ویجت Toggle Widget المنتور به شما این امکان را می دهد که باکسی به صورت تبی و قابلیت انتخاب تب ها ایجاد کنید . بنابراین بازدید کننده فقط عناوین هر مورد از جعبه متن را می بیند. با این کار می توانید محتوای خود را به صورت فشرده نشان دهید ، بنابراین بازدیدکنندگان مجبور نیستند در یک صفحه طولانی اسکرول کنند و می توانند عناوین را به راحتی انتخاب و توضیحات آن را ببینند.
آموزش ویجت تغییر وضعیت در المنتور

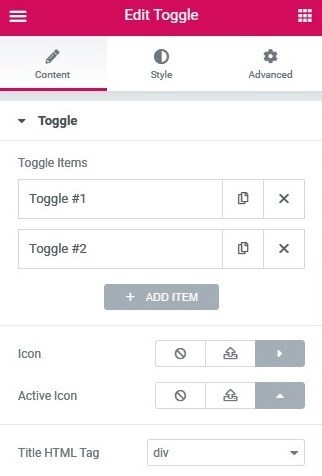
تب محتوا / Content
تغییر وضعیت / Toggle
- آیتم های تغییر وضعیت / Toggle ItemsTitle & Content : در این قسمت تیتر و توضیحات زبانه هاتون را مشخص کنید و برای همچنین با کلیک بر روی دکمه افزودن آیتم یه زبانه جدید ایجاد نمایید.
- آیکون / Icon : آیکون زبانه مورد نظر را تعیین کنید که میتوانید فرمت های SVG هم استفاده نمایید.
- آیکن فعال / Active Icon : آیکون زبانه فعال را انتخاب کنید .
- تگ HTML عنوان : تگ های تیتر زبانه ها را مشخص کنید .H1-تا H6
تب استایل / Style
تغییر وضعیت / Toggle
- ضخامت حاشیه / Border Width : در این قسمت ضخامت کادر در را کم و زیاد کنید .
- رنگ حاشیه / Border Color : رنگ بندی حاشیه را تغییر دهید.
- فاصله بینابینی / Space Between : فاصله بین زبانه ها را مشخص کنید .
- سایه کادر / Box Shadow : به کادر خود در این قسمت سایه دهید .
تیتر / Title
در این قسمت تنظیمات تیتر را میتوانید انجام دهید .
- پس زمینه / Background : رنگ پس زمینه تیتر را به راحتی تغییر دهید .
- رنگ / Color : رنگ فونت تیتر را تغییر دهید .
- رنگ فعال / Active Color : رنگ تیتر فعال را در این قسمت مشخص نمایید.
- تایپوگرافی / Typography : سایز و فونت تیتر را انتخاب کنید .
- پدینگ / Padding : میتوانید به صورت دستی فاصله داخلی تیتر را تغییر دهید .شما چهار باکس دارید که به ترتیب از چپ به راست فاصله های بالا ، راست ، پایین ، چپ می باشد.
آیکون / Icon
تغییرات استایل آیکون ها در این قسمت انجام میشود .
- چیدمان / Alignment : محل قرار گیری آیکون در این گزینه تعیین می شود و میتوانید چپ یا راست تیتر قرار دهید .
- رنگ / Color : رنگ آیکون را مشخص کنید
- رنگ فعال / Active Color :رنگ آیکون زبانه فعال در این قسمت مشخص می شود .
- فاصله گذاری / Spacing : فاصله بین آیکون و تیتر را تغییر دهید .
محتوا / Content
اگر میخواهید تغییراتی در متن توضیحات انجام دهید از این قسمت کمک بگیرید .
- پس زمینه / Background : رنگ پس زمینه توضیحات را به راحتی تغییر دهید .
- رنگ / Color : رنگ فونت توضیحات را تغییر دهید .
- تایپوگرافی / Typography : سایز و فونت توضیحات را انتخاب کنید .
- پدینگ / Padding : میتوانید به صورت دستی فاصله داخلی توضیحات را تغییر دهید .شما چهار باکس دارید که به ترتیب از چپ به راست فاصله های بالا ، راست ، پایین ، چپ می باشد .






2 پاسخ
سلام. من از افزونه wpml استفاده کردم و در حال انگلیسی کردن سایتم هستم. از ویجت تغییر وصعیت استفاده کردم. در صفحه فارسی مشکلی ندارم اما در صفحه انگلیسی مشکلی که من باهاش مواجه شدم اینه که title در ویجت toggle چپ چین نمیشه. هر کار کردم فقط متن چپ چین میشه. در قسمت ویرایش با المنتور نشون میده همه چیز درست و چپ چینه ولی وقتی مشاهده برگه رو میزنم باز هم عنوان انگلیسی سمت راست صفحه میافته. احیانا شما میدونید مشکل چیه؟
سلام وقت بخیر
ساده ترین کار ایجاد css هستش اما چگونه css رو به wpml اضافه کنید به روش زیر :
/*Code for en_US language*/
html[lang=”en_US”] .header-image .site-title > a {
color: #00ff00;
}
کلاس مورد نظر را انتخاب و چپ چین کنید و در style.css قالب خود قرار دهید .