
استفاده صحیح و اصولی از تگ های هدینگ یا Heading Tags، یکی از قوانین اصلی در محتوانویسی ست که در صورت رعایت آن، میتوانید یک قطعه محتوای بهینه ، هم برای مخاطب و هم برای موتورهای جست و جو داشته باشید.
ما در این مقاله قصد داریم از نحوه ی صحیح استفاده از تگ های هدینگ برای شما صحبت کنیم تا روش درست به کار بردن h1 الی h6 را فرابگیرید.
اگر شما هم جز مخاطبینی هستید که به دنبال نوشتن یک محتوای اصولی و کاربرپسند هستید، پس این مقاله را از دست ندهید و با ما همراه باشید.
شایان ذکر است که در صورت هرگونه مشکل و خرابی سایت وردپرسیِ خود میتوانید از پشتیبانی وردپرس المنتورسایت بصورت کاملا رایگان بهره مند شوید.
آموزش استفاده ی صحیح از تگ های هدینگ در وردپرس
به طور کلی تگ های عنوان ، از عناصر HTML هستند که برای تعریف سرفصل های یک صفحه یا نوشته استفاده می شوند.
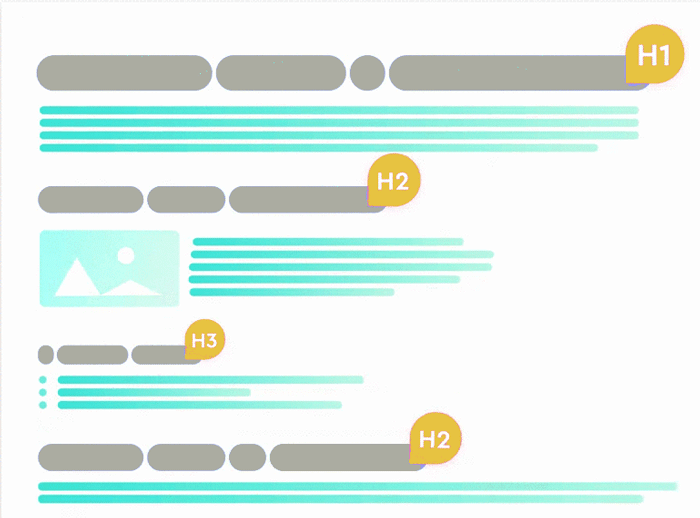
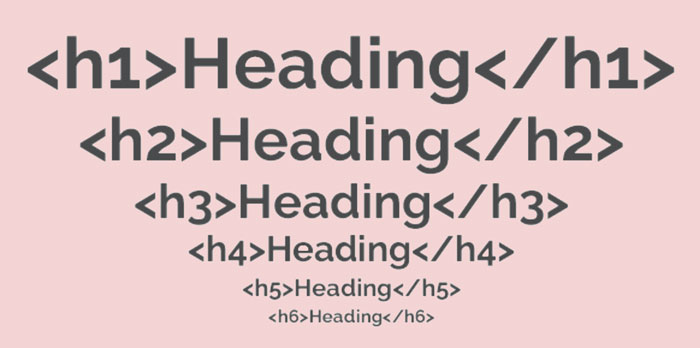
عنوان اصلی را با <h1> و عناوین فرعی را که شامل <h2> تا <h6> هستند ، به کار میبریم. عدد 1 تا 6 اهمیت و موقعیت یک سرفصل را در سلسله مراتب کلی ساختار عنوان تعیین می کند.

استفاده از این تگ ها یا عنوان ها هم برای طراحی صفحات و هم برای نوشتن یک محتوا کاربرد دارند و علاوه بر بهینه کردن محتوا و صفحه، ساختار کلی آن ها را نیز از نظر زیبایی بهبود می بخشد.
در صورت تمایل شما میتواند از مقاله ” تفاوت صفحه و نوشته در وردپرس ” دیدن کنید و نظرات خود را برای ما کامنت بگذارید.
تگ عنوان h1 در وردپرس | و تگ های h2 تا h6
اولین و اصلی ترین تگ در وردپرس، تگ h1 می باشد که غالبا در یک صفحه یکبار مورد استفاده قرار میگیرد چون به عنوان بدنه ی اصلی وب سایت به حساب می آید.
ساده ترین راه برای درک استفاده از تگ h1 این است که تصور کنید در حال نوشتن طرح کلی یک موضوع و محتوا هستید.
عنوان اصلیِ محتوای شما با <h1> نشان داده می شود. که باید موضوع کلی محتوا را بیان کند و در ابتدای آن و با یک فونت بزرگ نمایش داده شود.
بنابرین برای هر یک از صفحات نوشته، برگه، برچسپ، آرشیو و … وب سایت، شما باید یک بار از تیتر بزرگِ عنوان h1 استفاده کنید.
البته ممکن است صفحات وب سایت شما به بیش از یک عنوان نیاز داشته باشد. و این جاست که تگ های عنوان دیگر مورد استفاده قرار میگیرند.
تگ عنوان h2 در وردپرس
تگ h2 نسبت به h1، اندازه و سایز کوچکتری دارد و در محتواها و نوشته ها اصولا برای دسته بندی موضوعات از آن استفاده میشود.
برای استفاده از این تگ، باید دقت لازم را به کار برد که هم به ظاهر و ساختار کلی محتوا و نوشته ضربه ای وارد نشود و هم به درستی از کلمات کلیدی در تگ های h2 استفاده شود.
تگ عنوان h3 در وردپرس
این تگ به مراتب از تگ h2 کوچکتر است و درست مثل تگ های h1 و h2 ، میتوان در عنوان نوشته به کار برد اما بیشتر برای زیر عناوین تگ h2 مورد استفاده قرار میگیرد و کارایی دارد.
استفاده از این تگ ها میتواند به صورت یک درخت باشد یعنی هر تگ کوچکتر در زیرعنوان های بزرگترش قرارگیرد.
تگ عنوان h4، h5، h6 در وردپرس
استفاده از این سه تگ h4، h5 و h6 به مراتب کمتر در نوشته ها به کار برده میشوند و یا حتی امکان دارد در نوشته مورد استفاده قرار نگیرد.
اصولا محل قرارگیری آنها در انتهای نوشته و در قالب یک پیغام مورد استفاده قرار میگیرد.

پیشنهاد میشود اگر علاقه مند به طراحی سایت بدون کدنویسی هستید حتما سری به مقاله طراحی سایت با وردپرس بزنید و برای طراحی صفحات و محیط وب سایت خود از آموزش المنتور که به صورت رایگان توسط تیم ما تهیه شده، نیز استفاده نمایید.
اگر از المنتور استفاده میکنید این صفحه ساز ویجت های مربوط به تیتر ها را دارا می باشد که به راحتی میتوانید تگ های h1 تا h6 را بدون کدنویسی ایجاد کنید .
شما میتوانید به آموزش ویجت تیتر المنتور مراجعه کنید .





4 پاسخ
سلام وقت بخیر ممنون از آموزش های خوبتون
من به یک مشکلی بر خوردم، وقتی میخام از تگ H1و H2 استفاده کنم یک کادر به دوره نوشته میوفته و هر کاری که میکنم برداشته بشه نمیشه ممنون میشم راهنمایی کنید.
سلام این مورد تحت قالب و یا افزونه های شما قرار گرفته است و کد css روی این تگ ها اعمال می شود که باید بررسی کنید
سلام وقتتون بخیر. من یه چند تا سوال داشتم ممنون میشم جواب بدین
1. من میخوام تگ های H صفحه اصلی سایتمو ویرایش کنم. اول اینکه من تست گرفتم کلا تگ H1 نداره. آیا میشه برنامه نویس برای صفحه اصلی H1 در نظر نگرفته باشه؟ و عنوان سایت من در نتایج گوگل: طرح 99: مرجع دانلود طرح لایه باز هست. و روی کلمات کلیدی کارت ویزیت. تراکت. بنر مشاغل داریم کار میکنیم. به نظرتون تگ H1 روی چی در نظر بگیرم
2. سوال دومم اینکه: سایت من فروشگاهی هست و هر روز تعدادی محصول به صفحه اول سایتم اضافه میشه. قالب من عنوان های محصولات رو به عنوان تگ H2 در نظر میگیره و عنوان این محصولات هیچ ربطی به کلمات کلیدی من نداره و همین طور که گفتم این محصولات بعد از اضافه شدن تعدادی محصول دیگه از صفحه اول خارج میشن. آیا انتخاب این عناوین به عنوان تگ H2 کار درستیه؟؟ و در صورت لزوم چجوری میتونم تغییرشون بدم
ممنون. ببخشین یکم طولانی شد
سلام درود بر شما
باید برای صفحات خودتان حتما 1 تگ H1 در نظر بگیرید اگر المنتور می باشد میتوانید تیتر اول در سکشن اول را ویرایش کنید و روی h1 قرار دهید برای نام هم باید سایت شما و رقبا آنالیز شود
برای مورد بعدی خیر بهتره از تگ h استفاده نکنید .