کمتر سایتی دیده اید که در صفحات خود از فونت آیکون و یا آیکون های SVG در صفحات خود استفاده نکرده باشد . این آیکون ها برخلاف تصاویر هم در حالت های مختلف و ریسپانسیو سایت المنتوری با کیفیت بالا هستند و هم حجم صفحات را پایین و بنابراین لود صفحه را سریع تر خواهد کرد .

کاربرد ویجت آیکون
ویجت المنتور این قابلیت را دارد که هم از سری فونت آیکون های سایت نظیر Font Awesome استفاده کنید هم از تصاویر SVG در المنتور استفاده کنید .
آموزش کار با ویجت آیکون المنتور

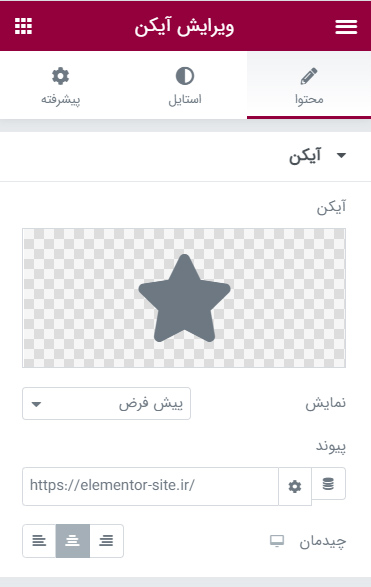
تب محتوا / Content
- آیکون / Icon: از این قسمت میتوانید فونت آیکون های المنتور استفاده کنید و یا اینکه از تصاویر SVG استفاده نمایید . آموزش فعال سازی SVG در المنتور
- نمایش / View: سه حالت پیشفرض ، انباشته و قابدار دارید که میتوانید استایل آن را مشخص کنید .
- پیوند / Link: میتوانید لینک های خود را در این قسمت اضافه کنید و همچنین میتوانید از نوفالو rel=nofollow هم استفاده نمایید .
- چیدمان / Alignment: نحوه نمایش آیکون در بخش و یا ستون را مشخص میکند و به 3 حالت راست ، چپ ، و وسط می باشد .
تب استایل / Style
- رنگ اولیه / Primary: منظور از رنگ اولیه رنگ آیکون می باشد که میتوانید به صورت دستی تغییر دهید و اگر از آیکون های SVG هم استفاده میکنید میتوانید تغییر رنگ داشته باشید.
- سایز / Size: سایز فونت آیکون از این قسمت تعیین میشود .
- چرخش / Rotate: با این گزینه میتوانید آیکون خود را بچرخانید.
- هاور / Hover : با زدن روی گزینه هاور بخش انیمیشن برای شما فعال میشود .
- انیمیشن / Hover Animation: با انتخاب افکت های این قسمت زمانی که موس روی آیکون برده میشود با توجه به افکت انتخابی تغییرات انیمیشن اعمال می شود .
اگر نحوه نمایش انباشته و قاب دار باشد تنظیمات زیر قابل مشاهده می باشد .
تب محتوا / Content
- شکل / Shape : دو شکل انباشه و قاب دار می باشد که در انباشه کل پس زمینه آیکون به غیر از خود آیکون دارای رنگ بندی می باشد و در حالت قابدار کادری دور آیکون با فاصله قابل تنظیم قرار میگیرد .
تب استایل / Style
- رنگ اولیه / Primary Color: رنگ اولیه رنگ پس زمینه آیکون می باشد.
- رنگ ثانویه / Secondary Color: منظور از رنگ ثانویه در اینجا رنگ آیکون می باشد که میتوانید به صورت دستی تغییر دهید و اگر از آیکون های SVG هم استفاده میکنید میتوانید تغییر رنگ داشته باشید.
- فاصله داخلی / Padding: برای آیکون خود فاصله از داخل ایجاد کنید .
- گوشه مدور / Border Radius: دور کادر آیکون خود را گرد کنید .





2 پاسخ
سلام
نفرمودید چطوری کناره آیکون یه نوشته بذاریم ؟
سلام وقت بخیر
متوجه منظورتون نشدیم