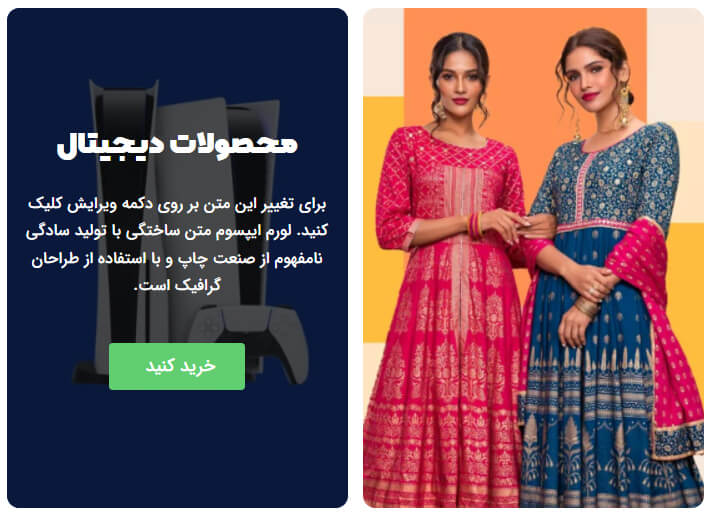
نمایش زیبا دسته بندی محصولات یا خدمات در سایت برای اینکه مشتری و کاربر سایت را مشتاق کند تا روی آن کلیک کند خیلی تاثیر گذار می باشد .
ما در این آموزش Elementor باکس هایی با کد css ایجاد کردیم ، تا زمانی که کاربر موس خود را روی آن ها ببرد ، نوشته ها آن نمایش داده شود .( همانند تصویر زیر )

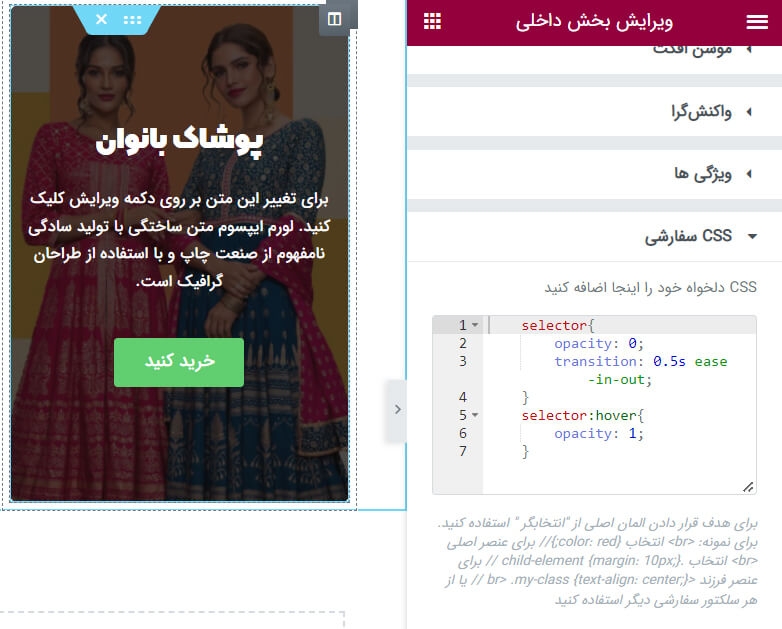
کد های CSS استفاده شده در این آموزش
شما فقط کافیه آموزش را تماشا کنید و کد CSS زیر را در صفحه خود استفاده نمایید .

/*Content Show/Hide on Hover*/
selector{
opacity: 0;
transition: 0.5s ease-in-out;
}
selector:hover{
opacity: 1;
}






40 پاسخ
سلام وقت بخیر . میخوام سبد خرید را در المنتور که از ابزارک کاروسل هست بردارم . تیکت زده بودم در سایتتون . گفتنند از طریق CSS بردارید به صورت دستی . ؟!
سلام خدمت شما
لطفا از همان تیکت مجدد بررسی نمایید
سلام وقت بخیر
چگونه دستی از CSS برای برداشتن سبد خرید در ابزارک کاروسل استفاده کنم ؟
سلام متوجه منظور شما نشدیم
سلام
من روکش پس زمینه کانتینر اولیه رو رنگ تیره براش در نظر میگیرم میزان شفافیت هم کم میکنم اما تغییر رنگی موقع اجرا صورت نمیگیره
سلام این آموزش بر اساس بخش داخلی می باشد
سلام خسته نباشی
من اموزش شما رو با کانتینر هم هم انجام دادم مشکلی نداشت الزاما نباید بخش داخلی باشه
سلام خسته نباشید
چرا برای من بخش داخلی رو نداره؟
سلام در نسخه جدید کانتینر جای بخش داخلی را گرفته که میتوانید از طریق تنظیمات المنتور تب ویژگی کانتینر فلس باکس را غیر فعال کنید .
سلام
استاد ابتدای ویدیو ، بخش داخلی به ستون دادین علت چیست؟ (میشه سربرگ و متن داخلی و دگمه رو رو خود ستون انداخت)
و اگه بخش داخلی ندیم راهی برای افزایش ارتفاع ستون به 400 پیکسل نیست؟
سلام درود بر شما باید بخش داخلی حتما ایجاد کنید
سلام خسته نباشید
من یه مشکلی دارم در اسلایدر ها تصاویر یا هرچیزی بک گراند وقتی صفحه رو کوچیک میکنم رو حالت inspect مرورگر عکس هام فشرده میشن راه حلی هست برای درست شدن؟
سلام
می تونید وضعیت رو از کاور خارج کنید
درود و سپاس آقا مسعود عزیز و واقعا ممنون از پست ها و آموزش های زیبا ، پر مفهوم و آموزندتون
بنده این کدهای css رو روی تصاویر انجام دادم و توی سایت گذاشتم، ولی بعداز سیو صفحه، توی صفحه فقط روی اولین تصویر اعمال میشه و بقیه ستون ها که کپی از اصلی هست بصورت معمولی میمونن و انگار کد روی اونها اعمال نشده؟؟
اگر راهنمایی بفرمایید ممنون میشم
سلام وقت بخیر
ممنون از شما لطفا دقت کنید که کلاس برای قسمت های بعدی هم ست شده باشد .
اگه روش حل رو پیدا کردی لطفا به اشتراک بزار متشکرم
سلام وقت بخیر
دوستان کد را مجدد بررسی کردم و تست کردم هیچ مشکلی ندارد دقت کنید یک بخش چهار ستونه ایجاد کردیم و به هر ستون تصویر دادیم و روکش و بعد یک بخش داخلی ایجاد کردیم و به بخش داخلی این کد css رو دادیم .
دقت کنید باید از ستون اصلی کپی گرفته شود و از ستون بخش داخلی کپی گرفته نشود .
ویدیو را با دقت ببنید مشکلی نخواهید داشت .
بررسی کنید مشکلی بود در خدمتیم
سلام ممنون از وقتی که گذاشتید
من عینا طبق آموزشتون پیش رفتم و مراحل تکمیل شده و مشکلی اصلا نداشته و کاملا درست نشون میده .
اما فقط در زمان ویرایش برگه المنتور صحیح نشون میده و وقتی سایت رو مشاهده میکنم , فقط و فقط اولین ستونی که روش کار کردم به درستی نشون داده میشه و مابقی ستون ها متن نشون داده میشه و هنگام هاور تنها رنگش تغییر میکنه .
سلام درود بر شما
لطفا لینک از صفحه مورد نظرتون را بدید تا بررسی کنیم
تشکر از اموزش خوبتون
ممنون از شما
سلام وقت بخیر
آیا راهی وجود داره که بخوایم css شورت کد رو در المنتور تغییر بدیم ..برای مثال من از افزونه yith membership premium استفاده میکنم که لینک دانلود برای کاربرانی که حق عضویت خریدن قابل نمایشه اما شورت کدی داره که وقتی در المنتور قرار میدم css و استایل دکمه ها از قبل و پیش فرض طراحی شدست میخوام استایل و css اون شورت کد رو تغییر بدم
سلام وقت بخیر
بله کاملا میتوانید اینکار را انجام دهید فقط کافیه کلاس دکمه یا المان را پیدا کنید و با CSS استایل مناسب را اعمال کنید و داخل فایل Style.css قالب و یا قسمت سفارشی سازی وردپرس قرار دهید .
موفق باشید
سلام و ادب
ممنون از اموزش های خوبتون
مگا منو دیجی کالا با جت منو طراحی شده؟ من میخواستم با ماکس مگا منو طراحی کنم ولی ساب منو را شامل نمیشه
سلام وقت بخیر
مشکل شما باید بررسی شود میتوانید از طریق پشتیبانی برای ما تیکت بزنید
img {
opacity :1!important;
}
اینو اضافه کنید درست میشه
ممنون بابت آموزشهای خوبتون.
فقط یه سوال:
من وقتی میخوام بخش داخلی ایجاد کنم فقط یه خط نشون میده و با افزایش حداقل ارتفاع هیچ تغییری نمیکنه. به علاوه باقی المان ها مثل سربرگ و متن و دکمه هم نمیتونم به اون بخش داخلی اضافه کنم.
سلام به شما
ببنید در حال طبیعی این مشکل وجود ندارد و این مشکل معمولا تحت تاثیر قالب شما قرار دارد .و حتی ممکنه است ناسازگاری با برخی از افزونه های شما این مشکل را به وجود بیاورد
قالبم هلو بود الان زفیر کردم فرقی نکرد. بجز افزونه المنتور و یواست هم فعلا افزونه فعالی ندارم… عجیبه واقعا…
دوست من لطفا کش مرورگرتون را یک بار پاک کنید و یا با یک مرورگر دیگه تست بفرمایید .
کش رو چطور میشه پاک کرد؟؟
در مرورگر خود در صفحه مورد نظر کلید Ctrl را نگه دارید و F5 بزنید
سلام مهندس ممنون از زحماتت
آیا میشه آموزش جلسه 60 و 62 رو با هم ادغام کرد و این دو تا کد رو با هم اجرا کرد؟
سلام وقت بخیر
لطفا توضیح بیشتر بدید به چه شکلی نیاز دارید ؟
مثلا همین باکسی که داریم و وقتی موس روش هاور میشه نوشته میاد و هم مثل آموزش 62 اون طور عکس نمایش داده بشه، در واقع مثل لینک زیر برای نمایش محصولش https://deloca.co/natural-syrup/
بله متیونید از css تصویر در آموزش قبلی استفاده کنید و مشکلی در این خصوص نیست.
سلام درود خدمت شما آموزش خیلی خوبی بود من یه مشکل بزرگی برای یکی از سایت ها داشتم با آموزشهای شما این مشکل حل شد با تشکر
سلام وقت بخیر
ممنونیم از شما ، از این بابت خیلی خوشحالیم .
من تازه طراحی سایتو شروع کردم (حدود ۸ماه) و دنبال آموزشا زیاد گشتم و وااقعا این آموزش قشنگی بود سر فرصت تو سایتم استفاده می کنم 😍
سلام درود بر شما
از این موضوع خیلی خوشحال هستیم ممنونم از شما که با نظرتان بما انرژی میدید