که داخل گوشی صدا و تصویر داره کامل شیک نشون میده
اما به کامپیوتر که میرسه فقط صدا پخش میکنه
ممنون میشم راهنماییم کنید که چیکار کنم
سلام وقت بخیر
مشکل از ویدیو شما نیست یا تنظیمات ویجت را درست انجام نداده اید و یا مشکل از کش مرورگر شماست باید این 2 مورد رو بررسی کنید
سلام وقت بخیر
ببخشید ک سوال خارج از بحث میپرسم
میخوام دایرکت ایجاد کنم به اینصورت که وقتی فروشنده روی لینک کلیک کنه به صفحه دیگه ریدایرکت بشه ولی برای مشتریان، ریدایرکت انجام نشه و وارد لینک اولی و واقعی بشوند
در واقع ریدایرکت بر اساس نقش کاربری میخوام
اگه کدی هست ممنون میشم، چون تعدا افزونههام خیلی زیاد شدن
ممنونم
سلام متوجه منظور شما نشدیم
سلام
وقت شما بخیر
بنده تو تب پیشرفته در قسمت طرح بندی از اون قسمت عکس کوچک دسکتاپ، لپ تاب و موبایل حاشیه های خارجی و داخلی رو برای دسکتاپ تنظیم میکنم ولی بروی موبایل نیز اعمال میشود.
سلام بله دقیقا اعمال میشه باید در موبایل هم جداگانه تنظیم کنید
بله این مطلب رو میدونم
عرض کردم تنظیمات دسکتاپ رو موبایل هم داره اعمال میشه
حاشیه رو دسکتاپ 120 هستش ولی روی موبایل روی 10 هستش ولی وقتی روی موبایل نگاه میکنم 120 دسکتاپ رو اعمال میکنه
آیا عاملی میتونه باعث بشه که تنظیمات دسکتاپ روی موبایل اعمال بشه؟ یا من باید جایی یه تیکی یا یه چیزی رو فعال کنم؟
سلام
ممکنه شما تداخل داشته باشید و افزونه ی دیگه یا قالبتون تاثیر گذاشته چون در حالت عادی این مشکل پیش نمیاد
افزونه های غیر فعال کردم باز نشد
فکر کنم من بد توضیح دادم
ما یه بخش داریم که تو بخش یه ستون داریم که تو ستون یه لیست قیمت گذاشتیم. حالا تنظیمات دسکتاپ این لیست قیمت روی موبایل هم(که نباید اعمال بشه) اعمال میشه و تنظیمات موبایل رو نادیده میگیره
برای این منظور این مورد رو هم چک کنید وارد پیشخوان > المنتور > ابزار ها بشید و روی گزینه بازسازی css و داده کلیک کنید و تست کنید
سلام وقت بخیر من وقتی در ۳ حالت تبلت موبایل و دسکتاپ ریسپانسیو را تمام میکنم بعد به حالت دسکتاپ می آیم به صورت اتوماتیک جای المان ها عوض می شود چکار باید کنم؟
سلام
مجدد در 2 حالت دیگر باید تنظیم کنید زیر در 2 حالت دیگر هم تغییر میکند
من کلا هدر رو از طریق واکنش گرا هاید کردم. ( هم واسه دسکتاپ- تبلت- و موبایل)
الان که ادیت هدر رو می زنم، هدر رو میاره
منتها نمیتونم مجدد فعالش کنم.
چیکار کنم تا نمایش داده بشه؟
لطفا راهنمایی بفرمایید.
سلام وقت بخیر
از نوار پایین صفحه ناوبر را انتخاب کنید و روی سکشن کلیک و از مخفی دربیاورید
سلام
من میخوام یک المان رو فقط در یک صفحه خاص مخفی کنم و در مابقی صفحات نمایان باشه چه کار کنم؟
ممنون میشم راهنمایی کنین
سلام دورد بر شما
میتونید یه کلاس خاص بدید و css در آن صفحه با مساوی با display:none در ان صفحه خاص دهید
درود بر شما
در المنتور من میخوام برای کاربری که در سایت هنوز ثبت نام نکرده یه باکس دانلود نشون بده و بگه ثبت نام کنید و وقتی ثبت نام کرد و نقش ویرایشگر رو داشت یه باکس دانلود با لینک های دانلود بهش نشون بده
چیکار باید کرد؟
سلام درود بر شما
برای این کار شما میتوانید از افزونه جت انجین استفاده کنید .
در ضمن افزونه رایگان Dynamic Visibility for Elementor هستش که این قابلیت رو دارد .
در جت انجین از قابلیت شرط گذاری نمایش و عدم نمایش در تنظیمات برای مخفی کردن باکس استفاده کنید
سلام یه سوال؟؟
بعنوان مثال میخام یه المان از قالب فقط توی نسخه موبایل نمایش داده نشه ..اون المان هم مربوط به سربرگ قالب هست ..کلاسش رو میدونم ..اما چجوری براش تعریف کنم که فقط توی موبایل مخفی بشه؟
سلام وقت بخیر
شما میتوانید از تب پیشرفته به قسمت واکنش گرا رفته و تیک مخفی موبایل را بزنید.
ولی اگه ویجت ندارید و فقط کلاس دارید میتوانید از css زیر استفاده کنید .
@media (max-width: 767px) { .class{display:none;} }
در بالا به جای class کلاس مورد نظر را بنویسید