با توجه به تغییرات المنتور در نسخه های جدید این مقاله بروز شد.
آموزش تغییر دکمه پیشفرض المنتور با 9 مرحله
در بعضی مواقع برای این که نظر مشتری را در سایتمان جلب کنیم نیاز هستش از مواردی متحرک در سایت المنتوری خودمان استفاده کنیم امروز با شما هستیم با آموزش تغییر ظاهر دکمه در المنتور و متحرک سازی آن طبق تصویر زیر :

تغییر ظاهر دکمه در المنتور
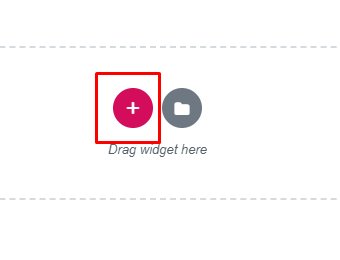
مرحله اول : شما می بایست یک بخش در المنتور خود ایجاد کنید برای این کار روی علامت پلاس در المنتور کلیک کنید

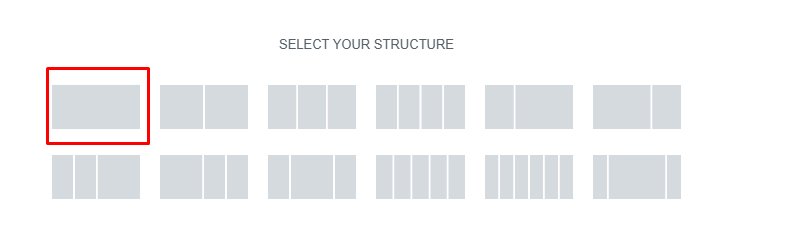
مرحله دوم : یک بخش انتخاب کنید ( ما یک بخش تک ستونه انتخاب میکنیم )

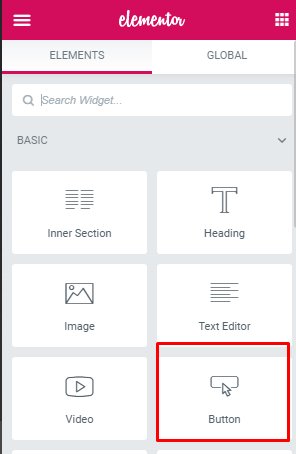
مرحله سوم : ویجت دکمه یا Button المنتور را انتخاب و روی صفحه بکشید و رها کنید .

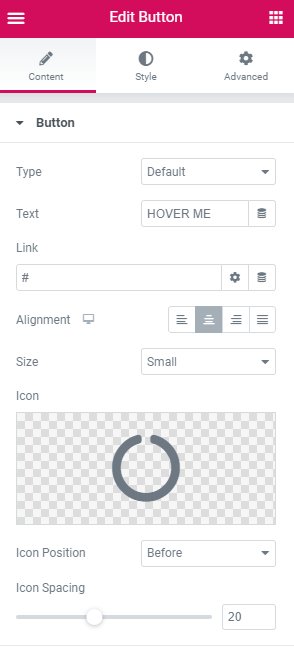
مرحله چهارم : آیکون مورد نظر دکمه را عوض کنید

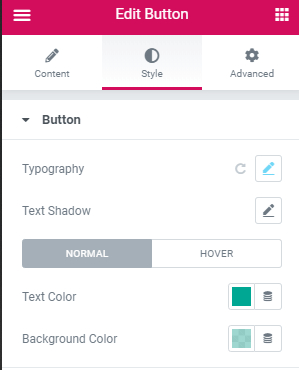
مرحله پنجم : در این مرحله وارد تب استایل شوید رنگ متن آن را #FFFFFF و پشت زمینه آن را #00A79257 انتخاب کنید .

مرحله ششم : در این مرحله انحنای گوشه را تغییر دهید برای این کار border-radius موجود در تنظیمات دکمه المنتوری را 100px قراردهید و پدینگ آن را هم به ترتیب padding :20px 19px 20px 20px قرار دهید.

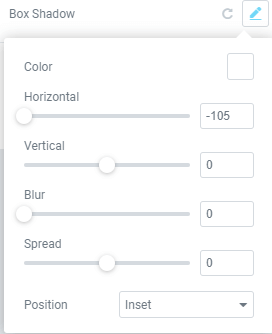
مرحله هفتم : سایه دور آن را در حالت horizontal مساوی با -105px قرار دهید و پوزیشن آن را inset

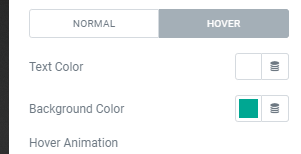
مرحله هشتم : در قسمت هاور آن رنگ متن را سفید و پشت زمینه را #00A792 قرار دهید.

مرحله نهم و آخرین مرحله :
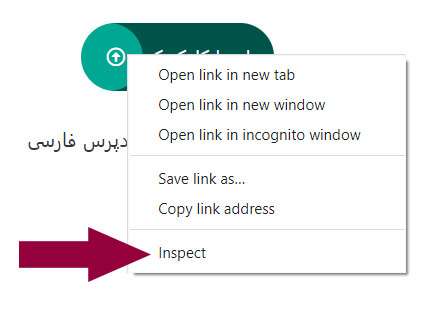
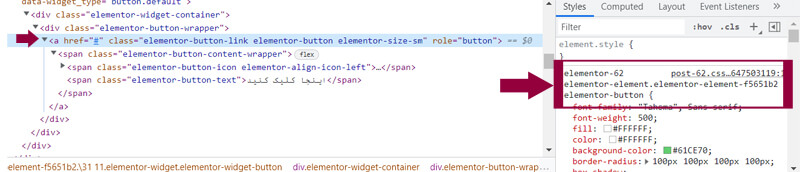
ذخیره کنید و پیشنمایش آن را در مرورگر خود ببنید . بعد از مشاهده روی دکمه کلیک راست کرده و روی گزینه inspect یعنی آخرین گزینه شوید .

و سپس طبق تصویر زیر تگ a را پیدا کنید و روی آن کلیک کنید تا کلاس به همراه کلاس منحصربه فرد در سمت راست برای شما نمایش داده شود در اینجا برای من به صورت زیر قرار دارد .
.elementor-62 .elementor-element.elementor-element-f5651b2 .elementor-button
که f5651b2 کلاس منحصر به فرد من می باشد .

وارد ادیتور المنتور شوید در قسمت پیشرفته وارد قسمت css سفارشی شوید و کد زیر را قرار دهید.
فراموش نکنید اولا کلاس منحصر به فرد را وارد کنید و اینکه در انتهای .elementor-62 .elementor-element.elementor-element-f5651b2 .elementor-button حتما :hover اضافه کنید که در هنگام هاور کردن به این شکل در بیاید.
.elementor-62 .elementor-element.elementor-element-f5651b2 .elementor-button:hover{box-shadow: 0px 0px 0px 0px #FFFFFF inset;
transition-duration: 200ms;
transition-timing-function: ease-in-out}
به همین راحتی یک دکمه زیبا داشته باشید .
برای استفاده از تمامی ویجت های المنتور نسخه المنتور پرو را دانلود و نصب کنید .







18 پاسخ
سلام من میخواستم دوره رو خریداری کنم ولی یک سوال دارم . من صفحه محصول رو با المنتور طراحی کردم , و یک دکمه رو نوی تمامی صفحات تعبیه کردم , حالا میخوام این دکمه به پیشخوان وورد پرس وصل بشه و هنگامی که دارم محصول جدید وارد میکنم , بتونم به این دکمه لینک های جداگونه مخصوص به خودش رو بهش بدم , چنین چیزی امکان داره ؟ میشه بگید چجوریه ؟
سلام خدمت شما میتوانید از کاستوم فیلد استفاده نمایید
هر چی ب cssسفارشی کد هاور اضافه میکنم اجرا نمیشه!؟
سلام لطفا دقیقا همانند ویدیو و کد ها در بخش css اضافی و یا قالب چایلد قرار دهید
سلام ، ویدیو این مرحله حدف شده ؟؟؟؟؟
سلام خیر ویدیو ندارد .
سلام خسته نباشید من میخام ویجت شبکه اجتماعی رو یکم متحرک کنم با کد css اما هیچ سر رشته ای از css ندارم
سلام وقت بخیر
میتوانید از هوش مصنوعی المنتور کمک بگیرید
سلام اگر بخواهیم در بین دوتا پاراگراف یک دکمه قرار بدیم در وسط بای چیکار کنیم؟
سلام وقت بخیر
اگر از ویرایشگر المنتور استفاده نمی کنید و در مطالب خود استفاده میکنید میتوانید از کد کوتاه استفاده کنید
با دورد اگر ممکنه کدی که در انتها باید به تگ a اضافه کنیم کمی واضح تر بزارید من کاملا متوجه نشدم قسمتی از کد که باید کپی شود
سلام وقت بخیر
با inspect گرفتن میتوانید کلاس منحصر به فرد آن قسمت را پیدا کنید و استفاده کنید
سلام
مراحل به ترتیب، مو به مو انجام دادم اما دکمه متحرک نشد و کدهای css بعد از کپی شدن قرمز رنگ شدن.
سلام وقت بخیر
با توجه به تغییرات المنتور در نسخه جدید آموزش مجدد بروز شد و در انتهای مقاله آموزش جدید قرار داده شد .
موفق باشید
سلام وقت بخیر
من تمامی مراحل انجام دادم دکمه متحرک نشد ؟؟؟
سلام وقت بخیر
مجدد بررسی شد و مشکلی ندارد باید مراحل را از اول بررسی کنید.
موفق باشید
سلام
ببخشید من میخام دکمم در جوملا چشمک زن بشه میشه لطفا راهنمایی کنید
سلام وقت بخیر
موضوعات سایت مرتبط با وردپرس می باشد . اما برای چیزی که احتیاج دارید هیچ ارتباطی به جوملا یا وردپرس ندارد و باید از کد های css استفاده کنید
موفق باشید