سلام خدمت کاربران خوب المنتور سایت
امروز یه آموزش جالب و جذاب براتون آماده کردیم که با میتوانید در وب سایت وردپرسی خودتون و روی صفحه المنتوری یک افکت برف ایجاد نمایید .
این کار در بسیاری از لندینگ های زمستانی کاربرد دارد امیدوارم از این آموزش لذت ببرید.

ایجاد افکت برف در المنتور
مرحله اول :
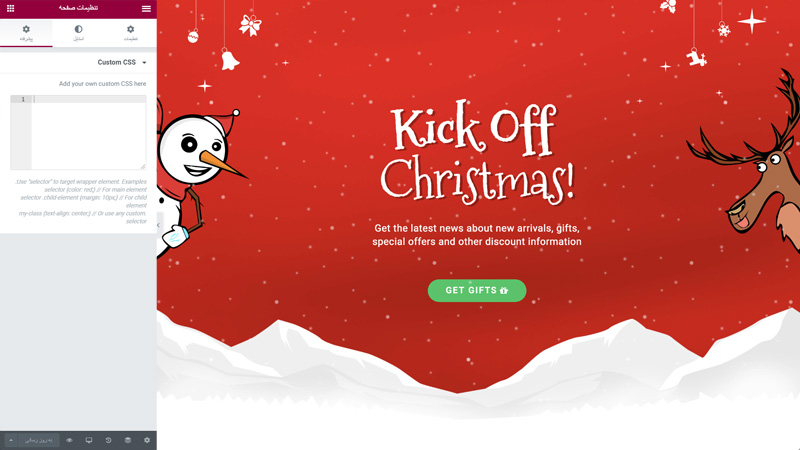
ابتدا طبق تصویر Custom CSS صفحه ای که میخواهید افکت برف در آن قرار داده شود را پیدا کنید .
تنظیمات صفحه > تب پیشرفته > Custom Css

و بعد کد زیر را وارد کنید
.snow-bg {
position: relative;
}
.snow-bg:after {
content: '';
display: block;
position: absolute;
z-index: 2;
top: 0;
left: 0;
right: 0;
bottom: 0;
pointer-events: none;
background-image: url('https://library.elementor.com/resources/christmas-snow-effect/s1.png'), url('https://library.elementor.com/resources/christmas-snow-effect/s2.png'), url('https://library.elementor.com/resources/christmas-snow-effect/s3.png');
animation: snow 10s linear infinite;
}
@keyframes snow {
0% {background-position: 0px 0px, 0px 0px, 0px 0px;}
50% {background-position: 500px 500px, 100px 200px, -100px 150px;}
100% {background-position: 500px 1000px, 200px 400px, -100px 300px;}
}مرحله دوم: انتخاب بخش برای نمایش افکت برف
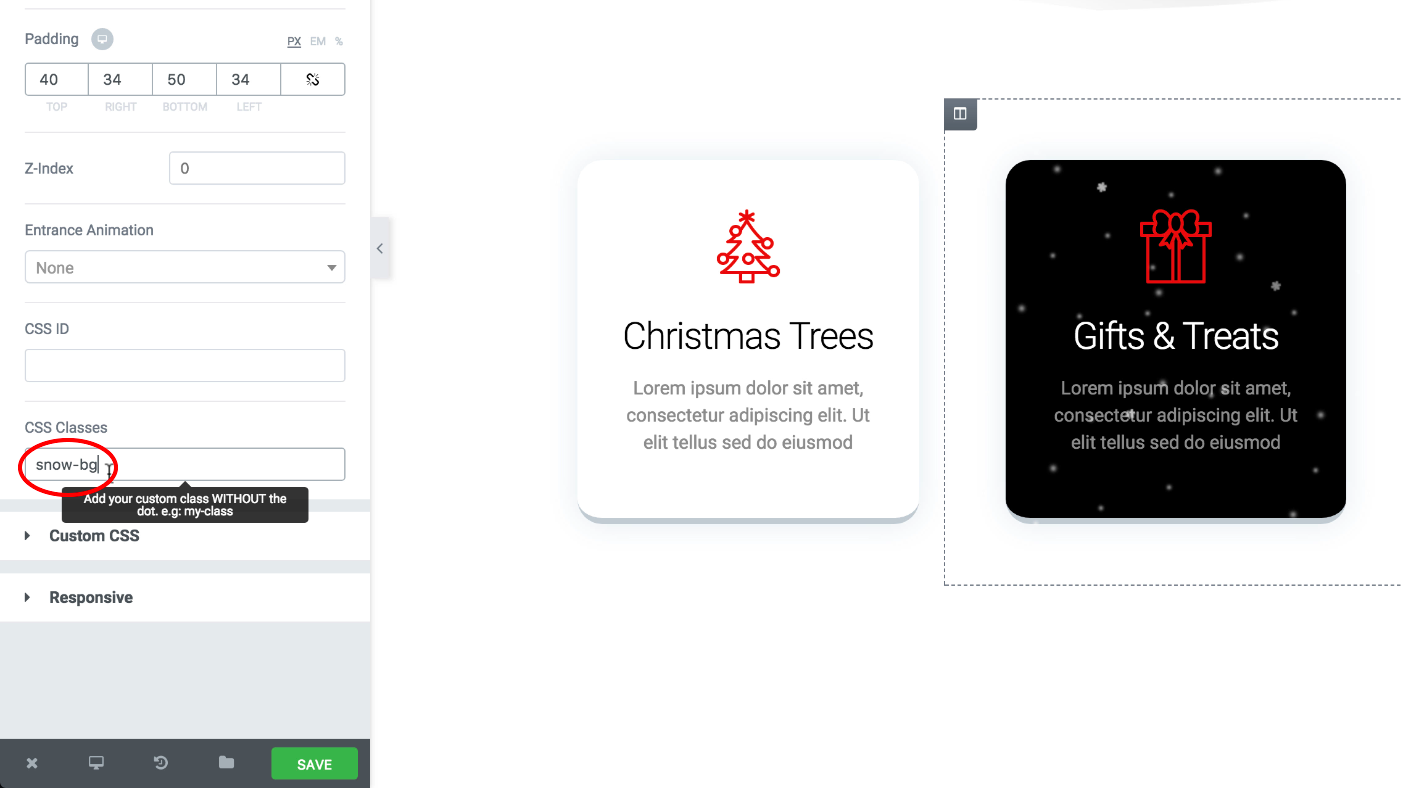
برای نمایش افکت ابتدا روی تنظیمات یک بخش کلیک کنید و در تب پیشرفته در قسمت

به همین راحتی افکت برف روی بخش مورد نظر ایجاد شد.
امیدوارم از این آموزش کوتاه لذت برده باشید.






7 پاسخ
سلام و مچکر بابت آموزش خوبتون
برای تغییر افکت چیکار میشه کرد؟
تصاویر دیگری میشه قرارداد؟ چطوری به تصاویر دیگر المنتور دسترسی داشته باشیم؟
سلام خدمت شما بله در کد میتوانید جای لینک عکس برف خودتان تغییر دهید و لینک مستقیم قرار دهید
سلام استاد عزیز این کد عکسی که درباره ش گفتید چیه؟ همون برفه روی تصویر ایجاد میشه؟
سلام درود بر شما
بله دقیقا
سلام مهندس
سپاس از آموزش کاربردی تون
مانا و پر آوازه باشید
سلام ممنون از شما
سلام خیلی عالی بود ولی یدفعه قطع شد فیلم