
در دنیای پیشرفتهی امروز، کمتر کسی را میتوان یافت که علاقهای به پیشبینی آب و هوا نداشته باشد. نیاز به داشتن وبسایت هواشناسی فقط برای نمایش رکوردهای آب و هوا نیست.
بهتر است شما هم آپدیت باشید و ابزارک آب و هوا را به وبسایت خود اضافه کنید. از این قابلیت میتوانید برای اطلاع بازدیدکنندگان خود از وضعیت آب و هوایی فعلی و پیشبینی آب و هوا روزانه استفاده کنید.
امروزه انجام این قابلیت به کمک افزونه صفحه ساز المنتور و همچنین افزونه JetElements ساده و آسان است.
اگر شما یک وبسایت وردپرسی دارید، و میخواهید قابلیت نمایش آب و هوای جاری با المنتور را در وبسایت خود داشته باشید، این مقاله مناسب شماست. ما علاوه بر JetElements ، 3 افزونه ی مهم دیگر را نیز توضیح میدهیم. پس تا انتها با ما همراه باشید.
شایان ذکر است که شما میتوانید به مقاله اموزش المنتور در مجموعه مقالات المنتور سایت مراجعه کنید و نظرات خود را با ما در میان بگذارید.
ما آموزش ایجاد آب و هوا در المنتور را آموزش دادیم حتما ببینید .
چگونه وضعیت آب و هوا را با افزونه JetElements المنتور نشان دهیم؟
در این قسمت شما با نحوه نمایش وضعیت آب و هوا و پیشبینی آب و هوای جاری و روزانه به کمک صفحه ساز رایگان المنتور آشنا خواهید شد. تنها چیزی که نیاز دارید افزونه JetElements ، یکی از محبوبترین افزونههای Elementor است.
کافیست مراحل زیر را دنبال کنید :
- پس از نصب این افزونه، یک ویجت به نام “آب و هوا” را در پنل عناصر جستجو کرده و آن را به قسمت مرکزی بکشید و رها کنید.
- در صفحه ی محتوا >> بخش آب و هوا، میتوانید مکان و واحدها (متریک یا امپریال) را تنظیم کنید.
- به صفحه ی محتوا >> بخش تنظیمات بروید تا امکان فعال / غیر فعال کردن “نمایش نام کشور” ، “نمایش آب و هوای فعلی” ، “نمایش جزئیات وضعیت آب و هوا” و “نمایش پیشبینی آب و هوا” را داشته باشید.
میتوانید همهی قسمتها را فعال کنید تا مخاطبین شما امکان مشاهدهی لیست کامل گزینههای موجود را داشته باشند. “تعداد روزهای پیشبینی” را روی 5 تنظیم کنید.
- برای سفارشی کردن ماژول آب و هوای خود به تب های Style و Advanced مراجعه کنید. تب پیشرفته >> بخش پیشرفته به شما امکان میدهد Padding را اضافه کنید. در بخش پس زمینهی آن میتوانید، نوع پس زمینه را انتخاب کرده، یا یک تصویر اضافه کنید. همچنین میتوانید موقعیت ، پیوست ، تکرار و اندازه آن را نیز تنظیم کنید. بخش Border در تب پیشرفته، به شما امکان انتخاب نوع و شعاع حاشیه را میدهد.

- برای ویرایش عنوان خود به تب style >> بخش عنوان بروید. در اینجا میتوانیدColor ، Typography ، Alignment ، Margin ، Padding ، Border Type و Text Shadow را ویرایش کنید.
در تب style >> بخش آب و هوای جاری یا فعلی به شما امکان میدهد Margin ، Padding و Border Type را تنظیم کنید. رنگ و تایپوگرافی را میتوان جداگانه در دما ، نماد و توضیحات تنظیم کرد.
تب style >> قسمت جزئیات آب و هوا به شما اجازه میدهد تنظیمات مشابه (حاشیه ، پدینگ ، نوع حاشیه ، عرض ، رنگ و غیره) را برای جزئیات آب و هوایی که در حال نمایش هست اعمال کنید.
تب style >> بخش پیشبینی وضعیت آب و هوا گزینههایی را برای ویرایش ظرف یا مقدار با تنظیمات حاشیه ، پدینگ و نوع حاشیه به شما ارائه میدهد. همهی این موارد در قسمتهای مختلف را میتوان از نظر رنگ ، تایپوگرافی ، تایپوگرافی روز ، حاشیه ، پدینگ ، تقسیم کننده ، استایل دهی ، وزن و رنگ سفارشی کرد. شما میتوانید رنگ و اندازه قلم را نیز برای آیکونها تغییر دهید.
3 افزونه المنتور برای نمایش وضعیت آب و هوای جاری
شما همچنین میتوانید از افزونههای دیگر المنتور برای نمایش وضعیت آب و هوای جاری و روزانه در وبسایت خود استفاده کنید.
ما در زیر 3 نمونه از این افزونهها را معرفی کردیم :
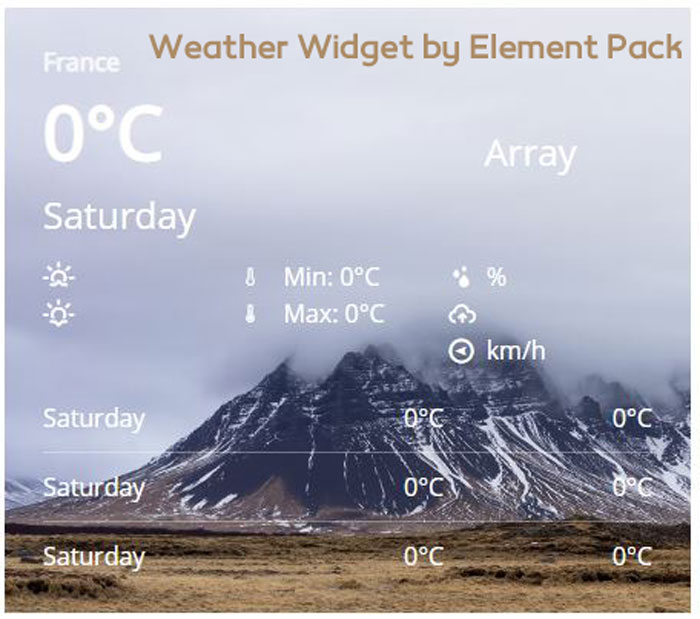
- ابزارک آب و هوا با استفاده از افزونه Element Pack
 ابزارک آب و هوا توسط Element Pack امکانات پیکربندی زیادی دارد. میتوانید طرح بندی را بهصورت کامل، جزئی، یا ساده و در حالت فعلی یا پیشبینی تنظیم کنید. مکان و کشور خود را به راحتی تغییر دهید. در تب استایل بسیاری از امکانات سفارشی سازی وجود دارد ، بنابراین میتوانید ابزارک آب و هوا را کاملاً متناسب با سایت خود ادغام کنید.
ابزارک آب و هوا توسط Element Pack امکانات پیکربندی زیادی دارد. میتوانید طرح بندی را بهصورت کامل، جزئی، یا ساده و در حالت فعلی یا پیشبینی تنظیم کنید. مکان و کشور خود را به راحتی تغییر دهید. در تب استایل بسیاری از امکانات سفارشی سازی وجود دارد ، بنابراین میتوانید ابزارک آب و هوا را کاملاً متناسب با سایت خود ادغام کنید.
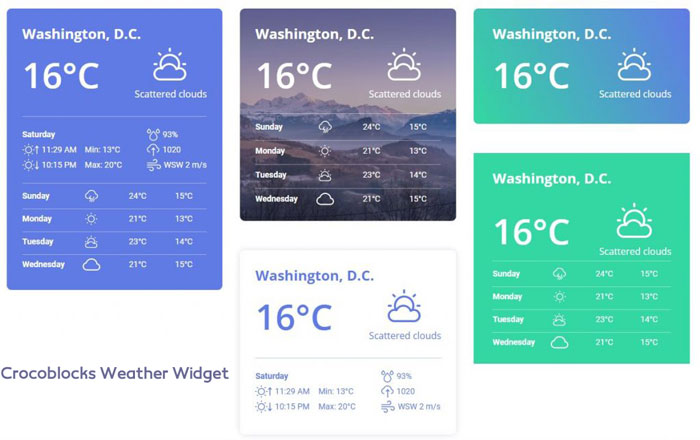
- ابزارک آب و هوا با Crocoblocks

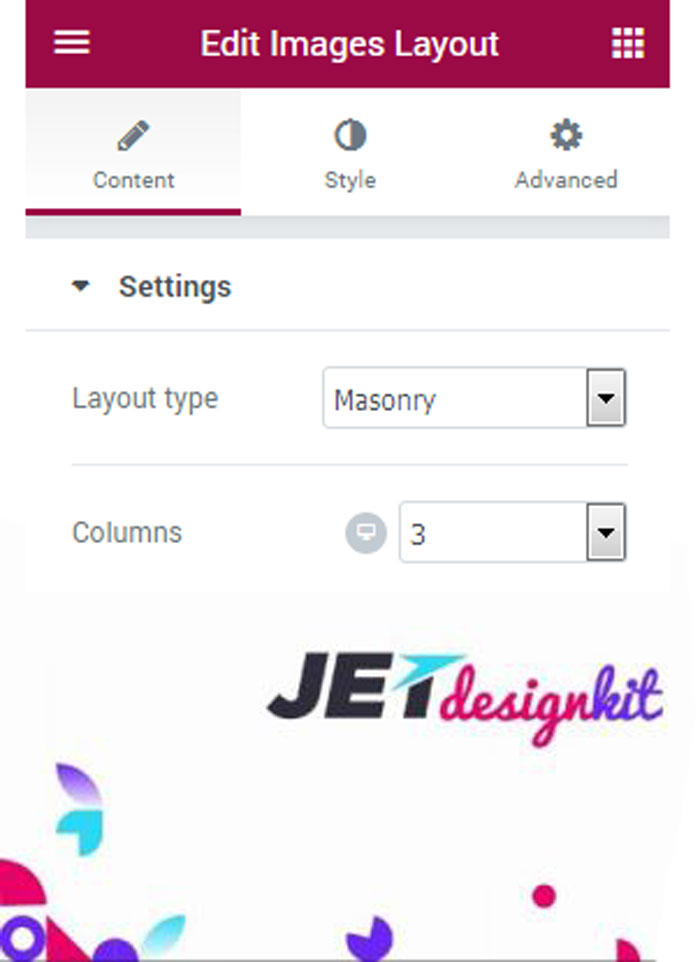
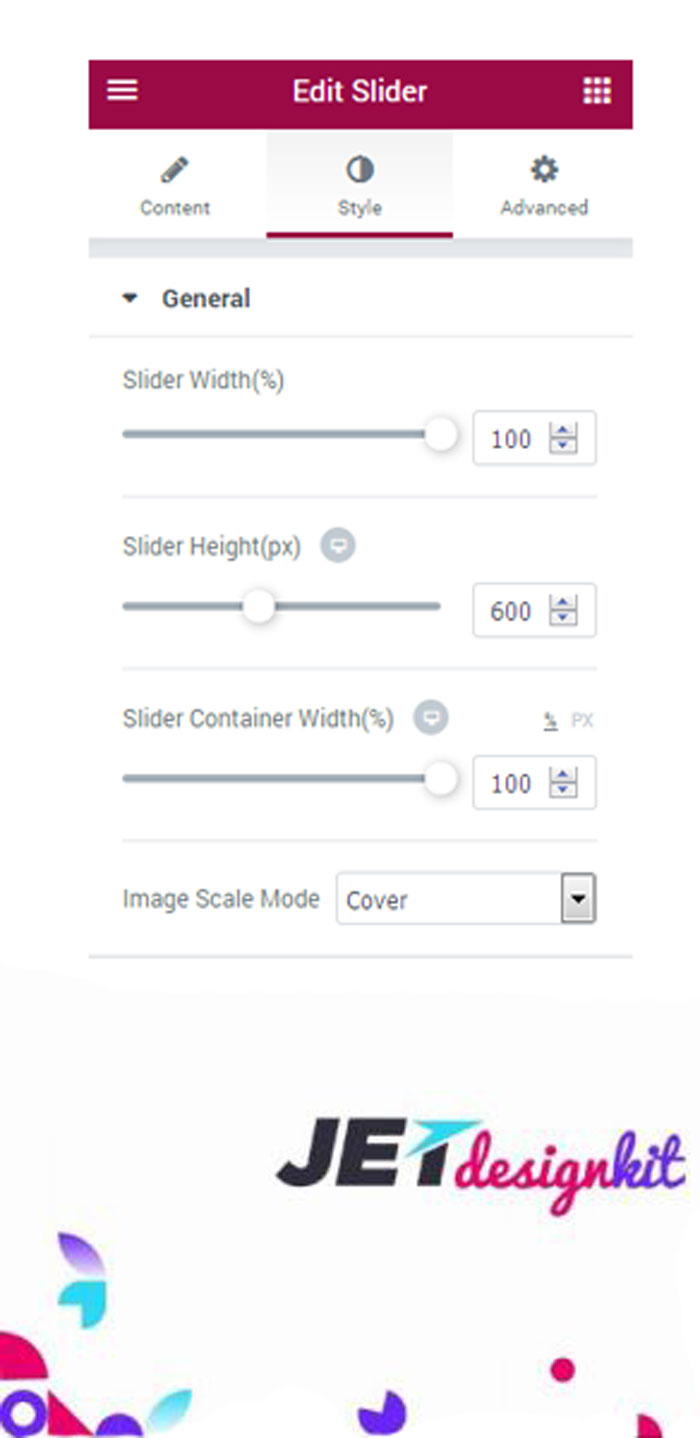
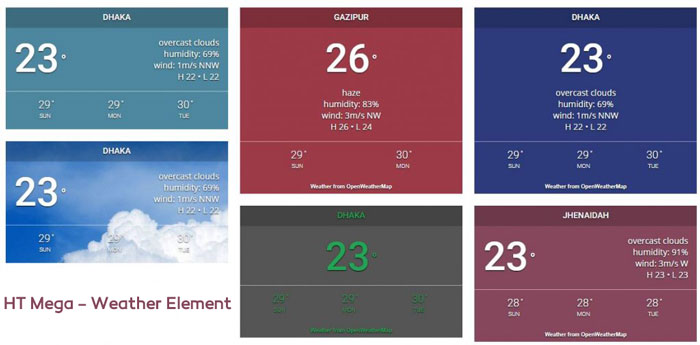
با استفاده از Crocoblock شما میتوانید شرایط آب و هوایی 7 روز هفته را به بازدیدکنندگان خود نشان دهید. قابلیت نمایش جزئیات آب و هوا ، سرعت باد یا بارش را نیز دارد. و به طور کامل قابل تنظیم برای نمایش وضعیت آب و هوایی برای هر مکان در زمان واقعی است. - ابزارک آب و هوا به کمک HT Mega

یکی از برنامههای محبوب پیشبینی آب و هوا است که بر روی بسیاری از تلفنهای هوشمند از قبل نصب شدهاند. برنامهها اغلب پیشبینیهای خود را از مدل GFS عمومی و رایگان NOAA در ایالات متحده دریافت میکنند. برای کاربر از این جهت مزیت دارد که پیشبینیهای آب و هوا برای کل جهان را نمایش میدهد.
نتیجهگیری
دیر یا زود ، صاحبان کسبوکار با یک سؤال جدی روبرو میشوند – آیا ایجاد یک وبسایت برای ارتقاء تجارت ارزش دارد یا خیر؟ پاسخ قطعاً مثبت است!
راهحل بهینه شما ایجاد یک وبسایت به کمک وردپرس با صفحه ساز حرفه ای المنتور است. این انتخاب نه تنها به شما این امکان را میدهد که با ویژگیهای متعدد وب سایت خود را سفارشی سازی کنید ، بلکه میتوانید با ابزارک های عالی Elementor نیز بهترین عملکردها را به سایت خود اضافه نمایید.
ما در این مقاله یکی از این افزونههای جانبی المنتور یعنی JetElements، را برای نمایش وضعیت آب و هوای جاری و روزانه در وبسایت، توضیح دادیم.
شما میتوانید از افزونه المنت پک و همچنین صفحه دانلود المنتور پرو در سایت ما دیدن کنید. و در صورت بروز هر مشکل یا سؤالی برای ما کامنت بگذارید.
مقاله آموزش پست تایپ در وردپرس به کمک افزونه و بدون افزونه نیز در سایت برای دسترسی بهتر شما آماده است.
منبع : monsterspost






2 پاسخ
متاسفانه بعضی فیلم های آموزش برای دانلود آماده نشده یا در دسترس نیست مثل همین شماره 75
سلام خدمت شما اکثرا دارند بله بعضی ها قرار داده نشده است