برای این منظور بازهم المنتور ویجت تب خود را در اختیار ما قرار داده تا بدون کد نویسی یه تب زیبا برای خودمان ایجاد کنیم .

تب محتوا / Content
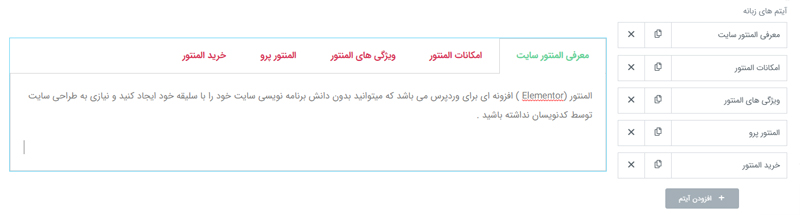
- آیتم های زبانه / Tabs Items : در این قسمت لیست آیتم های ایجاد شده به نمایش گذاشته میشود.
- افزودن جدید / Add Item : برای اینکه تب جدید اضافه کنید می بایست این دکمه کلیک کنید .
- جایگاه / Type : نحوه نمایش عمودی و افقی تب ها می باشد.
- چیدمان : با انتخاب گزینه های موجود میتوانید نحوه نمایش تب ها را مشخص کنید .
نکته مهم : با کشیدن و رها کردن آیتم ها میتوانید جای آنها را عوض کنید
تب استایل / Style
زبانه ها / Tabs
- ضخامت حاشیه / Border Width : ضخامت حاشیه تب فعال را میتوانید تنظیم کنید .
- رنگ حاشیه / Border Color : رنگ حاشیه تب فعال در این قسمت اتنخاب میشود.
- رنگ پس زمینه / Background Color : رنگ پس زمینه تب فعال نیز با این قسمت تنظیم خواهد شد.
عنوان ها / Title
- رنگ / Title Color : رنگ عنوان را در این قسمت تنظیم کنید.
- رنگ فعال / Active Color : در صورتی که میخواهید عنوان تب فعال تغییر رنگ داشته باشد رنگ را در این قسمت تعیین کنید .
- تایپوگرافی / Typography : فونت و سایز فونت تیتر یا عنوان تب را مشخص کنید .
محتوا / Content
- رنگ / Title Color : رنگ عنوان را در این قسمت تنظیم کنید.
- تایپوگرافی / Typography : فونت و سایز فونت تیتر یا عنوان تب را مشخص کنید .






28 پاسخ
سلام . واقعا آموزشهاتون کاربردی و عالیه
ممنون
خیلی سپاسگزاریم
سلام روزتون بخیر
میخواستم راهنمایی کنید چطوری میشه یکی از تب ها همیشه فعال باشه.
سلام در حالت پیشفرض همیشه یکی فعال می باشد ا
سلام وقت بخیر
با توجه به اینکه الان در آپدیت های جدید دیگه قسمت نوشته ها از هر تب جدا شده
من میخوام محتویات تب ها از نوشته ها گرفته بشه
و کاربری که به عنوان ادمین وارد پنل سایت میشه اجازه ادیت محتوا رو داشته باشه ولی به طراحی دسترسی نداشته باشه
اینکارو چطور میشه انجام داد ؟
تو دوره جامع هست قسمتی که همچین چیزیو توضیح بده؟ چون تازه دوره رو گرفتم هنوز تمام فصل هارو ندیدم
سلام درود بر شما
بله شما میتوانید از فیلد های سفارشی استفاده کنید که در طراحی سایت فروشگاهی با افزونه جت انجین آموزش داده شده است
کد المنتور رو توی تب میذارم ولی نمایش نمیده چیکار کنم؟
سلام اگر به درستی شورتکد را قرار دهید باید نمایش داده شود مگر اینکه اختلال داشته باشید
من می خواهم برای هر تب یک آیدی منحصر بفرد تعیین کنم و ان آیدی را برای یک دکمه قرار بدهم تا کاربر با کلیک روی دکمه محتویات ان تب نمایش داده شود.ولی نمی توانم برای هر تب یک آیدی منحصر بفرد در نظر بگیرم وقتی که در تنظیمات برای یک تب آیدی در نظر می گیرم مشاهده می کنم که همان آیدی برای تب های دیگر هم وجود دارد.لطفا راهنمایی کنید
سلام باید در هر صفحه ID به صورت منحصربه فرد باشد یعنی نمیتوانید 2 آی دی ایجاد کنید که یکسان باشد
دوست گرامی، برای اینکار شما باید یه حقه بزنی! و اون اینه که به تعداد Tabهایی که داری، صفحات مشابه ایجاد کنی با این تفاوت که در هر صفحه Tab مورد نظر را در ابتدای Tabها قراردهی و آنرا نمایش بدهی. لینک دکمه ها را هم به صفحه مربوطه ارجاع میدهی. به عنوان مثال: 3 تا دکمه داری با عنوانهای “1”، “2” و “3” بنابراین سه تا تا صفحه با همین عناوین درست می کنی که محتوای هر 3 تا عین هم هست (شامل المان Tab سه گانه) با این تفاوت که در صفحه “1”، Tab1 فعال است (البته با قابلیت کلیک به روی دو Tab دیگر) و در صفحه “2”، Tab2 فعال است (با قابلیت کلیک به روی دو Tab دیگر) و در صفحه “3” هم به همین منوال. حالا هر کدام از دکمه ها را به صفحه مربوطه لینک میدهی و تمام!
سلام ممنونم فقط چطور میشه برای نظرات هم یک تب ایجاد کرد؟ مثلا کنار تب توضیحات ، تب نظرات قرار داشته باشه ولی نمیدونم چطور المان نظرات رو داخل تب قرار بدم؟
سلام میتوانید از ویژگی تو در تو المنتور و کانتینر استفاده کنید و تب های سفارشی ایجاد نمایید .
سلام وقت بخیر. میشه باهاش تب محصولات رو ساخت؟اگر اره چطوری دقیقا
سلام برای محصولات ووکامرس به صورت مستقیم خیر اما به صورت غیر مستقیم میتوانید شورتکد ایجاد نمایید و داخل هر ویجت قرار دهید
سلام مهندس وقت شما بخیر
من میخوام ویجت لیست شبکه رو داخل تب قرار بدم و وقتی روی یک تب میزنیم محصولات یک دسته بندی داخل لیست شبکه مرتبط با خودش نمایش داده بشه ، راهنمایی میفرمایید؟
سلام برای این منظور از قالب های ذخیره شده یک بخش مجزا ایجاد و شورت کد آن را در تب مخصوص خودش قرار بدید
سلام، میشه فقط به عنوان ها پس زمینه داد؟ نمیخوام کل بخش پس زمینه داشته باشه، میخوام تب فعالم یه پس زمینه رنگی داشته باشه! چیکار کنم؟
سلام وقت بخیر
بله میتوانید در قسمت پیشرفته حالت در متن را قرار دهید و پس زمینه رنگ مورد نظر را انتخاب نمایید .
سلام ببخشید می خواد در صفحه نوشته هام چون صوت، تصویر داره می خوام تب دار نشان داده شود دقیقا همانند نمونه ارسال شده بصورت عمودی و افقی امکانش وجود داره؟؟
https://noorieh.ir/29zelghadeh1444/#av-tab-section-1-2
سلام وقت بخیر
این گزینه در نسخه بتا المنتور قرار دارد که میتوانید تب های خود را سفارشی سازی کنید باید گزینه عناصر تو در تو در پیشخوان > المنتور > تنظیمات در تب ویژگی ها فعال نمایید .
سلام مشکل من این که تب در قسمت المنتور کار مبی کند ولی زمانی که سایت رو باز می کنم تب ها کار نمی کنن
سلام امیر عزیز
این مشکل شما طبیعی نیست و احتمالا تداخل بین افزونه ای و یا تداخل قالب با افزونه المنتور را دارید .باید بررسی کنید .
سلام فایل این دوره هرچی می خوام دانلود کنم میره به اموزش شماه 15 میشه بررسی کنید ممنونم
سلام وقت بخیر
ممنون از اطلاع رسانی مشکل رفع شد بررسی کنید .
موفق باشید
باسلام مهندس وقتتون بخیر
چجوری میتونیم نوشته ها با دسته بندی های مختلف رو داخل تب نشون بدیم راهکاری دارید ممنون میشم راهنمایی کنید
مثلا برای یک سایت خبری پس های مربوط به اخبار داخلی داخل یک تب اخبار خرجی تب بعدی و اخبار ورزشی در یک دیگر باشد
سلام وقت بخیر
برای اینکار میتوانید یک بخش در قالب های ذخیره شده ایجاد کنید و شورت کد آن را در قسمت متن تب مورد نظر قرار دهید .
این جواب شما خیلی راهگشا بود، خیلی ممنون