همینطور که میدانید المنتور به عنوان یک صفحه ساز حرفه ای وردپرس، طرفداران زیادی را به خود جلب کرده است. این افزونه که بهصورت رایگان و پولی در دسترس کاربران قرار دارد، به شما امکان ساخت قالب یا Theme Builder را میدهد.
ویژگی که شاید در صفحه سازهای گذشته وجود نداشت و یا اینکه به این راحتی قابل استفاده نبود.
ویژگی ساخت قالب در المنتور دست شما را برای طراحی چارچوب اصلی قالب مدنظرتان باز میگذارد. یعنی با استفاده از آن میتوانید هدر، فوتر، برگه ها، نوشته ها و … را سفارشی سازی کنید.
ما در این مقاله قصد داریم ساخت هدر و فوتر را به کمک المنتور و افزونه Elementor Header & Footer آموزش دهیم. برای انجام این کار شما به نسخه ی رایگان از المنتور نیاز دارید. اما اگر به دنبال یک خرید معتبر برای دانلود المنتور پرو هستید، میتوانید روی لینک کلیک کنید.
لطفاً تا انتهای مقاله ما را همراهی کنید تا با ویژگی های ساخت قالب (Theme Builder) و نحوه ی ساخت هدر و فوتر آشنا شوید.
ویژگی های قالب ساز المنتور چیست؟
همان طور که در بالا اشاره کردیم، یکی از امکاناتی که صفحه ساز المنتور ارائه میدهد قالب ساز یا Theme Builder است. برای استفاده از این ویژگی شما نیاز به المنتور پرو خواهید داشت اما ما در این مقاله به شما یاد میدهیم که به کمک نسخه ی رایگان المنتور بتوانید از این ویژگی بهره مند شوید.
در واقع شما به کمک قالب ساز المنتور قادر خواهید بود در ویرایشگر المنتور قسمت های مختلف را طراحی و سفارشی سازی کنید.
برخی از این قسمت ها به شرح ذیل است:
- ایجاد قالب برای صفحه ی 404
- ایجاد قالب برای برگه ها و نوشته های سایت
- ایجاد قالب برای صفحات فروشگاه و ووکامرس
- قالب بندی برای پست های بلاگ
- ساخت و سفارشی سازی هدر و فوتر های صفحات
- و …
اگر میخواهید از المنتور بیشتر بدانید، پیشنهاد میکنیم به لینک اموزش المنتور در سایت ما مراجعه کنید.
چگونه هدر و فوتر اختصاصی با المنتور رایگان بسازیم؟ | افزونه Footer Elementor Header
در این آموزش کافی است شما مطمئن باشید که نسخه ی رایگان المنتور را بر روی وب سایت وردپرسی خود نصب دارید. سپس به کمک افزونه Elementor Header & Footer Builder میتوانید هدرها و فوترهای منحصر به فردی را برای وب سایت خود طراحی و سفارشی سازی کنید.
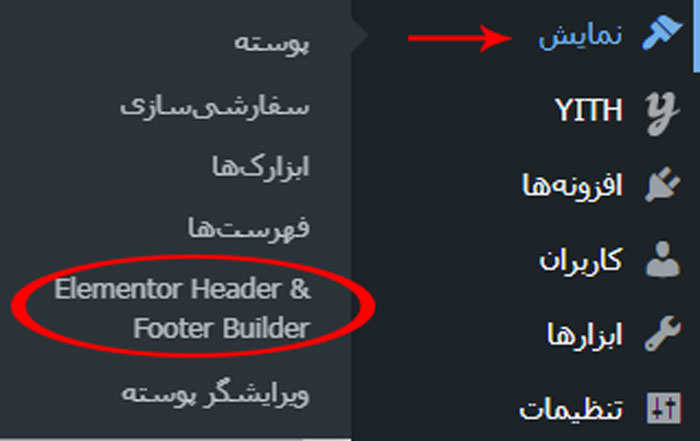
ابتدا افزونه Elementor Header & Footerرا از مخزن وردپرس دانلود، نصب و فعال کنید. و از نوار پیشخوان وردپرس از قسمت نمایش >> Header Footer & Blocks را انتخاب کنید. روی آن کلیک کرده تا مراحل ساخت هدر و فوتر را پیش ببریم.

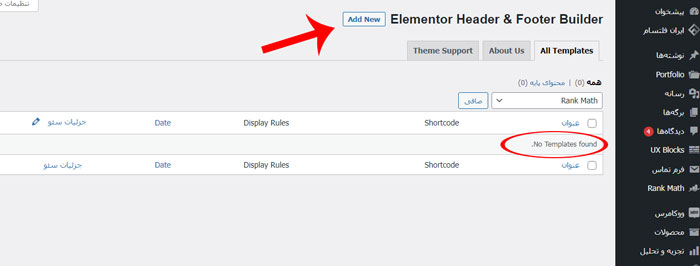
پس از زدن این گزینه وارد بخش ساخت و یا ویرایش Template ها میشوید و میتوانید آن ها را بسازید.
چون افزونه را تازه نصب کرده اید طبیعتاً طرحی در آن نیست، بنابراین گزینه Add New را بزنید.

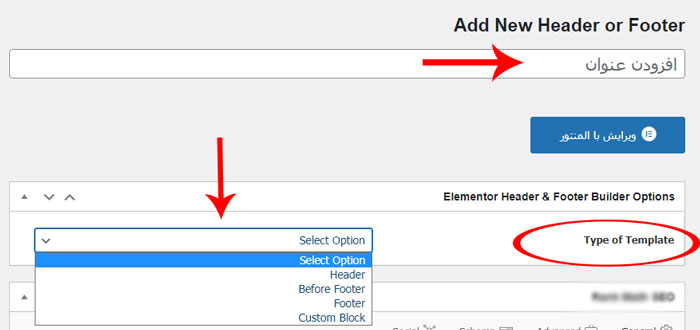
در این مرحله شما باید یک عنوان برای هدر انتخاب کنید تا مشخص شود Templateی که در حال ساخت آن هستید هدر هست یا فوتر.

همینطور که در تصویر بالا ملاحظه میکنید شما علاوه بر انتخاب عنوان، باید نوع Template را نیز بر اساس نیازتان مشخص کنید. انواع آن شامل Header، Footer، Before Footer و Custom Block است.
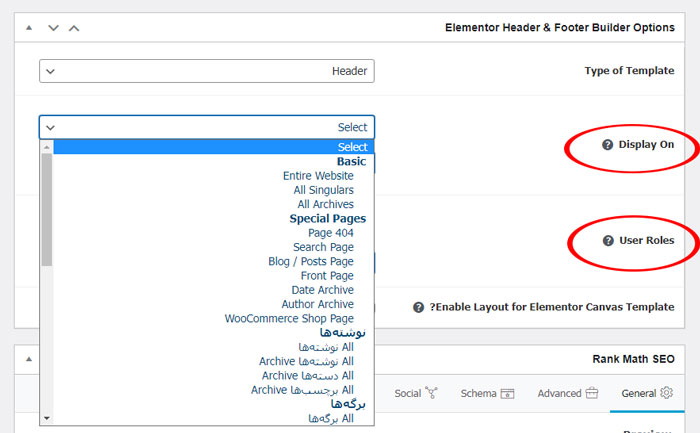
پس از اینکه شما نوع Template خود را انتخاب کردید، با دو گزینه ی Display On و User Roles مواجه خواهید شد.

- گزینه ی Display On تعیین میکند هدر وب سایت شما در کدام قسمت نمایش داده شود. و بیشتر برای زمانی مورد استفاده قرار میگیرد که شما بخواهید هدرهای متفاوتی برای صفحات خود طراحی کنید. مثلاً صفحه ی اصلی سایت با صفحه ی بلاگ، هدرهای متفاوتی داشته باشند. اما اگر بخواهید یک هدر برای تمامی قسمت ها و صفحات وب سایت داشته باشید باید Entire Websiteرا انتخاب کنید.
- گزینه ی User Roles تعیین میکند که هدر را برای کاربران مختلف، متفاوت طراحی کنید. یعنی چه؟ یعنی اینکه شما برای کاربرانی که وارد سایت شده اند یک هدر طراحی کرده و برای کسانی که به عنوان مدیرکل وب سایت هستند هدر متفاوت دیگری را طراحی میکنید. اما اگر بخواهید برای همه ی کاربران هدر یکسانی نمایش داده شود میتوانید گزینه ی All را انتخاب کنید.
پس از انجام این مراحل گزینه ی ویرایش با المنتور را کلیک کنید تا در مرحله ی بعدی یعنی اضافه کردن المان ها و موارد دلخواه به هدر را بتوانید انجام دهید.

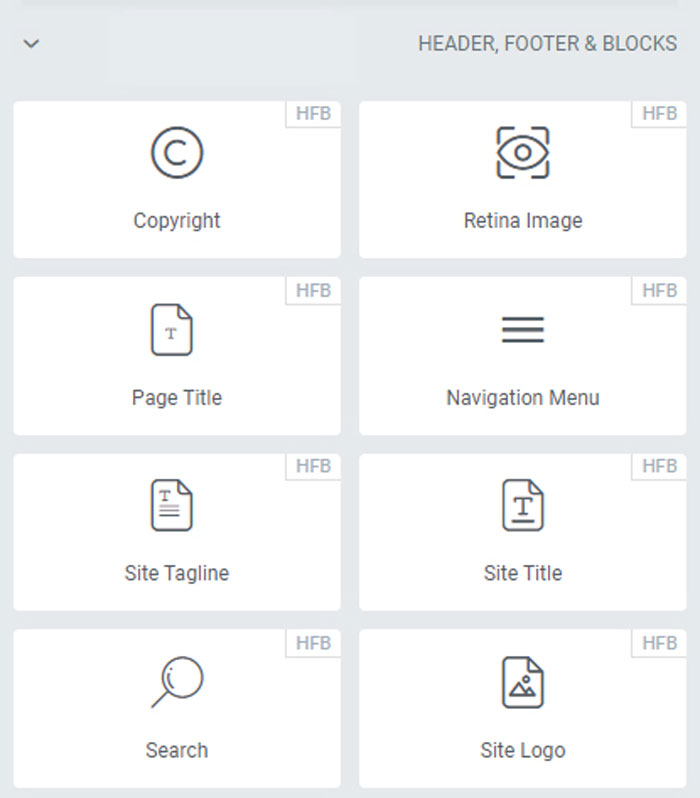
به این نکته توجه داشته باشید که این المان ها و عناصر مختص خود افزونه ی Elementor Header & Footer می باشد و شما با استفاده از گزینه Navigation Menu این امکان را دارید که فهرست دلخواه و مورد نظر را به هدر یا فوتر سایت خود اضافه کنید.
جمع بندی نهایی
یکی از گزینه های اصلی برای ساخت هدر و فوتر سفارشی در وب سایت این است که شما حتماً افزونه المنتور پرو را در سایت خود نصب داشته باشید. ما در این مقاله توضیح دادیم که این کار را میتوان با داشتن نسخه ی رایگان المنتور و به کمک افزونه Elementor Header & Footer به راحتی انجام داد.
در صورت نیاز شما میتوانید به آموزش طراحی سایت مراجعه کنید و مشکلات و سؤالات خود را از طریق کامنت با ما در میان بگذارید.
همچنین آموزش کار با Google Authenticator برای ورود دو مرحله ای به وردپرس نیز برای دسترسی راحت شما بر روی سایت قرار دارد.






13 پاسخ
سلام
واقعا دستتون درد نکنه. من خیلی چیزها از آموزشهای شما یاد گرفتم و در کارم استفاده کردم. بی نهایت ممنونم از تخصص و ارائه بسیار زیبای شما
سلام ممنون از شما
موفق باشید
قبل نصب افزونه ناو منوم و ی سری قابلیت های المنتوریم فهال بود الان که اینو نصب کردم همش بسته شده
سلام وقت بخیر
شما تداخل بین افزونه ای دارید و نمی توانید از این افزونه استفاده کنید .
سلام این افزونه در سایت دو زبانه اجازه نمی دهد که فوتر انگلیسی جدا بسازم برای صفحاتم چطور این کار را انجام دهم
سلام در بعضی مواقع دچار مشکل می کند پیشنهاد میشه از المنتور پرو برای ساخت هدر و فوتر استفاده کنید
سلام وقت شما بخیر. مشکلی که من با این افزونه رایگان دارم اینه که وقتی هدر رو میسازم و منو و فهرست رو بهش اضافه میکنم، زیر منو های من به صورت چپ چین از سمت چپ باز مین، در صورتی که ما چون فارسی هست زبان پیج مون باید از راست باشه. مثلا اگه به این صورت منو و زیرمنو داشته باشم: آموزش> آموزش طراحی سایت> آموزش طراحی سایت با المنتور، مورد سوم رو از سمت چپ نمایش میده و باز میکنه. چطور میتونم این مشکل رو حل کنم؟
سلام وقت بخیر
احتمالا در نسخه های اخیر با راست چین مشکل پیدا کرده میتوانید از css برای رفع مشکل استفاده نمایید .
سلام خسته نباشی دبا این روش چطوری هدر چسبان درست کنیم ؟
سلام محمد عزیز
در یک جلسه جدا در این خصوص صحبت کردیم وارد جلسه 89 هدر چسبان در المنتور شوید
سلام من از پوسته آماده استفاده میکنم تو طراحی سایتم بعد الان می خوام با این روش فوتر سایت رو تغییر بدم ولی هر کاری می کنم نمیشه یعنی ساخته میشه ولی وقتی ویرایش می کنم بعد ذخیره رو میزنم که سایت رو نگاه کنم می بینم متن ها به هم ریخته شده
سلام وقت بخیر
لطفا دقت کنید از آخرین نسخه از افزونه های المنتور استفاده میکنید و همچنین اگر افزونه کش دارید کش آن را یکبار پاک و یا کش مرورگر خود را پاک نمایید .
با سلام من وقتی از این افزونه هدر رو میسازم وقتی روی ویرایش با المنتور میزنم صحه رو نمایش نمیده و ارور 404 رو نشون میده . ممنون میشم راهنمایی کنید.