
سلام خدمت کاربران المنتور سایت
امروز قصد داریم با یک آموزش کوتاه در خدمت شما باشیم و به شما آموزش دهیم در المنتور چگونه روبان ایجاد نمایید .
آموزش ایجاد روبان سفارشی در Elementor
مرحله اول : باید یک بخش ایجاد کنیم برای این منظور روی علامت پلاس کلیک کنید .

سپس روی تک ستون کلیک کنید
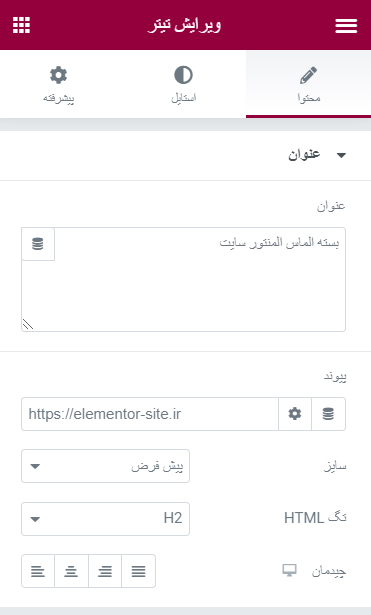
 مرحله دوم : از قسمت ویجت ها یک ویجت سربرگ برای خود انتخاب کنید و برای آن یک عنوان انتخاب نمایید.
مرحله دوم : از قسمت ویجت ها یک ویجت سربرگ برای خود انتخاب کنید و برای آن یک عنوان انتخاب نمایید.

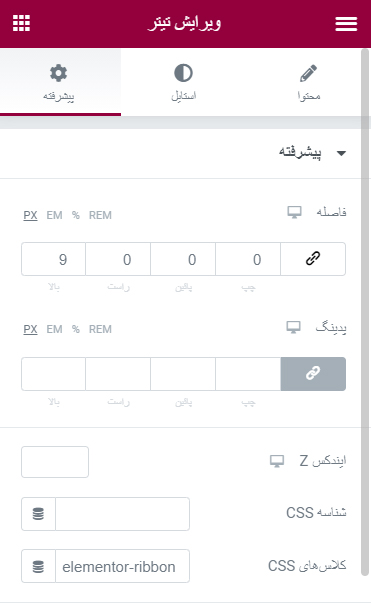
مرحله سوم : وارد قسمت پیشرفته شوید و تنظیمات فاصله از بالا 9 پیکسل و نام کلاس را elementor-ribbon قرار دهید.

مرحله چهارم : کد زیر را در قسمت پیشرفته Custom CSS یا CSS سفارشی قرار دهید.
.elementor-ribbon {
text-shadow: 0em 0em 0.3em rgba(0,0,0,0.2);
background: #61CE70;
color: #ffffff;
font-size: 17px;
display: block;
width: calc(100% + 20px);
height: 50px;
line-height: 50px;
text-align: center;
margin-left: -10px;
margin-right: -10px;
position: relative;
top: 0px;
Z-index:10;
}
.elementor-ribbon:before {
border-top: 10px solid #63a06c;
content: “”;
position: absolute;
height: 0;
width: 0;
bottom: -10px;
left: 0;
border-left: 10px solid transparent;
}.elementor-ribbon:after {
border-top: 10px solid #63a06c;
content: “”;
position: absolute;
height: 0;
width: 0;
right: 0;
bottom: -10px;
border-right: 10px solid transparent;
}
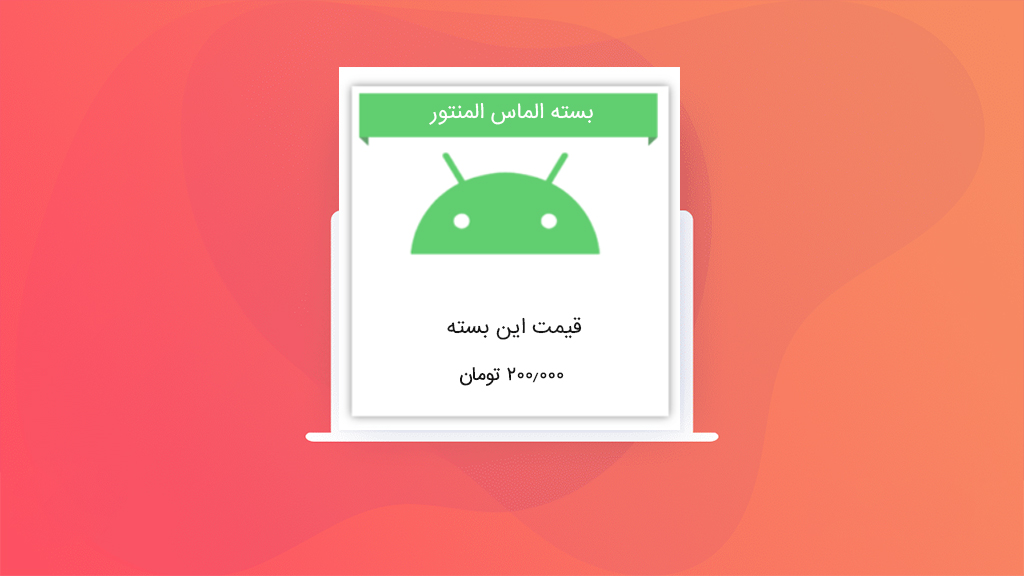
به همین راحتی یه روبان سفارشی برای تیتر خود اضافه کردید.
امیدوارم لذت برده باشید






8 پاسخ
سلام. نفرمودید روبان چی هست؟ عکس های مختلف ازش بگذارید
من مجبور هستم همه این مراحلو برم تازه ببینم چی هست میخوامش یا نه
البته که الان پرو ندارم نمیتونم درج کنم
سلام وقت بخیر
تصویر این قسمت با نام بسته الماس المنتور قرار داده ایم
سلام . من دقیقا منظورتون رو از ویجت هدر نفهمیدم . باید دقیقا کجا برم؟
سلام وقت بخیر
استباه تایپی رخ داده منظور ویجت سربرگ بوده است .( اصلاح شد )
متاسفانه این کد جواب نداد برای من امکانش هست راهنمایی کنید؟
سلام وقت بخیر
می بایست دقیقا همانند آموزش پیش بروید و css ها را قرار بدید
سلام ، ببخشید اگر بخوایم رنگ پس زمینه روبان ایجاد شده رو تغییر بدیم باید چکار کرد ؟ من توکد css هم بکگراند کالر رو تغییر دادم ام تغییر نکرد
سلام وقت بخیر
فقط کافیه در کد css وارد شوید و background: #61CE70; را تغییر دهید به کد رنگ دلخواه .
موفق باشید