در جلسه دهم شما با آموزش ساخت هدر المنتور آشنا شدید اما در این جلسه میخواهیم به شما آموزش ساخت منو پیشرفته به صورت Off-Canvas المنتور را به شما آموزش بدیدم.
منو Off-Canvas به چه شکلی می باشد ؟
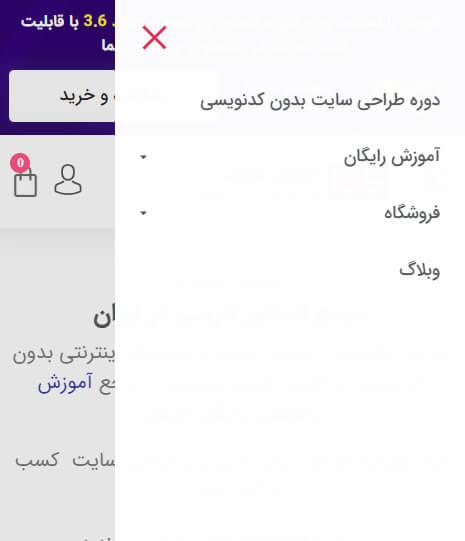
این نوع هدر ها به صورت کشویی از سمت راست ، چپ و بالا و پایین از کل عرض صفحه سایت وارد میشوند همانند تصویر زیر که نسخه موبایل وبسایت المنتور سایت می باشد.
اطلاعات بیشتر در مورد Off-Canvas

آموزش ساخت منو کشویی المنتور
ما در این ویدیوی آموزشی به صورت پیشرفته با استفاده از افزونه جانبی و فوق العاده پاور پک پرو این کار را برای خودمان انجام میدهیم .این قابلیت در حالت موبایل قرار میگیره که المنتور و المنتور پرو این قابلیت را در خود ندارند .
اگر هنوز افزونه را خریداری نکردید روی لینک افزونه اورجینال پاور پک کلیک کنید.
با خرید این افزونه علاوه بر این امکان کلی ویجت و امکانات فوق پیشرفته دیگر هم خواهید داشت.






31 پاسخ
سلام وقت بخیر
من در حالت های واکنش گرا حالت معکوس را المنتور پرو ام ندارد
چکار کنم؟
سلام درود بر شما حالت معکوس برای بخش داخلی می باشد و شما از کانتینر استفاده میکنید باید از تب محتوا قسمت direction استفاده کنید
سلام چه جوری میتونم یه منوی پیشرفت کانواس در حالت دسکتاپی داشته باشم؟ نه در حالت واکنش گرا یعنی کلا میخوام منوی سایتم از سمت راست بیاد و توش فهرست مطالبم باشه نه توی قسمت هدر
سلام خدمت شما برای این مورد میتوانید از افطونه های جانبی نظیر the plus استفاده کنید و یا با css و HTML این کار را انجام دهید
سلام استائ یه سوال داشتم اینکه کلا صفحه ی canvas چیه و به چه دردی میخوره و چظوری میتونیم اون رو به عنوان یک صفحه انتخات کنیم
سلام خدمت شما
این نوع صفحات در المنتور صفحاتی هستند که به صورت خالی می باشند یعنی از شرایط هدر و فوتر پیروی نمی کنند
سلام من یه مشکلی با منو دارم
تو حالت موبایل و تبلت، آیکن منو رو سمت راست گذاشتم
و فقط تو حالت دسکتاپه که آیکن سمت راسته تا کامل موارد باز شه. (در واقع د تا منوعه که تو حالات مختلف هرکدوم پنهان شده)
اما تو یه حالت بینابینی تبلت و دسکتاپ،(چیزی حدوداً بین ۱۰۲۴ تا ۱۲۰۰ پیکسل) آیکن منو در همون سمت راست که قرار بود باقی میمونه ولی فقط بصورت آیکون هست و موارد داخل منو باز نمیشه.
آیا میشه ما برای این ویجت تعیین کنیم که چه زمانی موارد زیر منو رو نمایش بده یا خودش با حالات ریسپانسیو ست میکنه؟
ممنون میشم بگید مشکل کجاست…
سلام وقت بخیر استاد.آموزش ها تا کی هستند در سایت؟ من تازه شروع کردم
میخواستم ببینم تا کی فرصت هست؟
سلام درود بر شما آموزش ها بدون محدودیت در اختیار شما قرار داده شده است
سلام استاد
به چه طریقی میتونم داخل اون منوی پیشرفته از المان های دیگه مثل کادر جستجو و موارد مشابه استفاده کنم؟
سلام از طریق افزونه جت منو می توانید این کار را انجام دهید .
سلام ببخشید استاد چرا منو همبرگری در هر سه حالت موبایل.دکستاپ.تبلت اجرا میشه و تنظیمات هر سه مورد به صورت جداگانه اجرا نمیشه
سلام درود بر شما
در تنظیمات دقت کنید حالت چیدمان را باز شو قرار نداده باشید
درود بر شما من یک مشکلی دارم اونم اینه که قبلا یک هدر برای سایتم ساختم و فهرستها هم در منو من نمایش داده میشه ولی وقتی این فهرست منو رو پاک میکنم دیگه فهرست منویی که ساختم برام نمیاد بالا و نمیدونم علتش چیه و چه باگیه به نظر شما مشکل از کجاست؟؟
سلام دوست من باید سایت شما بررسی شود زیرا این مشکل شما باگ و یا مشکل متداول نمی باشد
سلام من درد رسپانسیو موبایل به مشکل برخوردم.
وقتی سایتو داخل موبایل باز میکنم بخشی از فهرست داخل کادر سایت قرار داره چطوری این مشکل رو برطرف کنم.
سلام در تنظیمات فهرست باید تیک تمام عرض را بزنید
ممنون بابت سایت خوبتون
ممنونم از شما
سلام ممنون از تلاش شما
من یادمه تو یکی از آموزش هاتون درباره منوی همبرگری که در حالت کنواس باز می شد و از پاپ آپ برای ایجاد صفحه منو استفاده کردید آموزش دادید اما الان پیداش نمیکنم ممنون میشم بگید کدوم قسمت بوده
سلام وقت بخیر
این آموزش در پیج اینستاگرام قرار داده شده است .
سلام وقت بخیر من ی سوالی دارم
من از OFFCANVAS استفاده کردم فقط مشکلی که دارم نمی خوام توی Table of cotent من باشه یعنی میخوام از h2 بودن در بیارم ولی نمی دونم چجوری؟
سلام
در ویجت Table of Contents میتوانید برای جدول محتوایی کلاس در نظر بگیرید و فقط بگید با توجه به کلاس تیتر ها را نمایش دهد .
مثلا برای ویجت نمایش محتوای خود یک کلاس تعیین کنید و در تنظیمات ویجت قرار دهید .
ممنون از ویدیوهای خوب شما فقط چرا واسه من توی رسپانسیو گزینه معکوس نداره؟ آخرین ورژن المنتور و المنتور پرو نصب هست.
سلام وقت بخیر
معکوس کردن فقط در تنظیمات بخش می باشد برای ستون نداریم
سلام وقت بخیر
استاد اگر بجای این روش بیایم زیر هدر نسخه دسکتاپ یه هدر جداگانه برای موبایل بسازیم و منوی بازشوی موبایل رو با یه پاپ آپ بسازیم طوری که از کنار باز بشه و داخل اون پاپ آپ منوی عمودی رو بذاریم و زیر دکمه ، عکس هر چیز دیگه قرار بدیم.( در ضمن برای دکمه منو یه ایکن بذاریم و جای لینک اون ، پنجره ساخته شده رو بذاریم تا وقتی کاربر آیکون رو لمس کرد ، منو از کنار براش باز بشه) آیا طراحی منو با این شکل درسته یا نه؟
این روش رو من انجام دادم بخاطر اینکه بتونم تبلیغات یا دکمه یا هر چیز دیگه ای که میخوام رو زیر منو بازشو بتونم قرار بدم
سلام درود بر شما
این مورد هم یکی از روش هایی می باشد که میتوانید انجام بدید و ساختار اون بخش رو حتم هدر قرار دهید .
سلام خسته نباشید از این ویجیت به غیر از حالت موبایل میشه استفاده کرد برای هدف های دیگه مثل نمایش مطالب مرتبط؟ خیلی ممنون از سایت و اموزش های عالی تون
سلام وقت بخیر
ممنون از شما
برای این کار از این ویجت نمیتوانید استفاده کنید .
با عرض سلام و احترام
آیا پشتیبانی هم انجام می دهید ؟ هزینه ی آن چقدر می باشد؟
سلام وقت بخیر
بله پشتیبانی انجام می شود لطفا در پنل کاربری خود وارد شوید و در قسمت ارسال تیکت کلیک کنید و موضوع پشتیبانی خود را مطرح بفرمایید .
باتشکر