
نمونه آکاردئون در المنتوراین ویجت یکی از چندین ویجت های المنتور می باشد که بسیار کارآمد است و به شما امکان می دهد تا در فضای سایت صرفه جویی کنید و بجای اینکه کاربر سایتتان اسکرول زیاد انجام دهد به راحتی با چند کلیک به مطلب مورد نظر دست یابد .
با آکاردئون ، بازدیدکنندگان می توانند عنوان یا تیتر مورد نظرشان را ببینند و فقط در صورت علاقه موردی را انتخاب کنند.
یک ابزارک مشابه این ویجت ، ویجت Toggle است ، اما دو تفاوت اصلی بین ابزارک Accordion و ابزارک Toggle المنتور وجود دارد.
آموزش کار با ویجت آکاردئون المنتور
کار کردن با این ویجت بسیار راحت میباشد کافیه یک بخش ایجاد کنید و با کشیدن و رها کردن وارد صفحه المنتوری خود کنید .برای آموزش کار با ویجت با ما همراه باشید.

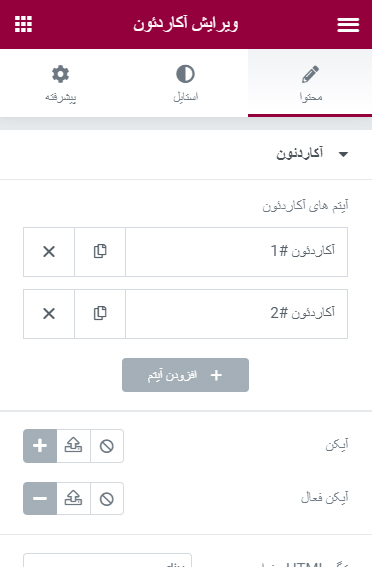
تب محتوا / Content
آکاردئون / Accordion
- عنوان و توضیح ، متن / Accordion Items Title & Content : عنوان و توضیحات مربوط به هر مورد را وارد کنید.
- افزودن آیتم / Add Item : با زدن این دکمه میتوانید تب جدید اضافه کنید .
- آیکون / Icon : آیکون مورد نظر را که هم به صورت استفاده از کتابخانه آیکون ها و هم به صورت SVG میتوانید آپلود کنید را انتخاب نمایید . این آیکون برای تمامی تب ها ست خواهد شد .
- آیکون فعال / Active Icon : زمانی که یک تب آکاردئون فعال است آیکونی که انتخاب میکنید در این قسمت به نمایش در می آید .
- تک تیتر ها / Title HTML Tag : شما به راحتی برای سئو کردن میتوانید تگ مناسب برای تیتر خود انتخاب کنید که به صورت div و از تگ H1 تا H6 قابل انتخاب است .
تب استایل / Style
آکاردئون / Accordion
- ضخامت حاشیه / Border Width : ضخامت حاشیه را در اطراف آکاردئون را با این قسمت تنظیم کنید.
- رنگ حاشیه /Border Color : رنگ حاشیه را در اطراف آکاردئون را با این قسمت تنظیم کنید.
تیتر / Title
- پس زمینه / Background : رنگ پس زمینه عنوان را انتخاب کنید.
- رنگ / Color : رنگ متن عناوین غیرفعال را انتخاب کنید.
- رنگ فعال / Active Color : رنگ متن عنوان فعال را انتخاب کنید.
- تایپوگرافی / Typography : گزینه های تایپوگرافی عناوین را تنظیم کنید.
- پدینگ / Padding : فاصله داخلی تیتر را با این قسمت تغییر دهید .
آیکون / Icon
- چیدمان / Alignment : جهت نمایش آیکون را مشخص میکنید. چپ یا راست باشد .
- رنگ / Color : رنگ متن آیکون غیرفعال را انتخاب کنید.
- رنگ فعال / Active Color : رنگ متن آیکون فعال را انتخاب کنید.
- فاصله گذاری / Spacing : با این قسمت فاصله بین تیتر و آیکون را تغییر دهید .
محتوا / Content
- پس زمینه / Background : رنگ پس زمینه متن تب آکاردئون را انتخاب کنید.
- رنگ / Color : رنگ متن متن را انتخاب کنید.
- تایپوگرافی / Typography : گزینه های تایپوگرافی متن را تنظیم کنید.
- پدینگ / Padding : فاصله داخلی متن را با این قسمت تغییر دهید .






19 پاسخ
با عرض سلام
می خواهم وقتی موس روی هر عنوان (نه محتوا) از آکاردئون که می گذرد، رنگ پس زمینه مربوط به آن عنوان تغییر نماید.
قسمت مربوط به این موضوع ظاهرا نه در ستون استایل و نه پیشرفته وجود داره.
ممنون میشم راهنمایی نمایید.
سلام درود بر شما
برای این منظور اگر المانی این قابلیت را نداشته باشد از css میتوانید استفاده نمایید .
کافیه :hover را برای اون کلاس تغییر کنید
لینک آموزش Hover
با عرض سلام مجدد
ممنون از پاسخگویی تون
با استفاده از کد موجود در لینک آموزشی ارسالی (برای راحتی در زیر آورده شده)، رنگ خود عبارت متن در هنگام hover تغییر می کند.
بنده می خواستم در صورت امکان، رنگ کل کادری که هر عنوان (و نه محتوای زیر عنوان) رو شامل میشه در هنگام عبور موس تغییر کنه.
از آنجایی که بنده با css تازه آشنا شده ام، ممنون میشم راهنمایی بفرمایید.
با تشکر
============== قسمتی از کد موجود در لینک آموزشی ارسالی ============
a:hover {
background-color: yellow;
}
سلام برای این منظور باید یک کلاسی برای المان ایجاد نمایید و نام کلاس را به جای تگ a قرار دهید .
سلام خسته نباشید
میخواستم داخل آکاردئون ویدئوی اپارات قرار بدم میشه؟
سلام وقت بخیر
طبق آموزش ویدیو آپارات در وردپرس یک شورت کد ایجاد کنید و آن را قرار دهید .
سلام وقت بخیر. میخواستم بپرسم آیا مطالبی که در آکاردئون ها قرار میدیم برای گوگل قابل فهم هست؟ یعنی آیا اون مطالب موجود در آکاردئون، در گوگل در صورت سرچ، پیدا میشن و به کاربر نشون داده میشه و روی سئو موثر هستند یا خیر؟
ممنونم
سلام وقت بخیر
بله 100% گوگل متوجه خواهد شد .
ممنونم
از اکاردئون برای منو هم میشه استفاده کرد؟
سلام وقت بخیر
خیر به این دلیل که از نظر استانداری و تگ مناسب نیست و حالت واکنش گرا دچار مشکل خواهید شد
سلام در آکاردئون میخوام هرتب یک آیکون داشته باشه بایدچیکارکنم
سلام وقت بخیر
برای این تنظیمات پیشرفته باید از افزونه جت تب استفاده نمایید .
سلام … ممنون از اموزش
در منوی اکاردئونی چطور میشم فیلم و عکس و متن البوم و گالری و دکمه قرار داد ایا میشه یا افزونه ای برای این کار وجود داره یا راه حل دیگه ای
سلام خدمت شما
برای این منظور میتوانید از قسمت قالب های ذخیره شده قالب ایجاد کنید و شورت کد را داخل آن قرار دهید .
سلام وقت بخیر
من میخوام اکاردئون به صورت پیش فرض بسته باشه ولی به صورت پیش فرض بازه باید چکاری انجام بدم؟
سلام وقت بخیر
از ویجت جلسه بعدی یعنی تغییر وضعیت در المنتور استفاده کنید
سلام وقت شما بخیر من می خوام المان محتوای سایز که در واقع جدول سایزبندی در قالب وودمارت هست رو توی یک آکاردئون به جای متن قرار بدم باید چیکار کنم؟
سلام وقت بخیر
برای این منظور یک بخش در قالب های ذخیره شده یا بلوک های آماده ایجاد کنید و طراحی نمایید و سپس شورت کد آن را در آکاردئون قرا دهید .
موفق باشید