در هر سایتی را که چک کنید یک سری آیکون با توضیحات برای قسمت های مختلف از جمله خدمات خودشان قرار داده اند که به وسیله ظاهری زیبا دسترسی سریع به خدمت را برای کاربران خود ایجاد کرده اند .
مثلاً در قسمت فوتر سایت دیجی کالا تا حالا دقت کردید یک سری آیکون وجود دارد با تیتر و حتی قابل لینک دار شدن می باشند ما در این پست به شما نحوه ایجاد چنین آیکون باکس هایی را در المنتور ، آموزش خواهیم داد.

معرفی و کاربرد ویجت کادر آیکون المنتور
با ویجت آیکون باکس المنتور که بسیار بسیار کاربردی می باشد ، میتوانید یک سری آیکون باکس با تیتر و توضیحات با طرح های مختلفی ایجاد کنید و سپس هر کدام را به صفحه مورد نظر لینک دهید .
با این ویجت میتوانید از فونت آیکون های Font Awesome استفاده کنید و همچنین از تصاویر SVG نیز در باکس خود استفاده نمایید . اگر با نحوه فعال سازی SVG در المنتور آشنا نیستید به صفحه آن مراجعه کنید .
راستی اگه میخواهید از تصاویر با فرمت JPG و PNG استفاده کنید از ویجت کادر تصویر المنتور استفاده کنید .
آموزش ایجاد آیکون باکس در المنتور شبیه سایت دیجی کالا

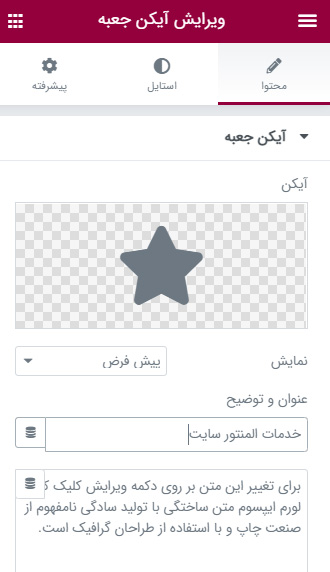
تب محتوا / Content
- انتخاب آیکون /Choose Icon: شما در این قسمت ابتدا آیکون خود را انتخاب کنید. زمانی که موس خود را روی آیکون میبرید مشاهده میکنید که 2 گزینه کتابخانه آیکون و آپلود فایل SVG برای شما نمایش داده می شود که میتوانید اگر از Font Awesome می خواهید انتخاب کنید کتابخانه آیکون را بزنید و اگر می خواهید فایل SVG را انتخاب کنید گزینه بعدی را فشار دهید .
- نمایش / View : با انتخاب گزینه های انباشته و قابدار ایکون خود را استایل مناسب دهید .
- عنوان و توضیحات / Title & Description : در این قسمت عنوان و توضیحات باکس آیکون را مشخص کنید .
- پیوند / Link to : لینک پیوند باکس را مشخص کنید . شما میتوانید با کلیک بر روی ایکون
 تنظیماتی از نظیر باز شدن لینک در تب جدید و نوفالو کردن rel=nofollow مشاهده کنید .
تنظیماتی از نظیر باز شدن لینک در تب جدید و نوفالو کردن rel=nofollow مشاهده کنید . - محل قرارگیری آیکون / Icon Position : مشخص کنید آیکون شما در کدام جهت نمایش داده شود .
- تگ اچ تی ام ال عنوان / Title HTML Tag : این قسمت برای سئو خیلی مهم هستش و شما میتوانید تگ تیتر خود را در این قسمت تغییر دهید. تگ هایی از نظیر H1…H6, div, span و پاراگراف
تب استایل / Style
آیکون / Icon
- رنگ اولیه / Spacing : رنگ آیکون در این قسمت تنظیم میشود و میتوانید از رنگ هایی که قبلاً ثبت کردید هم استفاده کنید .
- رنگ ثانویه / Spacing : رنگ داخلی آیکون یا همان پس زمینه را مشخص کنید .
- فاصله گذاری / Spacing : فاصله بین آیکون و تیتر را میتوانید با این گزینه تغییر دهید .
- اندازه/ size : شما میتوانید اندازه آیکون را به راحتی تغییر دهید البته این اندازه به صورت درصدی می باشد.
- پدینگ / Padding : اندازه فاصله داخلی آیکون و کادر آن را مشخص میکنید .
- چرخش / Rotate : میتوانید آیکون خود را بچرخانید .
- ضخامت حاشیه / Border : ضخامت حاشیه آیکون در این قسمت مشخص میشود .
محتوا / Content
در این قسمت میتوانید تنظیمات ظاهری جذابی به ویجت خود دهید .
- چیدمان / Alignment : میتوانید وضعیت نمایش را تغییر دهید .
- ترازبندی عمودی / Vertical Alignment : این گزینه برای زمانی قابل اجراست که شما تصویر را در سمت راست و چپ قرار دادید تا بتوانید آن را بالا وسط و پایین قرار دهید .
تیتر / Title
- فاصله گذاری / Spacing : شما میتوانید فاصله بین تیتر و توضیحات را کم و زیاد کنید .
- رنگ / Color : رنگ بندی تیتر را مشخص کنید .
- تایپوگرافی / Typography : تغییر فونت و اندازه فونت
- سایه متن / Text Shadow : با این قابلیت میتوانید برای متن خود سایه ایجاد کنید .
توضیحات / Description
- رنگ / Color : رنگ بندی توضیجات در این قسمت می باشد .
- تایپوگرافی / Typography : تغییر فونت و اندازه فونت.
- سایه متن / Text Shadow : با این قابلیت میتوانید برای متن خود سایه ایجاد کنید .




