راستی این ویجت در ویجت های رایگان المنتور قرار داره و بدون فعال سازی نسخه پرو میتوانید از آن استفاده کنید .

آموزش طراحی گالری تصاویر با المنتور
برای این کار از یک صفحه جدید ایجاد کنید یا در صفحه ای که از قبل آماده کردید از طریق منوی ویجت ها نام گالری پایه را جستجو کنید .

فقط کافیه بکشید و آن را در صفحه رها کنید و تنظیمات زیر را برای آن اعمال کنید .
تنظیمات گالری تصاویر المنتور
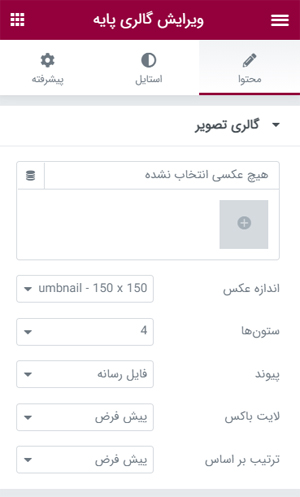
تب محتوا / Content
گالری تصاویر / Image Gallery
این قسمت برای تنظیمات انتخاب تصاویر و نحوه نمایش آن و لینک دار کردن تصاویر می باشد که به تک تک آن ها می پردازیم .
- انتخاب تصاویر : در این قسمت میتوانید تصاویر خودتان را جهت نمایش در گالری انتخاب کنید کافیه علامت پلاس را بزنید و اضافه کنید .
- اندازه عکس / Image Size : در این قسمت اندازه تصویر را مشخص کنید .
- ستون ها / Columns : در این قسمت نیز تعداد ستون های نمایش را انتخاب کنید که میتوانید از 1 تا 10 انتخاب کنید .
- پیوند / Link to : برای گالری تصویر خود میتوانید لینک درج کنید .
- لایت باکس / Lightbox : با انتخاب بله زمانی که روی هر یک از تصاویر کلیک شود لایت باکس نمایش داده می شود .
- ترتیب برا اساس / Ordering : میتوانید ترتیب نمایش تصاویر را تغییر دهید و به صورت تصادفی نیز نمایش داده شود .
تب استایل / Style
تصاویر / Images
- فاصله گذاری / Spacing : می توانید فاصله بین تصاویر را دستی زیاد و سفارشی کنید .
- نوع کادر / Border Type : با انتخاب استایل های Solid, Double, Dotted, Dashed, یا Groove می توانید به گالری خود کادر اضافه کنید و زیبایی چندین برابر ایجاد کنید .
- انحنای مرز / Border Radius : به وسیله این قسمت می توانید گوشه های تصاویر را گرد کنید .
کپشن / Caption
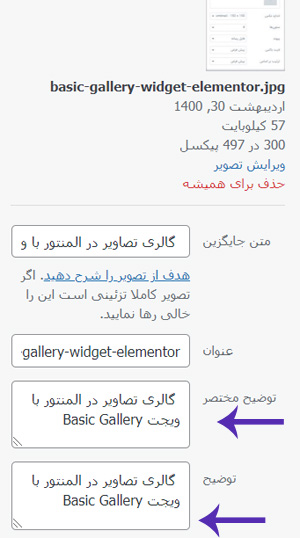
کپشن یا توضیحات تصاویر را میتوانید در هنگام آپلود آن تصویر مشخص کنید که به صورت اتوماتیک در عکس اعمال می شود .
برای ایجاد کپشن تصاویر در وردپرس طبق تصویر زیر زمانی که تصویر آپلود شد توضیحات را پر کنید .

- نمایش / Display : میتوانید از این قسمت کپشن را فعال و غیر فعال کنید .
- چیدمان / Alignment : نحوه نمایش کپشن یا توضیحات تصویر در این قسمت می توانید انتخاب کنید .
- رنگ متن کپشن / Text Color : رنگ توضیحات را مشخص میکنید .
- تایپوگرافی / Typography : فونت و تنظیمات قلم متن توضیحات در این قسمت انتخاب می شود .






10 پاسخ
سلام
این گالری زمانی به در میخوره که ما نوشته ها مون رو با المنتور بخایم ایجاد کنیم و محتوا توش بزاریم ولی بر اساس سرچی که زددم سایت و صفحه سنگین میشه البته اگز نظر درستی باشه
من میخام مثل زمانی که با المنتور استایل به نوشته ها میدیم گالری رو هم توی نوشته ها بسازیم و در بخشه صفحه تکی که استایل میدیم اون المان رو هم توی المنتور فراخوان کنیم تا هر نوشته ای که ایجاد کردیم گالری رو مختص اون بدیم
سلام درود بر شما
برای اینکار باید از فیلد های سفارشی تکرار شونده استفاده کنید که بهترین افزونه برای این کار جت انجین می باشد
سلام
چطور میتونم برای هر پست یک گالری منحصر به فرد یا ویدئوی مخصوص اون پست رو داشته باشم ؟
اگر در پست ورودپرس قرار بدم در قسمت نوشته المنتور نمایش داده میشه و اگر در المنتور با استفاده از گالری یا ویدئو بخوام قرار بدم پیش فرض همه پست ها میشه
ممنون میشم راهنمایی بفرمایید
سلام از فیلد های سفارشی می توانید استفاده کنید
برای این منظور از افزونه جت انجین و یا افزونه acf استفاده کنید
وقت بخیر.این المان خیلی کلی هست. من می خواهم دور هر عکسی که در گالری هست را استایل بدهم. سایه بدهم و … برای اینکار ویجت المنتوری هست که نصب کنم؟
برای این منظور میتوانید از CSS استفاده کنید و یا از افزونه های جانبی دیگر که این ویجت را دارند .
گالری ایجاد کردم . زیر هر عکس مشخصاتش که با اون نام ذخیره شده افتاده و خیلی نامرتب نشون میده . راهکاری داره؟
سلام عکس ها را ویرایش کنید و توضیحات را پاک کنید از بین می رود و یا در تنظیمات ویجت غیرفعال نمایید .
سلام من در بخش گالری, چند گانه رو انتخاب کردم و چند تا گالری ساختم می خوام در بخش پیوند برای هر گالری چیزی رو انتخاب کنم به صورت جداگانه یعنی یکی از گالری هام هیچ واکنشی به کلیک نداشته باشه گالری بعدیم باز بشه در لایت باکس و گالری بعدیم با کلیک روی عکس وارد صفحه دیگری بشه لینک داشته باشه در سایتی دیدم که این کار رو کردند ولی در هیچ آموزشی در اینترنت پیدا نکردم
سلام وقت بخیر
برای این منظور میتوانید از ویجت کاروسل استفاده کنید