گاهی پیش آماده که در قسمتی از سایت بخواهید ساعت و زمان فعلی را باتوجه به مختصات مکانی شهر یا کشورتان قرار دهید ولی المنتور ویجتی برای این منظور در اختیار شما قرار نداده و شما می توانید با توجه به امکانات داینامیک که در اختیار شما قرار داده این کار را در عرض 1 دقیقه به راحتی انجام دهید و زمان فعلی خود را در سایت نمایش دهید .

نمایش تاریخ و ساعت فعلی در المنتور
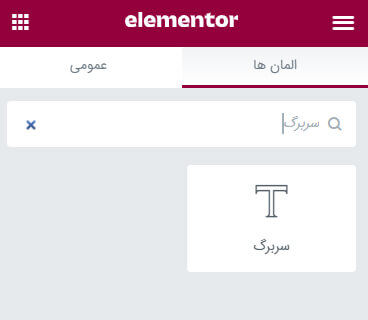
قدم اول : برای این کار اولین قدم شما این است که از ویجت سربرگ المنتور استفاده کنید .برای این کار کافیه در سرچ باکس ویجت ها عبارت سربرگ را جستجو کنید و این ویجت را در جای مناسب نمایش تاریخ قرار دهید .

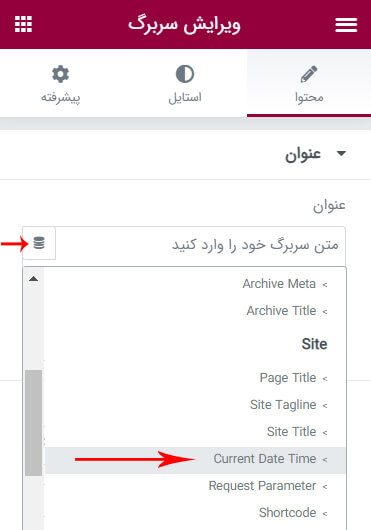
قدم دوم : سپس روی آیکون برچسب پویا یا داینامیک کلیک کنید و روی زمانی فعلی قرار دهید .

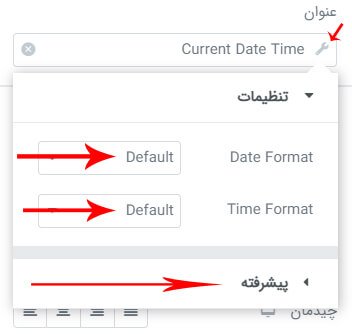
قدم سوم : قدم بعدی شما این است که روی آیکون آچار کلیک کرده و تنظیماتی از نظیر نحوه نمایش تاریخ ، فرمت زمان و همچنین درج نوشته قبل و بعد تاریخ را مشخص کنید و به همین راحتی بتوانید تاریخ فعلی برای شما به نمایش در بیاید .

نکات و آموزش های ممکل
آموزش فارسی سازی تاریخ در المنتور
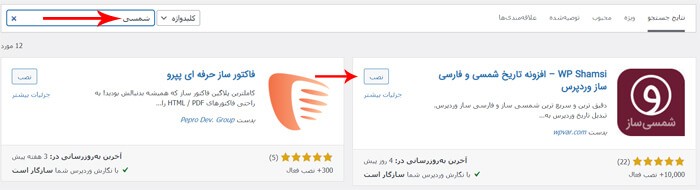
برای این که تاریخ شما فارسی شود باید از افزونه های شمسی ساز استفاده کنید ، برای این کار کافیه وارد قسمت پیشخوان > افزونه ها > افزودن افزونه کلیک کنید و در قسمت سرچ باکس عبارت شمسی را جستجو کنید در اینجا عبارت شمسی به معنای شمسی خانم نیست 🙂 بلکه به معنای شمسی ساز می باشد و لیستی از شمسی ساز ها برای شما نمایش داده می شود .

انتخاب بهترین شمسی ساز وردپرس
برای پیدا کردن بهترین شمسی ساز کافیه به تعداد نصب فعال آن توجه کنید و هر کدام که از نظر تعداد نصب و بروزرسانی در رتبه بهتری بود انتخاب کنید . برای مثال من افزونه WP Shamsi – افزونه تاریخ شمسی و فارسی ساز وردپرس را انتخاب کردم .
فرمت های تاریخ در وردپرس جهت نمایش آن
برای نمایش تاریخ که در قسمت آچار ویجت آموزش فوق گفته شد میتوانید طبق اصول زیر اقدام کنید که با مثال آورده شده است .
M d, Y – خروجی آن – Nov 06, 2014
d M, Y –خروجی آن – 06 Nov, 2014
F jS, Y –خروجی آن – November 6th, 2014
l, F jS, Y –خروجی آن – Thursday, November 6th, 2014
H:i:s –خروجی آن – 21:26:12
تنظیم ساعت با وقت محلی در وردپرس
برای این که ساعت خود را با وقت محلی و کشور خودتون تنظیم کنید طبق مراحل زیر اقدام نمایید .
- ابتدا وارد پیشخوان وردپرس شوید و در منوی وردپرس روی تنظیمات > عمومی کلیک کنید .
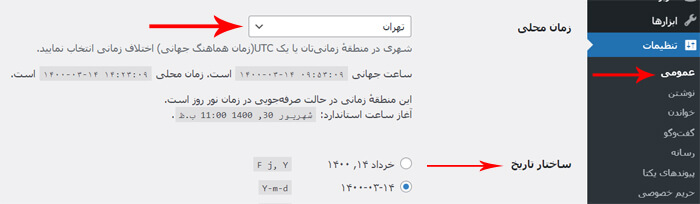
- و سپس طبق تصویر زیر از طریق ناحیه زمانی شهر خودتان را مشخص کنید .

راستی این آموزش را هم ببنید : آموزش نمایش برچسب زیر نوشته ها در المنتور






19 پاسخ
سلام چطور فارسی ش کردید؟
تاریخ من میلادیه
اگه پلاگین داره همونیه ک همه میگن نصبش نکنید تداخل با افزونه ها داره؟
سلام
میتوانید از افزونه های شمسی ساز وردپرس برای شمسی کردن تاریخ استفاده نمایید .
ممنون شما چطور؟ نصبش رو توصیه میکنین یا تداخل ایجاد میکنه؟
شماره جلسه 66
33 خورده موقع دانلود
سلام وقت بخیر
بله این جلسه شماره ۳۳ بوده که بعد از آپدیت جدید و اضافه شدن جلسات بعدی تغییر کرده به جلسه ۶۶ و مشکلی در این خصوص نیست
سلام خسته نباشید. میگم من از این امکان المنتور استفاده کردم متولدین اون روز رو نشون میدم . اما آپدیت نمیشه الان 30 ام هست امام داره تاریخ 25 فروردین رو نشون میده . احساسم اینه داره کش میشه . چه باید بکنم . چون تو سیستم جدید که تا حالا سایت باز نشده درست عمل می کنه . علاجش چیه ممنونم
سلام درود بر شما
دقیقا درسته این صفحات توسط افزونه کش شما کش می شود و باید کش صفحه مورد نظر را غیر فعال نمایید .
میشه بگید چه طوری ؟
سایت من monadianeshgh.ir گفتم اگر خواستید بررسی کنید . افزونه کش هم فقط فکر کنم راکت پریمیوم وصله
بله، شما میتوانید گزینه “Never Cache this page” را در صفحه ویرایش برگه انتخاب کنید. برای این کار، ابتدا برگهای که میخواهید از کش آن غیر فعال شود را باز کنید. سپس در بخش تنظیمات WP Rocket که در پایین صفحه قرار دارد، گزینه “Advanced” را انتخاب کنید. در صفحه جدیدی که باز میشود، گزینه “Never Cache this page” را انتخاب کرده و تغییرات را ذخیره کنید. با انجام این تنظیمات، صفحه مورد نظر شما از حافظهنهان سازی WP Rocket مستثنی خواهد شد.
خدا هم پدر مادرت بیامرزه من 4 روز درگیر همین بودم
ایول دمت گرم عالی
سلام . یه سوال دارم خدمتتون . من یه منو طراحی کردم . ولی این منو با بالای سایت 1 سانت فاصله داره ؟ چه تنظیماتی انجام بدم که این فاصله اضافه حذف بشه و منوی من کاملا در بالای سایت قرار بگیره ؟
سلام وقت بخیر
به احتمال خیلی زیاد مشکل از سمت قالب شماست و میتوانید به سکشن هدر خودتان فاصله خارجی یا همان مارجین منفی از بالا بدهید .
موفق باشید
واقعا رسا و شفاف و با کیفیت اموزش میدید آدم لذت میبره، دم شما گرم
سلام وقت بخیر
ممنون از شما خیلی از این بابت خوشحال هستیم امیدواریم جلسات دیگر هم برای شما به همین صورت باشد
موفق باشید
سلام
میشه ساعت های شهر های مهم و مختلف جهان رو در سایتمون کنار هم قرار بدیم؟
سلام وقت بخیر
شما میتوانید با افزونه المنت پک این کار را انجام بدید و ویجت مربوطه را دارد.
سلام… من با این کار داخل سایتم ساعت و تاریخ گذاشتم ولی بعضی اوقات اصلا آپدیت نمیشه و غلط نشون میده… دلیلش چه میتونه باشه؟ در لپتاپ خودم درسته و در گوشی و سیستم دیگه انگار اصلا آپدیت نمیشه
سلام وقت بخیر
احتمالا مشکل از سمت سرور هم میتونه باشه