ویجت Carousel Image المنتور
المنتور ویجتی در اختیار شما قرار داده است به نام ویجت کاروسل تصویر که به شما این امکان را می دهد تا گالری های جالب و پویایی اسلایدی را به صفحات خود اضافه کنید.
با این ویجت میتوانید اسلایدشو از تصاویر ، نمونه کارها ، لیست لوگو ها و خیلی از اسلایدر ها با موضوعات مختلف ایجاد نمایید و تعداد ستون های آن را به صورت دلخواه تغییر دهید و همچنین افکت برای آن ایجاد نمایید.

آموزش کار با افزونه کاروسل تصویر المنتور
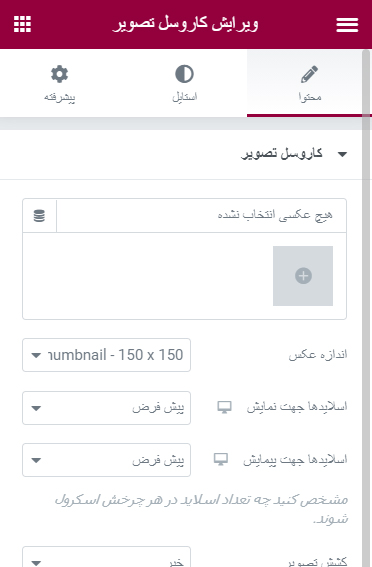
- در قسمت اول و بالای تنظیمات شما میتوانید تصاویر گالری خود را در رسانه های وردپرس آپلود کنید .
- اندازه عکس / Image Size : در این قسمت سایز تصویر خود را مشخص میکنید .
- اسلاید ها جهت نمایش / Slides to Show : در این قسمت با انتخاب 1 تا 10 میتوانید تعداد نمایش تصاویر را مشخص کنید برای مثال با انتخاب عدد 5 تعداد 5 تصویر نمایش داده می شود.
- اسلاید ها جهت پیمایش / Slides to Scroll : نحوه پیمایش تصاویر را مشخص میکنید و اگر 3 را انتخاب نمایید با زدن روی اشاره گر ها 3 تا 3 تا تصاویر جلو برده میشود ( این گزینه در صورتی که تعداد تصاویز زیاد می باشد کاربرد دارد).
- کشش تصویر / Image Stretch : با انتخاب این گزینه فاصله بین تصاویر کاملاً حذف میشود .
- ناوبری / Navigation : می توانید برای اسلایدر خود فلش و نطقه تعیین کنید .
- پیوند / Link to : در صورت نیاز برای کاروسل خود لینک اضافه کنید .
- کپشن / Caption : با انتخاب گزینه های عنوان ، کپشن و توضیحات میتوانید برای هر عکس جداگانه به نمایش دربیاورید .
گزینه های اضافی / Additional Options
- پخش خودکار / Autoplay : با انتخاب گزینه بله اسلاید به صورت اتوماتیک انجام خواهد شد .
- توقف به محض بردن موس / Pause on Hover: با انتخاب بله در صورت که موس را روی اسلایدر برده شود حرکت آن در صورت انتخاب بله گزینه قبل متوقف خواهد شد .
- مکث در عملیات / Pause on Interaction : این گزینه هم با انتخاب له و خیر می باشد در صورت انتخاب بله میتوانید در صورت این که کاربر با اسلایدر کار میکند دیگر عملیات پخش خودکار انجام نشود .
- سرعت پخش خودکار / Autoplay Speed : شما بر اساس میلی ثانیه میتوانید حرکت را کنترل کنید .
- حلقه بی نهایت / Infinite Loop : در صورت انتخاب خیر یکبار اتوماتیک حرکت از اولین تصویر تا اخرین تصویر ادامه خواهد داشت و در صورت تکرا می بایست بله را انتخاب کنید .
- سرعت انیمیشن / Animation Speed : سرعت نمایش انیمیشن را بر اساس میلی ثانیه مشخص کنید.
- جهت یابی / Direction : جهت حرکت کاروسل را در اینجا انتخاب کنید که از راست به چپ باشد یا از چپ به راست .






36 پاسخ
سلام ممنون از شما بابت آموزش من میخوام جهت یابی این کروسل عمودی باشه یعنی یه تعداد تصویر به صورتی عمودی مثلا از بالا به پائین در حال حرکت باشن، از چه ویجتی باید استفاده کنم؟
سلام برای نمایش گالری به این صورت میتوانید از افزونه Jet Product Gallery استفاده نمایید
سلام ممنون از راهنمایی خوبتون
از من هم نمیومد افزونه ی prime slider را پاک کردم درست شد
سلام من چطور میتونم برای هر عکس یه لینک جدا بدم ؟
سلام برای این منظور از ویجت کاروسل رسانه باید استفاده کنید
ممنون از آموزش های خوبتون
فقط من وقتی یک عکس به عنوان آیکون قرار میدم، وقتی اشاره گر ماوس را میبرم روی عکس آیکون، اسمی که عکس با ان سیو شده را نمایش میدهد. راهی نیست که این توضیح نمایش داده نشه؟
سلام در قسمت اضافه کردن عکس توضیحات را دستی وارد کنید
سلام وقت بخیر . ایا راهی هست که عکسها جوری قرار بگیرند که تمام عرض صفحه را یک عکس بپوشاند . یعنی یک عکس بزرگ فقط نمایش داده بشه و هی عوض بشه
سلام بله در قسمت بخش داخلی یا کانتینر در تب پیشرفته فاصله داخلی را صفر کنید
آموزش جذذاااااابب به این میگن …
سلام وقت بخیر
ممنون از آموزشهای خوبتون
سوالی که دارم این هست که المانهایی مثل کروسل و اسلایدر فقط به صورتی دستی مقداردهی میشن یا میشه جوری تنظیم کرد که یه تعداد عکس رو بگیرن و هر چند وقت یکبار جایگزین عکسهای موجود کنند یا اینکه آخرین تصاویر خبرهای سایت رو نمایش بدن؟
سلام بله به صورت دستی می باشد برای این منظور باید از ویجت لوپ کاروسل استفاده نمایید .
من کاروسل تصاویر را که اعمال میکنم روی عکس حرکت میکنم opacity نزدیک به صفر میشه نمیدونم مشکل کجاست ؟
سلام درود بر شما این مشکل طبیعی نیست و تحت تاثیر css افزونه های دیگر و یا قالب شما قرار گرفته است
سلام
برای قسمت نوشته های وردپرس، راه حلی وجود داره که بتونیم بین نوشته ها اسلایدر بزاریم؟ یعنی کار کنیم که وقتی با گوتنبرگ داریم ویرایش میکنیم بتونیم مثل وقتی که یه عکس اضافه میکنیم به متن، یه اسلایدر اضافه کنیم. توی ویژگی های گوتنبرگ فقط گالری تصاویر هست که به درد نمیخوره. اگر بشه که این ویژگی رو به گوتنبرگ اضافه کنیم خیلی خوب میشه. در ضمن به دلایلی نمیخوام صفحه نوشته رو با المنتور ویرایش کنم. میخواهم در همون حالت نوشته، یه گزینه اسلایدر بهش اضافه بشه
سلام برای این منظور میتوانید از فیلد های سفارشی استفاده نمایید .
سلام دوستان . من کاروسل تصویر استفاده کردم و تمام تنظیمات مربوط به لوپ بودنو انجام دادم ولی در حالت اجرا، اصلا تکون نمیخوره، حتی با کلیک موس هم تکون نمیخوره. نمیدونین برای چی هست؟
سلام به احتمال زیاد تداخل دارید . باید افزونه های را به غیر از المنتور و المنتور پرو غیر فعال و مجدد تست نمایید .
سلام و عرض ادب، من کاروسل تصویر رو استفاده کردم ولی نمیشه به هر کدوم از عکسام لینک بدم، چکار بتونم لینک بدم به هر کدوم
سلام از کاروسل رسانه استفاده بفرمایید تا جداگانه لینک بدید
کاروسل رسانه در المنتور نیست؟ چون من پیداش نمیکنم
لطفا تایپکنید کاروسل رسانه ها برای شما میاد
سلام و عرض ادب
یک بنر اسلایدر در سایت خود قرار دادم ولی متاسفانه
تصاویر نصفه می اید به این صورت که بنر اول و دوم به چسبیده اند
چطور می توان این مشکل را حل کرد؟
سلام وقت بخیر
شما تداخل افزونه ای و یا با قالب دارید لطفا تمامی افزونه ها به غیر از المنتور و المنتور پرو را غیرفعال کنید و تست نمایید .
سلام وقتتون بخیر
میشه به هرعکس جدا لینک داد؟
یا افزونه ای برای اینکار هست؟
سلام وقت بخیر
بله 100% میتوانید از ویجت کاروسل رسانه استفاده نمایید .
سلام من هیچ افزونه ای نصب نکردم ولی کاروسل تصویرم و که انجام میدم تمام مراحل و انجام میدم ولی در اجرا اعمال نمیشه چرا؟؟ قالب بند مجیک هست
سلام تداخل با قالب شما دارد
سلام
ممنون از ویدیو آموزشی
من از اسلایدر المنتور پرو استفاده میکنم ولی نه موقع طراحی نه موقع ورود به سایت، ورق نمیخوره
نمیدونم چیکار کنم
سلام وقت بخیر
این مشکل 2 دلیل اصلی دارد یکی کش مرورگر شما یا افزونه کش که نصب کردید باید یکبار پاک نمایید یا اینکه افزونه ها و یا قالب نصبی شما با المنتور این ویجت تداخل پیدا کرده است.
سلام کاروسل محصولات میخواسم انجام بدم میتونم بپرسم باید از کدام افزونه استفاده کنم؟
سلام وقت بخیر
از افزونه المنتور پرو ویجت کاروسل لوپ از افزونه پاور پک ویجت نوشته پیشرفته و از افزونه جت انجین ویجت لیست می توانید استفاده نمایید .
سلام روزتون بخیر من از این المان استفاده رکدم ولی یه مشکلی داره وقتی ذخیزه میکنم و سایت رو که میبینم اون بنر ها اصلا اسلاید نمیخوره
سلام وقت بخیر
شما تداخل بین افزونه و یا با قالب خود دارید . راه حل اینه کل افزونه ها به غیر از المنتور و المنتور پرو را غیرفعال کنید سپس بررسی کنید .
سلام و احترام امیدوارم حالتون خوب باشه من میخواستم کاروسلی بسازم که یکی از دسته بندی های محصولاتم رو تو صفحه اصلی نمایش بده و هر وقت به اون دسته بندی محصولی اضافه شد به اون کاروسل در صفحه اصلی هم ، محصولات اضافه بشه چطوری میتونم همچین کاروسلی درست کنم ممنون میشم راهنماییم کنید
سلام خدمت شما میتوانید از طریق آموزش لوپ کاروسل المنتور این کار را انجام دهید .