دیگر نیاز نیست که افزونه اضافی برای درج کد های خود در هدر و فوتر سایتتان نصب کنید فقط کافیه از صفحه ساز قدرتمند المنتور استفاده کنید .
به کمک این ابزار دیگر نیازی نیست که شما از افزونه هایی نظیر افزونه Insert Headers and Footers استفاده کنید و یک افزونه دیگر به سایتتان اضافه کنید که این امر یعنی نصب بیش از حد پلاگین در وردپرس شما باعث می شود که سرعت سایت شما کند و همچنین نگه داری از سایت سخت تر شود .
این قابلیت روی نسخه المنتور پرو فعال می باشد برای بررسی و مقایسه المنتور رایگان با المنتور پرو کلیک کنید .

کار Custom Code در المنتور چیست ؟
این قابلیت برای این است که به صورت دستی کدهای مورد نیازتان را در قسمت های Header و Footer و Body سایتتان قرار دهید .
در اصل این قابلیت جدید المنتور به شما کمک می کند تا به جای دستکاری در سورس قالب خود ، یعنی فایل های header.php و footer.php ، کد های سفارشی خود در این قسمت ها وارد نمایید تا در صورت بروز رسانی قالب کد های شما مجددا پاک نشود و دوباره برای درج آن اقدام نمایید .
قابلیت condition یا شرط گذاری در Custom Code المنتور
قابلیتی که این ویژگی جدید آن را متمایز میکند با دیگر افزونه های مشابه نظیر Insert Headers and Footers ، این است که شما میتوانید برای هر کد خود شرط قرار دهید و به آن بگویید در کدام صفحه فعال باشد و در کدا صفحات غیر فعال ، این امر سبب میشه که در صورتی که میخواهید کدی در صفحه ای نمایش داده نشود غیر فعال کنید .
قابلیت اولویت یا Priority به کد ها در کاستوم کد المنتور
این هم یکی دیگر از قابلیت های این قسمت می باشد که شما به راحتی میتوانید به نحوه نمایش کد ها اولویت دهید و نحوه نمایش و ترتیب آن را مشخص کنید .
چه کدی را باید در هدر و فوتر سایت خود قرار دهید؟
آیا کد گوگل آنالیتیکس را میتوانم در هدر المنتور اضافه کنم ؟
آیا کد گوگل تگ منیجر را نیز میتوانم در هدر المنتور اضافه کنم ؟
جواب سوالات شما بله است .
شما میتوانید کدهای مرتبط با سئو نظیر کد های سرچ کنسول گوگل ، گوگل آنالیتیکس ، گوگل تگ منیجر و … را به هدر و بادی یا حتی فوتر سایتتان اضافه کنید و همچنین کد های دیگر نظیر جاوا اسکریپت و … را نیز با استفاده از این قابلیت به سایت خود اضافه کنید .

مراحل قرار دادن کد در هدر و فوتر و body المنتور با کد سفارشی
برای این منظور کافیه ابتدا افزونه المنتور پرو خود را بروز رسانی کنید ، اگر هنوز المنتور پرو را دانلود نکردید ابتدا وارد صفحه دانلود المنتور پرو شوید و سپس آن را در وردپرس خود نصب و راه اندازی کنید .
خوب نمیدونی چه جوری نصبش کنی ؟!!! اشکال نداره یه سر به این صفحه آموزش نصب المنتور پرو بزن و آموزش ویدیویی و تصویری المنتور رو نگاه کن
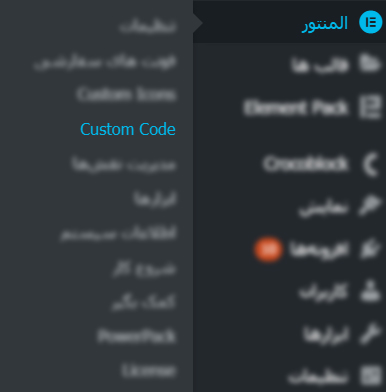
پس از نصب المنتور و یا آپدیت آن به نسخه جدید در منوی المنتور شما همانند تصویر زیر شما میتوانید قابلیت Custom Code را مشاهده کنید و سپس روی آن کلیک نمایید .

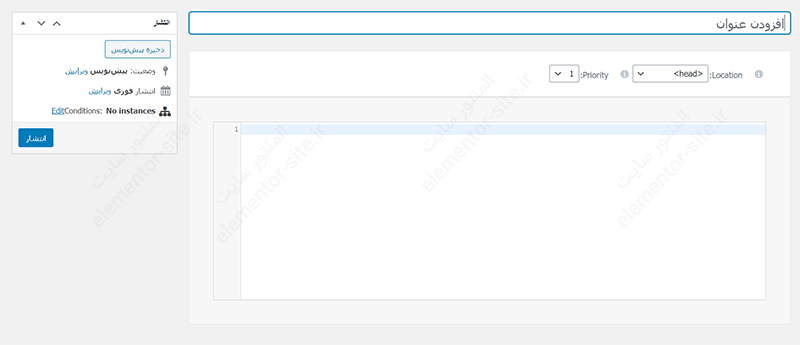
خوب پس از کلیک بر این قسمت روی افزودن CUSTOM CODE جدید کلیک کنید و صفحه ای همانند تصویر زیر برای شما باز خواهد شد .

خوب قبل آموزش فیلد های این صفحه باید تذکر بدم که شما برای هر قسمت یعنی Header و Footer و Body باید مجزا یک کد سفارشی ایجاد کنید .یعنی این که هر کد سفارشی شما میتواند شامل یک قسمت خاص باشد .
- افزودن عنوان : در این قسمت نام دلخواه برای عنوان کد دستی خود تایپ کنید برای مثال میزنیم گوگل تگ منیجر
- جایگاه / Location : این قسمت مشخص کننده موقعیت و جایگاه کد می باشد که میخواهید در کدام قسمت ها یعنی هدر ، فوتر و بادی قرار بگیرد.
- اولویت / Priority : به کد های خود اولویت نمایش دهید که کدام کد در صفحه المنتوری شما اول و کدام در جایگاه بعدی قرار بگیرد.
- کادر درج کد : این قسمت کدی که می خواهید به نمایش دربیاد را قرار دهید .
- شرط ها / Conditions : خوب این فسمت به نظر من خیلی خوب و مفیده شما میتوانید برای این کدی که ساختیم شرط قرار دهید که در کدام صفحات نمایش داده شود کافیه روی این گزینه در باکس کناری بالای دکمه انتشار کلیک کنید و صفحه مورد نظر را انتخاب نمایید .
- انتشار : وقتی کار شما تمام شد نوبت آن رسیده که انتشار بزنید به سادگی کد خود را در سورس سایتتان مشاهده کنید و لذت ببرید .
نتیجه گیری
المنتور روز به روز در حال توسعه افزونه خود می باشد و این قابلیت خیلی به سئو کاران وردپرس و المنتور کمک میکند تا به راحتی کد های خود را در قسمت های مختلف سایت قرار دهند .پس اگر شما برای این منظور که کد های خود را در قالب اضافه کنید افزونه های جانبی نصب کردید همه آن ها را پاک کنید و از این قابلیت خوب و مفید المنتور استفاده نمایید .






25 پاسخ
در المنتور من بخش شرط برای کد سفارشی غیر فعاله چکار کنم؟
سلام وقت بخیر
در حالت عادی امکان ندارد
لطفا تمامی افزونه ها به غیر از المنتور رایگان و پرو را غیرفعال و تست نمایید . احتمالا تداخل دارید
سلام وقت بخیر
قسمت سرچ محصولات سایت وقتی محصولی رو سرچ میکنم میاد زیر بقیه نوشته ها و نمیتونم انتخاب کنم
ممنون از راهنمایی
سلام اگه از ویجت پیشفرض المنتور استفاده میکنید کاملا طبیعی می باشد چون نمی توانید کوئری برای آن مشخص کنید با از جستجو پیشرفته مانند جت سرچ استفاده بفرمایید .
باسلام و خسته نباشید ببخشید هک کد html و هم css میشه زد؟ اگر بخواهیم برای مثال کد های html و css برای یک دکمه بزنیم باید از کدام قسمت وارد شویم ؟
سلام برای این منظور میتوانید از ویجت html استفاده کنید هم کد html قرار بدید و هم css
اما یه زمانی هاستش که شما میخواهید به ویجت پیش فرض تغییرات بدید از تنظیمات ویجت در قسمت تب پیشرفته می توانید کلاس css را مشخص و تایپ کنید
سلام وقت شما بخیر
چرا اسکریپت یکتانت رو قرار میدهم ولی اتصال برقرار نمیشه؟
سلام وقت بخیر
فراموش نکنید حتما شرط را قرار بدید روی تمامی صفحات و مشکل رفع میشه
سلام.آقای قربان خانی عزیز
این آموزش باعث شد من افزونه های اضافیمو پاک کنم.آرزوی بهترینها رو توی این مسیر براتون دارم
سلام ممنون از شما
از این بابت خیلی خوشحالیم
استاد ی سوال دیگه هم دارم من از پشتیبان وردپرس خودم سوال کردم در مورد کد اینماد
ایشون گفتن :
وارد المنتور > کد سفارشی بشید.
یک کد سفارشی جدید ایجاد کنید ،
موقعیت رو در انتها – body قرار بدید،
بلاک کد html رو واردش کنید ؛ میتونید با jquery تعریف کنید و در المان مختص به خودش این موارد رو اضافه کنید.
من این کار رو انجام دادم آیا در صورتی که آموزش شما در صفحه وارد کردن کد اینماد که مربوط به ویجت html در المنتور هست بازم این کار لازمه؟
و اینکه بادی انتها منظور چیه
اصلا لازم بود من این کد رو در قسمت کد سفارشی وارد کنم؟
سلام وقت بخیر
خیر نیازی نیست این آموزش درج اینماد رو حتما ببینید
سلام استاد وقتتون بخیر
ممنون بابت جوابی که به سوالم دادید
من قبل از اینکه با سایت شما آشنا بشم خیلی المنتور برام سخت بود خیلی تو گوگل سرچ کردم و آموزش های المنتور زیادی رو دیدم ولی هیچ کدوم کامل نبود خیلی اتفاقی وارد سایت شما شدم و به قدری از آموزش هاتون لذت بردم و خوشحال بودم که کل قسمت ها رو پشت سر هم و چند ساعت فقط دانلود می کردم و خیلی خوب یاد گرفتم
این سایت و این آموزش ها بهترین سایت آموزش المنتور هست از نظر من
استاد خدا قوت
🙏🙏🙏
سلام وقت بخیر
ممنون از اینکه وقت گذاشتید و پیام پر انرژی برای ما تایپ کردید .
امیدوارم قسمت های جدید هم نظر شما را جلب کند .
موفق و پیروز باشید
سلام
وقت بخیر
اگر قالب سایت هلو المنتور نباشه باز هم می تونیم از این قابلیت المنتور استفاده کنیم المنتور و المنتور پرو نصب هست ولی قالب سایت هلو المنتور نیست می خوام کد اینماد رو وارد کنم
سوال دوم اینکه کد اینماد رو توی هدر باید وارد کنم ؟
سلام وقت بخیر
بله ارتباطی به نصب قالب هلو ندارد
آموزش درج اینماد در وردپرس را حتما ببنید .
سلام وقت بخیر
از کدوم قسمت میتونم به کدهای html یک صفحه المنتور دسترسی داشته باشم و بتونم ویرایش کنم؟
برای مثال داخل سایتم ویجت دیگاه رو اضافه کردم و میخوام به جای فیلد وبسایت یه فیلد دیگه اضافه کنم. ولی ویجت خودش ابن تنظیمات رو نداره
سلام دوست عزیز
شما نمیتوانید دسترسی داشته باشید مگر اینکه کد های خود را در چایلد قالب خود درج کنید برای مثال برای حذف فیلد نام سایت در دیدگاه وردپرس می توانید کد زیر را در functions.php قالب خود اضافه کنید .
add_filter('comment_form_default_fields', 'unset_url_field');
function unset_url_field($fields){
if(isset($fields['url']))
unset($fields['url']);
return $fields;
}
سلام قسمت 13 14 15 بدون ویدئو هستش؟
سلام وقت بخیر
در حال حاضر خیر ولی بزودی قرار داده می شود
سلام
آیا می توان کد گوگل آنالیتیکس را در این بخش قرار داد؟
آیا آمار بازدیدهای سایت ما را به درستی برای گوگل آنالیتیکس ارسال می کند؟
سلام وقت بخیر
بله دقیقا شما میتونید این بخش مخصوص چینین کارها می باشد.
موفق باشید
سلام
ممنون از آموزش روانتون
لطفا بفرمایید که کدهایی که در هدر و فوتر نوشته میشن زمان اجرای صفحه دیده نمیشن توسط مخاطب؟
و معمولا چه کدهایی در هدر و فوتر نوشته میشن/؟
من با صقحه شما دارم میام جلو و متوجه اینها نشدم و ناچارا سوال پرسیدم و وقتتونو گرفتم.
ممنونم از وقتی که میذارید
سلام استاد وقت بخیر
ببخشید برای قراردادن متن یا پیام کپی رایت در فوتر سایت با استفاده از این روش ،چه کدی رو باید وارد کنیم؟
مثلا پیام copyright by elementor site
با نماد و تاریخ
سلام جناب احمدپور عزیز
نیازی برای این کار نیست که از این قابلیت استفاده کنید باید فوتر سایت خود را ویرایش کنید البته اگه قالبتون فوترش هم المنتور اگر نه روش های زیر :
1.باید در تنظیمات قالب خود سرچ کنید و تنظیمات فوتر و متن کپی رایت را پیدا کنید .
2. یا در ویجت یا ابزارک های وردپرس شما تنظیمات و قسمت کپی رایت قرار دارد.
موفق باشید