در این آموزش باکس جذابی مثل کتاب ایجاد میکنیم تا زمانی که موس روی آن برده شود به صورت ورق زدن برای ما جلد کنار برود .این آموزش بدون نیاز به افزونه جانبی و فقط با المنتور پرو انجام می شود .
دلیل این که از المنتور پرو استفاده میکنیم این است که ما در این آموزش از css کمک میگیریم و باید از باکس CSS سفارشی المنتور استفاده کنیم .
آموزش کلی ساخت کتاب در المنتور
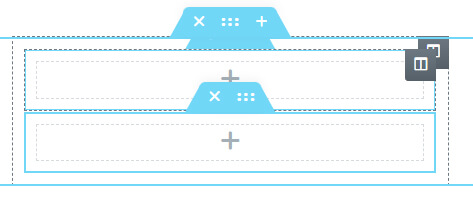
ابتدا یک سکشن ایجاد میکنیم و عرض متوا را باتوجه به نیازمان تغییر میدهیم و داخل آن نیز 2 سکشن تک ستون دیگر قرار میدهیم.

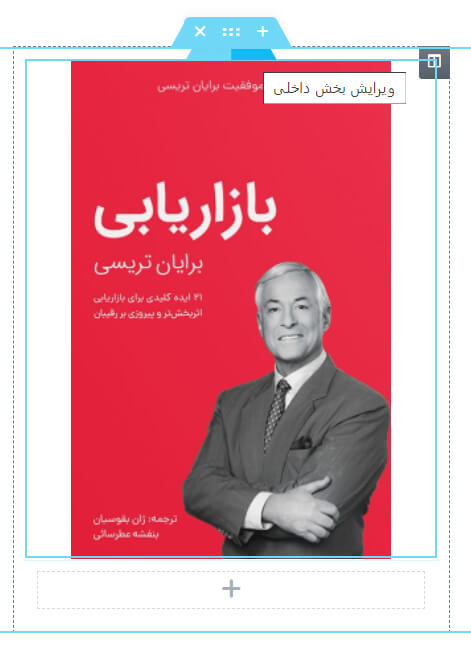
شروع میکنیم در سکشن داخلی اول کاور کتاب را ایجاد میکنیم .

در سکشن داخلی دوم نیز متن صفحه اول کتاب را مینویسیم.

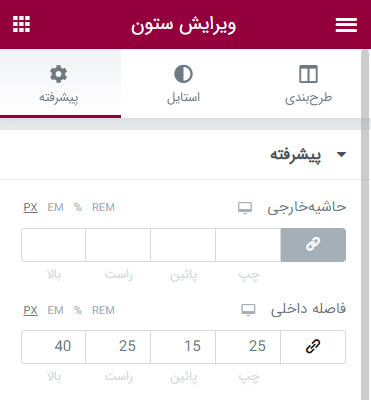
تنظیمات را طبق آموزش انجام میدهیم .

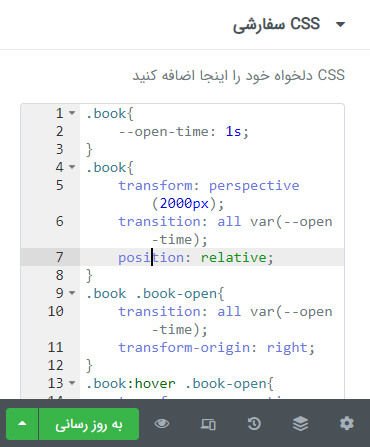
در نهایت روی سکشن آخر کد css پایین را قرار میدهیم .

کد CSS آموزش
.book{
--open-time: 1s;
}
.book{
transform: perspective(2000px);
transition: all var(--open-time);
position: relative;
}
.book .book-open{
transition: all var(--open-time);
transform-origin: right;
}
.book:hover .book-open{
transform: perspective(2000px) rotateY(135deg);
}
.book>.elementor-widget-wrap{
box-shadow: inset 300px 0px 50px rgba(0,0,0,0.5);
transition: all var(--open-time) !important;
}
.book:hover>.elementor-widget-wrap{
box-shadow: inset 20px 0px 50px rgba(0,0,0,0.5);
}position: absolute;
left: 0;
top: 0;
}
.book:hover{
transform: perspective(2000px) translateX(10%);
z-index: 10 !important;
}
/*RESPONSIVE*/
@media (max-width: 767px) {
.book:hover .book-open{
transform: unset;
}
.book>.elementor-widget-wrap{
box-shadow: none;
}
.book:hover>.elementor-widget-wrap{
box-shadow: none;
}
.book:hover{
transform: unset;
}
.book-text{
position: relative;
}
}






10 پاسخ
سالم وخدا قوت ببخشید پشت صفحه کاور کتاب را چرا درست نکردید
سلام درود بر شما
بزودی در جلسات بعدی آموزش پیشرفته این قسمت را خدمتتون ضبط میکنیم .
موفق باشید
سلام وقتتون بخیر
امکانش هست پشت کاور، تصویر روی کاور نشون داده نشه و بجاش یه صفحه متنی داشته باشیم ؟
یعنی ابتدا تصویر کاور رو ببینیم و وقتی ورق میزنیم پشت کاور متن داشته باشیم ؟
سلام وقت بخیر
در این کد css خیر و بزودی در یک آموزش جدا به شما توضیح خواهیم داد.
سلام
اگه بخواییم مثلا این کتابچه 3 یا 4 صفحه باشه باید چیکار کنیم؟
سلام وقت بخیر
میتوانید یک بار css را در ویجت بارگزاری کنید و برای کتاب های دیگر استفاده کنید و حتی کلاس آن ها را تغییر دهید .
سلام،لطفا بگید که با این کد میشه چند صفحه دیگر اضافه کرد و درست کار کند و یا با کد دیگری این کار ممکن هست.اگر کد دیگری چه کدی و چگونه؟لطفا جواب بدید
سلام وقت بخیر
شما میتوانید در بخش های مختلف و حتی ستون های مختلف از این قابلیت استفاده کنید و فقط یک بار در صفحه کد css را قرار بدهبد.
میتوانید بیشتر راهنمایی کنید
چون من هم این مشکل را دارم
سلام وقت بخیر
شما میتوانید بخش های مختلف کنارش قرار بدید و طبق آموزش پیش بریم مثلا 3 ستونه کنید