سلام خدمت کاربران المنتور سایت
سرعت سایت یکی از مهمترین ملاک های هر سایت می باشد که این موضوع هم روی سئو سایت شما و هم کارکرد کاربران سایت تاثیر گذار می باشد پس در نتیجه می بایست سرعت سایت المنتوری خود را تا حدامکان ارتقا دهید .
ما در این آموزش می خواهیم به شما روش هایی برای افزایش سرعت سایت المنتور معرفی کنیم که به راحتی در کمترین زمان ممکن سایت المنتوری خود را بالا ببرید.

دلایل مهم و تاثیر گذار بر سرعت سایت المنتوری
دلیل های مختلفی برای کاهش سرعت روی سایت هایی که با صفحه ساز المنتور وجود دارد اما ما به همترین آن ها در این آموزش اشاره میکنیم و بعد از آن راه حل های آن را برای شما معرفی میکنیم .
- استفاده از قالب های مخرب
- حذف نکردن افزونه و قالب های غیر فعال
- پر بودن زباله دان وردپرس
- عدم تنظیم افزونه های جانبی
- استفاده از تصاویر یا حجم زیاد
- عدم استفاده از تصاویر SVG
- مشکلات در هاست
- غیر فعال بودن فشردهسازی Gzip
- عدم استفاده از قابلیت Cache
از قالب های مخرب استفاده نکنید
عامل مهمی که برخی از کاربران سایت با آن برخورد کردند و استفاده از قالب های پرمیوم رایگان می باشد که در آن ها برخی از فایل های مخرب و اسکریپت هایی وجود دارد که بیشتر جنبه تبلیغاتی دارند و باعث کاهش سرعت لود سایت المنتور می شود . این گونه سایت ها با تبلیغات رایگان بودن قالب سعی میکنند تا کاربران قالب ها دانلود و فعال سازی کنند این امر امنیت سایت شما را نیز به خطر می اندازد.

پس در نتیجه بهتره از قالب های اورجینال و معتبر استفاده کنید اما ما به شما استفاده از قالب هلو المنتور را پیشنهاد میدیم که به راحتی با دوره آموزش المنتور که در سایت وجود دارد صفحات خود را طراحی کنید .
قالب و افزونه های غیر فعال را پاک کنید
خوب مرحله بعدی بریم سراغ افزونه های غیر فعال و قالب های غیر فعال ، برای این منظور ابتدا در افزونه های خود جستجو کنید و افزونه هایی که غیر فعال هستند و کاربردی برای شما ندارند حذف کنید و همچنین در صورتی این که افزونه ای فعال است و به آن نیاز ندارید حتما غیر فعال و حذف کنید .
دلیل حذف افزونه های فعال غیر قابل کاربرد در سایت چیست ؟
خوب این سوال خیلی خوبیه که پیش نمیاد ، دلیل این امر اینه که بیشتر افزونه ها کد ها و استایل های خودشان را در صفحات ما تکرار میکنند و این امر باعث میشه سرعت لود سایت پایین بیاید پس بهتره این کدها را در صفحات خودمان نباشد .
بهترین کار برای حذف قالب ها اینه که شما همه قالب ها را به غیر از قالب اصلی وردپرس البته آخرین نسخه را پاک کنید و این امر باعث میشه زمانی که قالب سایت شما به مشکل برخورد کند قالب پیشفرض وجود داشته باشد .
زباله دان های وردپرس را حذف کنید
زباله دان ها میتواند در نوشته ها ، پست تایپ های سفارشی ، صفحات و حتی قالب های المنتور باشد پس آن ها را سریع تر حذف کنید این امر باعث افزایش سرعت سایت المنتوری شما خواهد شد .

نکته مهم : در وردپرس زباله دان به صورت پیشفرض 30 روز باقی می ماند اما شما برای این که این زمان را کاهش دهید میتوانید با کد زیر در فایل wp-config.php در هاست خود این زمان را به 5 روز کاهش دهید .
define ('EMPTY_TRASH_DAYS', 5);
تنظیمات افزونه های جانبی را چک کنید
این مورد مهم ترین عاملی هستش که میتواند در کاهش سرعت بارگذاری سایت المنتور تاثیر داشته باشد .
حالا چی هستش ؟ مگه تنظیم هم دارن افزونه های جانبی؟
اگر از افزونه هایی مثل المنت پک یا پاور پک یا هر افزونه ای که کارش ایجاد ویجت در المنتور شما می باشد بهتره یه سری به تنظیمات آن ها بزنید و یک سری از ویجت هایی که در سایت استفاده نمیکنید را حذف کنید .
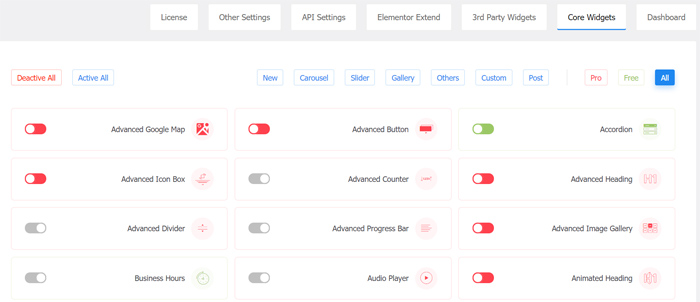
من در اینجا تنظیمات و نحوه غیر فعال سازی ویجت های ادان Element pack را خدمت شما آموزش می دهم .
برای این کار ابتدا وارد منوی Element Pack و سپس Core Widgets شوید و با صفحه زیر برخورد خواهید کرد.

شما میتوانید در این قسمت ویجت هایی که برای سایت شما ندارند را غیر فعال کنید همان طور که در تصویر میبینید برای سایتی که من کار میکردم بعضی از این ویجت ها را غیر فعال کردم .
حجم تصاویر را کاهش دهید
خوب باز این مورد هم تاثیر زیادی در افزایش سرعت سایت بخصوص سایت های المنتوری می باشد .شما نباد از تصاویر با حجم بالا در صفحات سایت استفاده کنید .
من در ادامه میخواهم به شما سایتی را معرفی کنم که بدون آن که تصاویر شما افت کیفیت داشته باشد حجم آن را کاهش دهید .
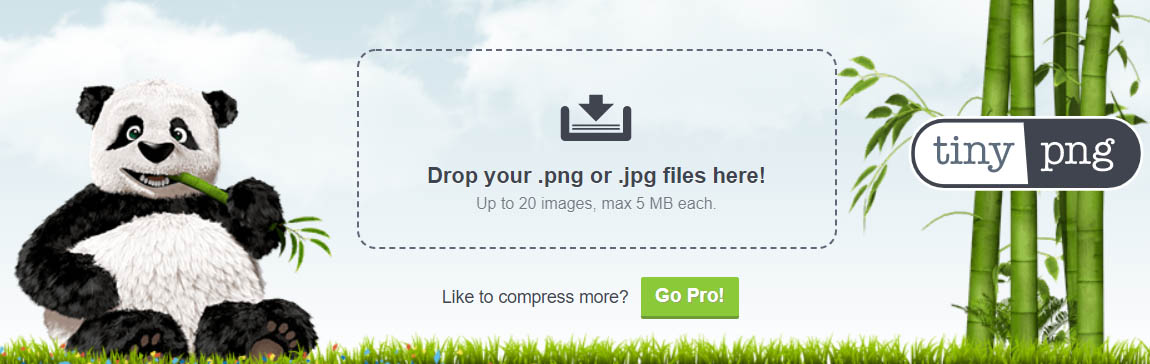
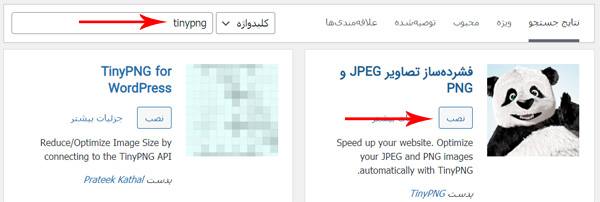
سایت TinyPNG جهت کاهش حجم تصاویر

به وسیله این سایت میتوانید تصاویری با کیفیت بالا و حجم کم داشته باشید و آن ها را در صفحات سایت خود بارگذاری کنید تا به شدت افزایش سرعت لود سایت خود را حس کنید.
فقط کافیه فایل خود را بکشید و در صفحه اصلی سایت رها کنید و سپس لینک دانلود فایل کم حجم شده برای شما نمایش داده میشود . این سایت محدودیت تعدادی دارد اما برای کا روزمره بسیار کاربردی می باشد و به حداکثر دانلود نخواهید رسید .
استفاده از افزونه های کش برای کاهش حجم تصاویر
شما میتوانید از پلاگین و افزونه کاهش حجم تصاویر هم استفاده کنید کافیه در مخزن وردپرس عبارت ” tinypng ” و افزونه فوق را دانلود و نصب نمایید و دیگر نیازی به مراجعه به سایت TinyPNG نخواهید داشت .

از تصاویر SVG استفاده کنید
در سایت خودتان از تصاویر با کیفیت بالا و کم حجم با پسوند SVG استفاده کنید . قبلش باید آموزش فعال سازی SVG در المنتور را مشاهده کنید .
انتخاب هاست مناسب و سرعت بالا
انتخاب هاست یکی دیگر از عواملی هستش که در سرعت سایت تاثیر زیادی دارد شما باید از هاست های با سرعت بالا و یا از CDN های معتبر استفاده کنید .

در مورد انتخاب هاست در دوره آموزش طراحی سایت با المنتور بنده یک جلسه را به این موضوع اختصاص داده ام که میتوانید به جلسه انتخاب هاست مناسب برای المنتور و وردپرس مراجعه کنید .
فشردهسازی Gzip را فعال کنید
شما فقط کافیه کد زیر را در فایل .htaccess در هاست خود اضافه کنید و حالت فشرده سازی را فعال نمایید و افزایش سرعت سایت خود را حس کنید 🙂
<IfModule mod_deflate.c># Compress HTML, CSS, JavaScript, Text, XML and fontsAddOutputFilterByType DEFLATE application/javascriptAddOutputFilterByType DEFLATE application/rss+xmlAddOutputFilterByType DEFLATE application/vnd.ms-fontobjectAddOutputFilterByType DEFLATE application/x-fontAddOutputFilterByType DEFLATE application/x-font-opentypeAddOutputFilterByType DEFLATE application/x-font-otfAddOutputFilterByType DEFLATE application/x-font-truetypeAddOutputFilterByType DEFLATE application/x-font-ttfAddOutputFilterByType DEFLATE application/x-javascriptAddOutputFilterByType DEFLATE application/xhtml+xmlAddOutputFilterByType DEFLATE application/xmlAddOutputFilterByType DEFLATE font/opentypeAddOutputFilterByType DEFLATE font/otfAddOutputFilterByType DEFLATE font/ttfAddOutputFilterByType DEFLATE image/svg+xmlAddOutputFilterByType DEFLATE image/x-iconAddOutputFilterByType DEFLATE text/cssAddOutputFilterByType DEFLATE text/htmlAddOutputFilterByType DEFLATE text/javascriptAddOutputFilterByType DEFLATE text/plainAddOutputFilterByType DEFLATE text/xml# Remove browser bugs (only needed for really old browsers)BrowserMatch ^Mozilla/4 gzip-only-text/htmlBrowserMatch ^Mozilla/4\.0[678] no-gzipBrowserMatch \bMSIE !no-gzip !gzip-only-text/htmlHeader append Vary User-Agent</IfModule>از افزونه های کش وردپرس استفاده کنید
اگر میخواهید کارتون راحت بشه در کنار کارهای بالا حتما از افزونه های کش سایت هم استفاده کنید که برخی از بهترین ها را ما به شما معرفی میکنیم .
فقط کافیه عبارت ” Cache ” را در مخزن افزونه های وردپرس جستجو کنید و با افزونه های مختلفی روبرو خواهید شد که به ترتیب ما افزونه های زیر را به شما پیشنهاد میدهیم.
- افزونه WP Rocket ( این افزونه در مخزن نیست و رایگان نمی باشد )
- افزونه WP Fastest Cache
- افزونه WP Super Cache
- افزونه LiteSpeed
- افزونه W3 Total Cache
بعد از نصب هر کدام از این افزونه ها امکاناتی از نظیر قابلیت فشرده سازی به روش GZIP ، لود تنبل ، کوچک سازی بخش های مختلف سایت ، ادغام یا ترکیب کردن و Minify کردن کدهای HTML، CSS و JavaScript ، استفاده کردن و تنظیم کردن CDN و تنظیماتی دیگری که سایت شما را در سایت GTmetrix با سرعت بالا نمایش خواهد داد.
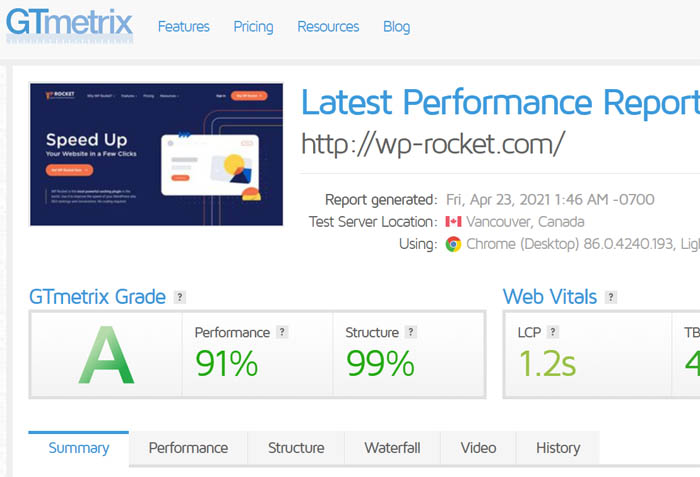
افزایش سرعت المنتور در GTmetrix

با مطالب و آموزش های گفته شده در بالا شما به راحتی میتوانید سرعت سایت خود را در سایت GTmetrix به صورت چشمگیری افزایش دهید و نیازی به هیچ متخصصی در این زمینه ندارید که هزینه های اضافی بپردازید فقط کافیه یکم زمان و وقت بگذارید و نیتیجه را مشاهده کنید .
شما هم اگر راهی سراغ دارید با دوستان خودتان به اشتراک بگذارید






13 پاسخ
سلام وقت بخیر
سپاس از آموزش های خوبتون
بنده از قالب دیجی لند ژاکت استفاده میکنم باتوجه به اینکه در تمام صفحات و مراحل با کمک المنتور دارم شخصی سازی میکنم چطور میتونم تمام اطلاعات و برگه های پیش فرض قالب رو که پر از تصویر هم هست یکجا حذف کنم؟
و آیا پر بودن کتابخانه ها مثلا کتابخانه هدر در سرعت تاثیر دارد؟ و اگر دارد چطور میتونم انها رو هم حذف کنم
ممنون میشم پاسخ بدید🙏
سلام درود بر شما
خیر کتابخانه تاثیری در سرعت سایت شما ندارد اما ممکن است در ویرایشگر کمی سرعت تاثیر داشته باشد .
سلام
کار با افزونه LiteSpeed را اموزش میدین
سلام بله بزودی در یک آموزش مجزا
در مورد فشرده سازی gzip بیشتر توضیح میدهید؟
منظور شما این است یه فایل درون هاست به نام … درست کنم و این کد ها درون اون فایل قرار دهم؟
سلام مجدد منظور این است که در فایل .htaccess موجود در هاست خودتان کدها را کپی کنید 🙂
عالی بود ممنون
سلام من یکی سایت فروشگاهی دارم که کلا دوتا محصول اد کردم المنتور والمنتورپرو داخلش ریختم و قالب hello المنتور سرعتش خیلی کمه برای ورد به پیش خوان ( چی کار کنم سرعتش خوب بشه) ایا برای المنتور سرعتش کمه؟ هاست جدیدا عوض کردم
سلام. این مورد رو تست کنید
برید داخل پیکربندی ووکامرس. تب پیشرفته و رهگیری رو غیر فعال کنید
سلام و احترام
این مورد را چگونه میتوان انجام داد؟غیر فعال کردن تب پیشرفته و رهگیری؟
سلام وقت بخیر
هر افزونه ی جانبی المنتور در پنل خود یک قسمتی به نام ویجت ها یا المان ها دارد که آن هایی که نیاز ندارید را میتوانید غیر فعال کنید .
سلام وقت بخیر
قالب های استادیار و مگاوردپرس استاندارد هستند؟ من از قالب مگاوردپرس استفاده میکنم ، سرعتش به نظرم خیلی پایینه؟
ممنونم
سلام دوست من
وقت شما بخیر
ببنید این قالب ها ایرانی هستند و ما متاسفانه چک نکردیم ببینیم استاندارد هستند یا خیر . اما سرعت پایین میتونه فقط شامل قالب نشه و ممکنه سرور و پلاگین های شما هم باعث اختلال بشوند