ویجت کادر تصویر به شما امکان می دهد یک جعبه تصویر اضافه کنید که تصویری را با عنوان و متن برای شما ایجاد میکند ، که اغلب در بخش های مختلف مورد استفاده قرار میگیرد.
و همچنین می تواند در صورت استفاده از ایکون و تصاویر SVG، ویجت Icon Box را قرار دهید .
معرفی و کاربرد ویجت کادر تصویر المنتور
این ویجت یا ابزارک المنتور به شما اجازه میدهد که یک باکسی دارای تصویر و متن و توضیحات داشته باشید و دارای ویژگی های محتلفی از نظیر تغییر موقعیت تصویر به طرف های مختلف را برای شما ایجاد میکند . شما میتوانید از این ابزار برای معرفی و یا باکس خدمات در سایت همانند صفحه نخست المنتور سایت استفاده کنید .

آموزش کار با ویجت کادر تصویر المنتور
کار با این المان المنتور خیلی ساده و روان می باشد و شما به راحتی میتوانید تنظیمات آن را انجام دهید.

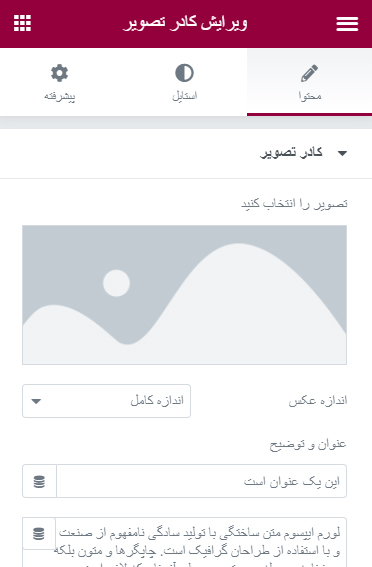
تب محتوا / Content
- انتخاب تصویر /Choose Image : شما در این قسمت ابتدا تصویر خود را انتخاب کنید
- اندازه عکس / Image Size : و سپس اندازه عکس را مشخص کنید . این انتخاب به بهینه سازی تصویر شما خیلی کمک میکند.
- عنوان و توضیحات / Title & Description : در این قسمت عنوان و توضیحات باکس را مشخص کنید .
- پیوند / Link to : لینک پیوند باکس را مشخص کنید . شما میتوانید با کلیک بر روی ایکون
 تنظیماتی از نظیر باز شدن لینک در تب جدید و نوفالو کردن rel=nofollow مشاهده کنید .
تنظیماتی از نظیر باز شدن لینک در تب جدید و نوفالو کردن rel=nofollow مشاهده کنید . - تگ اچ تی ام ال عنوان / Title HTML Tag : این قسمت برای سئو خیلی مهم هستش و شما میتوانید تگ تیتر خود را در این قسمت تغییر دهید. تگ هایی از نظیر H1…H6, div, span و پاراگراف
تب استایل / Style
تصویر / Image
- فاصله گذاری / Spacing : فاصله بین عکس و تیتر را میتوانید با این گزینه تغییر دهید .
- عرض / Width : شما میتوانید عرض تصویر را به راحتی تغییر دهید البته این عرض به صورت درصدی می باشد.
- انیمیشن هاور / Hover Animation : شما میتوانید از لیست یک نوع انیمیش جذاب برای زمانی که موس روی تصویر برده میشود ست نمایید.
- فیلتر های سی اس اس / CSS Filters : در این قسمت تغییرات سی اس اسی به تصویر دهید و تار و تغییر رنگ و وضعیت دهید .
- شفافیت / Opacity : شما میتوانید شفافیت عکس را تغییر دهید.
محتوا / Content
در این قسمت میتوانید تنظیمات ظاهری جذابی به ویجت خود دهید .
- چیدمان / Alignment : میتوانید وضعیت نمایش را تغییر دهید .
- ترازبندی عمودی / Vertical Alignment : این گزینه برای زمانی قابل اجراست که شما تصویر را در سمت راست و چپ قرار دادید تا بتوانید آن را بالا وسط و پایین قرار دهید .
تیتر / Title
- فاصله گذاری / Spacing : شما میتوانید فاصله بین تیتر و توضیحات را کم و زیاد کنید .
- رنگ / Color : رنگ بندی تیتر را مشخص کنید .
- تایپوگرافی / Typography : تغییر فونت و اندازه فونت
توضیحات / Description
- رنگ / Color : رنگ بندی توضیجات در این قسمت می باشد .
- تایپوگرافی / Typography : تغییر فونت و اندازه فونت




