کمتر از 2 دقیقه گوگل مپ بساز
با این ویجت بدون هیچ دانش برنامه نویسی لوکیشن خود را تعیین کنید و سفارشی سازی آن را انجام دهید .

سفارشی سازی ویجت گوگل مپ المنتور
این ویجت دست شما را باز گذاشته و شما میتوانید ارتفاع و عرض و همچنین تغییر ظاهر نمایش نقشه را تغییر دهید . این یکی از کاربرد های این ویجت می باشد .
آموزش کار با ویجت گوگل مپ

در این ویجت هم طبق بقیه ویجت های معرفی شده دارای تنظیمات مختلفی می باشد اما خیلی ساده تر از ویجت های دیگر است و در کمتر از 2 دقیقه مپ خودتون را بسازید و سفارشی کنید .
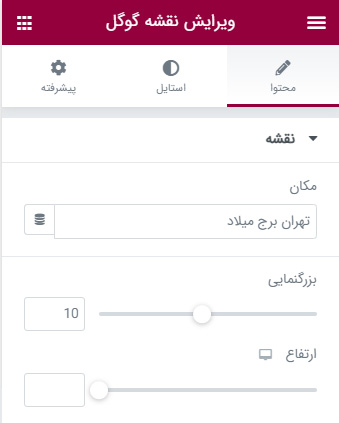
محتوا / Content
- مکان / Location : مکان خود را بر اساس اسم یا مختصات جغرافیایی در گوگل مپ و یا اسم کسب و کار خود را در این قسمت تایپ کنید .
- بزرگنمایی / Zoom : در این گزینه تعیین که زوم نقشه شما به چه شکلی باشد .
- ارتفاع / Height : ارتفاع نقشه را مشخص کنید .
استایل / Style
- فیلتر سی اس اس / CSS Filters : با تغییر مقیاس فیلتر CSS برای تنظیمات تاری ، روشنایی ، کنتراست ، اشباع و رنگ ، سبک تصویر را تنظیم کنید.
- مدت زمان جابجایی / Transition Duration : (فقط در حالت هاور یا شناور ): هنگام قرار گرفتن روی نقشه ، مدت زمان انتقال از یک فیلتر به فیلتر دیگر را تنظیم کنید.
ایجاد نقشه تمام عرض در المنتور
خوب گاهی اوقات می خواهید نقشه ای تمام عرض در صفحه خود ایجاد کنید برای این منظور ابتدا طبق آموزش بالا عمل کنید و داخل یک بخش ویجت گوگل مپ المنتور را قرار دهید و سپس طبق آموزش ایجاد و تنظیمات بخش و ستون در المنتور که در جلسه هفتم از آموزش المنتور به آن اشاره شد فاصله بین ستون ها را بدون فاصله قرار دهید .
برای این منظور روی ![]() کلیک کنید و در تنظیمات در ستون کناری این کار را انجام دهید .
کلیک کنید و در تنظیمات در ستون کناری این کار را انجام دهید .






14 پاسخ
سلام بعد از تنظیم نقشه چطور سیوش کنیم.
سلام
نیازی به کاری نیست صفحه را بروزرسانی کنید می تونید در صفحه مشاهده کنید
سلام و درود امکان لوکیشن بلد یا نشان و…..در المنتور وجود داره؟
سلام وقت بخیر
مثل گوگل مپ میتوانید از iframe استفاده کنید .
روش زیر قرار دادن نقشه بلد در سایت هستش
کافیه روی منطقه کلیک کنید و گزینه اشتراک گذاری را بزنید و سپس روی تب گنجاندن نقشه بزنید و کد را در ویجت html کپی و نقشه نمایش داده می شود .
سلام من نقشه رو که اضافه کردم این ارور رو نمایش میده Google Maps Platform rejected your request. Referer blocked
فیلترشکن هم روشن میکنم فرقی نمیکنه. هر ادرسی سرچ میکنم یا کد embed هم اضافه میکنم باز این ارور هست.
باید چیکار کنم؟
سلام لطفا آدرس سایتتون بدید چک کنیم
سلام وقتتون بخیر.
چطور میتونم با المنتور لینک لوکیشن رو توی یک دکمه در سایت قرار بدم که کاربر با کلیک بر روی دکمه لینک دار وارد گوگل مپ و مسیریاب بشه و نقشه رو ببینه؟
سلام وقت بخیر
به صورت زیر میتوانید لینک دهید
https://www.google.com/maps/dir//Milad+Tower,+Tehran,+Tehran+Province
به جای برج میلاد موقعیت جغرافیایی خودتون را قرار دهید .
سلام، با قرار دادن ابزار مپ این خطا نمایش داده میشه هم در لوکال و هم در هاست آنلاین. مشکل چی میتونه باشه؟
403. That’s an error.
Your client does not have permission to get URL /maps from this server. That’s all we know.
سلام وقت بخیر
متاسفانه بله این چند روزه تحریم روی گوگل مپ هم صورت گرفته ، البته API گوگل مپ خیلی وقته تحریم هستیم که از طریق Embed قرار میدادیم و آن هم با برخی از اینترنت ها در ایران جواب نمیدهد .
امیدورام زودتر مشکل رفع شود .
متاسفانه ایران تحریمه و این مورد دیگه بدون فیلترشکن نمایش داده نمیشه
سلام وقت بخیر
بله درسته اما برای زمانی که از api گوگل مپ استفاده کنید.
اما جدیدا هم همین شکل به وجود آمده.
سلام،از این بخش جطوری به عنوان محتوای پویا یا همون دینامیک استفاده کنیم؟
سلام وقت بخیر
شما میتوانید با استفاده از افزونه acf و یا افزونه جت انجین فیلدهای سفارشی ایجاد کنید و در این قسمت از برچسب های پویا برای داینامیک کردن استفاده نمایید.