در این جلسه می خواهیم تب تنظیمات پیشرفته ویجت های المنتور را کامل آموزش دهیم . این تب در 100% ویجت ها ، ستون و بخش ها در دسترس می باشد و برای سفارشی سازی و افکت دادن و … ویجت ها ، بخش و ستون ها مورد استفاده قرار میگیرد .

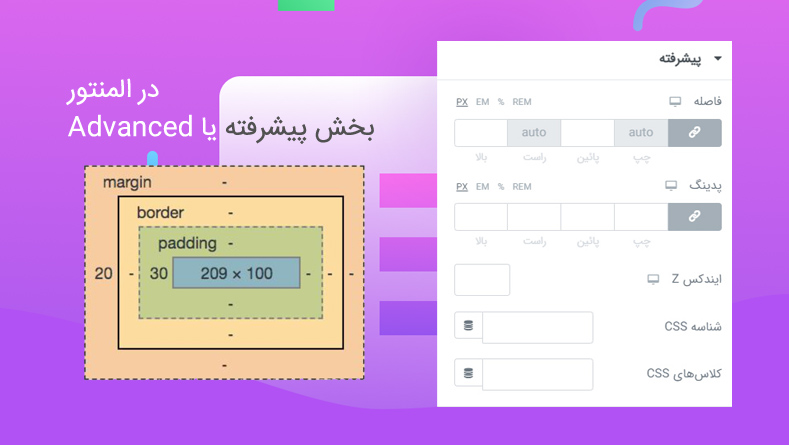
پیشرفته / Advanced
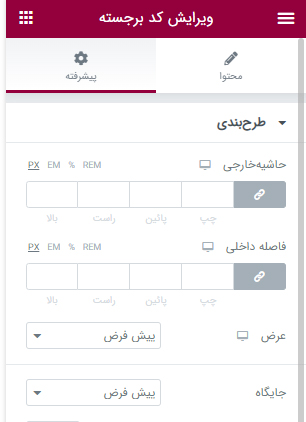
این قسمت یکی از قسمت های مهمی می باشد که در هر ویجت و یا هر بخش و ستون وجود دارد . در این قسمت میتوانید برای هر المان خود فاصله داخلی و خارجی و Z-Index و حتی برای آنها کلاس و یا ID مشخص کنید که این امر در حرفه ای تر شدن و راحت تر شدن کارهای شما خیلی کمک میکند .

این ویژگی شامل قسمت های :
- فاصله / Margin : این قسمت مخصوص این است کا فاصله های بیرونی را کم و زیاد کنید یعنی اگر ویجت یا بخش و ستون انتخاب کردید میتوانید فاصله بیرونی برای آن ها ایجاد کنید .
- پدینگ / Padding : پدینگ کاملاً بر عکس مارجین می باشد و فاصله داخلی ایجاد میکند که به ترتیب بالا ، راست ، پایین و چپ را میتوانید تنظیم کنید .
- زد ایندکس / Z-index : این قسمت در آموزشی جدا برای شما آموزش داده شده است برای دیدن آموزش Z-index در المنتور کلیک کنید.
- شناسه / CSS ID : برای قسمت انتخابی Id تعیین کنید .
- کلاس ها / CSS Classes : میتوانید نام کلاس انتخاب کنید .
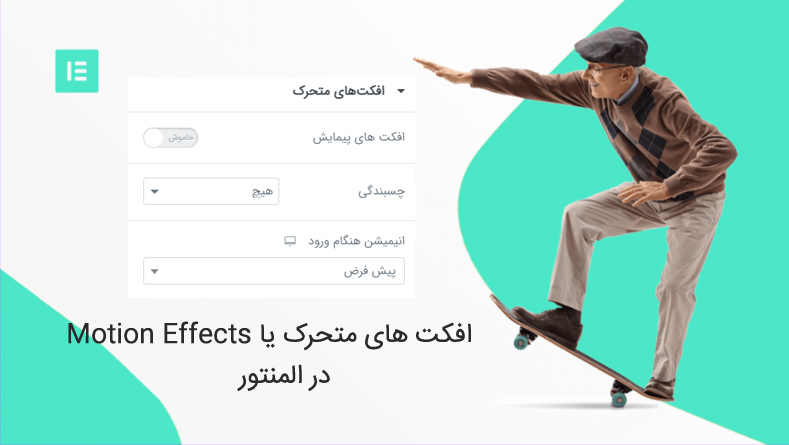
افکت های متحرک / Motion Effects
در این قسمت شما میتوانید به المان های مختلف خود افکت های متحرک و انیمیشنی بدهید بدین صورت که میتوانید قابلیت Sticky و یا همان چسبندگی ، افکت های اسکرولی ، شفافیت المان ، قابلیت محو شدگی ، قابلیت چرخش المان ها و همچنین افکت های انیمیشنی هنگام نمایش دادن المان ها را تنظیم کنید .

آموزش فکت های متحرک در المنتور بزودی در جلسات آینده در جلسه ای جداگانه آموزش داده خواهد شد .
این ویژگی شامل قسمت های :
- افکت های اسکرول / Scrolling Effects : این قسمت برای افکت های اسکرولی می باشد.
- چسبندگی / Sticky : برای حالت چسبندگی میتوانید از این قسمت اسفاده کنید . برای مثال میتوانید هدر سایت المنتور خود را چسبنده کنید .
- انیمیشن هنگام ورود / Entrance Animation : در این قسمت میتوانید وارد شدن ویجت ، بخش و ستون را انتخاب کنید که حالت های مختلفی دارد برای مثال زمانی که اسکرول میکنید و روی المان میرسید میتوانید تنظیم کنید که از راست وارد صفحه شود .
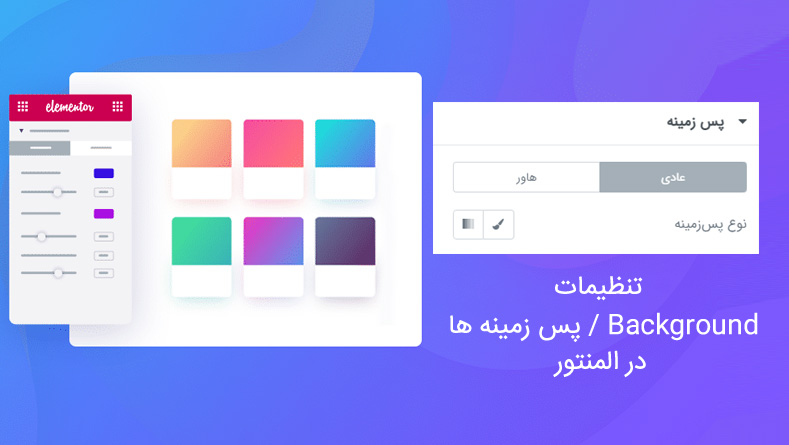
پس زمینه ها / Background
در این قسمت می توانید به ویجت و المان خود پس زمینه دلخواه از نوع تصویر ، رنگ و همچنین گرادینت / Gradient بدهید و در بعضی از طرح هایی که میزنیم خیلی کاربرد خواهد داشت .

این ویژگی شامل قسمت های :
- نوع پس زمینه / Background Type : میتوانید نوع پس زمینه را مشخص کنید که 3 حالت رنگ ، تصویر و گرادینت دارد.
- عادی / هاور : با کلیک بر روی هاور میتوانید تنظیمات متفاوت ایجاد کنید برای زمانی که موس روی آن قرار میگیرد.
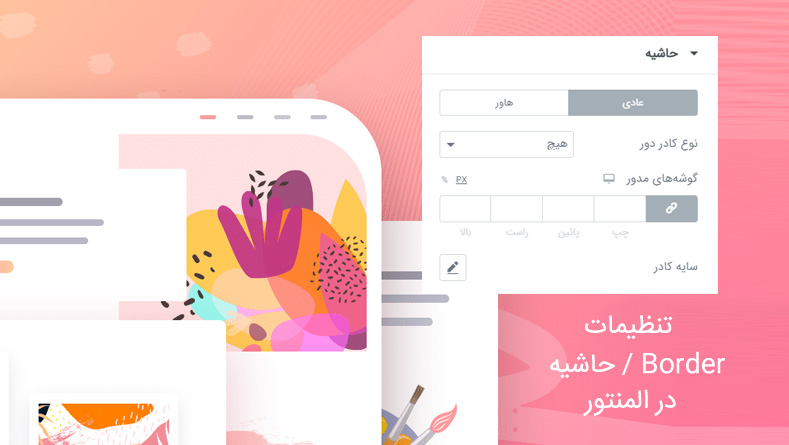
حاشیه / Border
در حاشیه میتوانید برای ویجت و یا المان های خود کادر از نوع های مختلف و همچنین سایه کادر را مشخص کنید و همچنین تنظیمات جداگانه برای حالت Hover را نیز دارا می باشد .

این ویژگی شامل قسمت های :
- نوع کادر دور / Border Type : در این قسمت انواع کادرها وجود دارد که میتوانید دور تا دور المان خود استفاده کنید .
- گوشه های مدور / Border Radius : میتوانید گوشه ها را همانند تصویر بالا مدور و گرد کنید .
- سایه کادر / Box Shadow : همچنین به کادر خود سایه دهید .
موقعیت یابی / Positioning
این قسمت به نظر من خیلی جذاب و جالبه کلاً المنتور با گذاشتن این گزینه کاری کرده که از کد زدن خلاص بشیم و راحت بتونیم به المان های خودمان عرض و جایگاه بدهیم .چجوری ؟ خوب با ویژگی های این قسمت آشنا می شویم .

این ویژگی شامل قسمت های :
این قسمت خود شامل عرض و جایگاه می باشد که با هر دو آن آشنا شوید .
عرض / Width
- تمام عرض 100% / WidthFull : با انتخاب 100% کد عرض را در برمیگیرد و ویجت های بعدی در پایین قرار میگیرند.
- در متن / Inline : با انتخاب این قسمت ویجت شما به اندازه عرض خود جای میگیرد و نسبت به سایز خود بزرگ و کوچک میشود و همچنین با انتخاب 2 ویجت با این ویژگی آن ها کنار هم قرار خواهند گرفت.
- سفارشی / Custom Width : سفارشی همانند Inline میباشد با این تفاوت که عرض را دستی وارد میکنیم مثلاً 3 ویجت کنار هم را با 33% در کنار هم قرار میدهیم.
جایگاه /Position
- مستقل / Absolute : با انتخاب مستقل بودن ویجت میتوانید آن را در ستون و یا بخش خود مستقل کنید و بتوانید آزادانه با حرکت موس جابجا کنید .
- ثابت / Fixed : با انتخاب فیکس همان طور که از اسمش پیداست میتوانید در جای مخص از صفحه ثابت کنید و با اسکرول جای آن تغییر نکند.
( آپدیت جدید قسمت موقعیت ها)
در نسخه جدید المنتور قسمت موقعیت به ابتدای تب پیشرفته انتقال داده شده و به صورت مجزا نمی باشد.( طبق تصویر زیر )

واکنش گرا / Responsive
در این قسمت کار برخی از ویژگی های ریسپانسیو المنتور را بر عهده دارد بدین صورت که نمایش در حالت های مختلف قابل تنظیم می باشد یعنی این که میتوانید تنظیم کنید که یک بخش ، ستون و یا ویجت در چه حالتی از موبایل ، تبلت ، دسکتاپ به نمایش و یا عدم نمایش داشته باشد و در تنظیمات ستون میتوانید روش نمایش بخش ها را از آخر به اول تغییر دهید .

این ویژگی شامل قسمت های :
- معکوس کردن ستون ها (تبلت) : میتوانید ستون ها را در یک بخش در حالت تبلت معکوس کنید این عمل تنها با انتخاب بخش قابل مشاهده می باشد .
- معکوس کردن ستون ها (موبایل) : میتوانید ستون ها را در یک بخش در حالت موبایل معکوس کنید این عمل تنها با انتخاب بخش قابل مشاهده می باشد .
- مخفیسازی یا نمایانی / Visibility : میتوانید برای بخش و ستون و همچنین ویجت ها شرط مخفی بودن تعیین کنید که در چه حالتی ( موبایل ، تبلت ، دسکتاپ ) مخفی باشد.
ویژگی ها Attributes
با استفاده از این قابلیت می توانید به المان خود صفات و ویژگی های سفارشی بدهید .
لیست صفات : https://www.tutorialspoint.com/html5/html5_attributes.htm
سی اس اس سفارشی / Custom CSS
این قابلیت فقط در نسخه المنتور پرو قابل نمایش می باشد که میتوانید بهد صورت اختصاصی کد های سی اس اس مربوط به المان را در آن قرار دهید .
مثال ساده ای که میتوانیم بزنیم این است که شما با استفاده از قسمت پیشرفته / Advanced که در ابتدای آموزش به آن پرداخته شده یک کلاسی برای ویجت خود اعمال میکنید و سی اس اسی برای آن مینویسید میتوانید در باکس همان ویجت در قسمت Custom Css وارد نمایید و فقط و فقط این css در همان صفحه ای که این ویجت در آن قرار دارد بارگذاری خواهد شد .
امیدوارم این آموزش هم مورد پسند شما قرار گرفته باشید .
موفق باشید






26 پاسخ
سلام وقت بخیر
من مثل بقیه دوستان اینکار رو هم کردم ولی اصلا موقعیتشون عوض نمیشه شما گفتید احتمالا ما از کانتینر استفاده میکنیم و بزودی شما آموزشش رو در سایت قرار میدهید.
میشه بگید کلاس شماره چند هس ممنون.
سلام هنوز بارگزاری نشده است بزودی اطلاع رسانی می شود
سلام وقت بخیر من وقتی دکمه را می سازم و در قسمت پیشرفته روی قسمت در متن قرار می دهم هیچ تغییری نمی کند کنار هم قرار می گیرد یا به صورتی که شما در ویدیو گفتید نمی شود لطفا راهنمایی کنید
سلام خدمت شما این آموزش برای بخش داخلی می باشد و شما از کانتینر استفاده میکنید می توانید از جهت استفاده نمایید و کنار هم قرار دهید .
سلام
وقتی دکمه رو تکثیر میکنم و میذارم روی inline(auto) اتقاقی نمیفته مثل ویدئو شما نمیشه
سلام احتمالا شما از کانتینر استفاده میکنید بزودی آموزش قرار داده می شود .
سلام و عرض خسته نباشید
وقتی به یکی از کانتینرهای اصلی داخل صفحه از سمت چپ مارجین میدم اعمال نمیشه در صورتی که از جهات دیگه مشکلی نداره و فاصله نمایش داده می شود ممنون میشم راهنمایی کنید
باتشکر
سلام بله طبیعی هستش یک کانتینر داخل آن باید قرار دهید و کانتینر داخلی را فاصله دهید .
سلام روز بخیر
ببخشید من با پوسته سار المنتور یک هدر ساختم ولی سمت راست هدر یک فضا خالب مبمونه و سکشنی هم نمیشه گذاشت اون بخش رو پوشش بده این مشکل رو چجوری میشه حل کرد
سلام درود بر شما
این مشکل در حالت طبیعی وجود ندارد مگر اینکه شما به ستون سکشن از سمت راست مارجین داده باشید و یا قالب شما تداخل ایجاد کرده باشد .
سلام وقت بخیر من یک المان ساختم هر چقدر مارجین هم میدم از قسمت چپ سایت اصلا جدا نمیشه
سلام درود بر شما
باید کامل تر توضیح بدید از چه ویجتی و چگونه ایجاد کردید تا راهنمایی درستی انجام شود .
سلام وقت بخیر
بنده یک دکمه درست کردم. تکثیر کردم. دوتاشون را حالت در متن قرار دادم ولی کنار همدیگه قرار نگرفتند
سلام از قسمت تب پیشرفته باید در متن قرار دهید تا کنار همدیگر قرار گیرند ( هر دو دکمه را )
سلام وقت بخیر
من اینکار رو هم کردم ولی اصلا موقعیتشون عوض نمیشه
سلام درود بر شما احتمالا از کانتینر استفاده میکنید این آموزش برای بخش داخلی است
سلام وقت بخیر.من فهرستی که در صفحه اصلی گذاشتم یعنی برگه طراحی کردم،محتوای برگه هارا مجددا داخل بخش هم طراحی کردم که با قالب تمپلیت در صفحه اصلی فراخوانی کنم.اما در حالت موبایل نامرتب میشود.مشکل را متوجه نشدم
سلام وقت بخیر
لطفا جلسه واکنش گرا در المنتور را ببنید .
سلام وقت بخیر، من میخوم المان هامو با قابلیت مطلق جا به جا کنم که هر قسمتی خواستم باشه ولی بعد تو ویو موبایل که میخوام تغییر بدم تو ویو دسکتاپ هم تغییر میکنه. چیکار باید کرد؟
سلام خدمت شما
شما باید در نقاط شکست مختلف مجدد تنظیم کنید برای این منظور اگر دقت کرده باشید شما با انتخاب کردن حالت تبلت و موبایل ( حالت واکنش گرا المنتور ) خواهید دید که آیکون کنار تنظیمات جهت افقی و عمودی تغییر میکند پس در نتیجه شما در حالت و نقاط شکست المنتور تعیین شده میتوانید تغییر دهید و در هر دستگاهی با توجه به طرح خود جابجایی انجام دهید .
موفق باشید
من یک قالب تهیه کردم که وقتی موس روی تصاویر میره…تصویر محو میشه!! نمیخوام هیچ واکنشی به موس داشته باشه یا حداقل نام تصویر کنار موس نشون داده شه
سلام وقت بخیر
موردی که شما دارید بستگی به تنظیمات و نوع طراحی قالب دارد که باید بررسی شود لطفا لینک نمونه را به ما بگید
سلام من قسمت موقعیت یابی تو المنتورم ندارم مشکلش از کجاست؟
سلام وقت بخیر
در آپدیت اخیر المنتور قسمت موقعیت جابجا شده و در ابتدای تب پیشرفته قرار گرفته است و بزودی مقاله بروز می شود.
موفق باشید
سلام وقت بخیر
تو المنتور پرو > تب استایل دکمه :
گردینت و هاور گذاشتم . وقتی موس میره روش در لحظه رنگش عوض میشه میخوام که حالت انیمیشن داشته باشه تو 1ثانیه طول بکشه.
برا این مورد چیکار کنم؟
سلام دوست عزیز
از قابلیت transition می تونید استفاده کنید
transition
transition-delay
transition-duration
transition-property
transition-timing-function
لینک مرجع