
نوارپیشرفت در المنتور
آموزش ساخت نوار پیشرفت درالمنتور
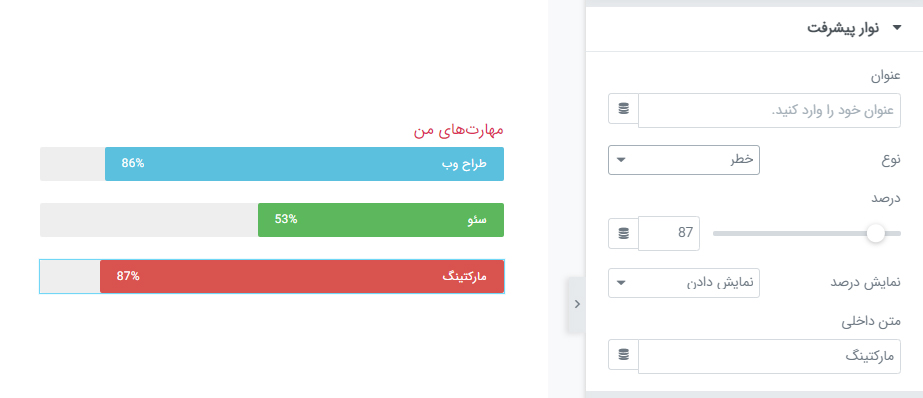
برای این منظور از منوی ویجت های صفحه ساز کلمه نوار پیشرفت و یا Progress Bar را جستجو کنید و در صفحه رها کنید .
محتوا / Content
- عنوان / Title : درصورتی که نیاز دارید عنوان اصلی همانند تصویر بالا انتخاب کنید .
- نوع / Type : شما میتوانید رنگ بندی را بر اساس 4 رنگ اصلی انتخاب نمایید .
- درصد / Percentage : در این قسمت درصد پیشرفت را مشخص میکنید .
- نمایش درصد / Display Percentage : با پنهان کردن این قسمت متن درصد نمایش داده نخواهد شد .
- متن داخلی / Inner Text : متن مورد نظر نوار را در این قسمت تایپ کنید مثال : سئو .
استایل / Style
- رنگ / Color : در این قسمت میتوانید رنگ را سفارشی سازی کنید و به دلخواه رنگ را مشخص کنید .
- رنگ پس زمینه / Background : این گزینه برای تغییر رنگ کادر نوار می باشد .
- ارتفاع / Height : ارتفاع نوار را تغییر دهید .
- گوشه مدور / border radius : اگر می خواهید کنار نوار شما گرد باشد با درصد بندی این گزینه را تغییر دهید .
متن داخلی
- رنگ / Color : رنگ متن داخلی در این قسمت انتخاب میشود .
- تایپوگرافی / Typography : تنظیمات متن داخلی را سفارشی سازی کنید .
استایل عنوان
- رنگ / Color : رنگ عنوان در این قسمت انتخاب میشود .
- تایپوگرافی / Typography : تنظیمات متن عنوان را سفارشی سازی کنید .






6 پاسخ
سلام وقت بخیر
ببخشید آیا این امکان وجود دارد که من مثلا میخواهم از کاربر 10 تا تست 4 گزینه ایی بپرسم و به گزینه های هر تست ی مقدار امتیاز بدهم حالا میخوام بدونم میشه مثلا امتیاز این تست هارو جمع کرد و در آخر در یک Progress Bar نشون داد ینی قابلیت شرط if در وردپرس آیا امکان پذیر است یا خیر و اگر میشود با چه افزونه ایی این کارو انجام بدم یا اصلا به افزونه نیاز ندارد!؟ ممنون از راهنماییتون
سلام درود بر شما
بله میتوانید از افزونه Jet Reviews برای این منظور استفاده کنید
سلام خسته نباشید
استاد برای ساخت نوار پیشرفت پویا باید چه دوره ای ببینم؟
چون من دوره جت انجین رو کامل مطالعه کرد هیچ استادی اشاره هم نکرد.
واسه امتیازی که کاربران به یک پست یا محصول میدن میخوام
ممنون میشم راهنمایی کنید
سلام درود بر شما
برای این منظور از افزونه Jet Reviews استفاده نمایید .
وقت بخیر
من برای یکی از بخش های سایتم یه فرم درست کردم که داخل فرم فایل با فرمت های مختلفی رو بشه آپلود کرد. میخواستم ببینم افزونه یا راهکاری هست که بشه اون زمان آپلود شدن فایل رو به صورت درصد عددی و نوار پر شدن توی اون فرم نشون بده.
ممنون
سلام وقت بخیر
برای این کار میتوانید از افزونه فرم ساز گرویتی استفاده نمایید .