تا حالا شده وارد یک سایت بشوید و و با اسکرول کردن و یا با حرکت موس المان های مختلف آن تغییر کند ؟
ما در این آموزش ویدیویی به شما آموزش داده ایم که چگونه از این قابلیت المنتور پرو استفاده کنید و سایت های خلاقانه برای خودتان بسازید .در این آموزش برای خلق چنین افکت هایی از قسمت های مختلفی نظیر موشن افکت و ترنسفرم استفاده کرده ایم . این قابلیت ها در المنتور باعث مشود سایت شما دارای افکت های انیمیشن شود.
آموزش کامل و تصویری را از ویدیو بالا تماشا کنید

Motion Effects المنتور چیست ؟
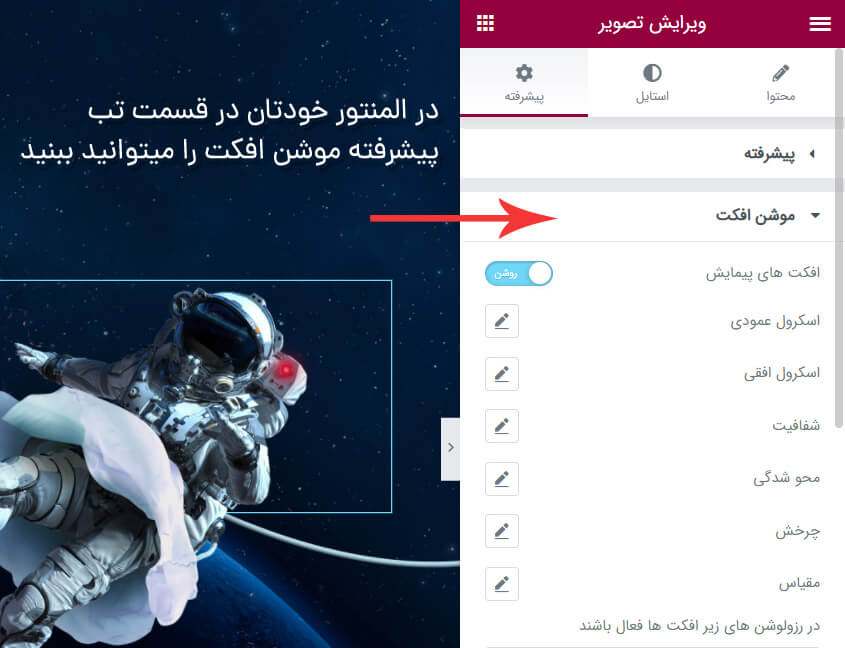
در المنتور از آپدیت های خیلی قبل تر البته فقط نسخه پرو آن یک قابلیتی قرار داده شده به نام Motion Effects که با فعال سازی آن میتوانید نسبت به متحرک سازی هر المانی در سایت اقدام کنید . برای دستیابی به این قسمت باید وارد تب پیشرفته المنتور شوید .

افکت پیمایش المنتور Scrolling Effects
با فعال سازی این قسمت زمانی که اسکرول میکنید میتوانید افکت های انیمیشنی به المان خودتان بدهید مثلاً بالا و گایین رفتن یک عکس یا چپ و راست تصاویر با حرکت موس .
- اسکرول عمودی : وقتی این گزینه را فعال میکنید با اسکرول حرکت عمودی روی المانت ایجاد میشود ،حالا وقتشه اسکرول کنید و مشاهده کنید چگونه افکت زیبا به المان داده است .
- اسکرول افقی : دقیقا مثل اسکرول عمودی هستش فقط در راستای افقی این کار انجام میشود .
- شفافیت : زمانی که شما اسکرول میکنید میتوانید المان خود را از بالا به پایین یا برعکس به صورت محو دربیاورید که در ویدیو آموزش داده شده است .
- محو شوندگی : در این افکت المان همانند شفافیت می باشد اما به صورت محو شوندگی آثاری از خود به جا میگذارد.
- چرخش : با فعال سازی این قسمت با اسکرول کردن المان به حالت چرخشی درمی آید. که در ویدیو آموزشی یک سکشن از این قسمت استفاده شده است.

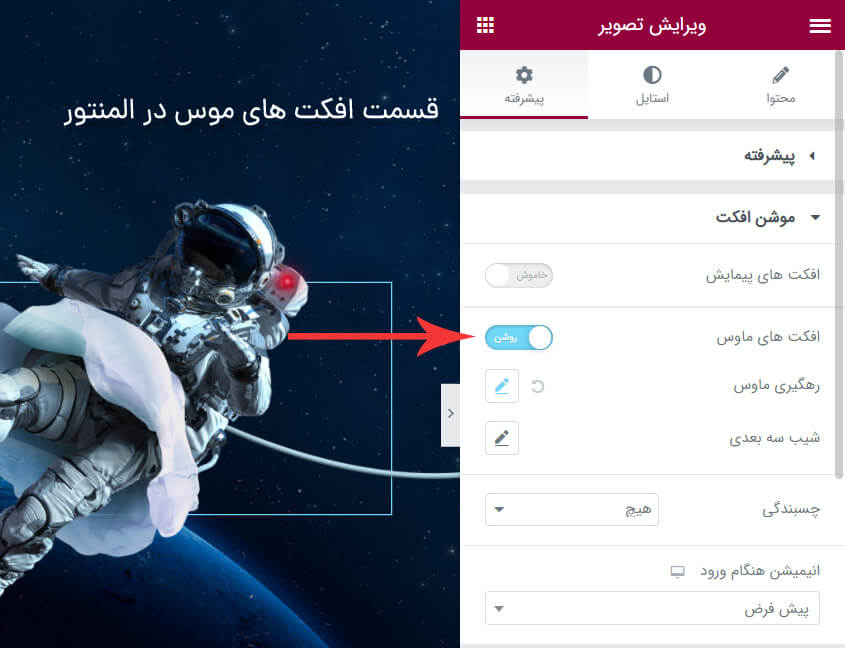
افکت های موس در المنتور
حالا در این قسمت که در تصویر بالا هم مشاهده میکنید موس خودتان را روی هر المان ببرید میتوانید با حرکت موس خود المان هم حرکت دهید این خیلی جذابه تو ویدیو در سکشن اولی که آموزش دادیم این قسمت را استفاده کردیم.
- رهگیری ماوس : با این قابلیت موس شما رو المان دنبال میکند .
- شیب سه بعدی : با این نیز المان به حالت سه بعدی در می آید.
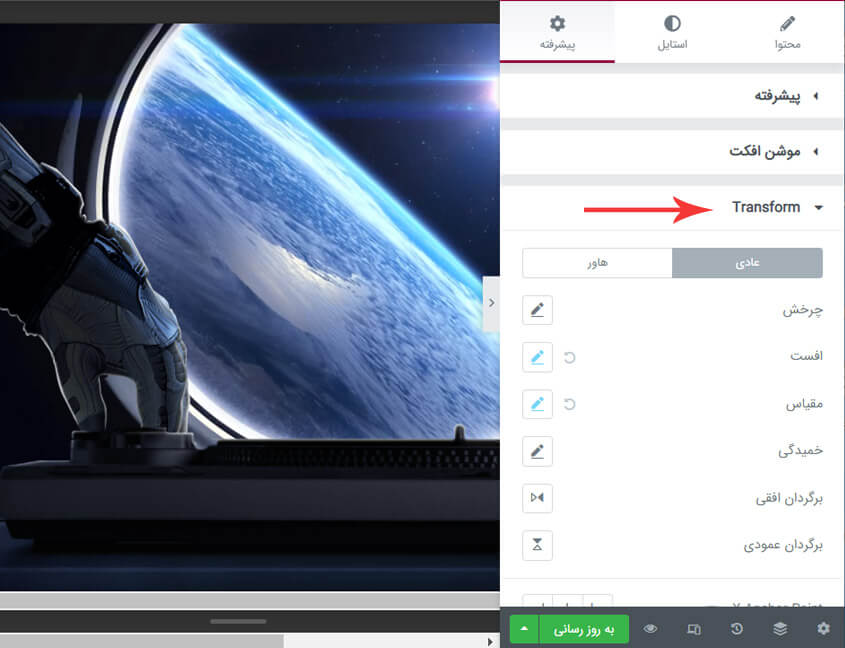
Transform در المنتور
این قسمت در آخرین آپدیت های المنتور اضافه شده که به راحتی میتوانید از این قابلیت استفاده کنید . با ویژگی transform که در CSS می باشد می توانیم شکل, مکان و یا وضعیت یک المان را تغییر بدهیم.
فایل ها و تصاویر این آموزش
تصاویر و فایل های این دوره در این فایل زیپ قابل دریافت می باشد.







23 پاسخ
سلام ممنون از آموزش عالی شما
من برای طراحی یک سایت هاستینگ نیاز دارم که یک سری آیکون روی محور x از ابتدا تا انتهای محور حرکت کنند و باز از اول تکرار بشن
مثلا فرض کنید یک عکس آیکون ابر از گوشه سمت چپ صفحه وارد بشه بشه و از گوشه سمت راست تصویر خارج بشه و دوباره از سمت چپ …
نیازی ب موس نباید باشه و ب پیمایش هم ربطی نداره با lotie هم نمیشه
چیکار کنم؟؟
سلام خدمت شما
برای ایجاد یک انیمیشن که آیکونها را در محور X حرکت دهد، میتوانید از CSS Animations استفاده کنید. یک نمونه کد CSS رو براتون قرار می دهیم
@keyframes moveIcon {
0% { transform: translateX(0); }
100% { transform: translateX(100%); }
}
.icon {
animation: moveIcon 5s linear infinite;
}
درود فایل اماده این قالب برای دانلود وجود داره؟
سلام خدمت شما
متاسفانه خیر
انقد این آموزش عالی بود،دلم نیومد کامنت نزارم و تشکر نکنم.
خدا قوت،ممنونم ممنونم ممنونم
سلام خیلی از شما ممنون هستیم
سلام وقت بخیر . ممنون از آموزش خوبتون. میخواستم بدونم این مدل عکس هارو از کدوم سایت یا سایت ها پیدا و دانلود کردین.؟
سلام وقت بخیر
میتوانید از سایت هایی نظیر freepik.com دانلود نمایید
سلام تو ویدیو گفتید عکسارو آپلود میکنید توسایت من نتونم پیداکنم عکسارو
سلام
من میخوام توو سایتم یک سری تصاویر متحرک باشه که اگر فقط ماوس رفت روشون شروع به حرکت کنن.. ممکنه راهنماییم کنید.. ممنون میشم
سلام میتونید از آموزش زیر استفاده کنید
https://www.youtube.com/watch?v=f_9XLg_iEMM
استاد فرمودین
” نوشته ها برای انتشار محتواهای پویا و زمانبندی شده، مانند نوشتههای وبلاگ، مناسب هستند. اما برگهها به عنوان صفحات استاتیک و دائمی برای اطلاعاتی همچون درباره ما، تماس با ما، خدمات و غیره مورد استفاده قرار میگیرند.”
خب چنین صفحه زیبایی کاربردش فقط صفحه اول سایته؟
اگه بعنوان برگه دایم هم میشه ساخت بعنوان چه قسمتی میسازن مشابهش رو؟ نمونه کار؟
سلام درود بر شما
متوجه منظور شما نشدیم
این اموزش کاربردش کجاست؟ فقط صفحه خانه سایت؟
سلام خیر در همه صفحات کاربرد داره بستگی به طرح گرافیکی شما دارد
دوستان در المنتور جدید قسمت موقعیت در پیشرفته نیست
در پیشرفته و سپس در طرح بندی رفته
سلام وقت بخیر
بله دقیقا در پست مربوط به آموزش تنظیمات تب پیشرفته در المنتور توضیحات کامل می باشد
خیلی ممنونم از آموزش خوبتون
فقط من یه درخواستی داشتم ممنون میشم راهنماییم کنید
تو بعضی از سایت یه سری اشکال هندسی تو پس زمینه برخی از سکشن ها میذارن که وقتی ماوس تو محدوده اون سکشن حرکت میکنه حالت آهن ربایی پیدا میکنه و اون اشکال هندسی هم بهش می چسبن ممنون میشم در این مورد اگه ممکنه راهنماییم کنید که چجوری میشه همچین چیزی رو پیاده کرد
سلام وقت بخیر
برای ایجاد این حالت 2 راه دارید یا میتوانید از کد css و js استفاده نمایید و یا افزونه جانبی
کد css و js ( با کدنویسی ) : لینک :https://codepen.io/undeadcreature/pen/PoyWJpB
اگر بخواهید از افزونه استفاده کنید افزونه پاور پک المنتور این قابلیت را بدون کدنویسی برای شما ایجاد میکند
سلام وقت بخیر
باید عرض کنم که خیلی از سایتهای آموزش المنتور رو دیدم ولی بدون تعارف یکی از بهترین سایتهای آموزش المنتور هستید.شخصا خیلی از آموزشهاتون استفاده کردم.
عذر میخوام میشه توضیح بدید که چطور بعضی از صفحات حتی بدون حرکت موس هم بصورت انیمیشن هستن؟ این رو در بعضی از سایتها دیدم مخصوصا صفحات 404
اگه امکانش هست توضیح بدید.ممنون میشم
سلام وقت بخیر
ممنون از شما لطف دارید.
برای این منظور میتوانید از ویجت Lottie در المنتور خود استفاده نمایید . مثلا نمونه سایت زیر میتوانید به راحتی دانلود و در سایت خود استفاده کنید .
https://lottiefiles.com
موفق باشید
سلام خسته نباشید در قسمت پیشرفته گزینه “موقعیت” برای بنده نیست!!
آیا با المنتور پک این قابلیت اضافه شده؟
سلام وقت بخیر
خیر این قسمت در آپدیت جدید به تب پیشرفته و اولین گزینه یعنی طرح بندی اضافه شده است و از حالت مجزا خارج شده است