استفاده از ویجت Animated Headline
امروز قصد داریم ویجت Animated Headline را به شما معرفی میکنیم این ویجت نیاز به نصب المنتور پرو را دارد و می بایست المنتور پرو را خریداری کنید .
بعد از نصب المنتور پرو می توانید آن را در صفحات خود استفاده کنید ویژگی ای که این ویجت داره میتوانید قسمت هایی از عنوان خود را هایلایت کنید و حتی افکت های چرخشی برای آن ها ایجاد کنید .
نحوه ایجاد عنوان متحرک با Elementor
برای ایجاد یک تیتر متحرک مراحل زیر را انجام دهید .
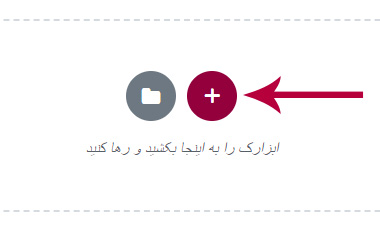
مرحله 1 : ابتدا یک بخش ایجاد کنید .

مرحله 2 : برای بخش خود تعداد ستون به دلخواه انتخاب کنید .

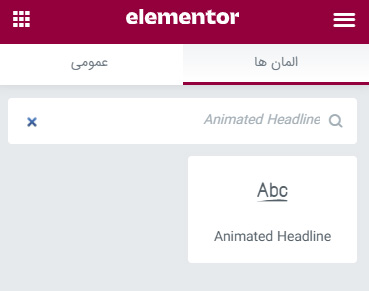
مرحله 3 : در این مرحله باید Animated Headline را در سرچ باکس ویجت های خود کپی کنید و ویجت را پیدا کنید و با کشیدن و رها کردن در ستون خود وارد مرحله 4 شوید .

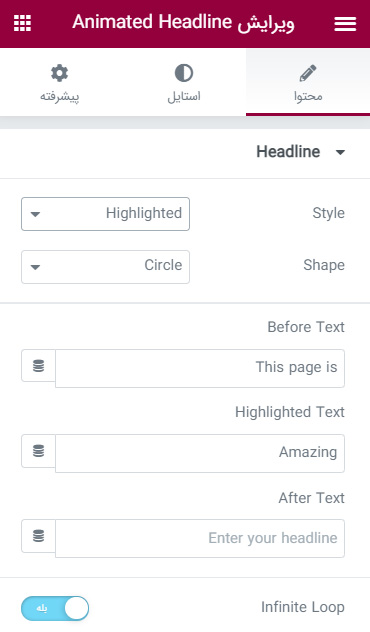
مرحله 4 : حالا همان طور که تنظیمات این ویجت را مشاهده می کنید می توانید 2 استایل Highlighted یا برجسته و Rotating یا چرخشی را انتخاب کنید .

تنظیمات قسمت Highlighted یا برجسته
اگر گزینه برجسته را انتخاب کردید تنظیمات زیر را انجام دهید .

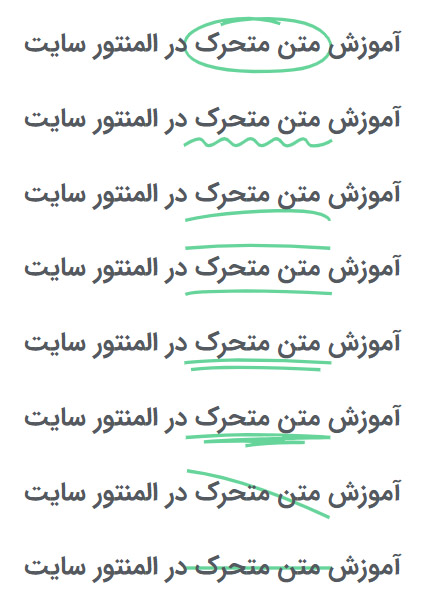
- شکل / Shape : در این قسمت میتوانید یکی از شکل های Circle, Curly, Underline, Double, Double Underline, Underline Zigzag, Diagonal, Strikethrough, و X را انتخاب کنید .هرکدام از این شکل ها جذابیت خاصل خود را دارد.
- متن شروع / Before Text : اگر بخواهیم در تصویر بالا این را مشخص کنیم میشود ” آموزش “
- متن برجسته / Highlighted Text : متن هایلایت ما هم میشود ” متن متحرک “
- متن پایانی / After Text : و متن بعد از هایلایت هم از این قسمت مشخص میشود یعنی “در المنتور سایت “
- پخش بی نهایت / Infinite Loop : با فعال سازی این قسمت به صورت بی نهایت انیمیشن نمایش داده می شود .
- مدت زمان / Duration : مدت زمان بر اساس ms تعیین میشود .
- تاخیر / Delay : تاخیر با فعال سازی پخش بینهایت فعال میشود و میتوانید تاخیر در تکرار را مشخص کنید .
- پیوند / Link : میتوانید در این قسمت لینک برای تیتر خود ثبت کنید .
- ترازبندی / Alignment: با ترازبندی میتوانید جهت قرار گیری عنوان را مشخص کنید .
- تگ اچ تی ال / HTML Tag: در این قسمت تگ آن را مشخص کنید .

تنظیمات قسمت Rotating یا چرخشی
اگر گزینه چرخشی را انتخاب کردید تنظیمات زیر را انجام دهید .

- انیمیشن / Animation: در این قسمت Typing, Clip, Flip, Swirl, Blinds, Drop-in, Wave, Slide, و Slide Down وجود داره که هر کدام انیمیشن جذاب خود را دارد .
- متن شروع / Before Text : اگر بخواهیم در تصویر بالا این را مشخص کنیم میشود ” آموزش “
- متن در حال چرخش / Rotating Text : متن چرخشی شما یعنی “افکت چرخشی “
- متن پایانی / After Text : و متن بعد از هایلایت هم از این قسمت مشخص میشود یعنی “در المنتور سایت “
- پخش بی نهایت / Infinite Loop : با فعال سازی این قسمت به صورت بی نهایت انیمیشن نمایش داده می شود .
- مدت زمان / Duration : مدت زمان بر اساس ms تعیین میشود .
- تاخیر / Delay : تاخیر با فعال سازی پخش بینهایت فعال میشود و میتوانید تاخیر در تکرار را مشخص کنید .
- پیوند / Link : میتوانید در این قسمت لینک برای تیتر خود ثبت کنید .
- ترازبندی / Alignment: با ترازبندی میتوانید جهت قرار گیری عنوان را مشخص کنید .
- تگ اچ تی ال / HTML Tag: در این قسمت تگ آن را مشخص کنید .
با همین یک ویجت میتوانید تیتر های جذابی ایجاد کنید و محتوای سایت خود را جذاب تر برای مخاطب خود نشان دهید .
موفق باشید






2 پاسخ
با سلام بنده یه متنی میخوام داخل صفحه اصلی بزارم که کلمه کلمه نوشته بشه و کامل بشه اون متن این افکت رو از کجا باید انجام بدم
سلام وقت بخیر
از ویجت Animated Headline استفاده کنید