کدهایی را که میتوانید با این ویجت بارگذاری کنید :
- اچ تی ام ال / HTML
- سی اس اس / CSS
- جاوا اسکریپت / JS scripts
با یک مثال ساده آغاز میکنم زمانی که شما ای نماد خود را از سایت مربوطه دریافت کردید در پنل شما یک کد HTML حاوی نماد شما در اختیارتان قرار میدهد شما کافیست این کد را در ویجت HTML المنتور قرار دهید و به راحتی از این نماد استفاده کنید.
مثال بعدی هم میتوانیم به درج ویدیو آپارات در المنتور اشاره کنیم که آموزش آن را در دوره های آموزش المنتور داده شده است .
راستی در جلسات آموزش رایگان المنتور ، آموزش درج ای نماد در المنتور را به شما آموزش داده شده است .
آموزش وارد کردن کد در المنتور
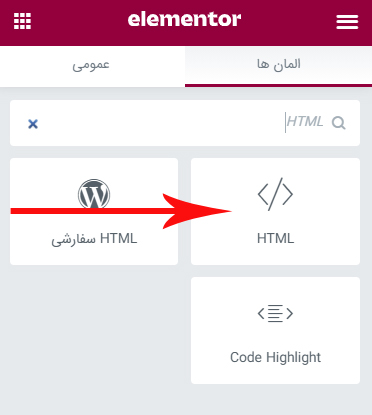
برای این منظور ابتدا از منوی ویجت ها کلمه HTML را جستجو کنید و آن را در صفحه رها کنید .

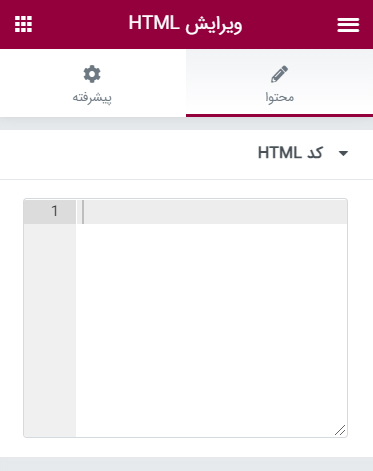
و سپس با تصویر زیر مواجه میشوید که در تنظیمات این ویجت کادری برای شما وجود دارد که می توانید هر نوع کد HTML را در آن قرار دهید و برای شما نمایش داده شود .







9 پاسخ
سلام وقت بخیر من برای اد کردن کد های js به المنتور از قسمت کد های سفارشی به مشکل بر میخورم
کد ها اد میشه ولی گزینه “ویرایش” داخل قسمت Conditions وجود نداره
بعد از اد کردن هم صفحه ای که میتونی تنظیم کنی این کد روی چه صفحاتی اد بشه اصلا بالا نمیاد
فکر کردم شاید باگ به خاطر افزونه های دیگه باشه برای همین اونا رو غیرفعال کردم ولی بازم درست نشد
سلام این قسمت را تست کردیم چنین مشکلی نداشت احتمالا تحت تاثیر یک افزونه شما این مشکل به وجود آماده لطفا تمامی افزونه ها را به غیر از المنتور و المنتور پرو غیر فعال کنید و مجدد تست نمایید
سلام
واسه قرار دادن کد که از کتابخونه جی کوئری و بوت استرپ استفاده شده باید چیکار کنم؟(داخل کد های html از کتابخونه جی کوئری و بوت استرپ استفاده کردم و الان که کد html مثل اموزشتون انجام دادم کتابخونه ها کار نمیکنن کتابخونه هم بصورت فایل فشرده هست)
سلام وقت بخیر
با این ویجت این کار شما اصلا اصولی نیست و باید روی قالب خودتون اعمال کنید .
سلام من فرمی که با المنتور طراحی کردم مجبور شدم یک قسمتش رو با html ,css , js طراحی کنم ایا این در المنتور لینک میشه؟
سلام بله میتونید html و css رو در صفحه ساز و js رو در کدهای سفارشی استفاده کنید
عالی بود مرسی🙏🙏😻😻
سلام
با این ابزار میشه قالبی که بصورت استاتیک طراحی کردیم رو وارد المنتور کنیم و داینامیک کنیم؟
سلام وقت بخیر
میتوانید قسمت های مختلف را اضافه کنید اما این روش برای این کار اصولی نیست .